
2020-06-09 09:16:02
![]() 1108
1108
编辑:人人小编

2020-06-09 09:16:02
![]() 1108
1108
编辑:人人小编

有没有看到看到效果高大上的图片,觉得离自己很远,望而生畏?今天给大家介绍一种名为LOW-POLY的风格图片,让所有人都一起来LOW-POLY一把,高大上一把!
感谢新浪微博朋友@创意农民 授权分享。本文提到的下载地址(长按文字可以复制)
首先让我们一起来感受下LOW-POLY风格带给我们的冲击吧!

制作LOW-POLY风格图片的步骤,我们分为七步,如下:
下载神器请直接拉到文章末尾!
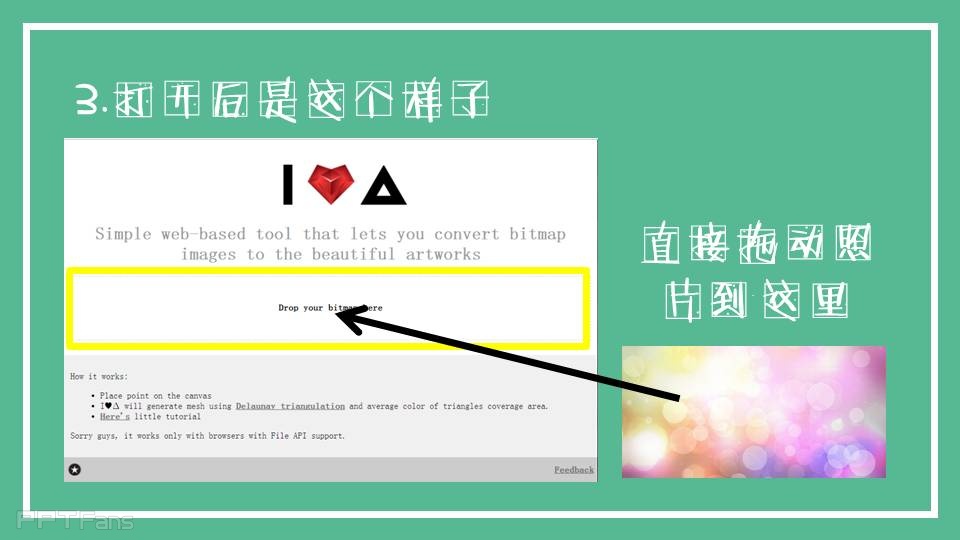
解压,打开index.html文件(注意,由于默认浏览器不一样,图标不一样,用自己的浏览器打开即可)






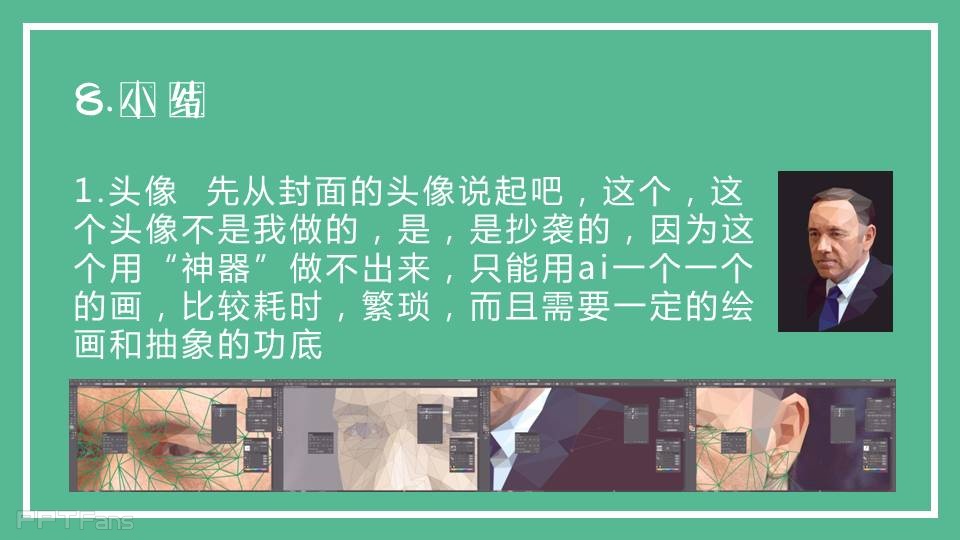
1.头像
先从封面的头像说起吧,这个,这个头像不是我做的,是抄袭的,因为这个用“神奇”做不出来,只能用ai一个一个的画,比较耗时间,繁琐,且需要一定的绘画和抽象的功底。

2.用途
关于这个效果我个人第一眼看到就觉得很是高大上,很是适合做背景,后来一想,做图表也可以啊,用这个图形的图片填充就OK。

3.分形
Low poly效果可以追溯为“分形”这一概念。Low poly来讲就是把一个图片分成四个三角形填充,把每个三角形分成四个小三角形,不停迭代就出来了。神器就是基于某种算法来实现的,不过由于用网页代码编写的处理能力不够细致。 最后一句Low poly分格的图片大都是用C4D做的,一款优秀的3D建模软件,所以我等PS,PPT党借鉴一下就好了。不要强求太多。(从PPT中看出,大都是3D作品)

4.技巧

5.字体
还有大神出品一种PS做Low poly分格字体的教程,效果图如PPT(其实我觉得直接用Low poly分格的图片填充文字就OK)
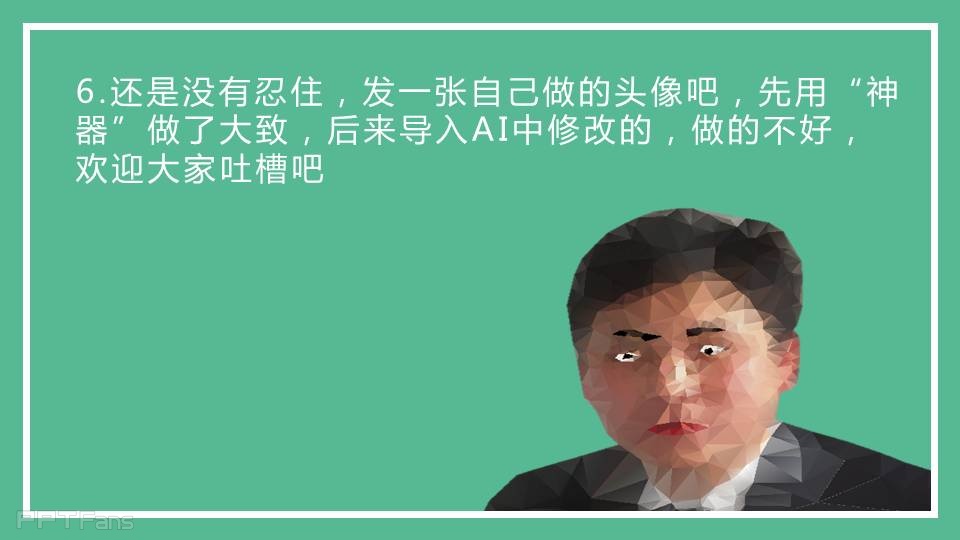
6.案例
还是没有忍住,发一张自己的头像吧,先用“神奇”做了大致, 后来导入ai中修改的,做的不好欢迎大家吐槽。 最后,谢谢关注啦,如果你喜欢,就@创意农民 啦!
最后,谢谢关注啦,如果你喜欢,就@创意农民 啦!
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作