
2020-06-09 11:59:51
![]() 0
0
编辑:人人小编

2020-06-09 11:59:51
![]() 0
0
编辑:人人小编

本文作者:程丽荃
本文是本周继「封面设计」、「数据图表」、「借鉴思路」三篇文章后又一篇需要认真咀嚼的干货,如有不适,请收藏或转发。
PPT的定位是演示软件,并不是专业的动画软件,但又因PPT动画种类多、易上手、易修改等优势,一直以来被很多PPT爱好者追捧。本篇文章中,作者将从PPT动画设计的基本法则入手,为大家能更好地学习PPT动画提供更好的思路。
如何更好更快地学好PPT动画,不只需要你看很多优秀的案例,还需要熟悉PPT动画设计的这6种法则:

这是最普遍,也是最简单的一种动态切换思路。
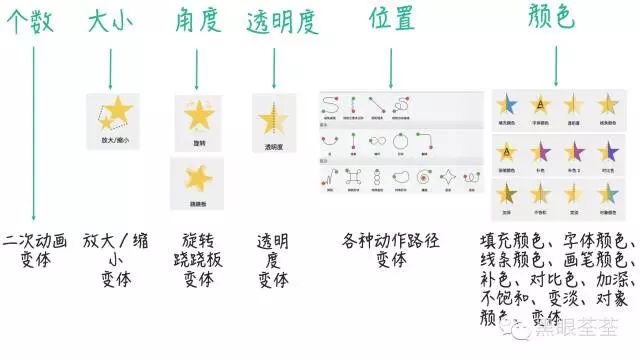
属性也就是说每个元素所具有的性质,其中包含了位置、大小、个数、角度、透明度、颜色等,而让这些属性直接发生变化,就可以实现一个动态效果。
比如让物体从左往右,或从右至左,让物体由大变小,让它从红色变成绿色,等等都是属性转换法。
而在PPT动画里面,位置的改变会使用到动作路径、大小的改变会使用到放大缩小,角度的变化可以用旋转、层叠,透明度和颜色的改变会用到强调动画里的填充颜色,字体颜色、线条颜色、画笔颜色、补色等等。

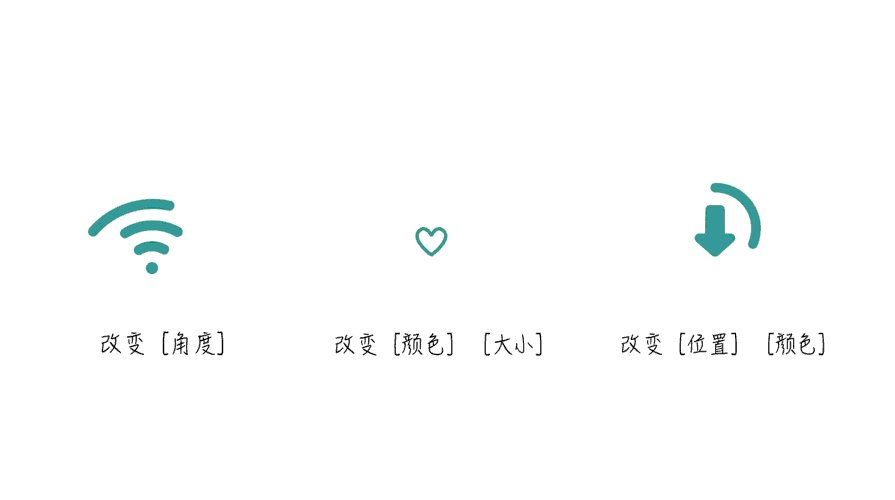
(图片文字较小,请放大观看)
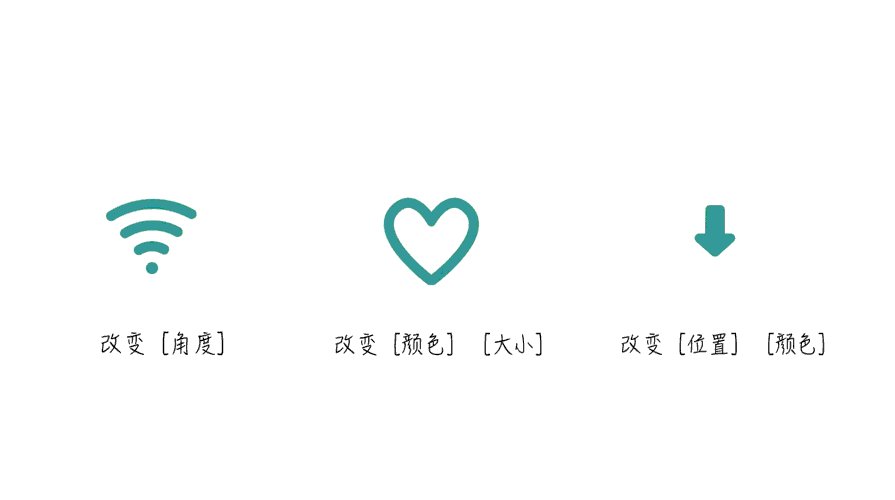
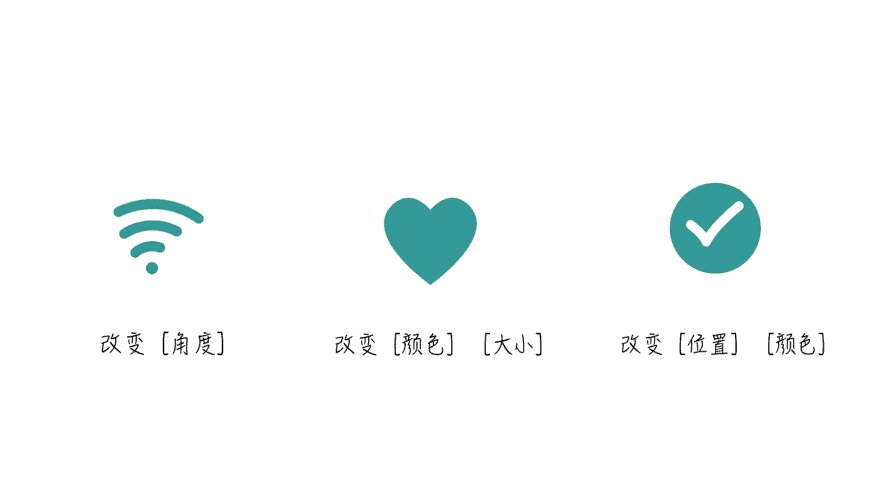
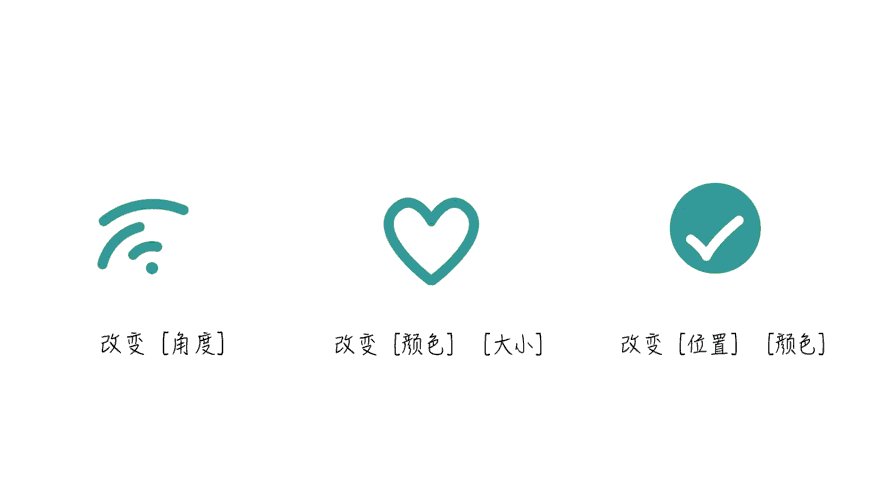
几乎所有的动画都离不开属性变化,任何有创意的动图里多多少少都是将物体的属性发生改变的,比如:

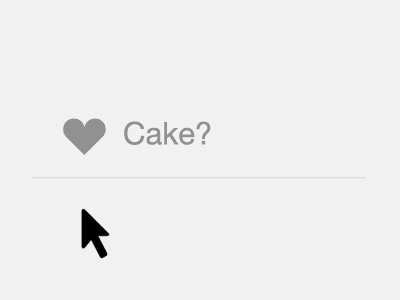
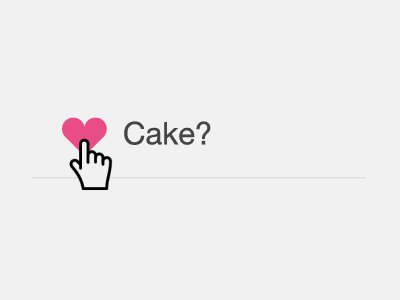
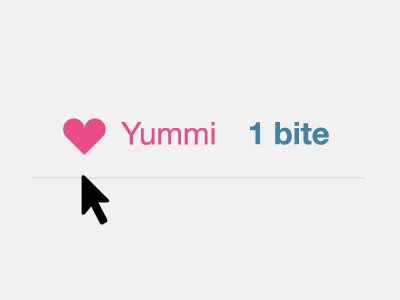
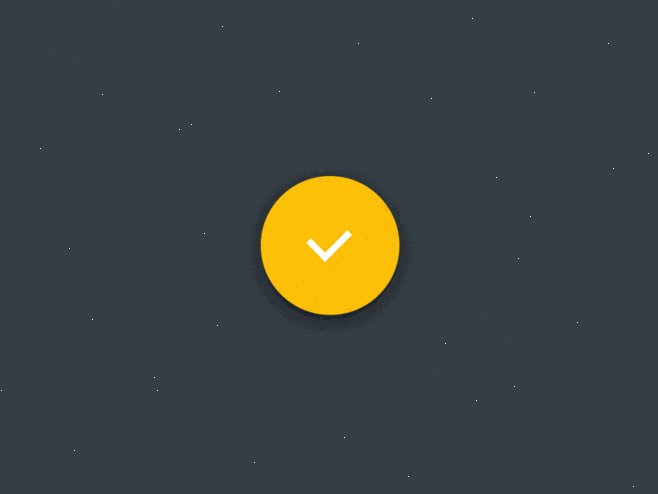
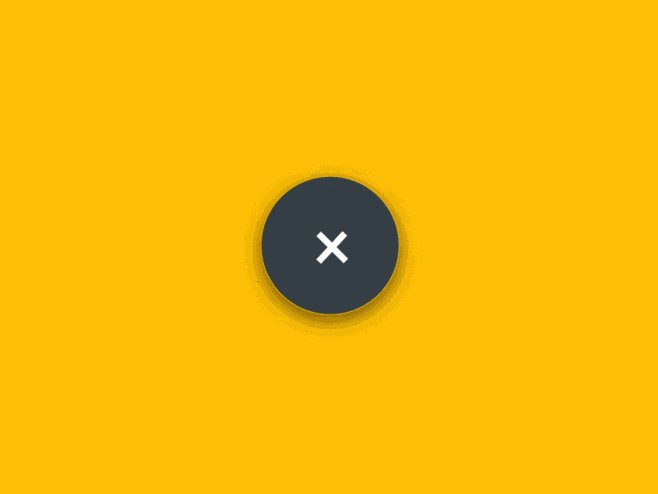
第一个示例 动态的wifi是在改变元素的角度,第二个示例 点赞动画是改变了素材的颜色和大小,第三个示例 下载成功的动画是改变了元素的位置和颜色。
这个很容易上手的属性转换法可以设计出很多动画,你可以只改变素材的1个属性,也可以是2个,甚至也可以是3个乃至更多
脑洞继续发散:
只为1个属性添加动画:
改变[位置]:小圆从第二层圈向第三层圈移动,最后回到第一个圈的轨道上.

同时为2个属性添加动画:
改变[颜色]和[角度]:[颜色]由紫色-变成绿色,[角度]紫色的方块翻转一个面变成绿色的方块

同时为3个属性添加动画:
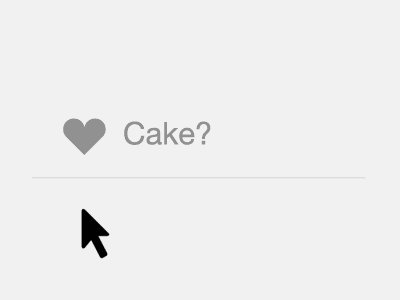
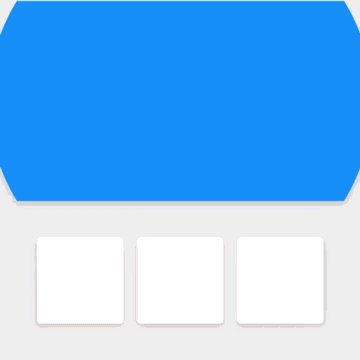
改变[大小][颜色][位置]:[大小]点击之后爱心变大,[颜色]有灰色变红色+蓝色,[位置]确认之后向右移动

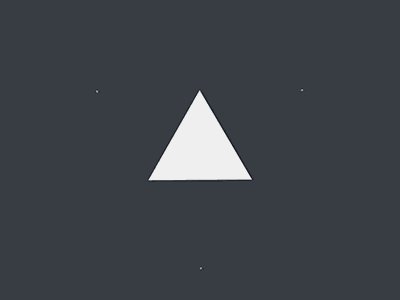
同时为4个属性添加动画:
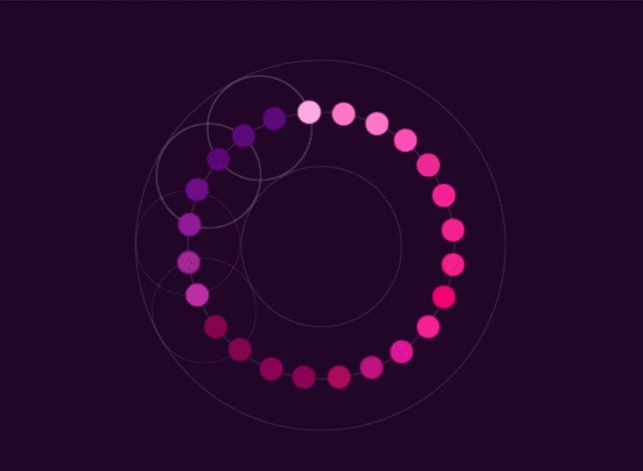
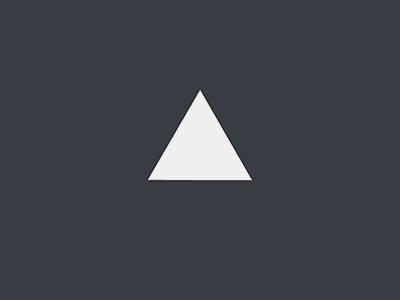
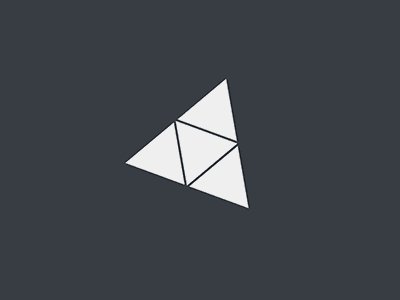
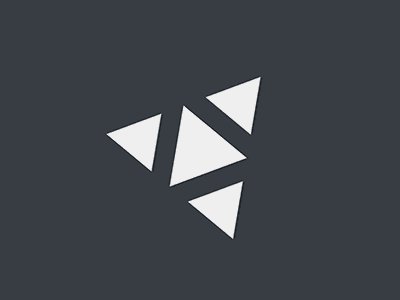
改变[个数][角度][位置][大小]:[个数]由1个变多个 ,[角度]三角形在不断的旋转,[位置]右中心向外不断扩张,[大小]中心的三角形不断变大,周边三角形不断变小


将元素的本质路径(或笔画)进行重组,构成一个新的元素,这需要观察两个元素笔画之间的关系,具有一定的挑战性。


第一个示例 对上下两个支线段进行重组,中间的线段由线变成点进行缩放
第二个示例 通过周围的圈重组形成线性的效果最后变成勾
第三个示例 将三条线重组,产生位移,形成箭头
第四个示例 对音量的2条线段进行路径重组,产生X型
第五个示例 对右边的线段以中心点变形,产生三角的效果
除此之外,利用这种路径重组切换法可以设计很多种动画,比如以下这组动画:



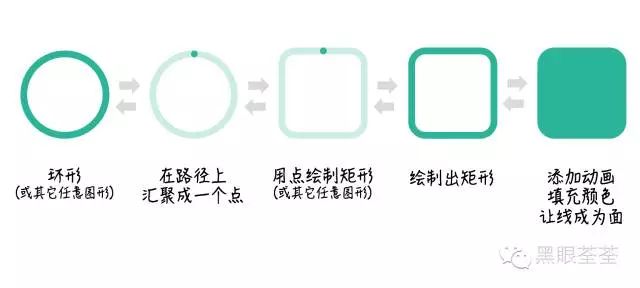
这是一种很常见的思路,面和面进行转换的时候,可以用线作为介质,一个面先转换成一根线,再通过这根线转换成另一个面。
同理,线和线转换时,可以用点作为介质,一根线先转换成一个点,再通过这个点转换成另一根线。当然,三者之间也可以相互递增或递减。


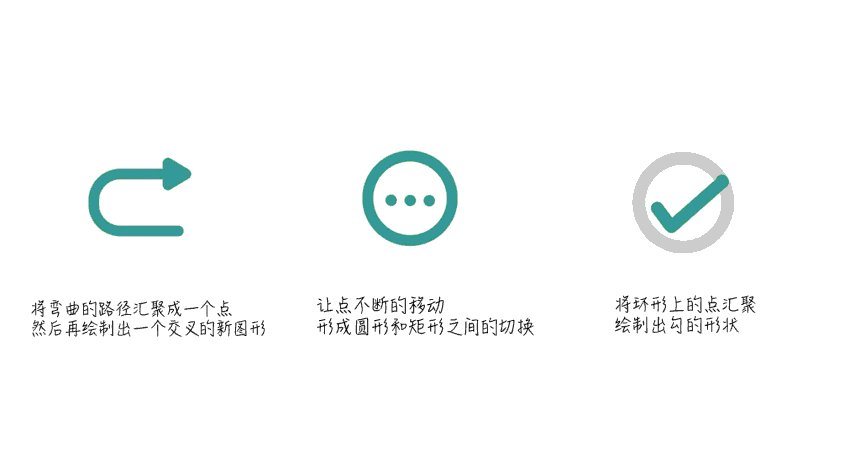
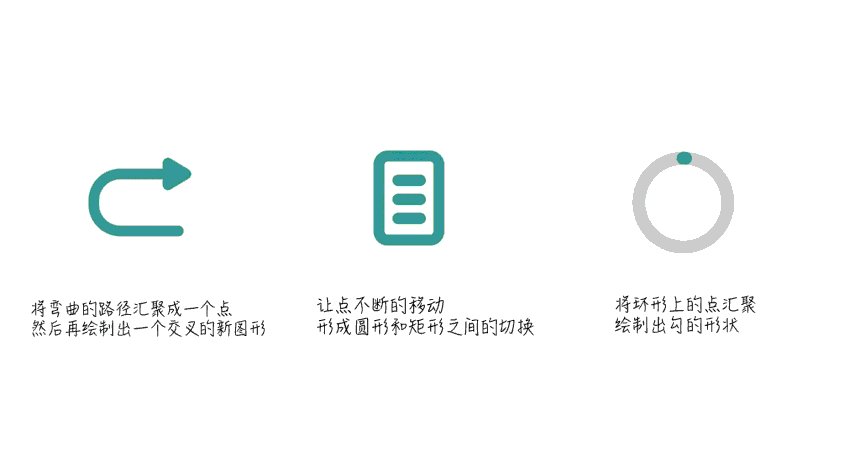
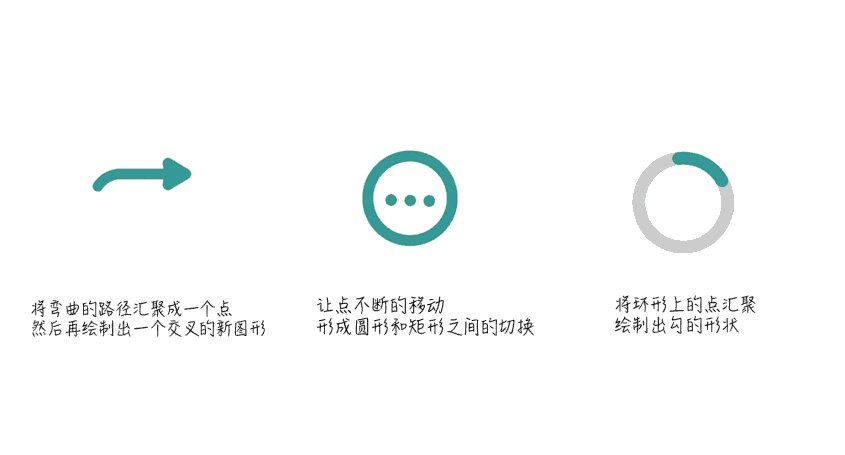
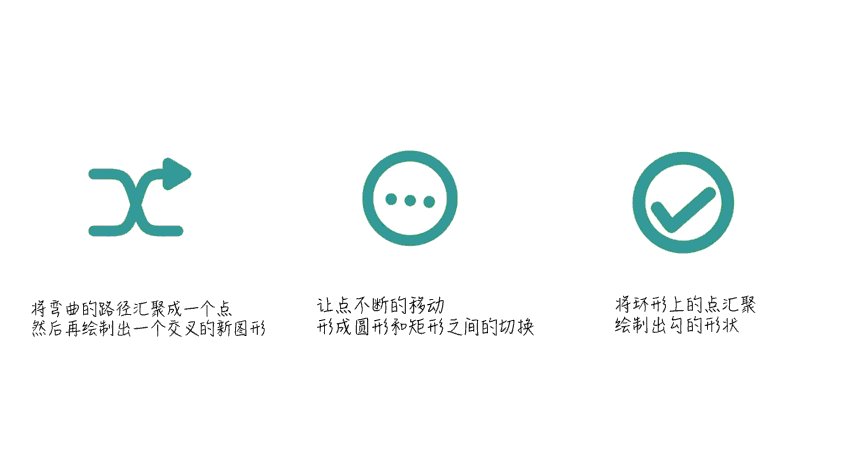
第一个示例 将弯曲的路径汇聚成一个点,然后再绘制出一个交叉的新图形
第二个示例 让点不断的移动形成圆形和矩形之间的切换
第二个示例 将环形上的点汇聚,绘制出勾的形状(既属于路径重组也属于点线面升降)
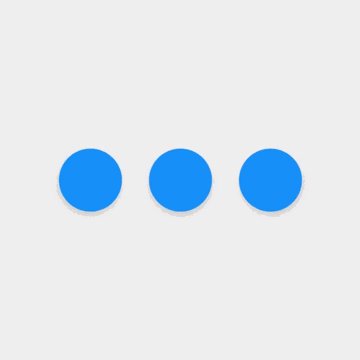
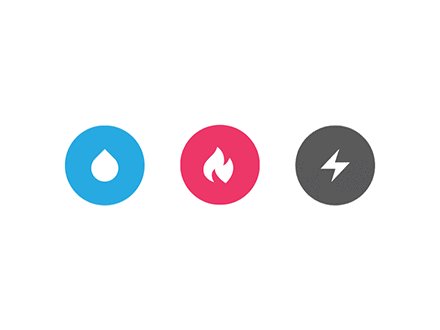
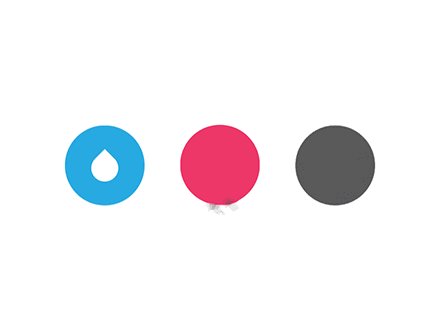
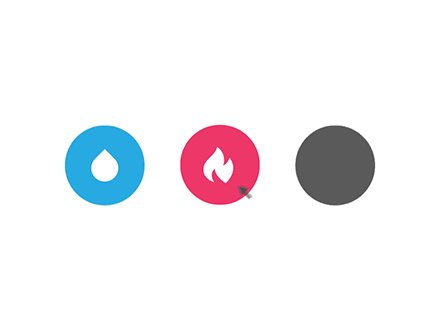
除了这些小的图标变换之外,我们做成GIF的形式也有很多,比如这个,就是将3个icon联系在一起,也综合了一点路径重组法:

此外还有这也是运用的点线面升降法:


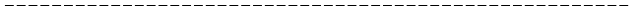
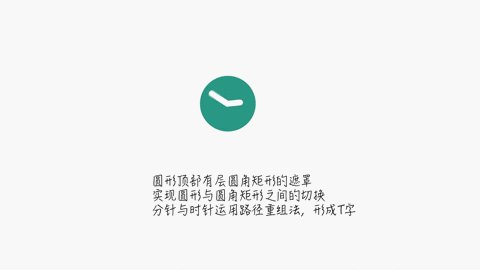
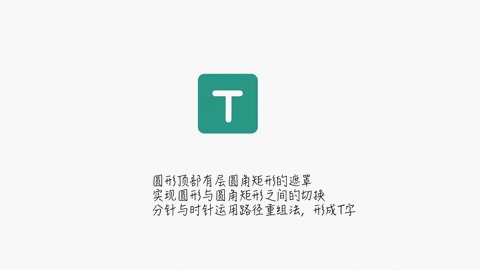
两个图形之间相互转换时,可以用其中一个图形作为另一个图形的遮罩,也就是作为它的边界,当这个图形放大的时候,因为另一个图形作为边界的缘故,让人觉得它转换成了另一个图形的形状。

思路很简单,但也有一点局限性,两个图形必须是包含关系。

这个示例中,圆形顶部有层圆角矩形的遮罩实现圆形与圆角矩形之间的切换分针与时针运用路径重组法,形成T字
使用遮罩法的例子也有很多,常用于APP动态当中,比如:




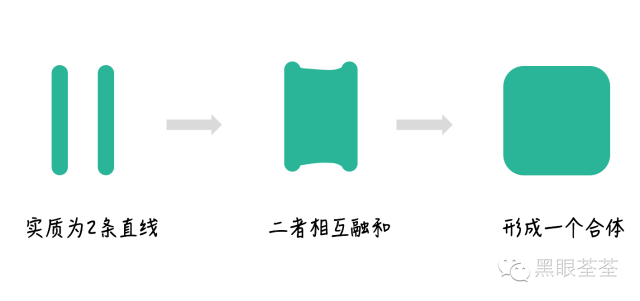
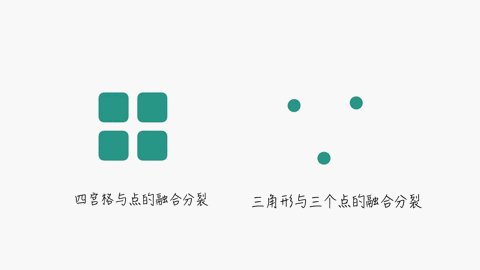
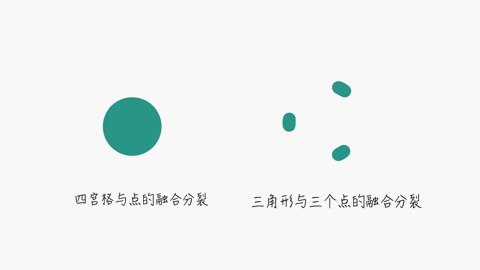
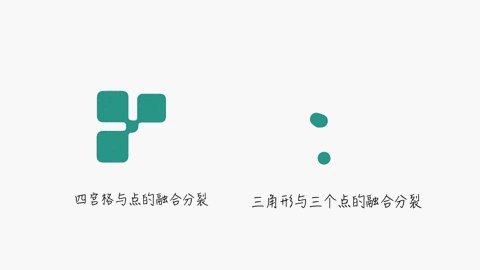
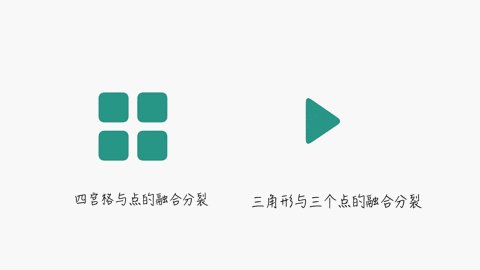
打个贴切的比方,就是把两块巧克力融化了合在一起,成为一块新的巧克力

分裂融合法尤其适用于上一个动画为整体,下一个动画为分散的情况。

同样,在这个基础上,能够使用到的动画也特别多:



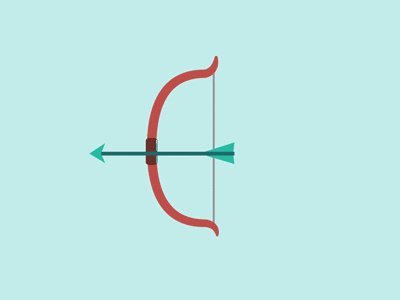
顾名思义,便是结合我们生活中的常识,在潜意识里有对某个物体脑补的状态,比如我们想到眼睛就会想到眨眼的动作,想到射箭就会想到会有一个拉伸的动作,想到...

因此,在物体特征的基础上,这些动画就出现了:




(以上的设计思路总结灵感来源于优秀网页设计,动画灵感来源于花瓣网)
本文原标题:这也许是最全的PPT动画设计法则
原作者:黑眼荃荃 微信号:eyeQuan 自媒体大咖进驻3
学到了,666!3
一脸懵逼3
看傻了,神仙操作