
2020-06-17 12:02:38
![]() 2154
2154
编辑:人人小编
深度拆解超酷的图片墙PPT动画,这个PPT教程你值得拥有
原创

2020-06-17 12:02:38
![]() 2154
2154
编辑:人人小编
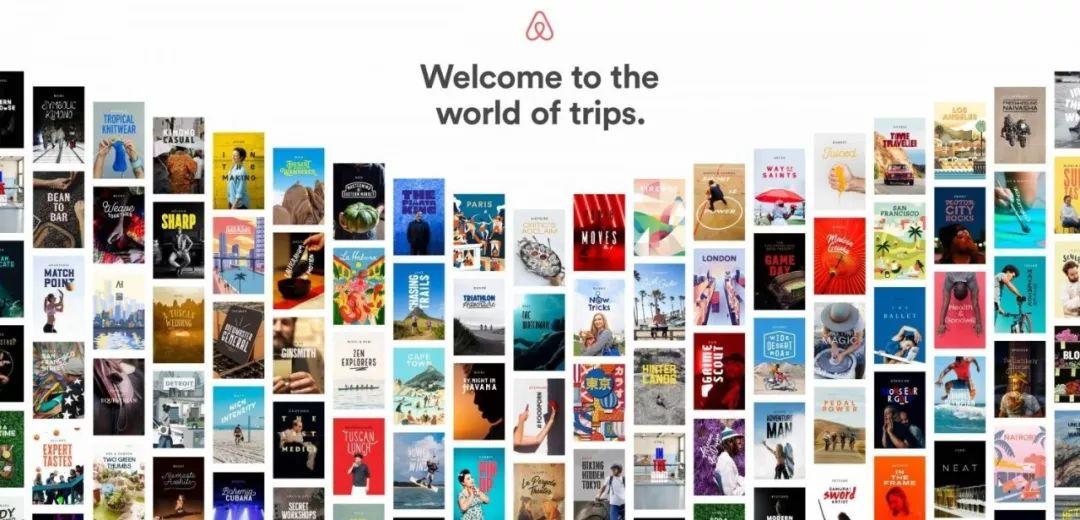
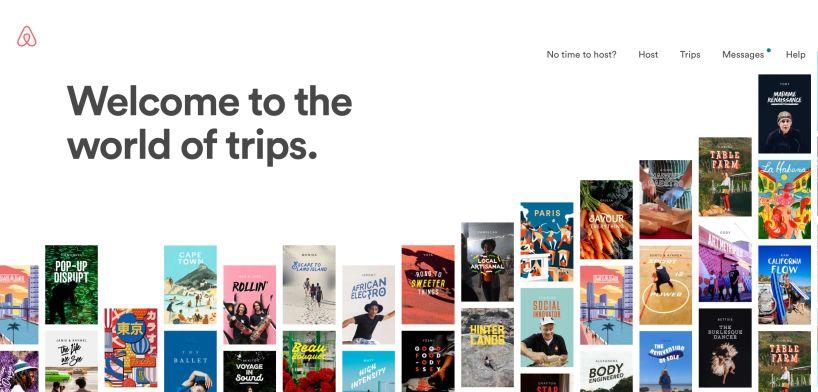
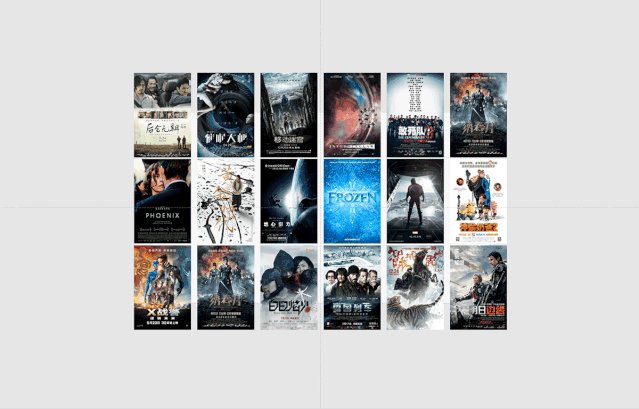
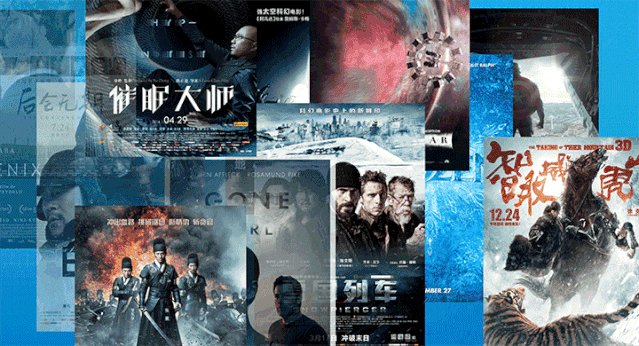
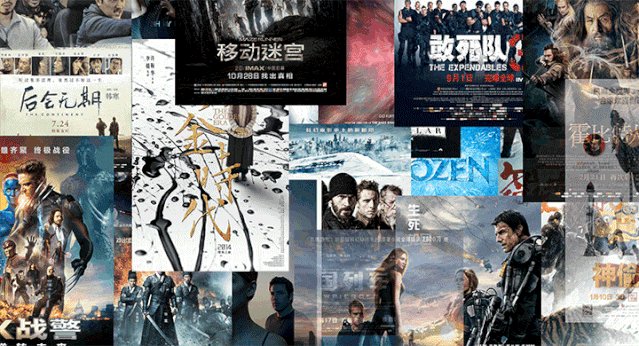
前天写了一篇PPT修改的文章,里面用到了一些图片墙动画效果的呈现,很多读者问我这是怎么做的:

 鉴于提问的人数有点多,所以,索性就直接写一篇文章吧,这样说的更清楚一点。
鉴于提问的人数有点多,所以,索性就直接写一篇文章吧,这样说的更清楚一点。












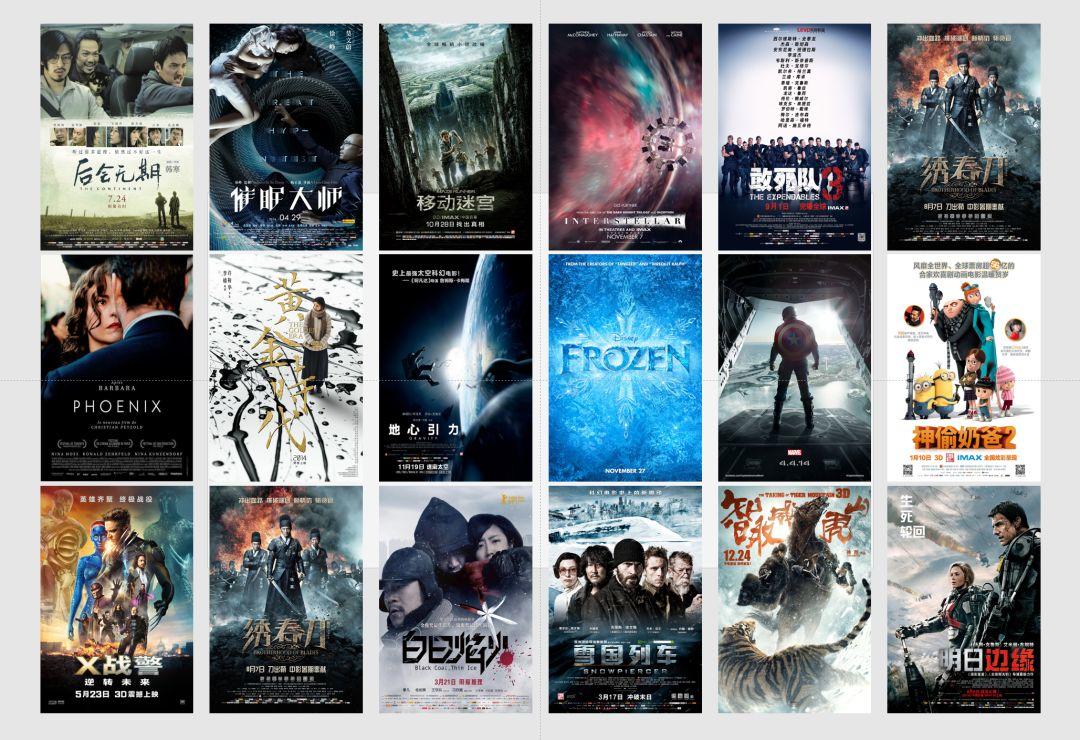
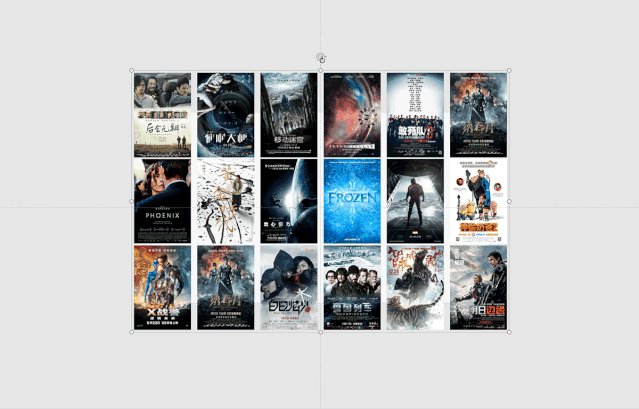
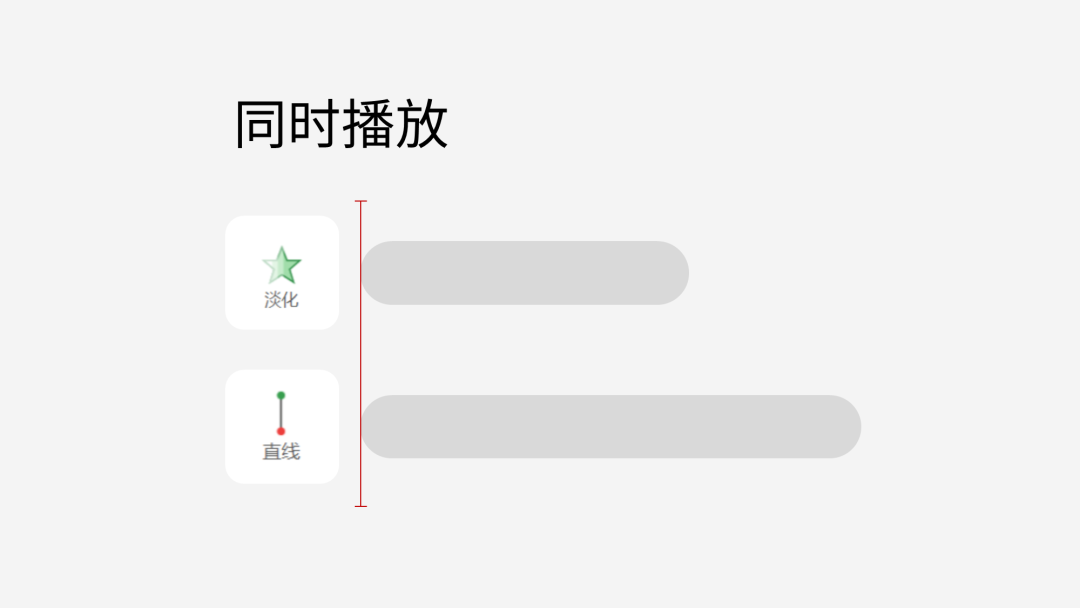
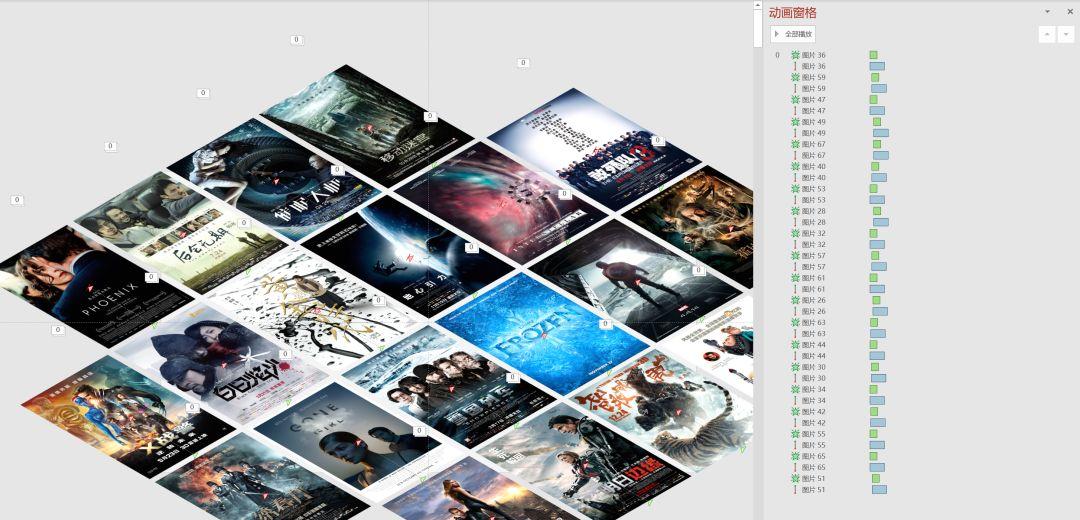
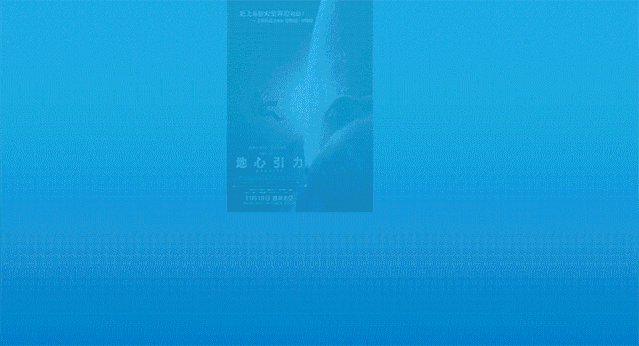
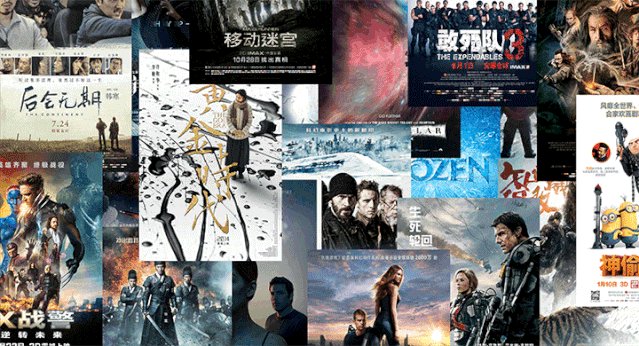
 然后呢,为了让图片的出场顺序更加流畅自然,我们可以调整动画的延迟时间:
然后呢,为了让图片的出场顺序更加流畅自然,我们可以调整动画的延迟时间:

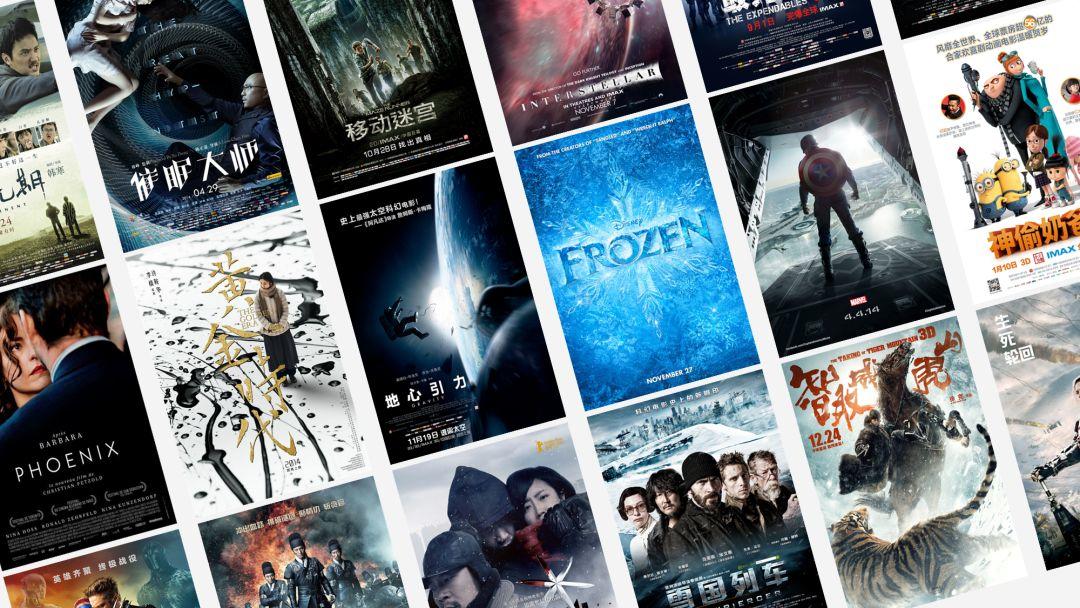
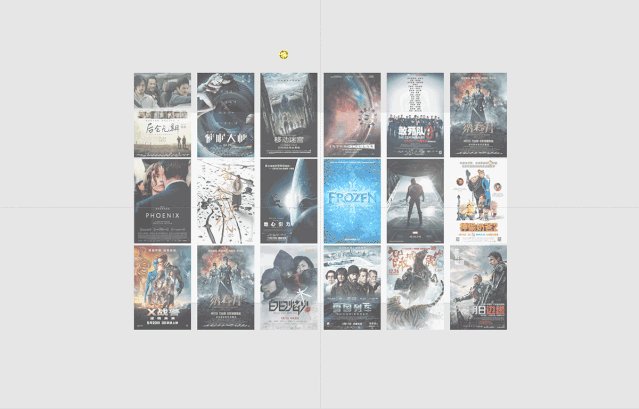
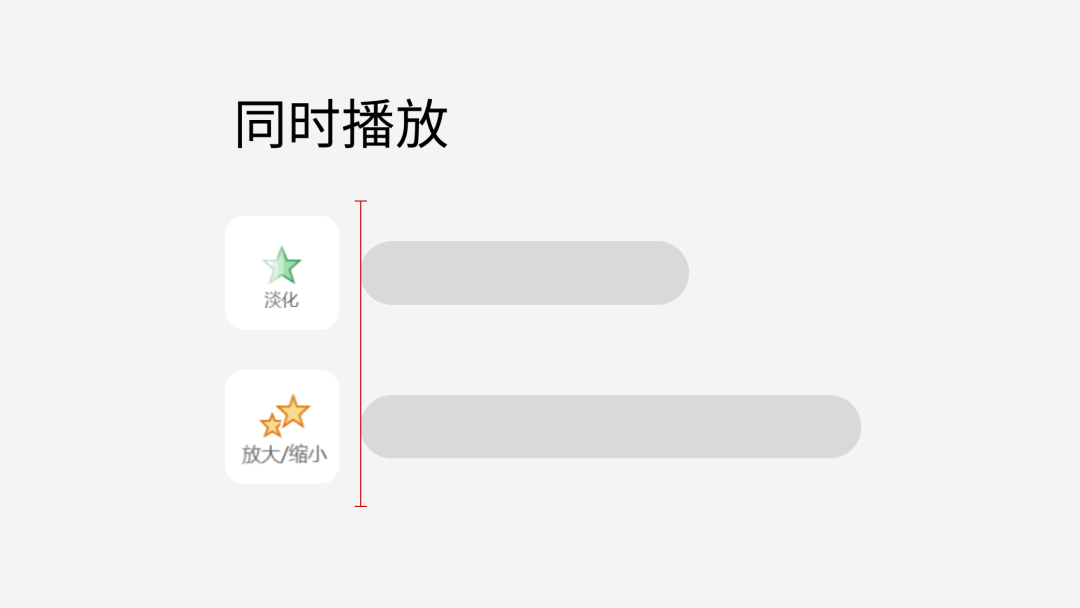
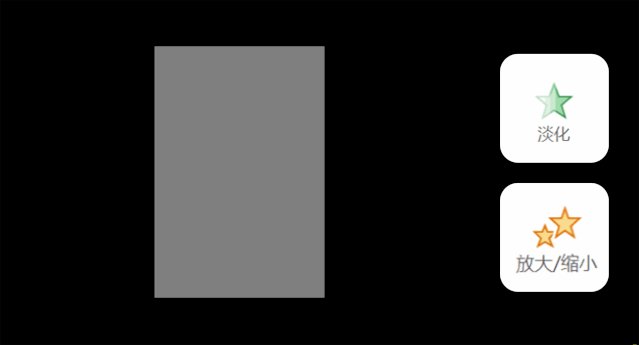
 其次是这个,有放大后并缩小的效果:
其次是这个,有放大后并缩小的效果: 

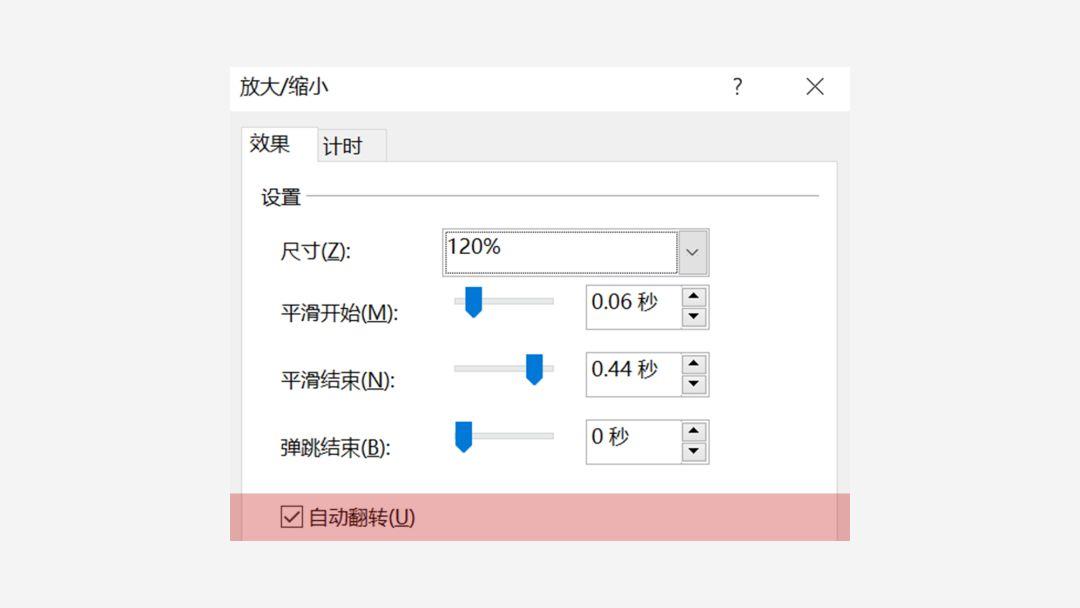
 但是,这里有一个点一定要注意,我们在设置< 放大/缩小 >动画时,一定要在效果选项里,勾选< 自动翻转 >:
但是,这里有一个点一定要注意,我们在设置< 放大/缩小 >动画时,一定要在效果选项里,勾选< 自动翻转 >: 
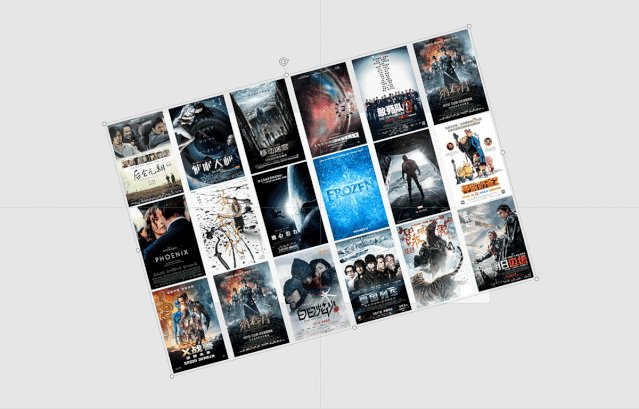
 最后呢,也是一样,要添加动画的延迟效果,时间也尽量不要固定。只有这样,动画的呈现效果,才是最完美的:
最后呢,也是一样,要添加动画的延迟效果,时间也尽量不要固定。只有这样,动画的呈现效果,才是最完美的:
 明白了吗?这就是一些非常简单,但是很实用的动画知识点,希望对各位有所帮助。
明白了吗?这就是一些非常简单,但是很实用的动画知识点,希望对各位有所帮助。
好了,以上就是这篇文章的全部内容,那通过这篇文章呢,希望大家能够掌握三个点:
一是当表现『多』这一概念时,可以考虑使用图片墙或文字云的形式。 二是直线型动画的完整路径。 三是放大缩小型动画的完整路径。
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作