
2020-06-09 13:12:26
![]() 0
0
编辑:人人小编

2020-06-09 13:12:26
![]() 0
0
编辑:人人小编
遮罩的技巧,本也没什么过多可以讲的。写本文,是出于下面几个目的:
在Flash动画、AE中,经常使用遮罩。“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
其实在我们PPT动画中,遮罩的作用也是大同小异,只不过看了文字,我想大家肯定还是一头雾水,下面,跟着期许,走进PPT动画中的遮罩!
我第一次接触遮罩,是在一年前,涛哥的微信公众号:涛说PPT上的一篇文章《小米5发布会上,幻灯片动画的“黑科技”》,推荐大家可以去看看,当时看完这篇文章后,我除了感触PPT原来也可以做这么炫的动画,最大的兴趣就是这里面的遮罩运用,因为这个技巧拓宽了我以后再PPT动画制作上面的思路。
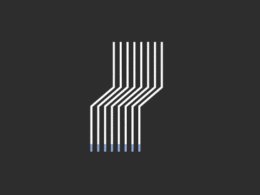
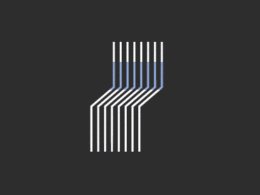
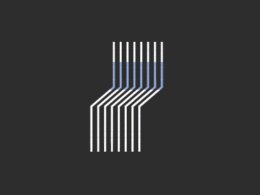
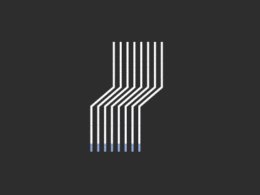
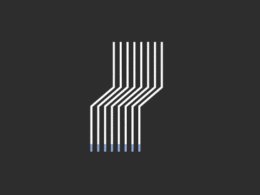
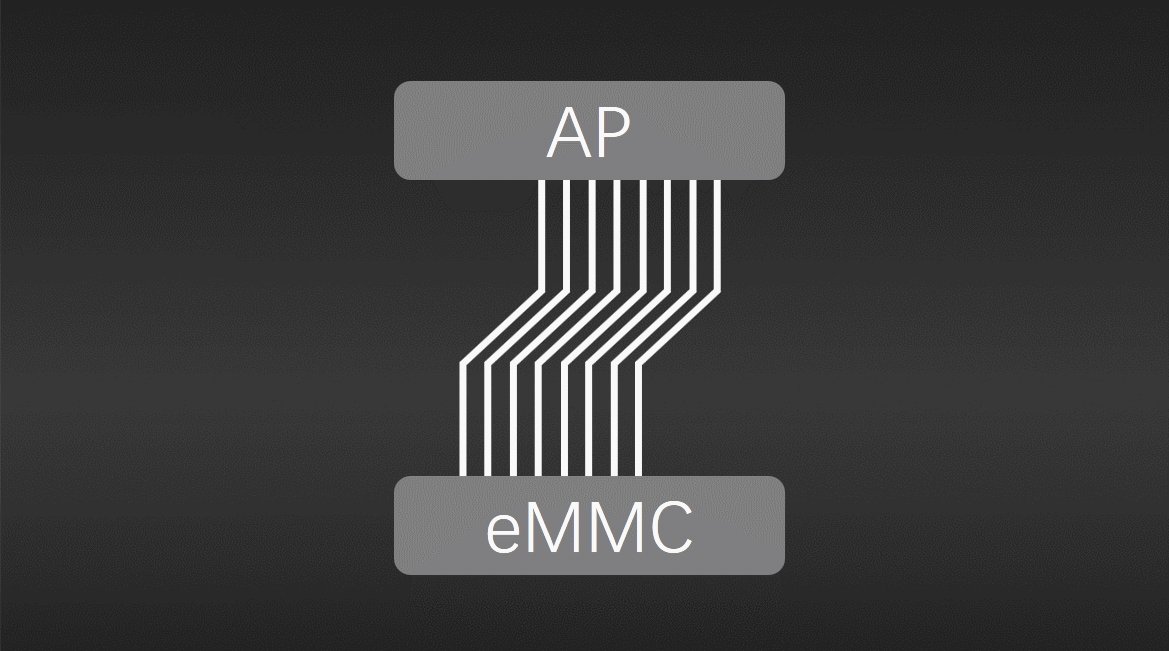
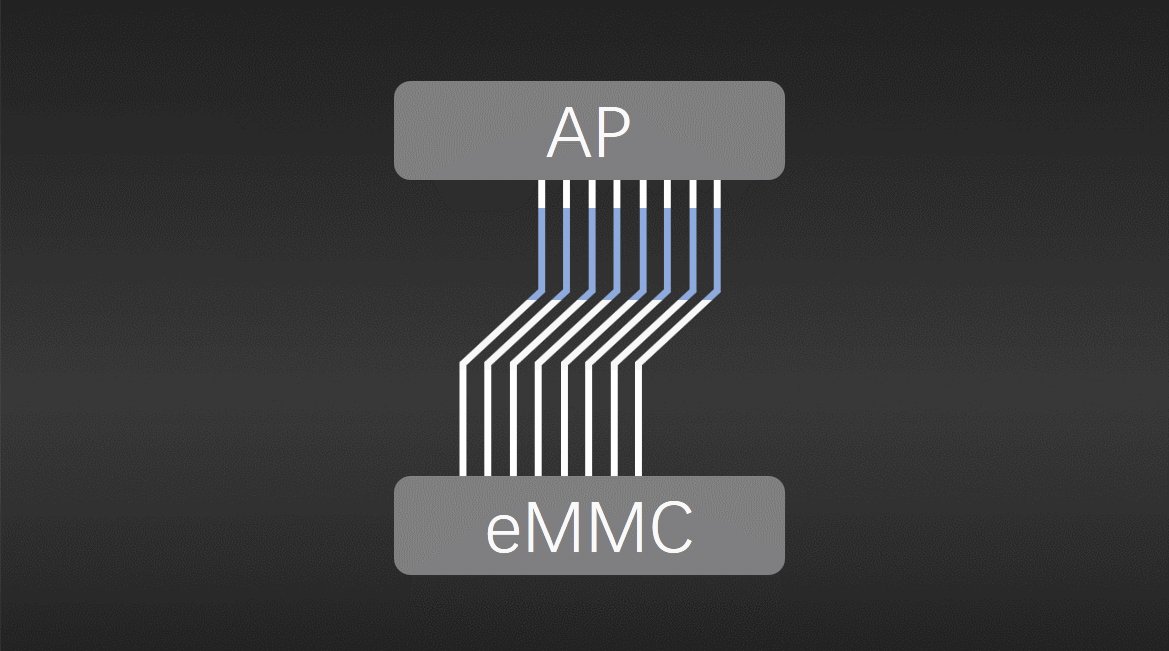
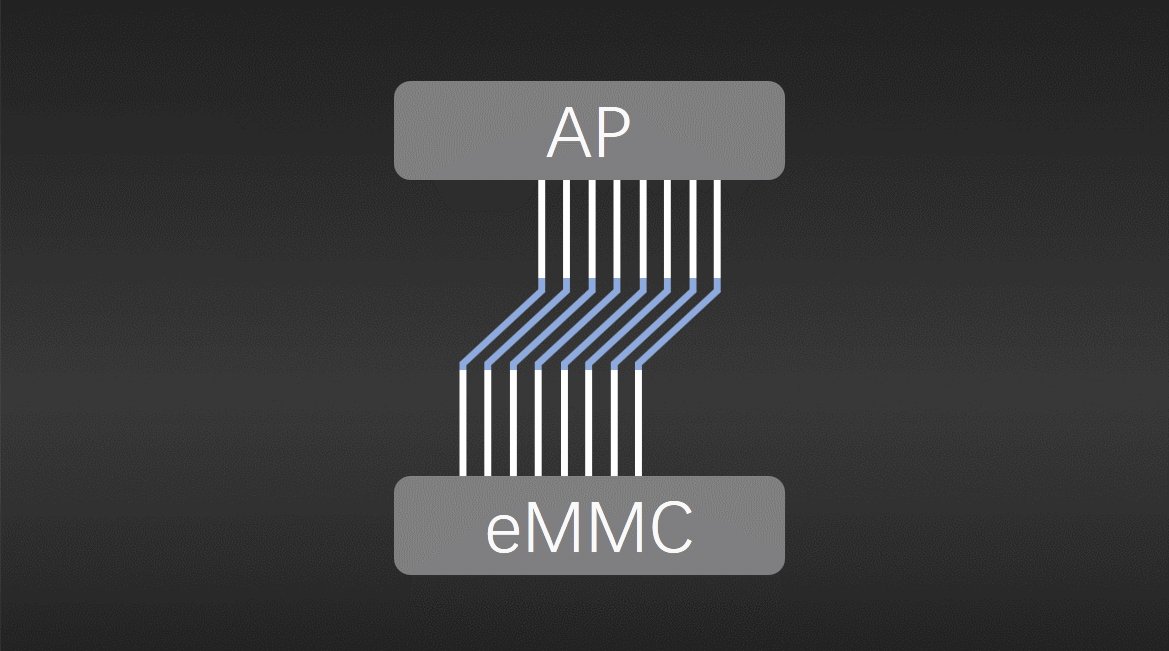
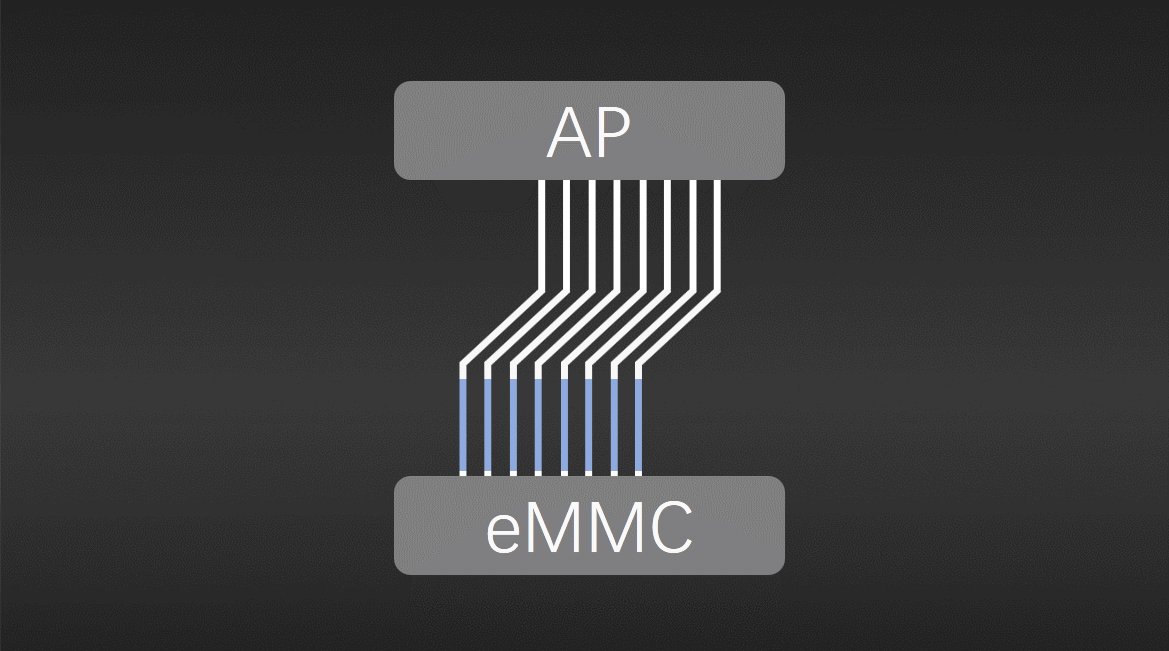
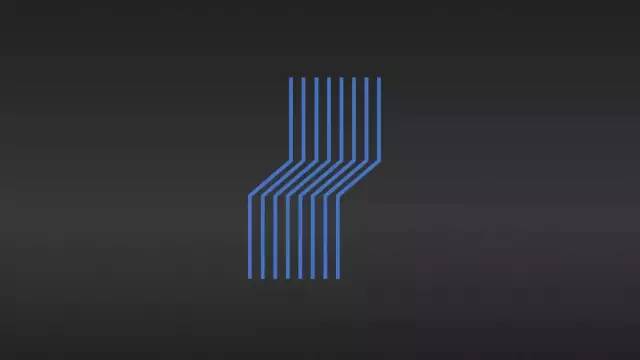
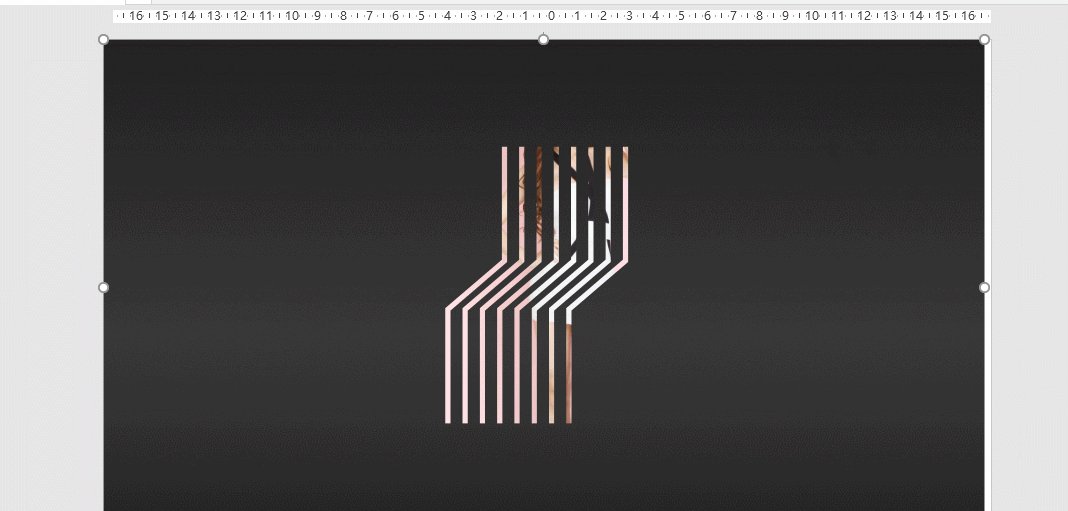
下面就是那个让我印象深刻的小米5发布会幻灯片动画的“黑科技”。

注:因为没有找到发布会的PPT源文件,上面大家看到的效果,是我高仿的。大家就象征性的当发布会上效果来看吧。
既然案例本身就是我用PPT高仿的,那我就不卖关子,问大家能否用PPT去实现了。
在这个案例中,原理就是在色块上面抠出来一部分,然后遮挡某些元素,做出来一些特殊的效果!
这段话是不是很熟悉啊,在前面看到过啊,对,没错。在前面介绍遮罩在Flash动画、AE中的主要的两种用途,提到过。所以许多东西在原理和思路上是相通的。
下面就开始分步骤来讲解这个案例的制作!
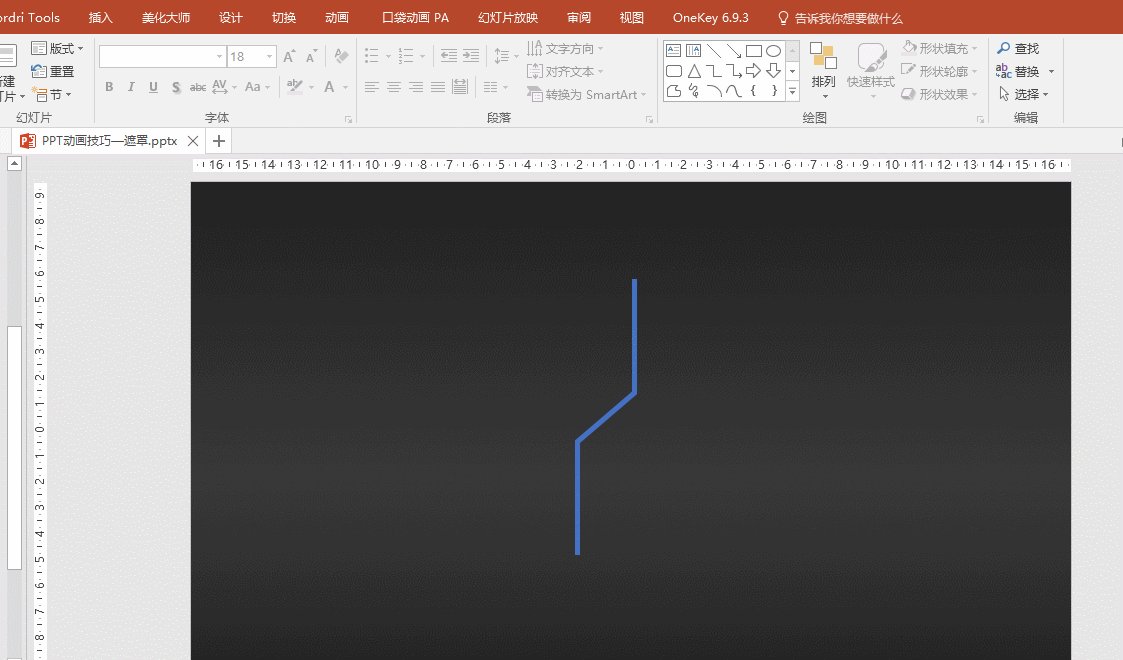
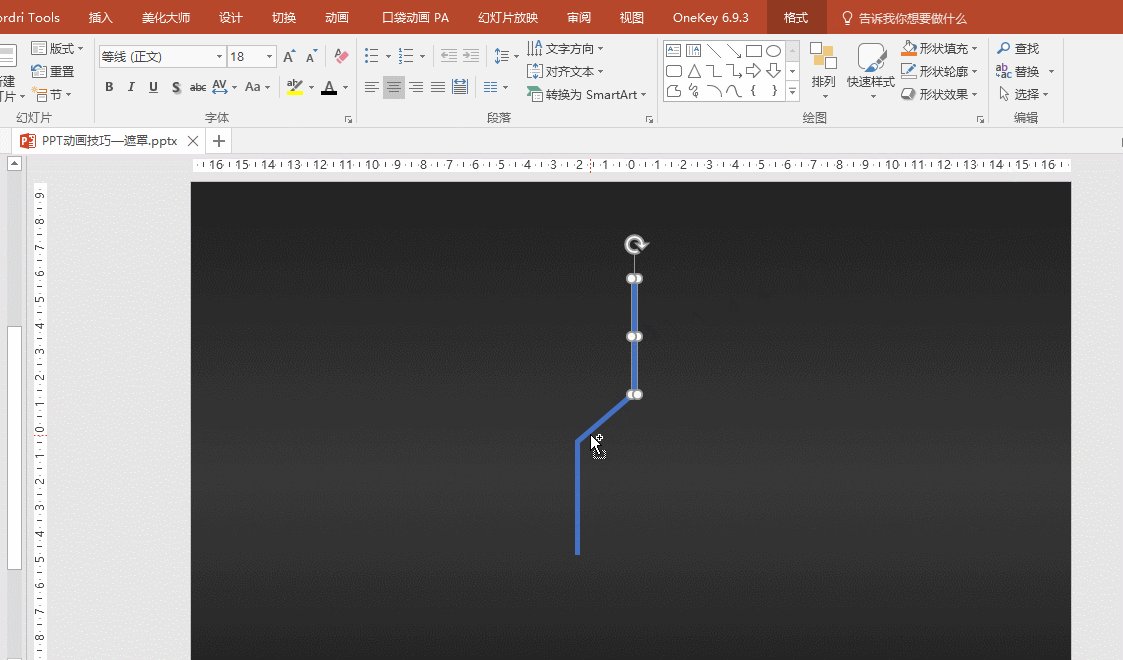
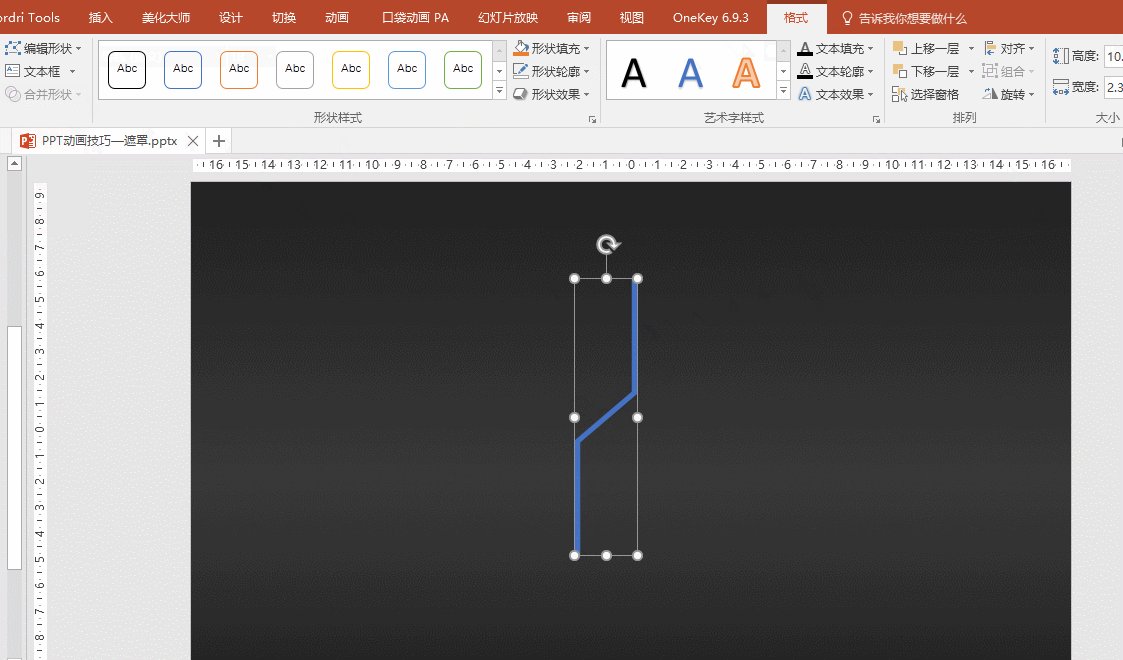
第一步:插入三个矩形,进行联合布尔运算。
注:1、是三个矩形,不是线条。
2、三个矩形使用的是布尔运算联合,不是格式排列工具中的组合。

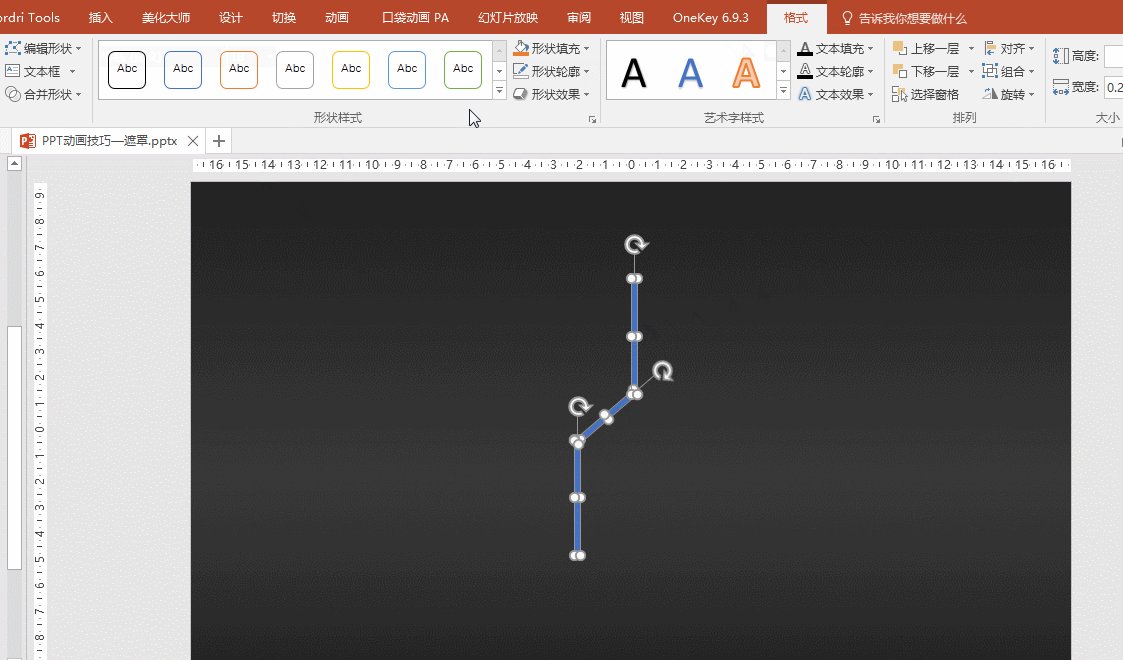
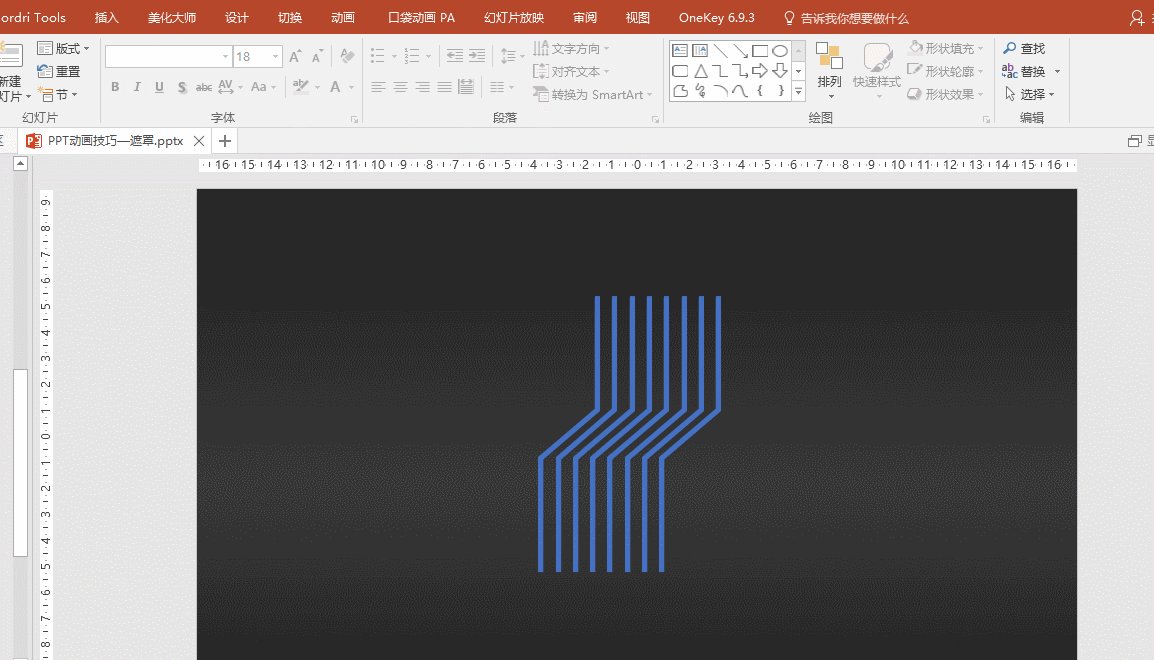
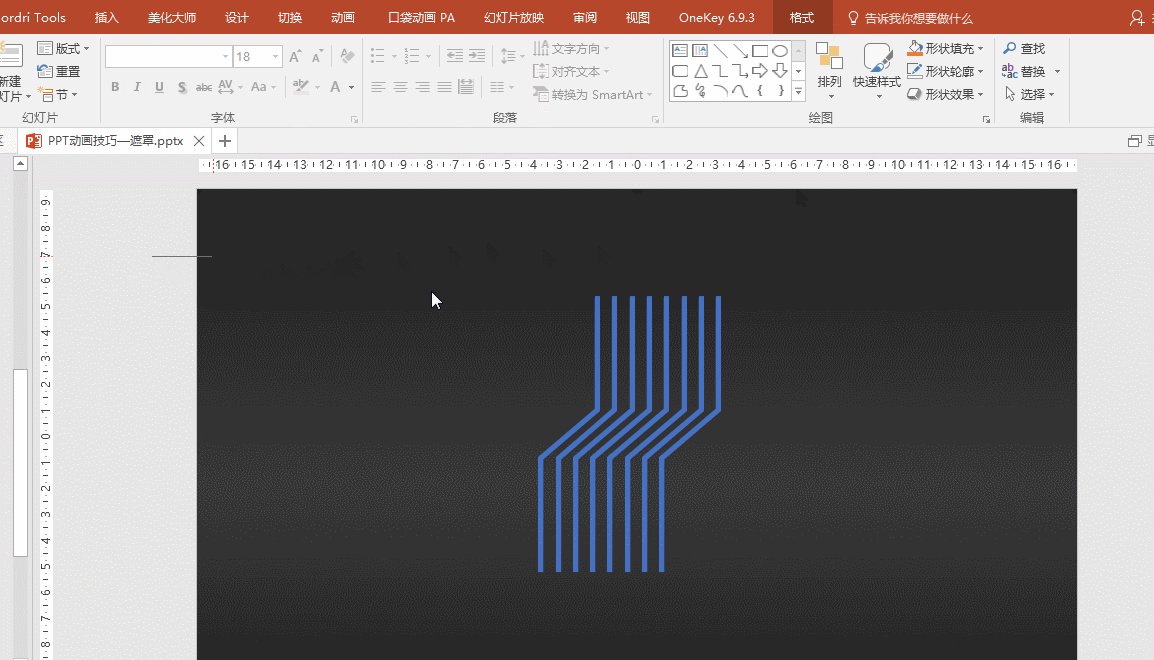
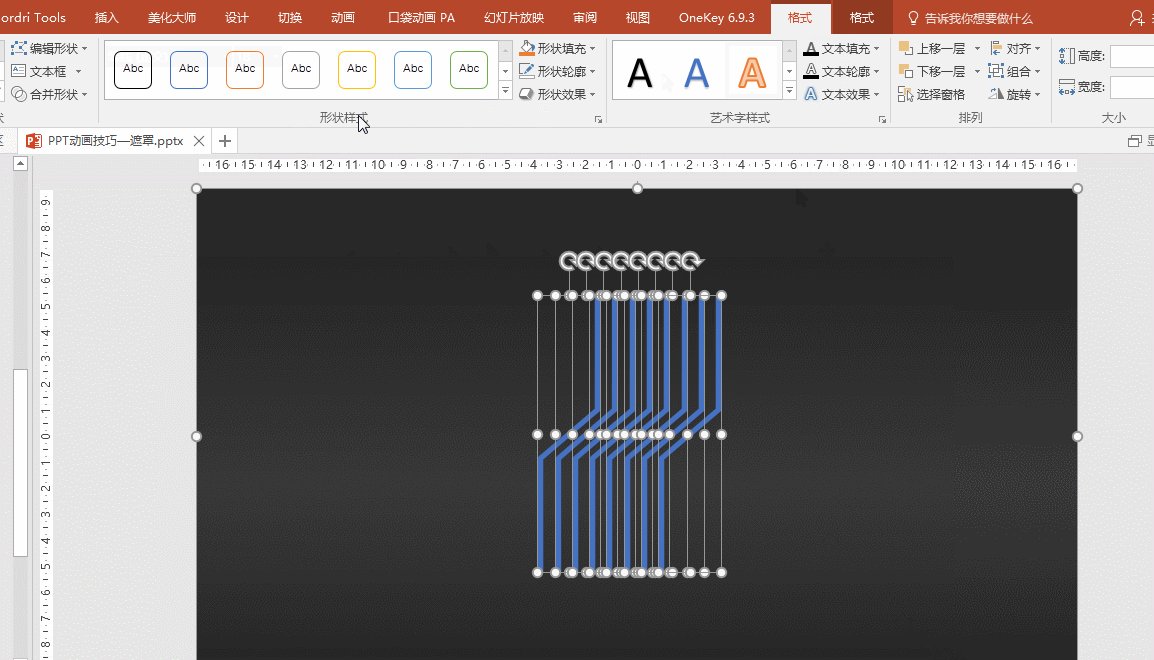
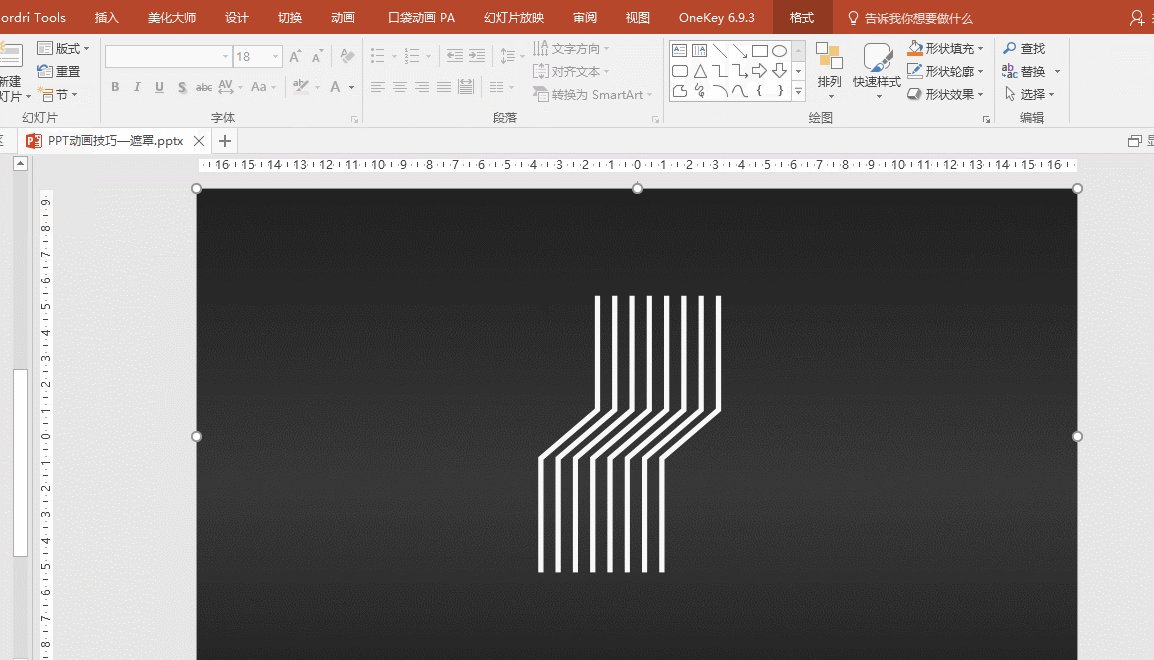
第二步:选中刚才联合运算后的形状,复制,排列成下图的样子。

第三步:新建一个全屏矩形,填充黑色。(我这里用的是一张渐变的图片背景。)先选中全屏矩形,然后再选中前面做好的形状,进行布尔元素的剪除,这样我们的遮罩就完成了!

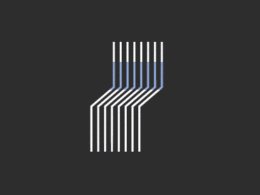
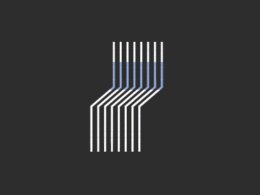
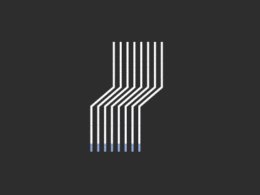
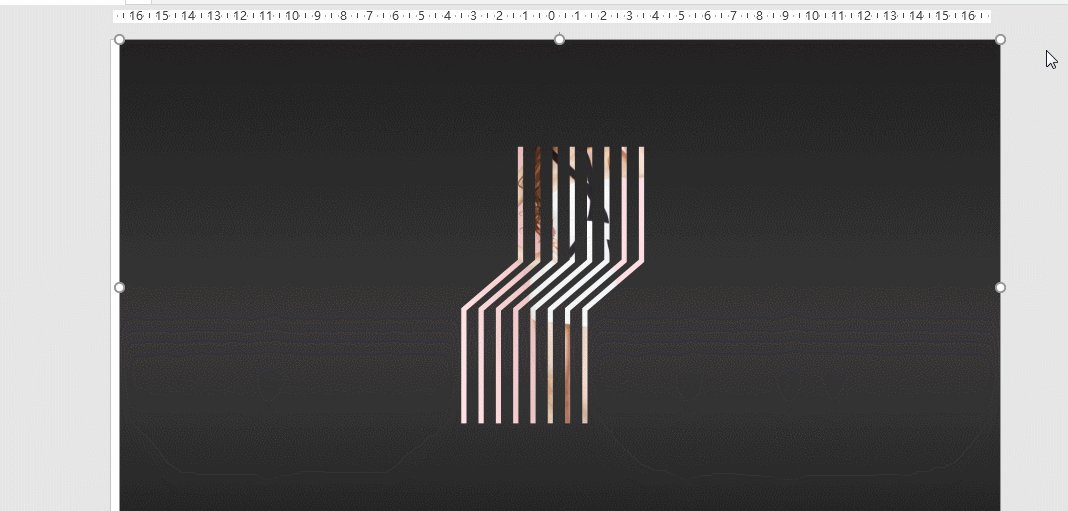
做出来的这个镂空的遮罩,是什么样子的呢?下面录制个GIF给大家先看下,看完后,大家是否就会想起我们该如何添加动画了呢?

下面我们回到添加动画的步骤上。
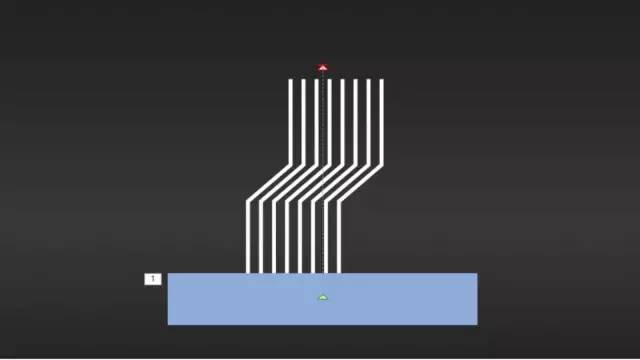
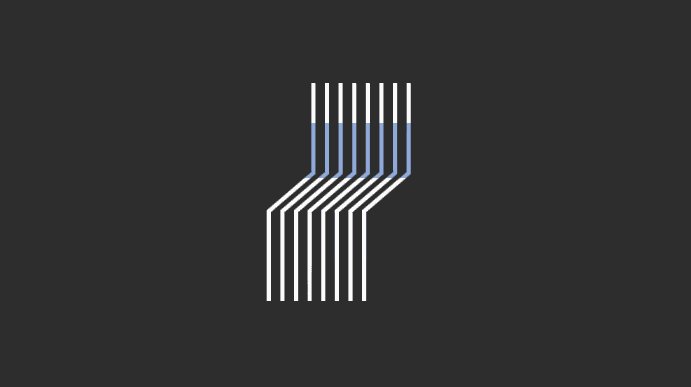
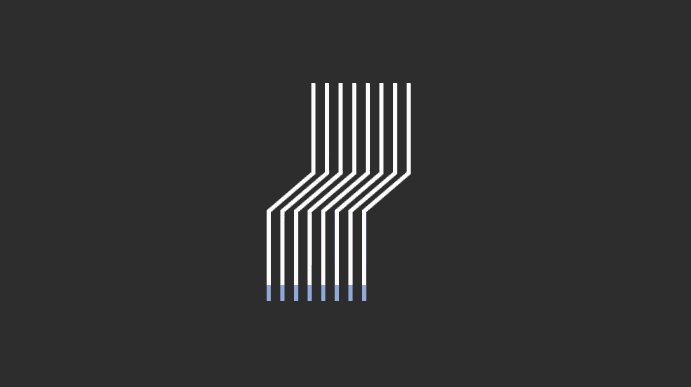
第四步:插入一个矩形,填充颜色,为矩形添加一个路径向上的动画。如下图所示。

第五步:将矩形置于最底层,即可。
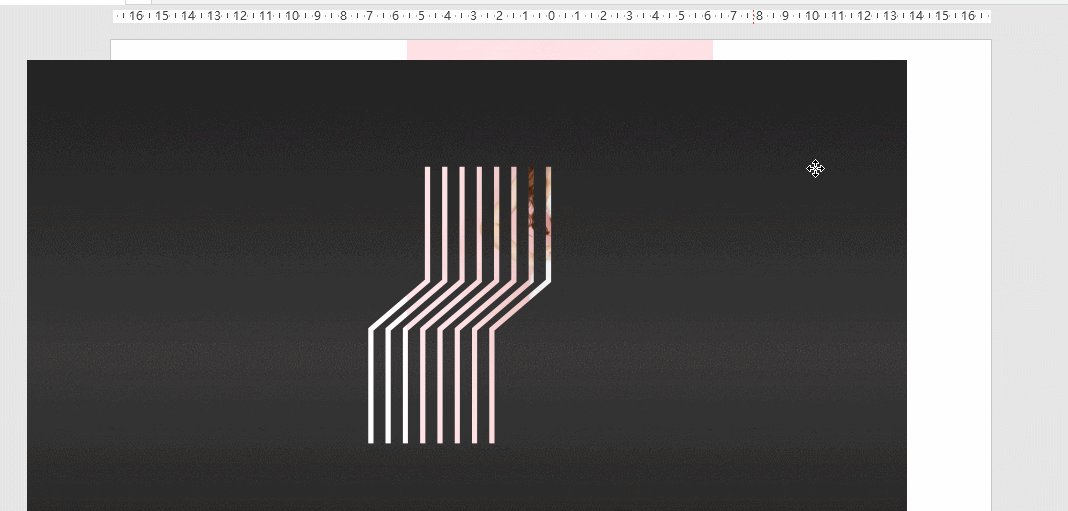
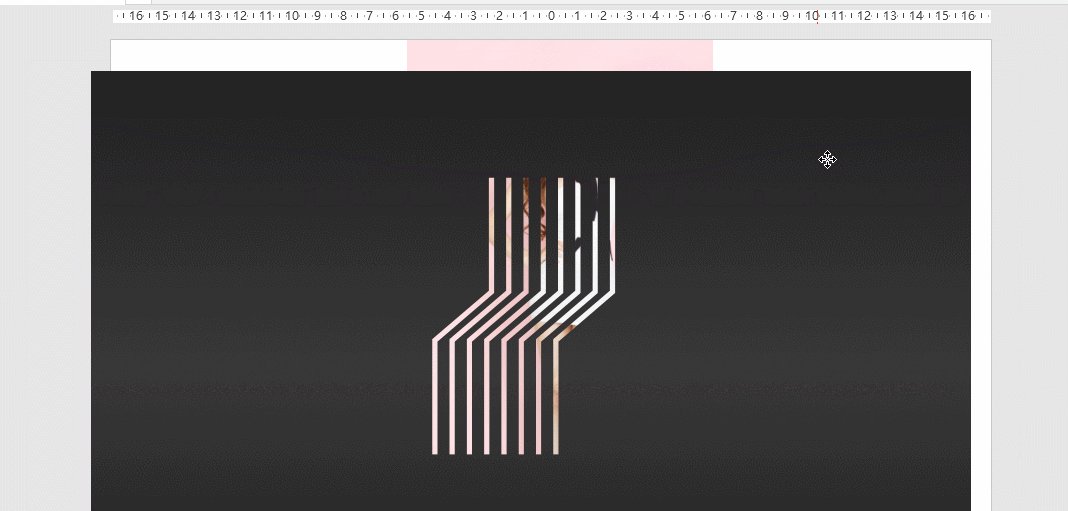
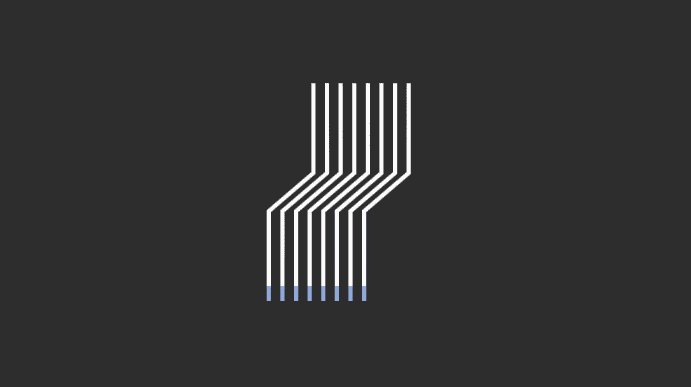
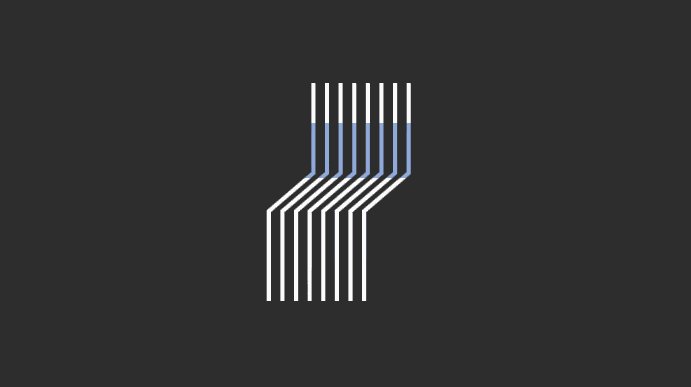
下面看下效果!

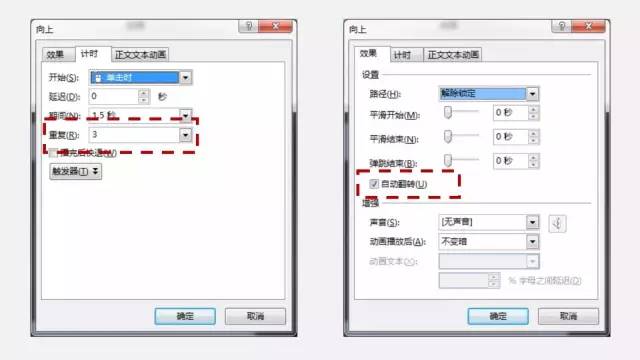
如果想要做出这种循环的效果,需要在矩形的路径动画的效果选项中进行重复和自动翻转的设置即可!

这个案例的效果,我们就制作完成了。
原理:一个做上下往复运动的矩形+一个镂空的遮罩;矩形置于最底层。
通过这个案例的制作,我们要能理解到这种遮罩技巧的使用,从而来实现一些特殊的动画效果。
下面就和大家分享几个使用了遮罩技巧的动画效果,为大家之后的制作,提供一些思路。
案例分享
分享案例一