
2020-07-17 14:30:41
![]() 0
0
编辑:人人小编

2020-07-17 14:30:41
![]() 0
0
编辑:人人小编

文 | 陈龙
我老早就想写一篇这样的文章。
我之前设计了一系列线条风格的幻灯片作品,这些线条设计非常受欢迎,也越来越多的幻灯片设计者开始尝试极简设计。



到底什么是极简设计?
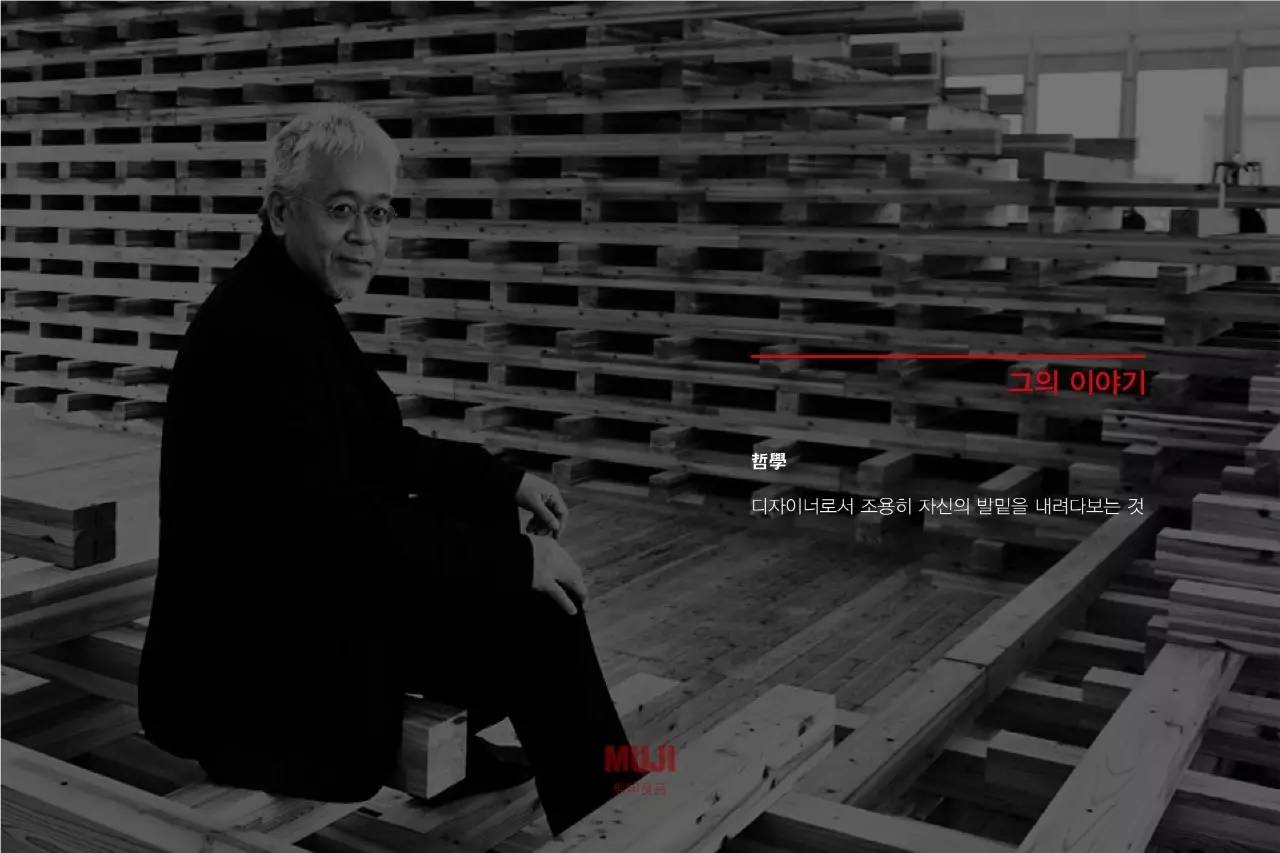
先看一套由韩国设计师Jeong .D为MUJI设计的幻灯片,极简风格表现的淋漓尽致。






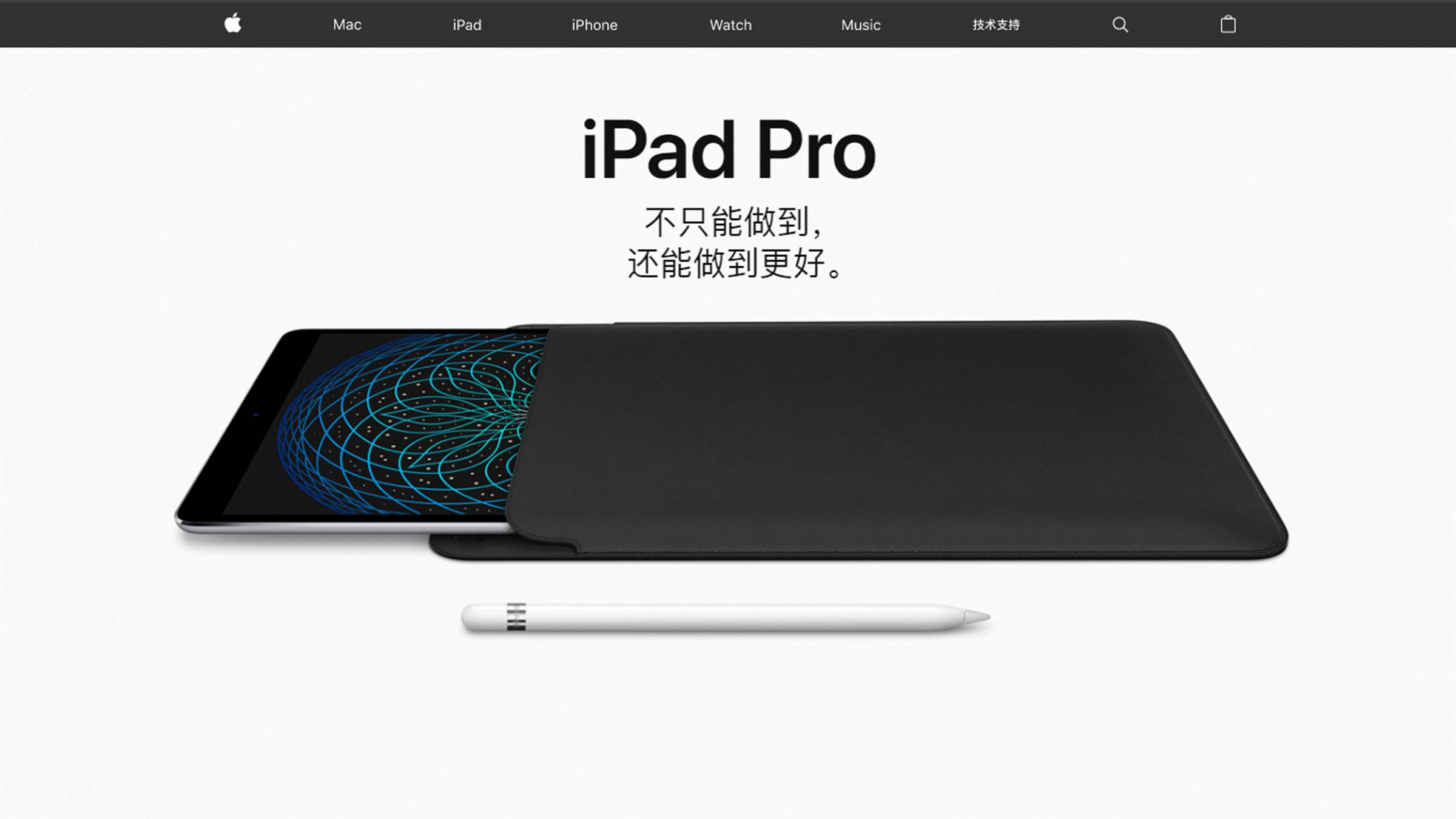
极简设计越来越流行,出现在各类平面设计或者网页设计中,这类设计风格必然参考的是苹果官网。
简单总结,极简设计就是将设计省略到最小限度。
只留下真正引人注意的内容,这样一种表现风格。通过极简风格,可以将设计的意图与目的更准确的传达出来。



设计一套极简风格幻灯片,需要遵循这个原则。
为页面做简化。
我们接触到的幻灯片,大多都是从文稿文字转化而来。
文字需要我们对内容二次转化理解,幻灯片设计需要将文字转化为目标人群更容易理解的图像。
幻灯片设计的原则就是,将文字借用图片、图示设计来完成呈现。方便目标人群对文字文稿的理解。

通过这样的简化设计,让幻灯片内容清晰可见。
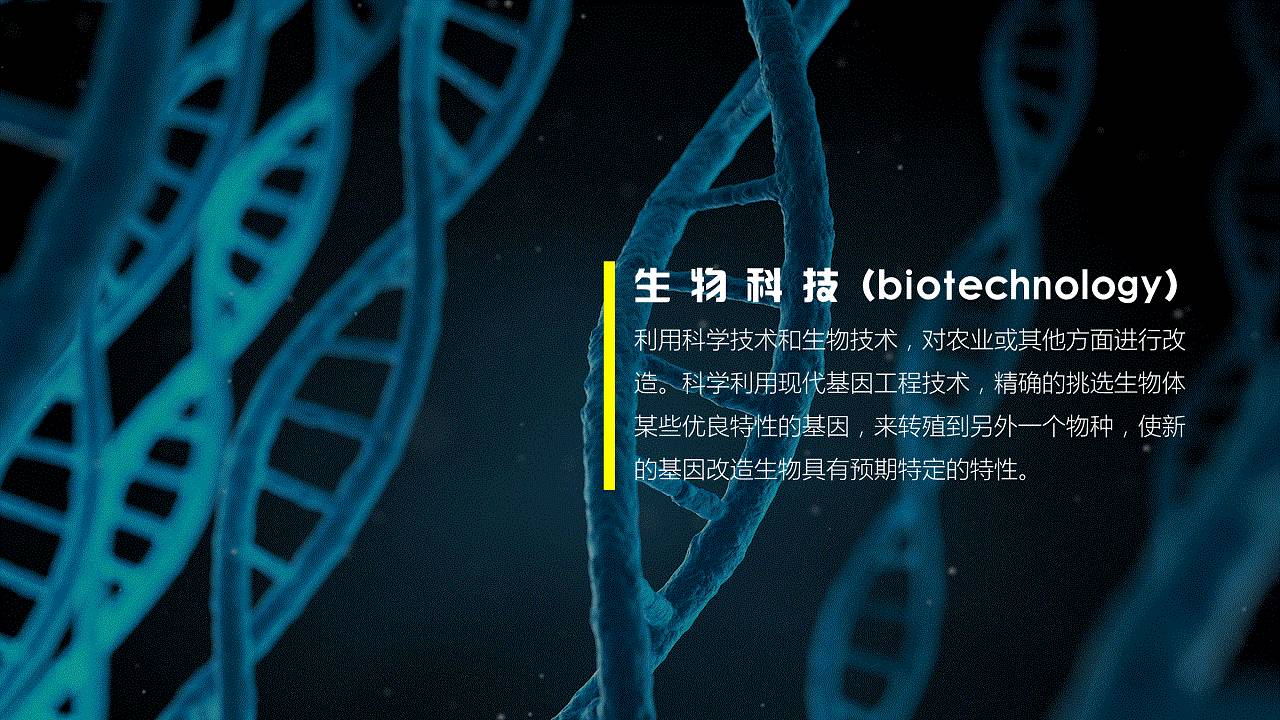
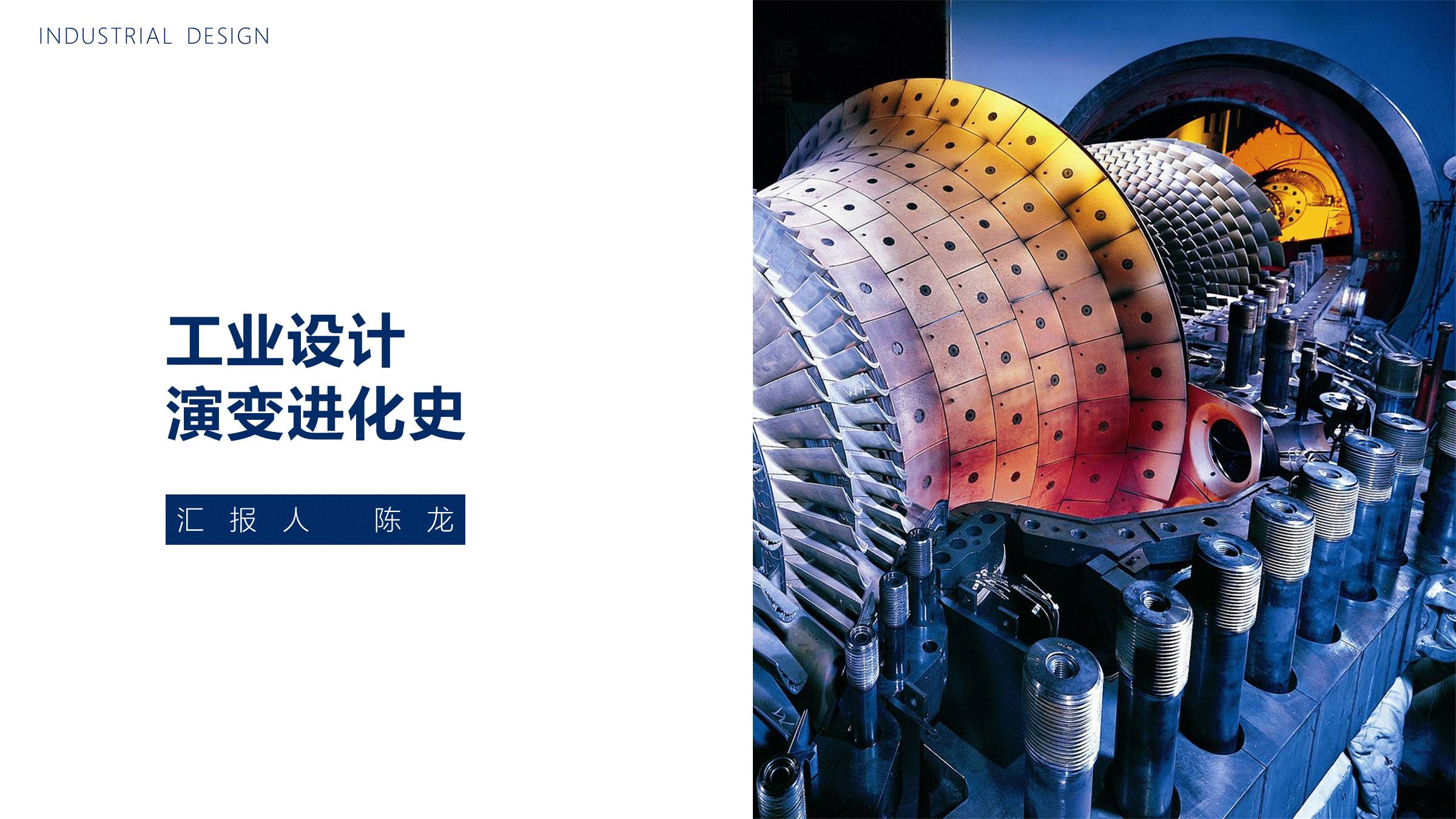
最容易的设计方式,就是将整段的文字使用相关联的背景图片辅助展示,这也是极简设计原则最常见的处理方式。

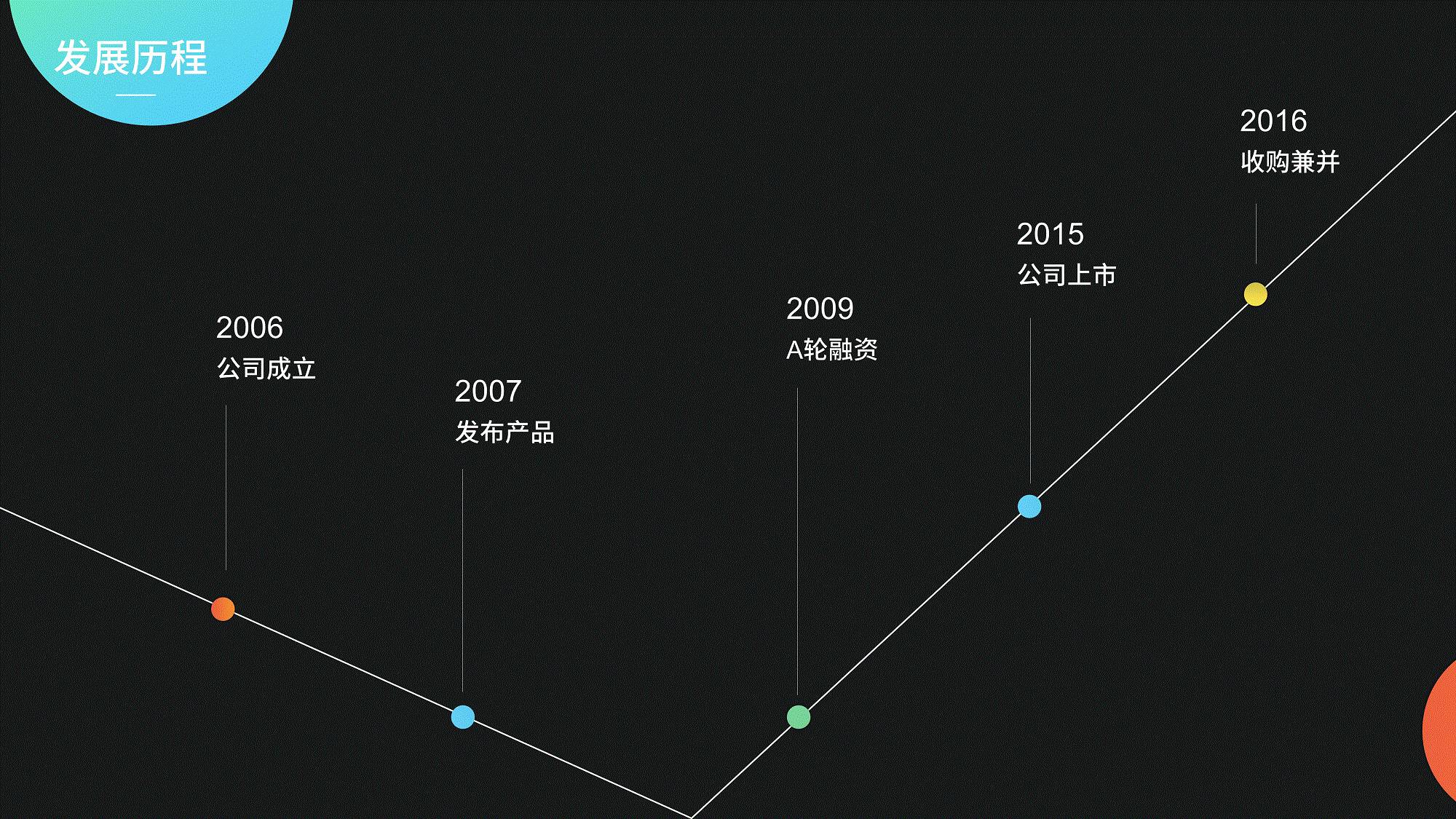
除了使用相关联的图片,我们还可以借用逻辑梳理,将文稿转化为图示图形设计。之前为腾讯设计的公司简介幻灯片中,我就运用了这个设计思路。
将整段的腾讯公司业务介绍,最终梳理为生态圈的设计展现形式。
二者之前的对比和让目标人群的理解上,显然后者比前者更容易,图片、图形、图示、图标是我们完成幻灯片时,依次考虑的文字转化方式。


这样的设计思维,可以令我们更好的处理文稿,并轻易转化为极简幻灯片。
无论幻灯片的使用场景。
个人演讲、发布会、或者商业幻灯片设计都可适用。



设计幻灯片,我们听过最多的词就是对齐。
其实每组幻灯片页面设计时,还应该注意视觉平衡,一味的追求简约,没有注重平衡,则会让整个幻灯片显得非常空洞。
这样的幻灯片就不是极简设计,而是简单设计。
举个案例。


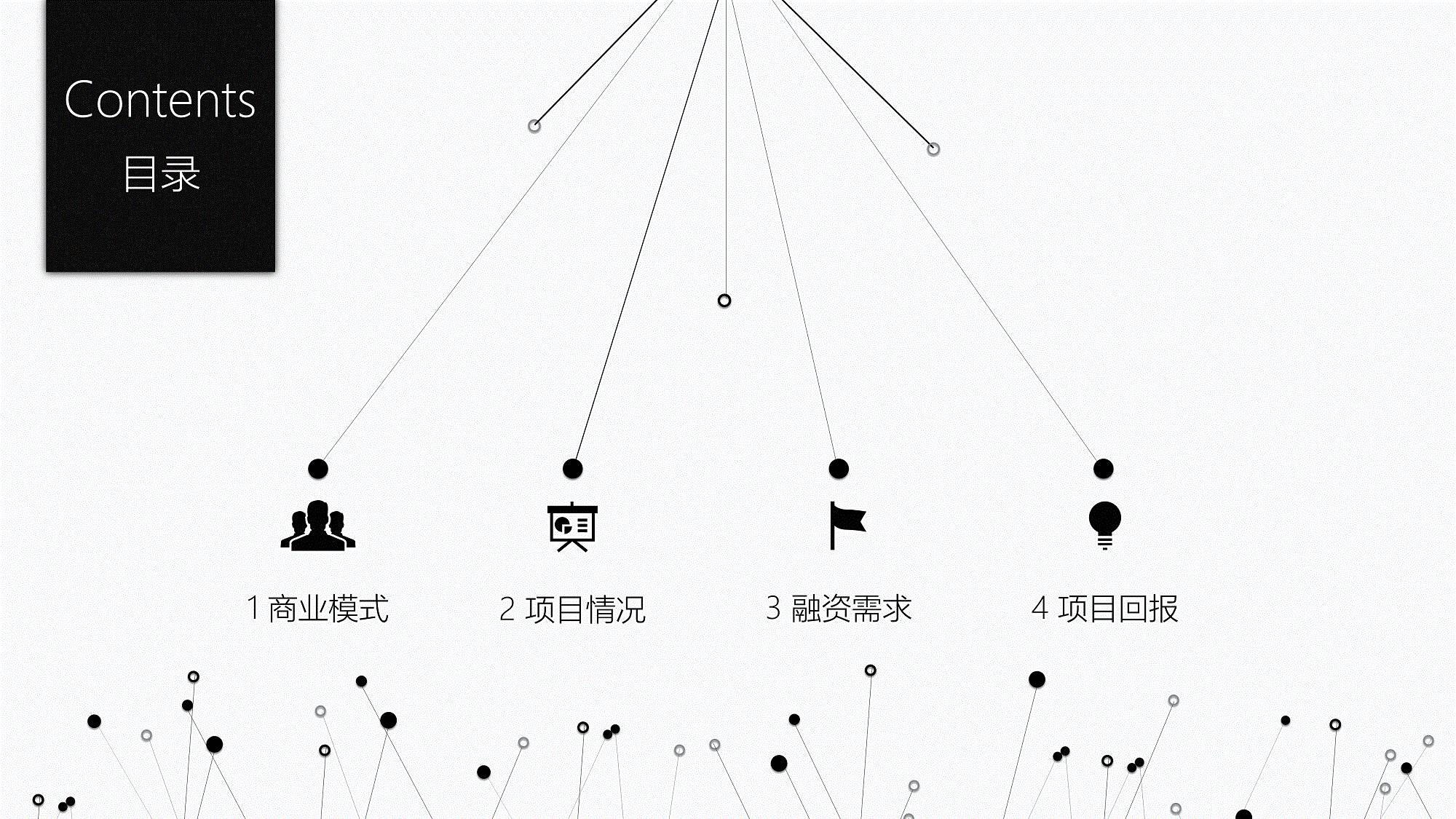
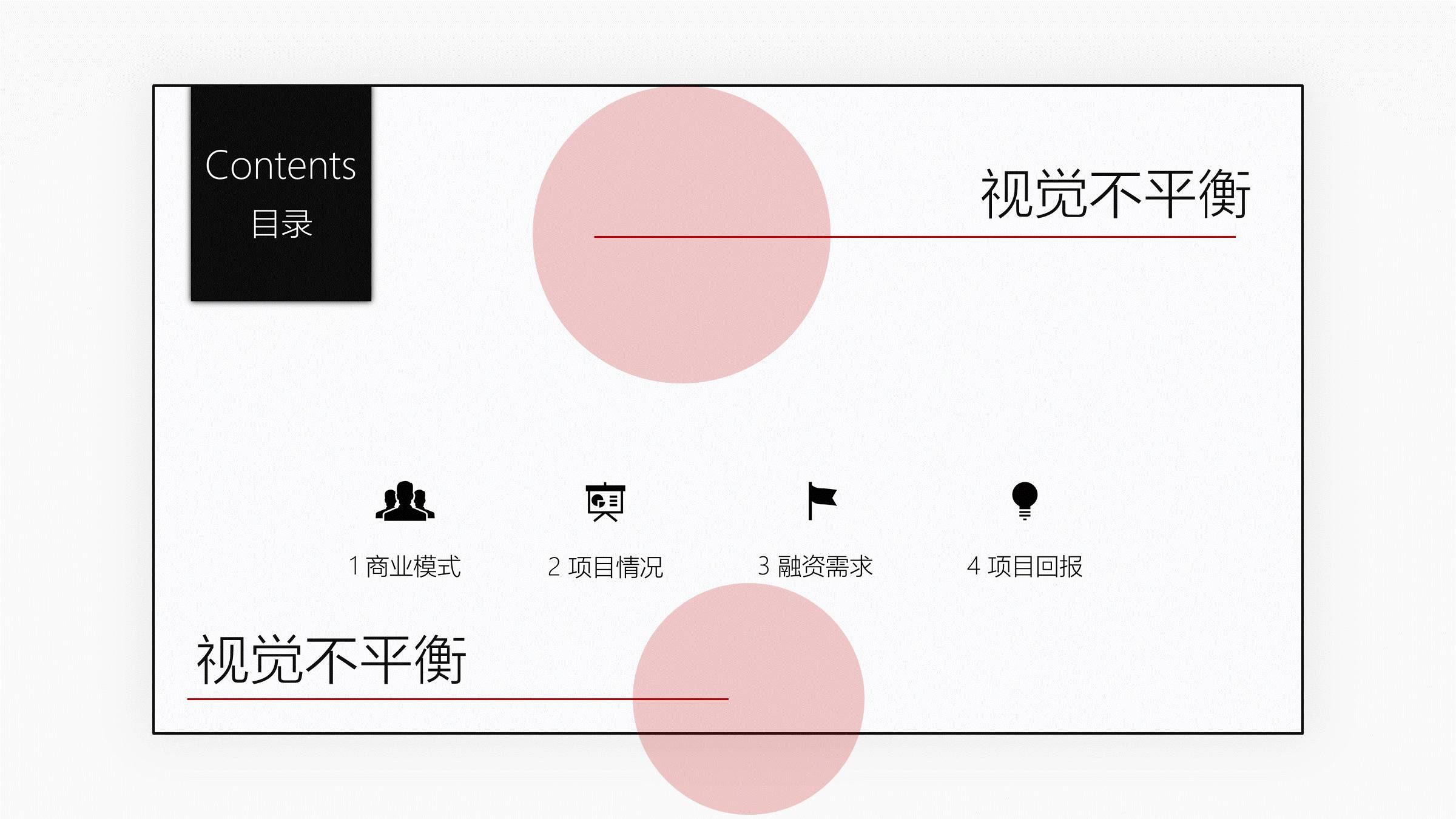
上面两者幻灯片,对比来看。第二张显然比第一张更显空洞,第二张在页面元素上的确够简单。
仅仅有文字和图标,而这两组页面对比之下,第二张反而失去了极简设计的精髓。对良好的设计来说,需要的是各个页面元素互相调和,让整个页面保持设计的平衡。
第一张显然比第二张更好。第二张幻灯片失去了线条元素的辅助,整个页面比例已经完全失衡,整个页面非常空洞。

同样的案例,再来一组。

如果去掉上面的辅助线条元素,整个幻灯片的页面也完全失去了视觉平衡,页面显得非常简陋空洞。
结论,我们设计极简风格的幻灯片时,除了设计的四原则之外,还有力求整个幻灯片的设计保持视觉平衡。

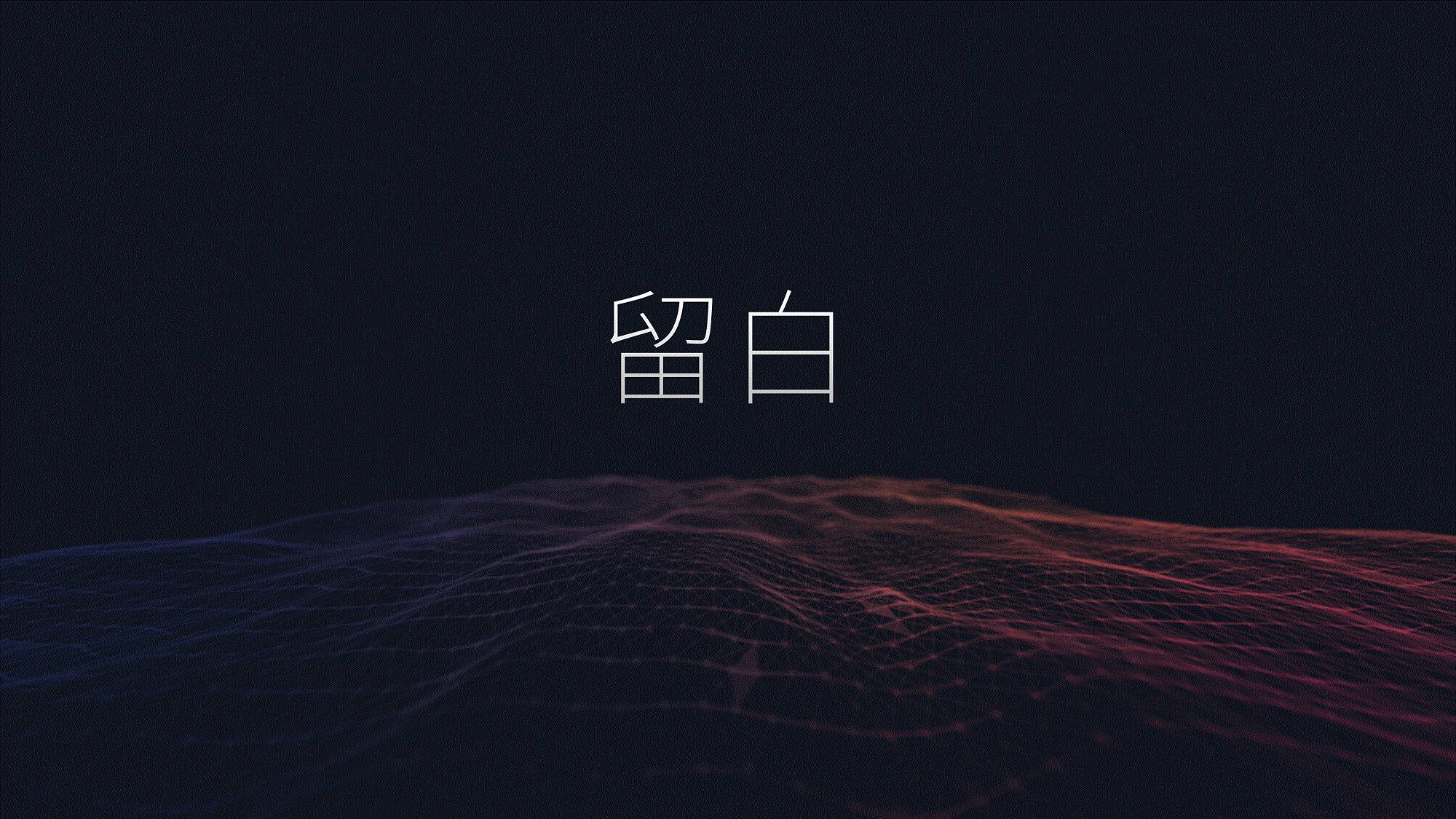
留白,是我们设计精致幻灯片必须遵循的原则。同样也是设计极简幻灯片必须谨记的原则和技巧。

留白,被称留白空间,通常只是被认为是一片空白。
其实是利用留白完成设计上的平衡,通过使用足够的留白空间,让我们轻松的完成优雅简约精致的幻灯片设计。



可能你已经发现了,极简风格幻灯片在字体选用上的讲究和原则。
比如大多数极简风格幻灯片,都选用无衬线体。

除此之外,字体选择也以纤细字体为主。



当我们要完成一套极简幻灯片设计时。
看似页面元素信息更少,但实际上我们要花费更多的时间来完成图片的挑选,逻辑的梳理,图示图形的转化。
对于图片选择也更加苛刻。
除了要符合表达主题、高清无码外,还需要图片具备极简设计的风格,就是图片整体信息不冗杂,留白较多,主题信息突出,便于我们设计排版。
同样是适配建筑类幻灯片设计,下面两张图片对比,你会选择那一张?


显然第二张比第一张更适合极简风格。
再举个案例。
节能减排的主题,两张图片你会选那一张?


极简风格幻灯片看起来简单,实则完成起来并不容易。
需要遵循的原则思路有:
1)为页面做简化,将文稿转化为图片、图标、图示设计。
2)保持页面和整体设计的视觉平衡。
3)极简风格幻灯片设计,务必记得留白。
4)字体选用原则,多选择无衬线字体和纤细字体。
5)图片选择更加苛刻,选择主题信息突出,元素较少不冗杂,留白较多的图片。
6)善用对比原则,幻灯片的配色也不宜超过三种。
极简设计是通过简化来提高传达效果,让幻灯片传递信息更加直接高效,减少目标人群思考时间。
通常适用于发布会、公司简介这类演讲性幻灯片,不适用阅读性的幻灯片,比如总结汇报类。
好的极简设计幻灯片,视觉诱人,体验美妙。
本文作者成龙,公众号演示之家(P-home),写有温度实用的分享,关于职场和幻灯片思维,本文已获授权,需要转载联系作者。
- END -
原标题:极简主义风格的幻灯片该如何设计?
原作者:利兄日志 微信号:yingxiaoxinren 自媒体大咖进驻3
学到了,666!3
一脸懵逼3
看傻了,神仙操作