
2020-07-03 15:06:30
![]() 2013
2013
编辑:人人小编

2020-07-03 15:06:30
![]() 2013
2013
编辑:人人小编
用PPT制作出苹果ipnone ios界面效果,本教程并没有面面俱到介绍制作步骤,只是把每个元素的制作要领作出分析。正如大部分网友所认同的,本PPT教程讲的不是软件,是设计思维。
这篇文章有点长,但是我本人亲自编写,推荐给办公室常用PPT、喜欢钻研技术的宅们,有兴趣的朋友不妨自己动手做做。(之前有国外的大神用WORD做过,但我的做法与他的并不太相同,正如我前面所说,没别的意思,仅供与喜欢做PPT的朋友们交流。)
Q:能在PPT里做出一个iOS7的界面来吗?
A:能!而且仅仅只需要Microsoft PowerPoint一个软件!这里需要2013版,想破解长期免费使用的,可以百度。
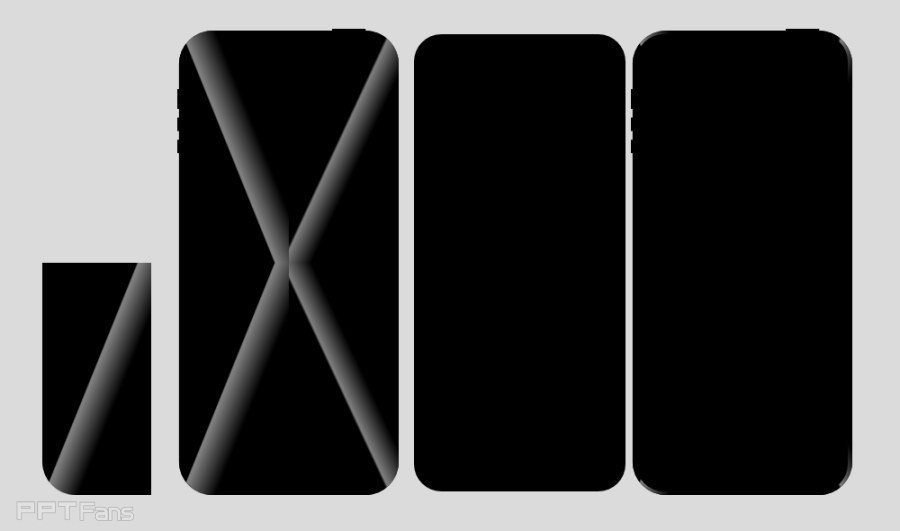
效果如下图:(尺寸:3840*2400像素)

完全用PPT做出来,包括里面的icon,并非网上枪来的效果图,也根本不需要使用PS
如矢量般清晰的细节:(尺寸:1600*1000像素)


有几条操作会出现若干次:
1、格式下的形状填充,渐变停止点的设置,轮廓线的设置等;
2、格式下的合并形状,即多个形状的组合、修剪、拆分等;
闲话少说,直接进入正题:
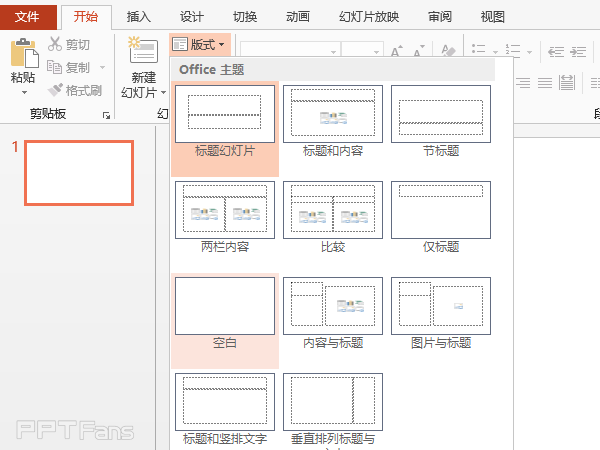
新建Microsoft PowerPoint文档,新建一张幻灯片,删除标题与副标题的文本框(或直接设置版式为空白,为方便观看,我这里设置了灰色母版。)

在网上找一张iPhone5的外观图,插入一个圆角矩形,去轮廓线,让圆角矩形的大小和圆角贴合iPhone的大小,再插入四个矩形,调整合适的大小,分别放到Power键、静音键、音量键的位置上,全选这五个矩形,执行菜单下格式-合并形状-联合(记住这一操作,后面会的很多这个操作),iPhone的外观初成。(为避免电脑卡顿,这里将其合并,因为合并形状以后,就变成一个形状;不合并的话,形状太多可能会造成电脑卡顿。)

复制iPhone外观,插入一个直角矩形,大小以能截取复制出的iPhone外观的一个角为宜,选择复制出的iPhone外观,与直角矩形,执行菜单下格式-合并形状-相交,去轮廓线,执行菜单下格式-形状填充-渐变-其他渐变,类型选择射线,角度158度,在渐变光圈上添加三个停止点(加上原有的两个,即有5个停止点,),颜色从左至右依次选择黑-黑-50%灰-黑-黑,位置分别为0、40%、55%、55%、100%(要保证第四个点的位置与第三个点的位置相同,才能产生高光与阴影的强烈反差)。复制三个,旋转,放到其他的三个角上。再插入一个比原iPhone外观稍小一点的圆角矩形,调整合适大小,作为iPhone的最上层面板。

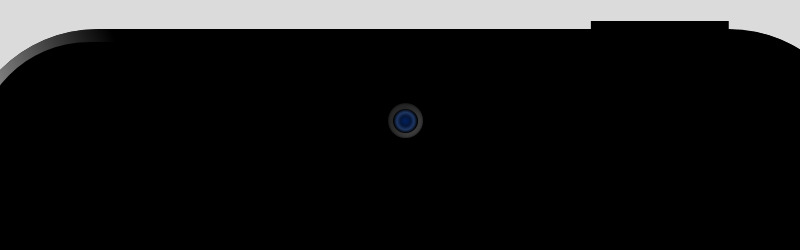
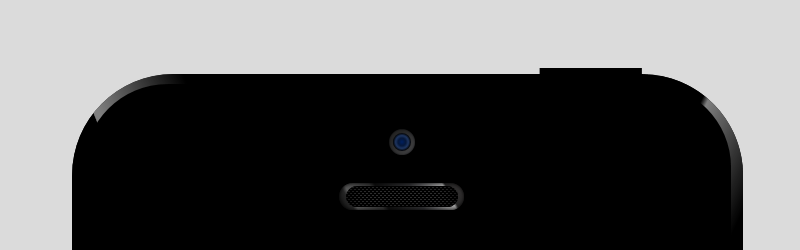
插入一个正圆,调整大小,与素材iPhone的前置摄像头大小保持相同,放到合适的位置,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择渐变填充,类型选择射线,方向选择中心辐射,在渐变光圈上添加三个停止点,颜色从左至右依次选择淡蓝-深蓝-淡蓝-黑-灰色,模拟镜头上的蓝宝石所反的暗光。

插入圆角矩形,调整大小,与素材iPhone的听筒大小保持相同,放到合适的位置,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择渐变填充,类型选择线性,角度选择150度,停止点的颜色分别为黑-灰-白-白-黑-灰-白-黑-黑,不需太精确,能模拟高光、中间调与阴影即可,因为上面还要放一层听筒的丝网状的膜。再插入一个圆角矩形,调整大小,与素材iPhone的听筒内网状物的膜大小保持相同,放到合适的位置,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择图案填充,图案选择棚架(倒数第二行,倒数第二个),前景色选择黑色100%,背景色选择黑色淡色25%,再对其执行格式-形状效果-阴影-内部-内部居中。(参数仅供参考,下同)

页面: 1 2 3 4 5 6
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作