
2020-06-09 13:43:17
![]() 0
0
编辑:人人小编

2020-06-09 13:43:17
![]() 0
0
编辑:人人小编

上一期「甲方来袭」活动的第一名天奇写了一篇复盘文章,从0到1,分享了自己完成幻灯片的过程,很有价值,推荐给各位,希望对你们有所帮助。
以下是正文:
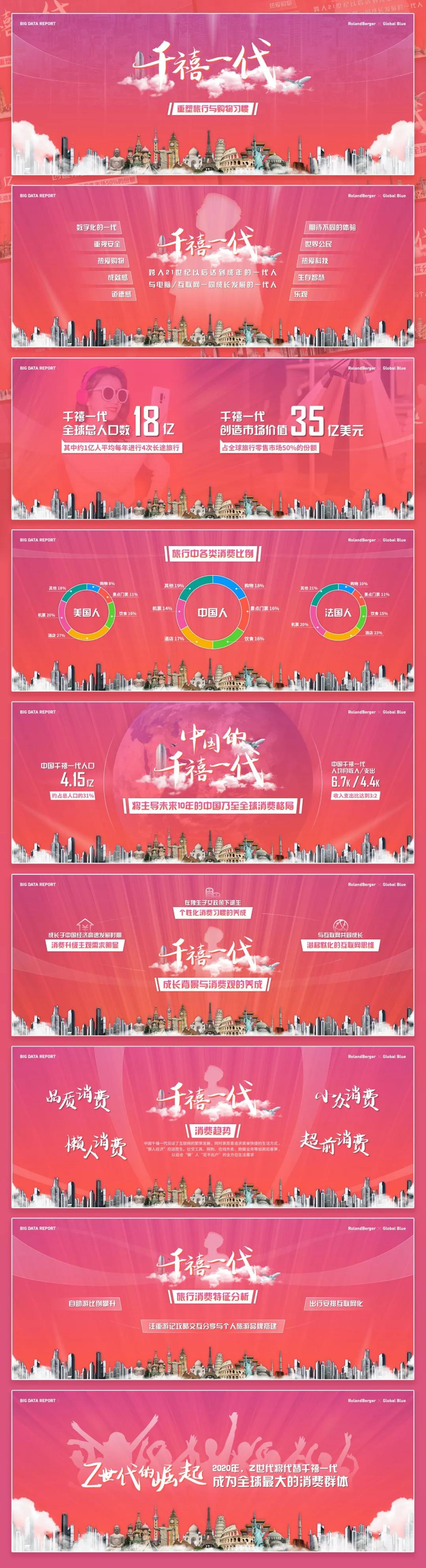
上周,在旁友圈参加了向往已久的甲方来袭活动,9页超宽屏PPT,最终完稿如下:

这份作品得到了很多朋友的喜欢,取得了第一名,于是便有了这篇复盘的文章。这份PPT的设计流程,和往常一样:找参考→定封面→做内页→抠细节。

但因为有9页,每页都讲的话,篇幅会很长,如果你想复习一下,可以翻看我的上一篇文章,这次,便分享一个我在设计这份PPT时,得到的另一点思考:

我们一页一页来看。

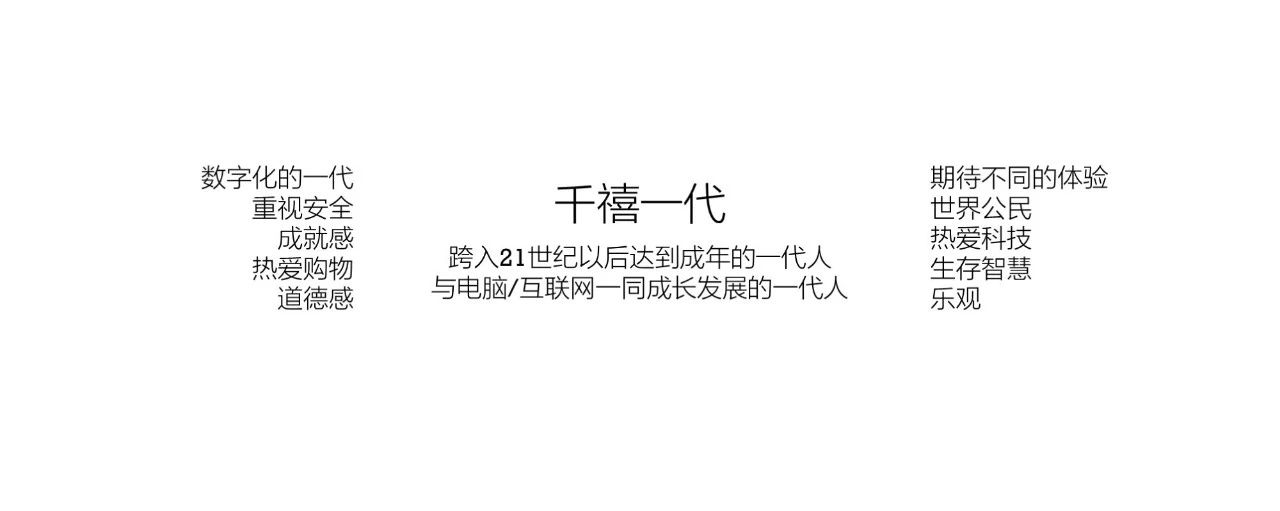
在封面中,有一个很醒目的字眼:千禧一代。接着阅读原稿后,我们也会发现,从解释什么是千禧一代:

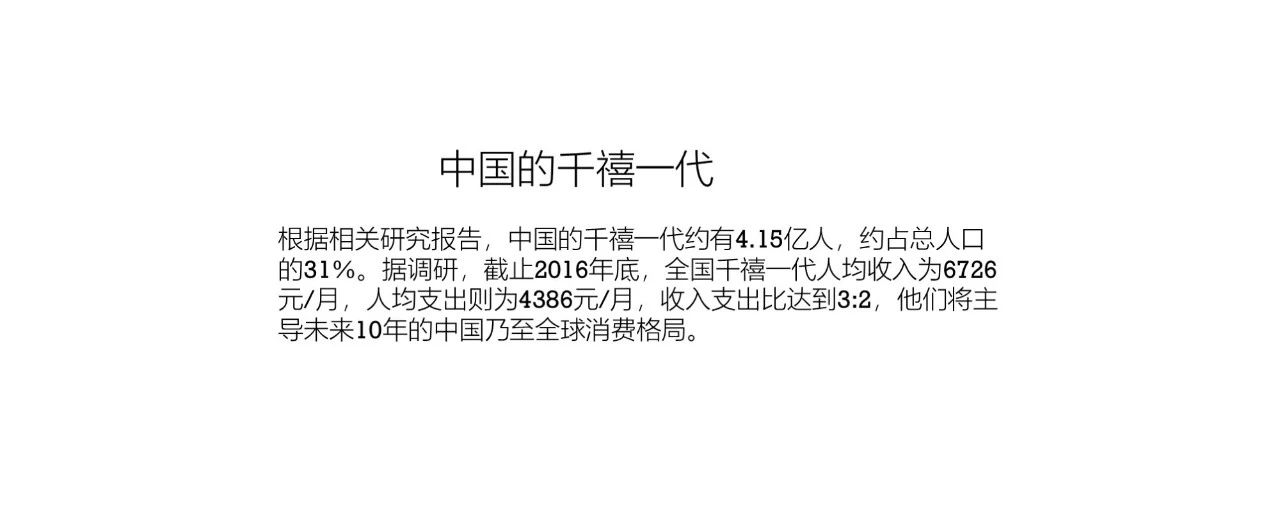
到中国的千禧一代:

几乎每一页PPT上,都出现了千禧一代这四个字。于是,我将这次的设计核心也放在了“千禧一代”这4个字上:


背景选择了渐变的粉红色,字体选用了人生哥最新出品的字体:演示新手书,因为是书法字,便要进行错落排版,这里必须要吹爆这款字体,在PPT里进行错落排版真是太舒服了!
文字主体完成,接下来就是添加修饰元素,封面的副标题是“旅行与购物”,那么,与之相关的,可以是各类交通工具、商场、建筑等,在觅元素上搜集相关的素材,围绕文字主体进行摆放即可。

这里选择了云、飞机、大楼,三者进行修饰,文字主体浮在云上,也会让文字显得更加大气,至此,视觉主角构建完成,将文字矢量化,打组,便可将之沿用整套幻灯片。
最简单易行的方法,就是添加一张底图,因为整套幻灯片的色调已经定了,所以底图要非常淡:

既然已经用到了一些png图片,不妨再添加一些,旅游相关,那么世界各地的标志建筑就是非常合适的选择:

因为是超宽屏的比例,底部的左右两侧有些空,可以用一些城市大楼进行填充,也呼应“购物”的文案:


在页面的最上层添加对称的云层,上方添加小字,会使视线更加集中,如果分析一下版面,大概是这个样子:

当封面完成后,整套PPT也就完成了一半,去掉封面的标题,更换一张底图,便可以做成内页的背景模板:

我们拿几张内页试试看:

在拿到大段文字的时候,可以先提炼出重要信息,打一个版式草稿:

将版式应用到我们的背景之中,还记得我们封面时设计的“千禧一代”么,这时候便派上了用场:

这些关键词,描述的是整个千禧一代的特征,同时,也是一个个体身上的特征,是一个群体,也是一个个体:

我很喜欢这张人物剪影的素材,透着迷茫,却也像望向远方,心存梦想。
在封面与第一张内页加上一个平滑切换,也可以指代这套幻灯片的内容,是从一个群体聚焦到一个个体:

从群体聚焦到个体
那么,在内页中,也可以将文字+人物剪影作为一个视觉主角:

比如这张原稿中同样有“千禧一代”四个字:

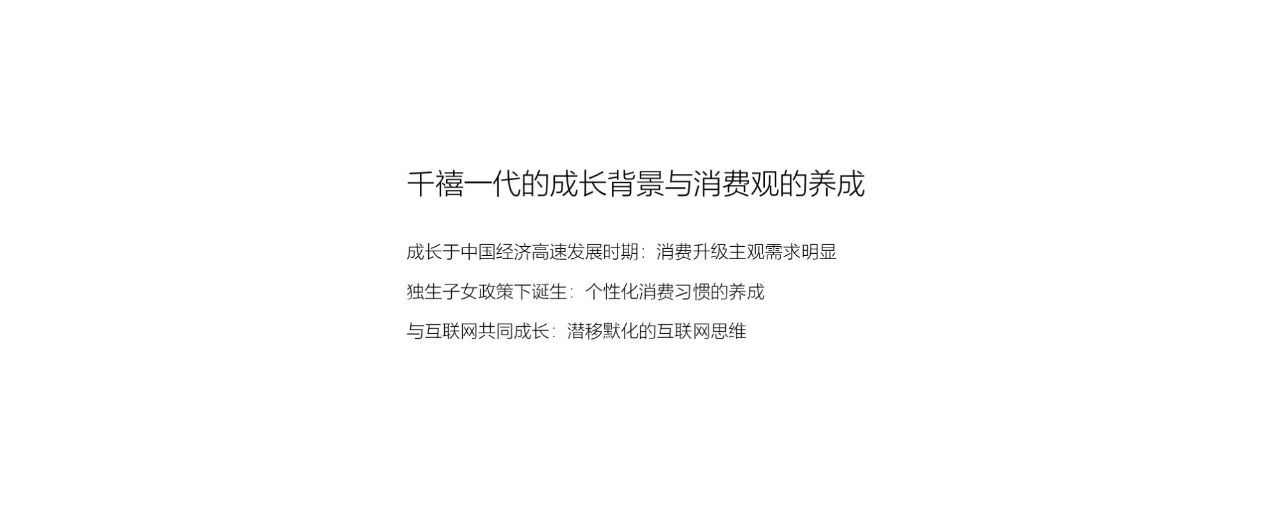
正文为三段式的内容,每段内容存在一个因果、主次关系,可以将人物剪影缩小,环绕排版:

同样的版式,也可以应用到类似的页面:

对称的排版很适合超宽屏的设计,但往往需要在排版时对文案进行提炼,比如这页原稿:

通读文案,可以提炼一句重要结论:
中国的千禧一代,将主导未来10年的中国乃至全球消费格局。
那么其他的文案就可以适当弱化,将画面中心留给重要的结论:

最后,提到了Z世代的崛起,这是一个充满能量的群体,于是便选用了一张群体欢呼的剪影配合:

至此,设计完成,有些页面的设计过程没有放出来,但大体相同。
最核心的,就是六个字:

即针对“千禧一代”这句标题,做出一个视觉主角并沿用整套幻灯片,再根据版面的不同,适当调整细节。
这种方法适用于幻灯片有明确的主题文案,并且这个文案几乎会在每一页幻灯片上出现,运用平滑切换,可以让整份幻灯片无缝切换。

这份幻灯片的设计花了很多心思,如果对你有一些启发,可以在文章下方评论,给我一些鼓励。
还有很多设计时的细节没有写出来,可以通过查看源文件,里面的很多素材应该也可以用在你的幻灯片中。回复本文,即可获得源文件。
温馨提示:资源内容需要评论本文后,并刷新页面才会显示看哦。
如果评论刷新后依然没有看到,您可能账号还没绑定邮箱导致,绑定一下邮箱再试。
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作