
2020-06-09 12:23:55
![]() 0
0
编辑:人人小编

2020-06-09 12:23:55
![]() 0
0
编辑:人人小编

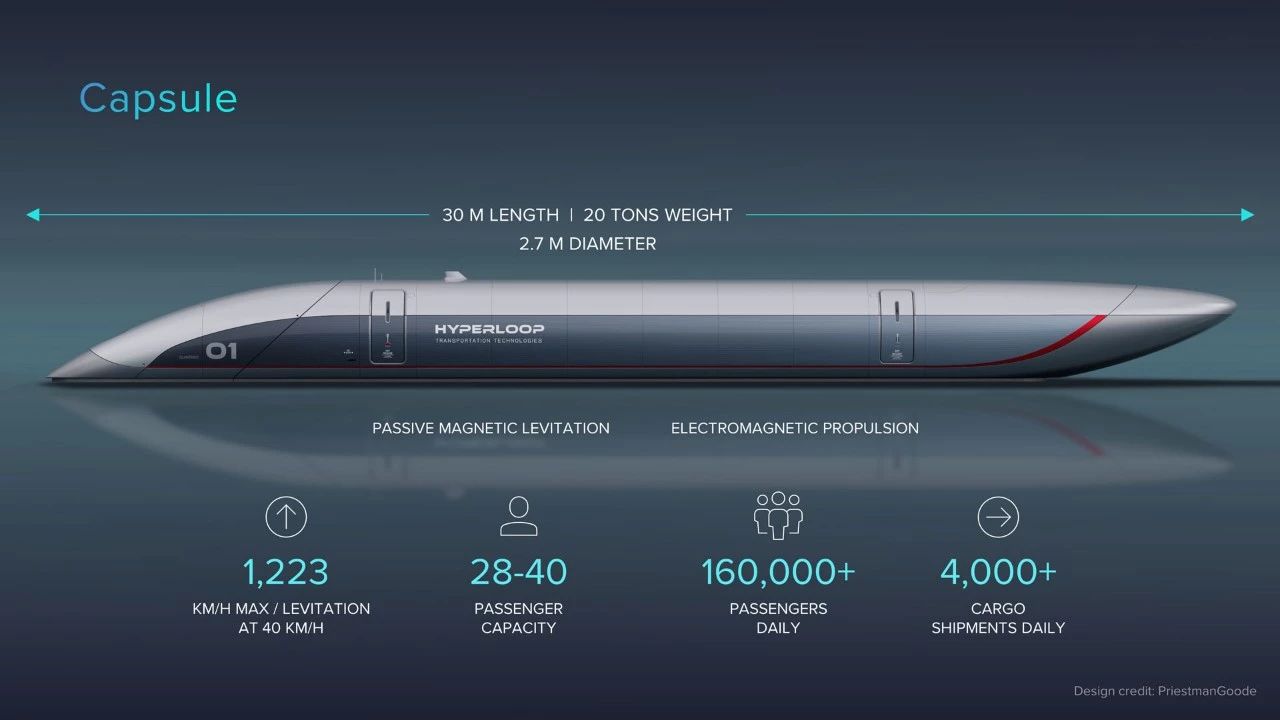
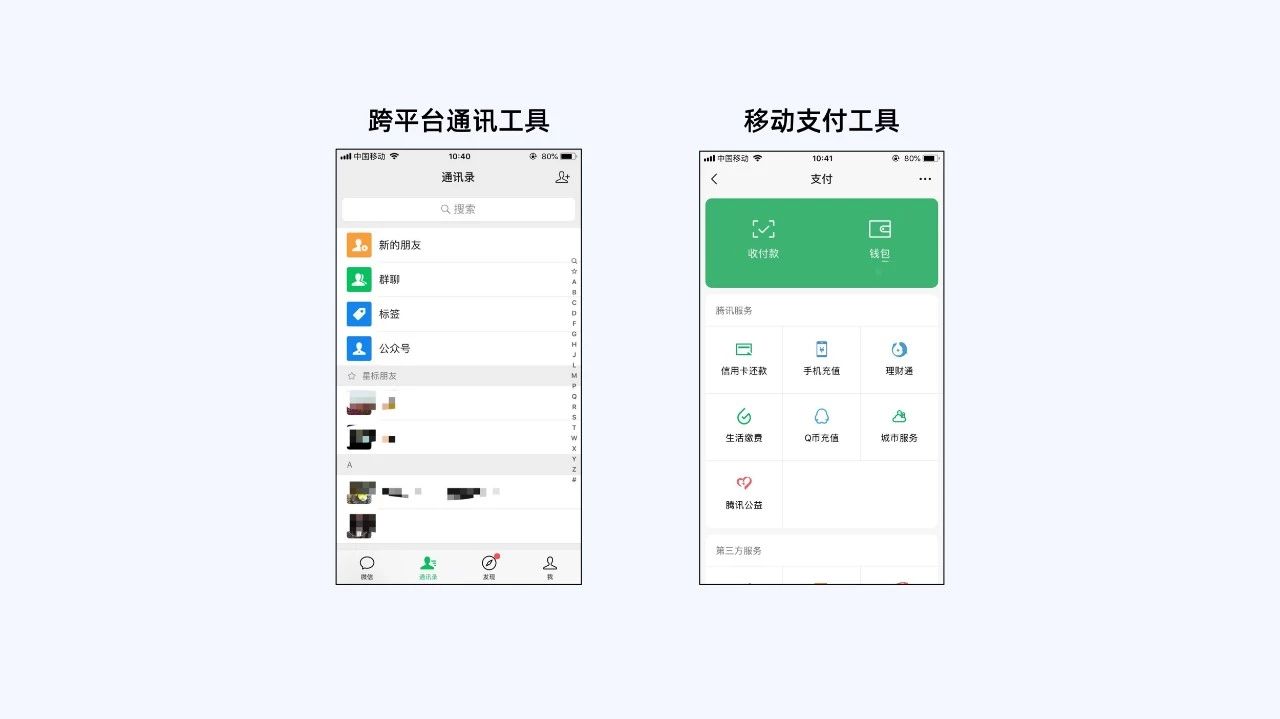
相信大多数人在 PPT 制作中,都会想着在文本内容前,放上一些小图标,就像下面这些页面一样:



特别是一些文本内容较少的页面,图标元素的使用,除了能够更加直观表达文字信息,还可以起到丰富版面的作用。比如下面这张目录页:

当然,上面所举的案例,只是图标在 PPT 设计中最基本的使用方法。掌握上面这些,也只能算是及格。但是,如果你认真读完这篇文章,对于 PPT 中图标的运用,你一定能超越 89% 的人!
那么,接下来,我将结合平时所积累的项目经验,分享一些有关图标不一样的玩儿法!
毫不犹豫地说,这是图标最常见的用法,能够很好的降低观众对文案信息的理解成本。
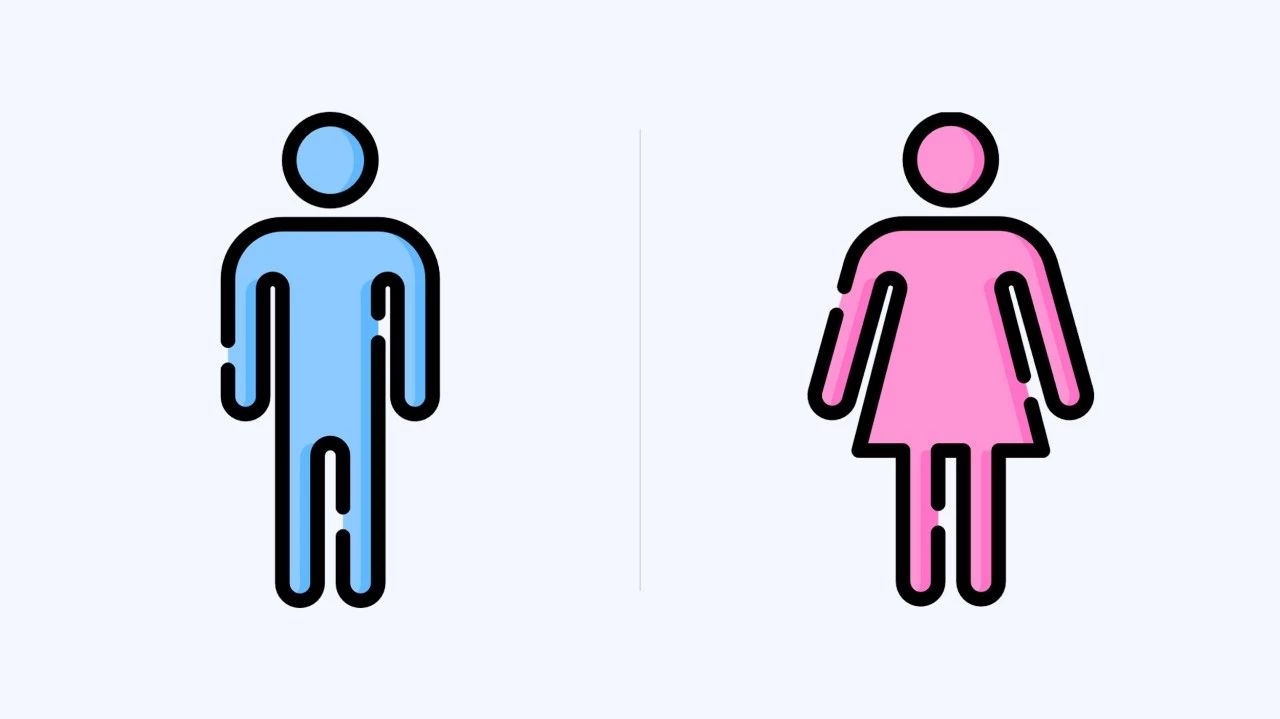
举一个生活中,大家经常会遇到的情景,就比如说下面这两个小图标:

简单的扫一眼,就知道自己该进哪个门了,对吗?
同样的,在幻灯片设计中,也是如此。无论文字信息多,还是文字信息少,图标的使用,都能为页面增色不少。
文字信息较多的页面添加图标,可以让页面更加有跳跃感,不至于一眼望去全是字:


而对于文字信息较少的页面,添加图标则可以弥补页面空洞感,进而让页面显得更加的丰富:


当然,除了单纯地把图标放在文字周边,我们还可以把图标和文字融合,制作创意文字。
什么意思呢?简单来说,就是使用图标代替文字的部分笔画。
来看一个案例,你就明白了:

这是一张小米发布会的 PPT,页面中就使用了祥云图标来代替文字的笔画,来烘托年货节的氛围,同时呢,也让只有几个文字页面,看起来很有设计感。
那么,问题来了,图标和文字该怎么结合呢?
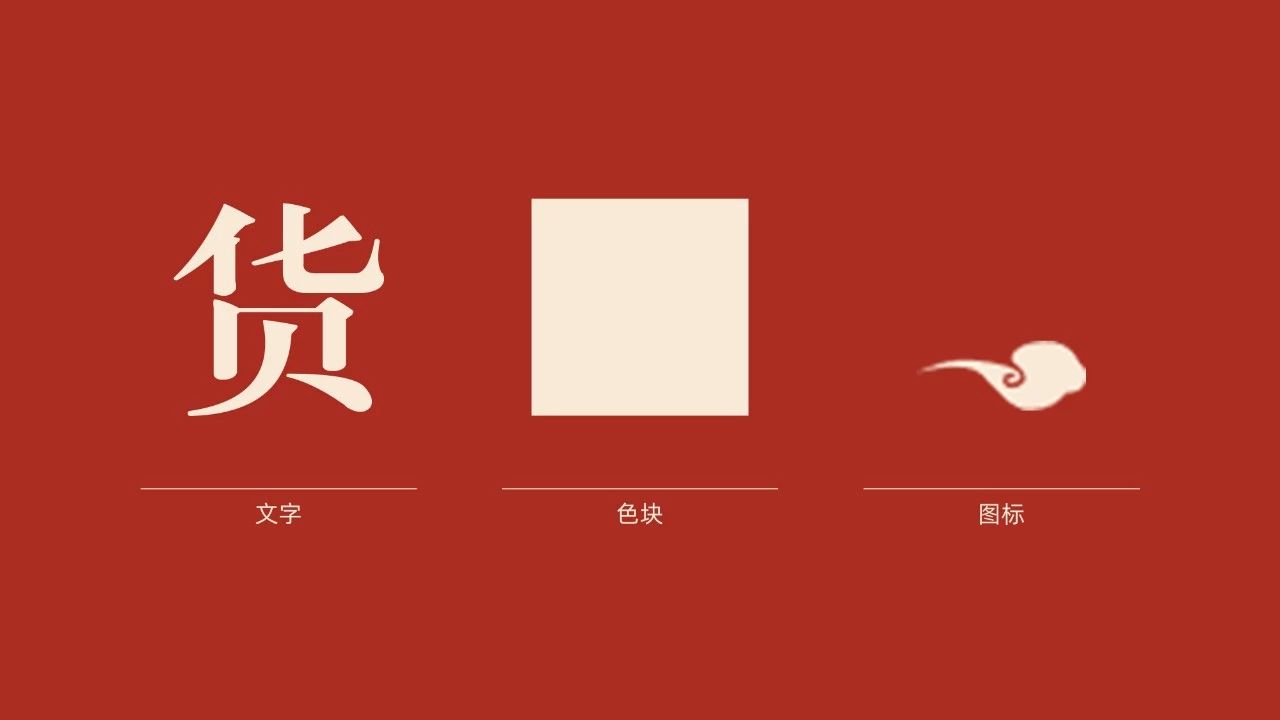
其实很简单,就拿刚才的“货”字为例:
第一步:插入文字、色块以及祥云图标素材:

第二步:使用布尔运算对文字做拆分处理

具体操作:选中色块和文字,再点击布尔运算中拆分。
第三步:将多余的笔画删除,祥云放在原来笔画的位置上即可。

有没有觉得,很简单呢?
为了给各位的多提供一些创意思路,这里我再多举几个案例。
比如为了表达客户至上,我们可以在“客”上面加一个皇冠:

或者我们为了表现心连着心,可以使用“心”和“WiFi”的图标:

又或者,用闪电图标代替“闪”字内部的笔画:

明白了吗?这就是图标和文字相结合的创意玩儿法!
在制作封面或者内容较少页面时,大多数人都不知道该加些什么元素,来丰富页面。这样一来,页面就会显得十分的单调。就比如说,下面这个页面:

只有截图和文字介绍,很单调,对吗?
而我们使用图标作为修饰性元素,来点缀页面,就会是一个非常不错的选择。因为图标的使用,不仅可以让页面看起来更加的饱满,而且还具备一定的视觉含义。

当然,我们还可以给图标加入一些动画效果,会让页面显得更加精致:

而对于点缀图标的摆放位置,并没有特定的规律,只需要注意图标大小以及透明度的变化即可。为了方便你更好理解,我特意找了一些案例供你参考:



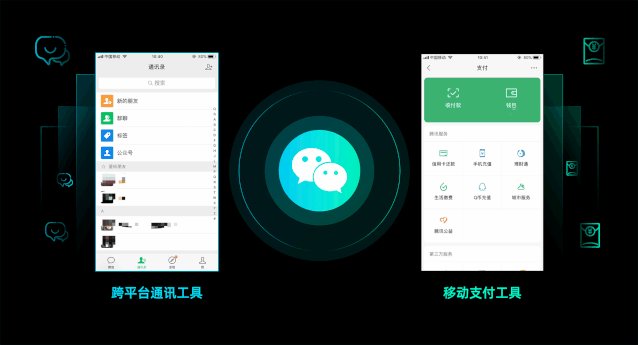
考虑到一些读者,基础较为薄弱,咱们一起来看一个实际的案例。假如就就下面这张封面了:

首先,我们对封面标题做一个简单排版,这里我采用了居中布局:

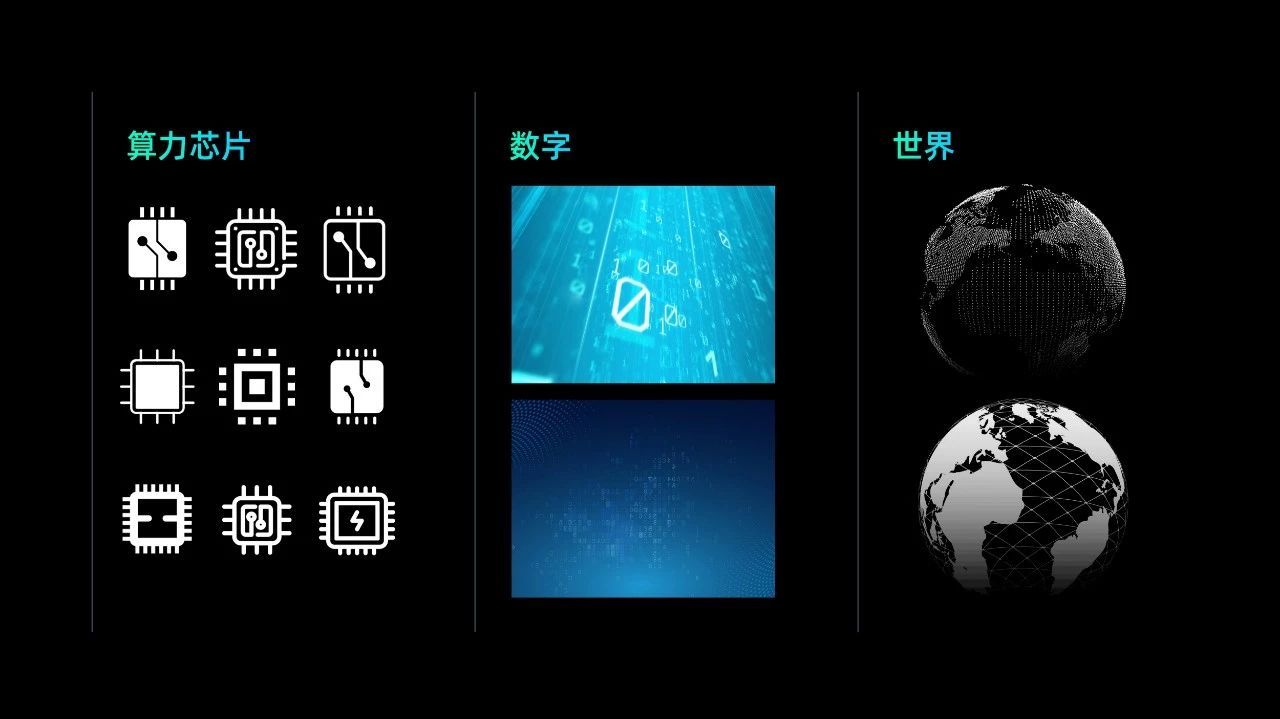
其次,我们依据标题文案,来搜索一些视觉元素:

接着,我们将图片素材进行融合,并将选一款合适的图标,随机地摆放在页面周围:

现在,图标在页面中的融合感还很差,看起来十分的突兀,对吗?
为了解决这个问题,我们可以为图标添加渐变,并适当的降低透明度,以及添加模糊效果:

这样处理图标的好处就是,能够让页面看起来更加有层次感。
增加图表的可视化
图标和图表都能很直观的传达页面的信息,二者结合,更是创意无限!这里分享两种,关于图标和图表相结合的思路。
将图标填充到图表中
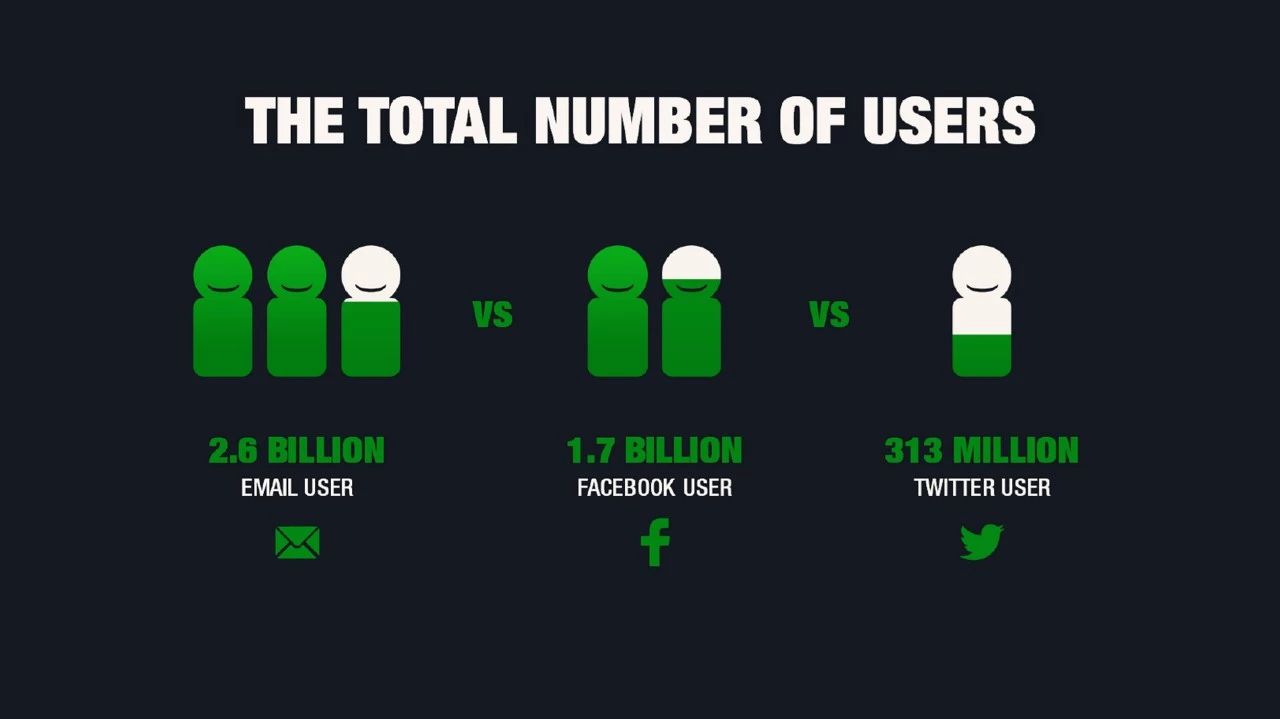
这算是一种较为常规的做法,非常适合用到柱状图中,用堆积的小图标来代替原有的图表色块,会让页面看起来更有创意。
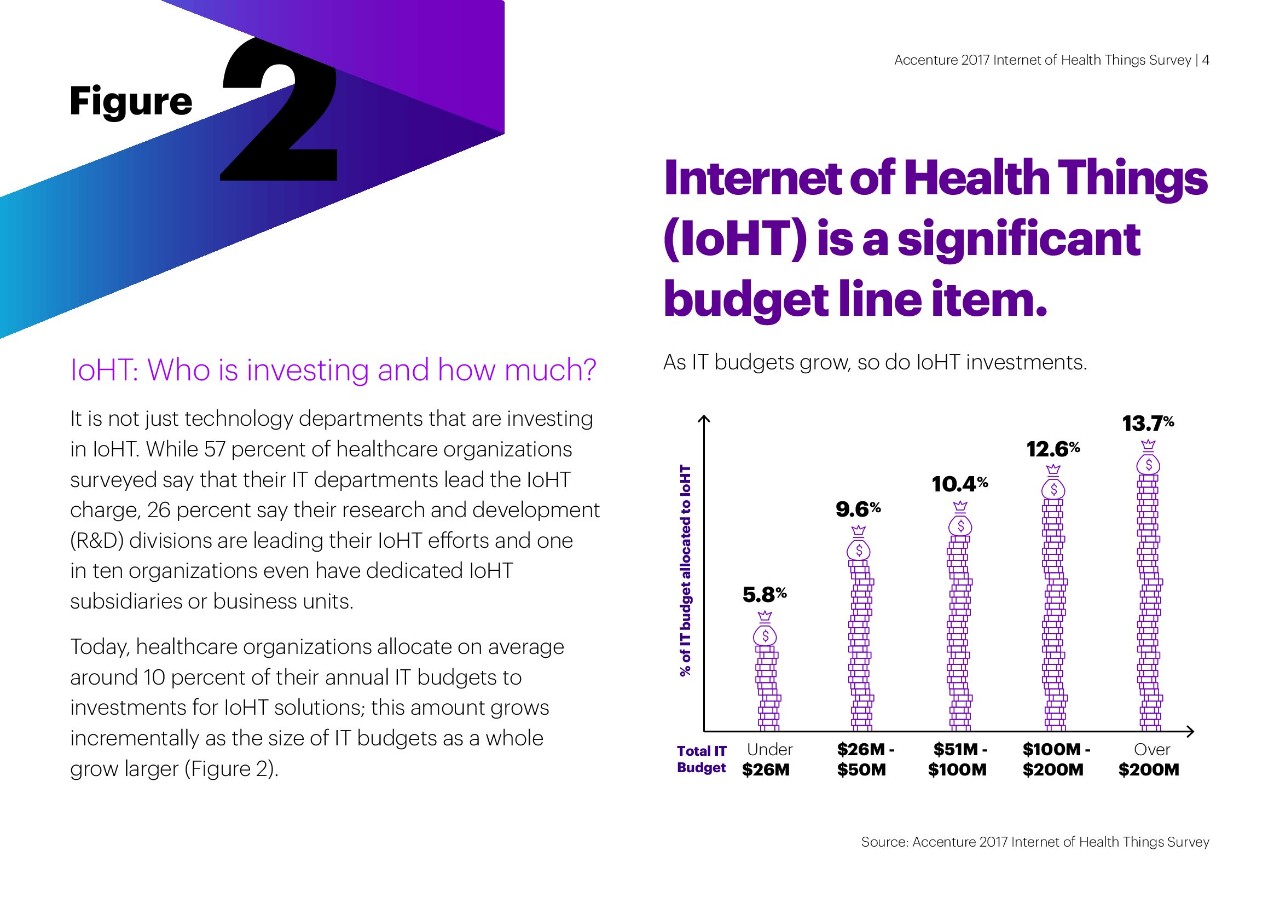
比如我们可以把货币图标填充到图表中:

其实操作十分的简单,我们先复制图标,然后选中柱状图,将图标粘贴到图表中即可。
除此之外,我们还可以把图标放大,让图标作为图表的容器。就像这样:

当然,我们还可以使用更为复杂的线性图标:

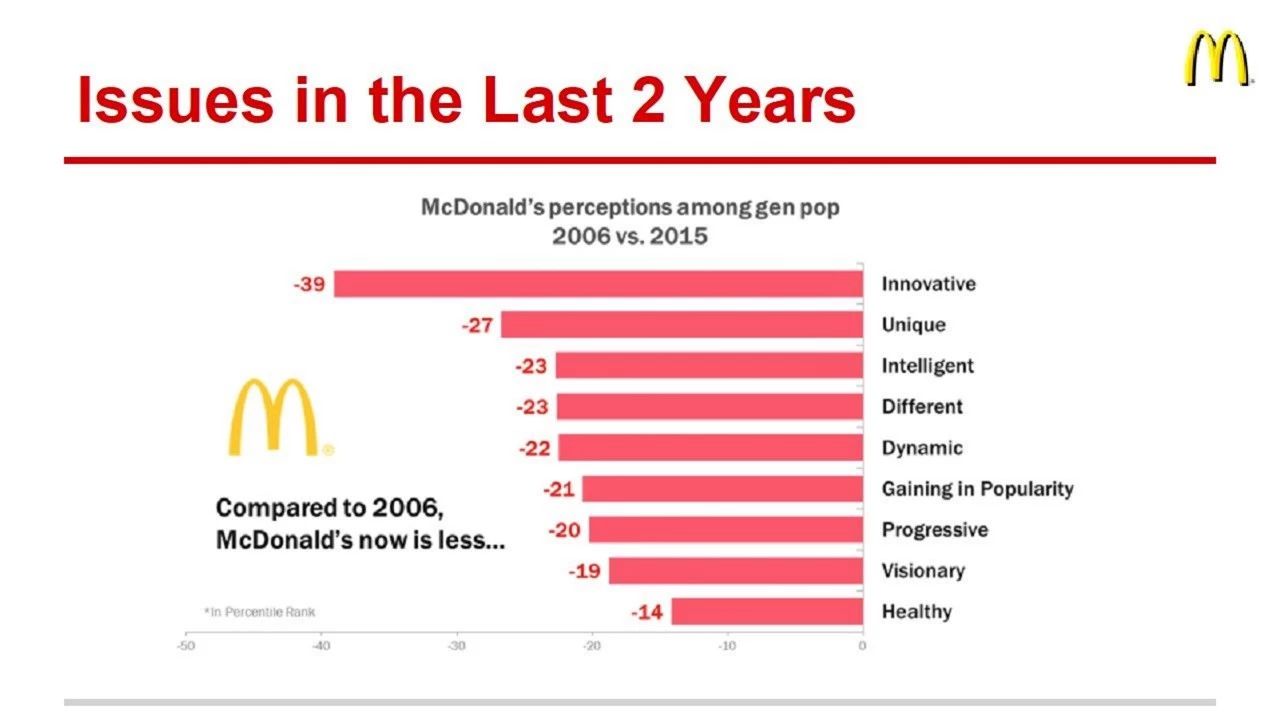
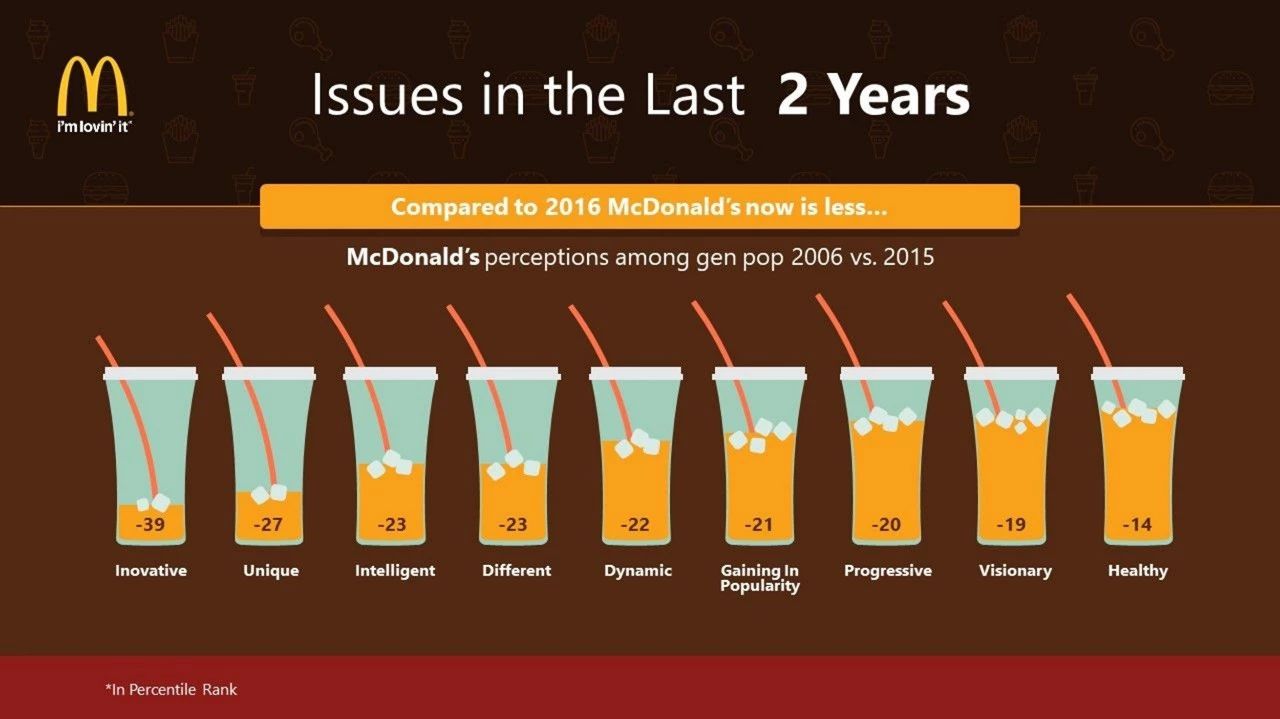
同样的,咱们再来看一个实际的案例,比如下面这页关于金拱门的数据图表:

很普通,对吗?
我们试着使用饮料杯的形式,将图表呈现出来:

是不是很有设计感呢?
以上呢,就是关于小图标的一些不一样玩儿法,你学会了吗?另外,如果你喜欢这篇文章,还请转发给更多的人看到。
本文内容为 PPT进化论 原创出品
原作者:PPT进化论 微信号:PPTjinhualun 自媒体大咖进驻3
学到了,666!3
一脸懵逼3
看傻了,神仙操作