
2020-06-17 13:39:05
![]() 0
0
编辑:人人小编

2020-06-17 13:39:05
![]() 0
0
编辑:人人小编

前两天华为在巴黎又召开了发布会,不知道各位有没有看呢?

没错,新产品又多了一个摄像头!

作为一名 PPT 定制设计师,相较于发布的新品,我更关注发布会 PPT 的页面设计。而其中的一些设计手法,的确值得我们学习。
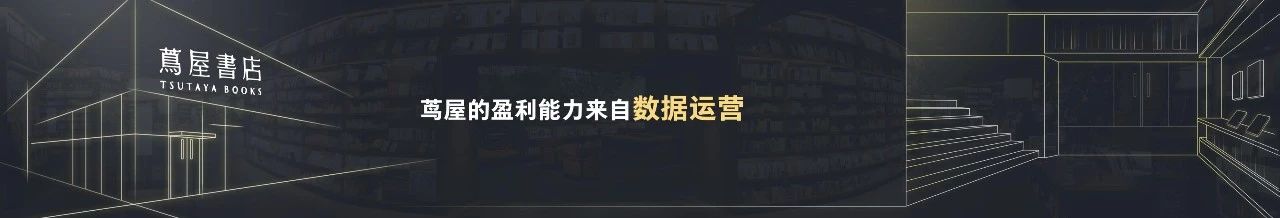
比如渐变蒙版的使用,让图片与页面的融合度更高:


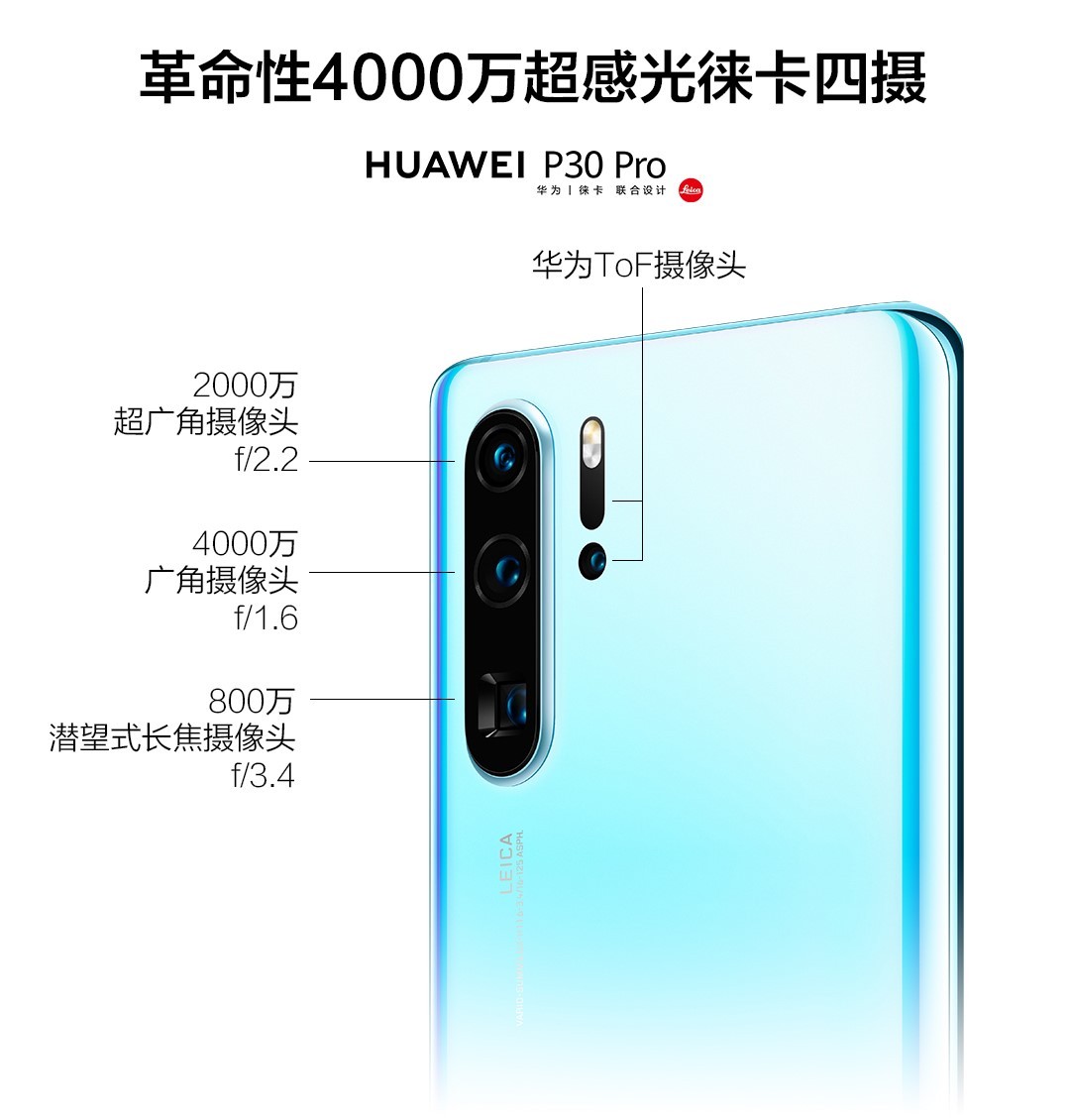
或者是使用风格统一的图标,便于观众对文本的理解:


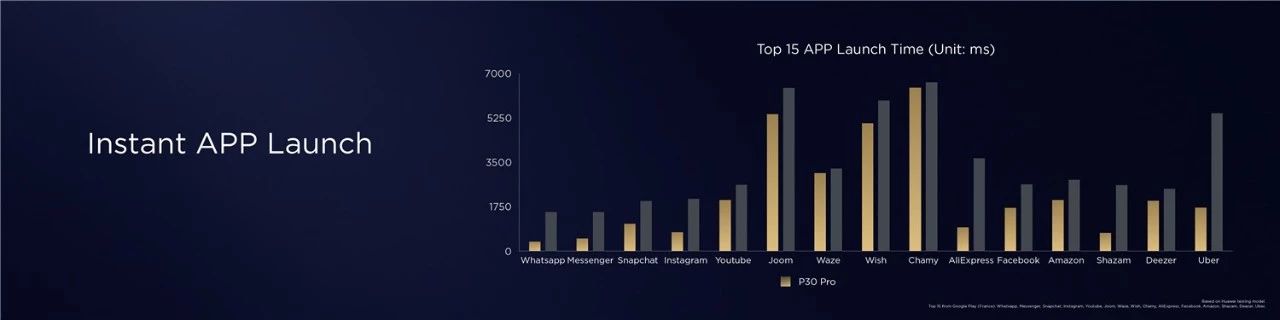
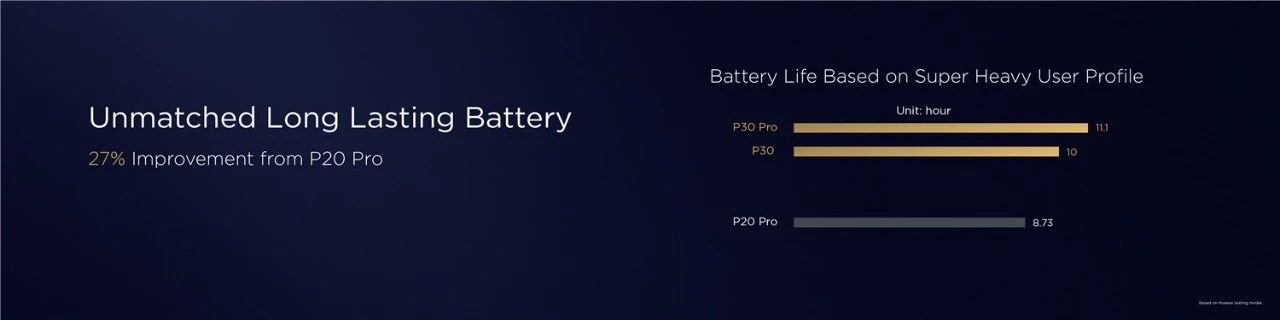
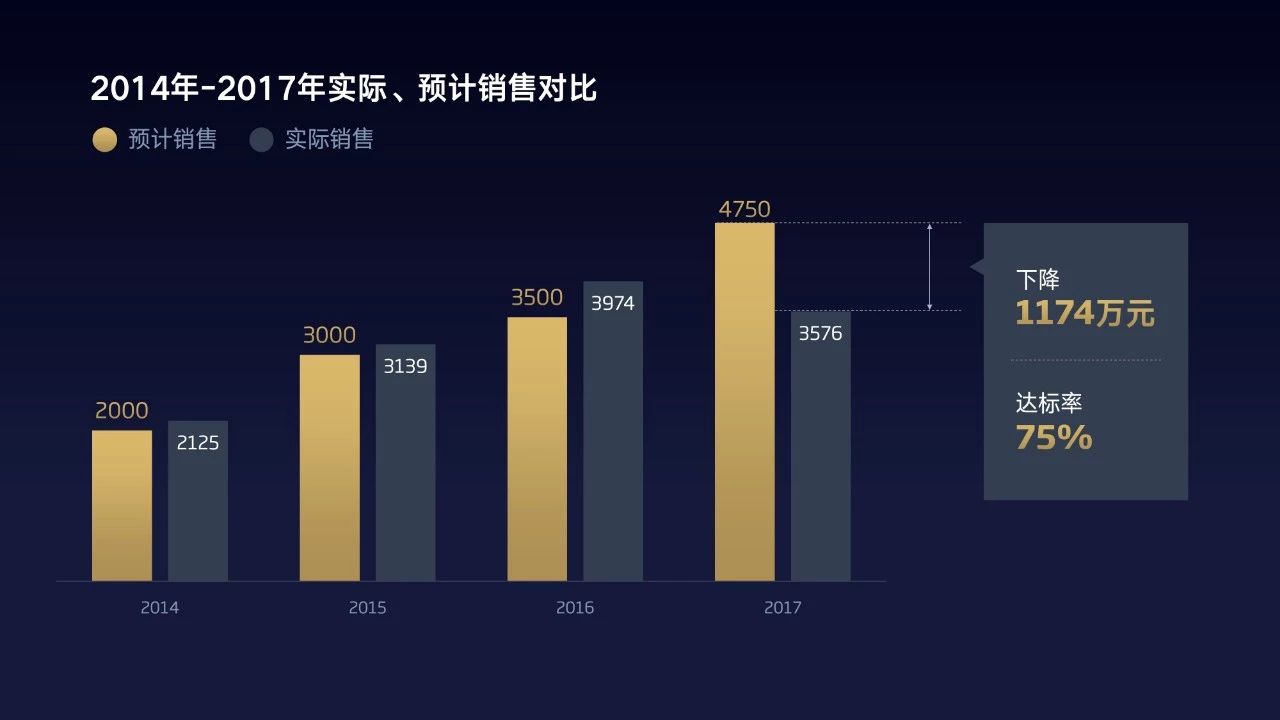
以及使用颜色,来增强图表的对比:


当然,这其中我觉得最有意思的还是对于线条的运用。所以这篇文章,就跟各位分享 3 个线条的使用技巧!
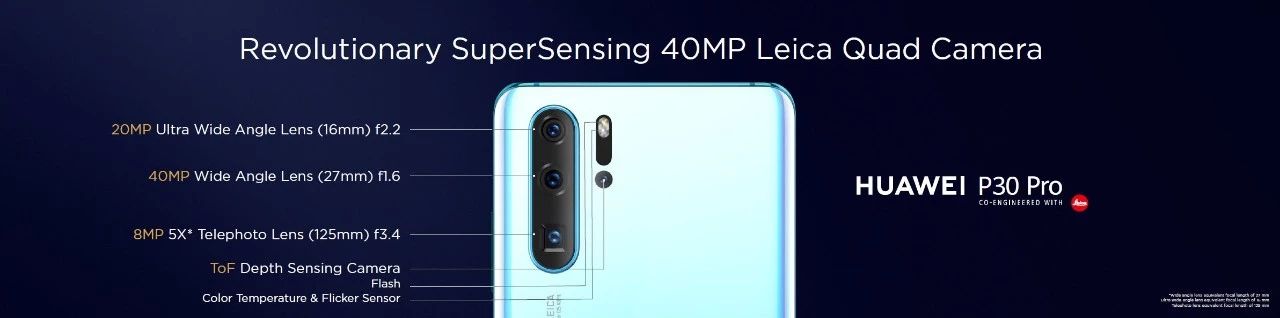
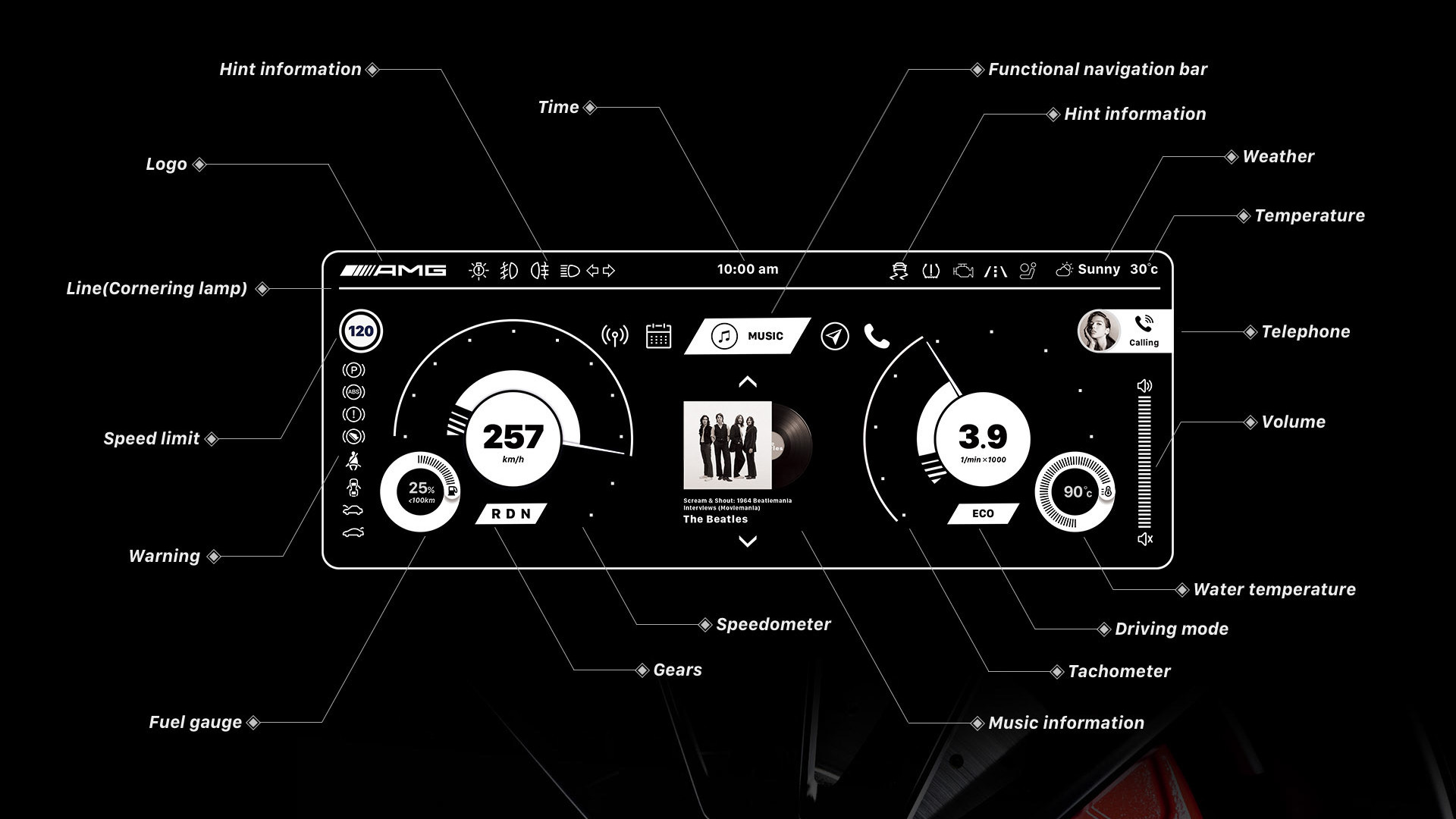
由于手机内元件过于拥挤,没办法直接添加文字说明。这个时候,我们就可以借助线条的指向,准确的为手机元件附加详细的说明:

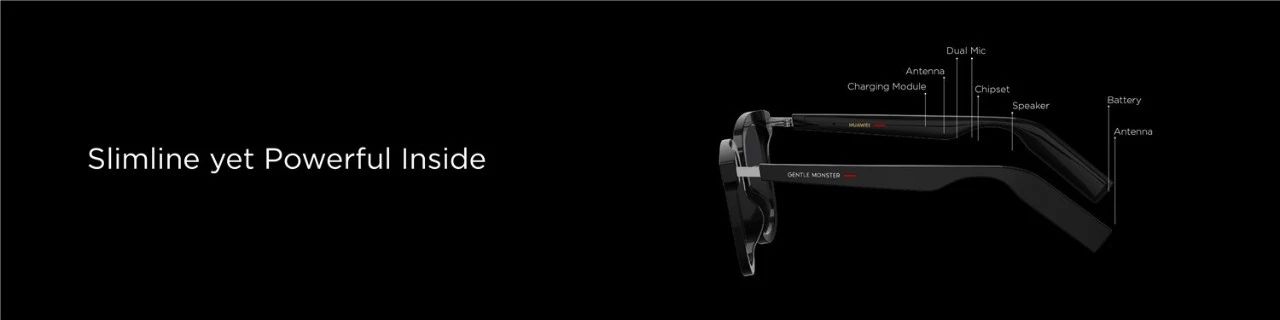
而这些线条,就起到了辅助说明的作用,我们可以称它为说明线。另外,我们在使用说明线的时候,有一点需要注意——要保证说明线的角度统一。

这样页面看起来会有一致感,更加整齐。
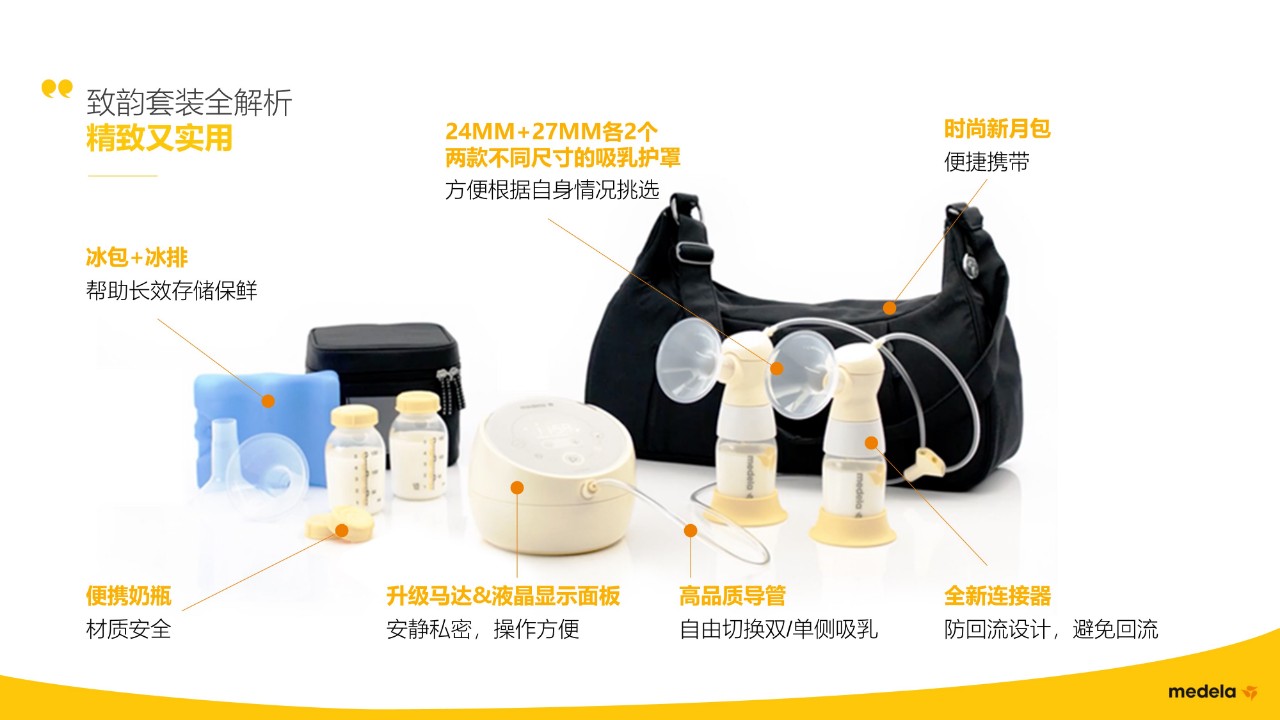
如果说明线的角度不统一,就会让页面显得杂乱无章:

看起来很乱,对吗?
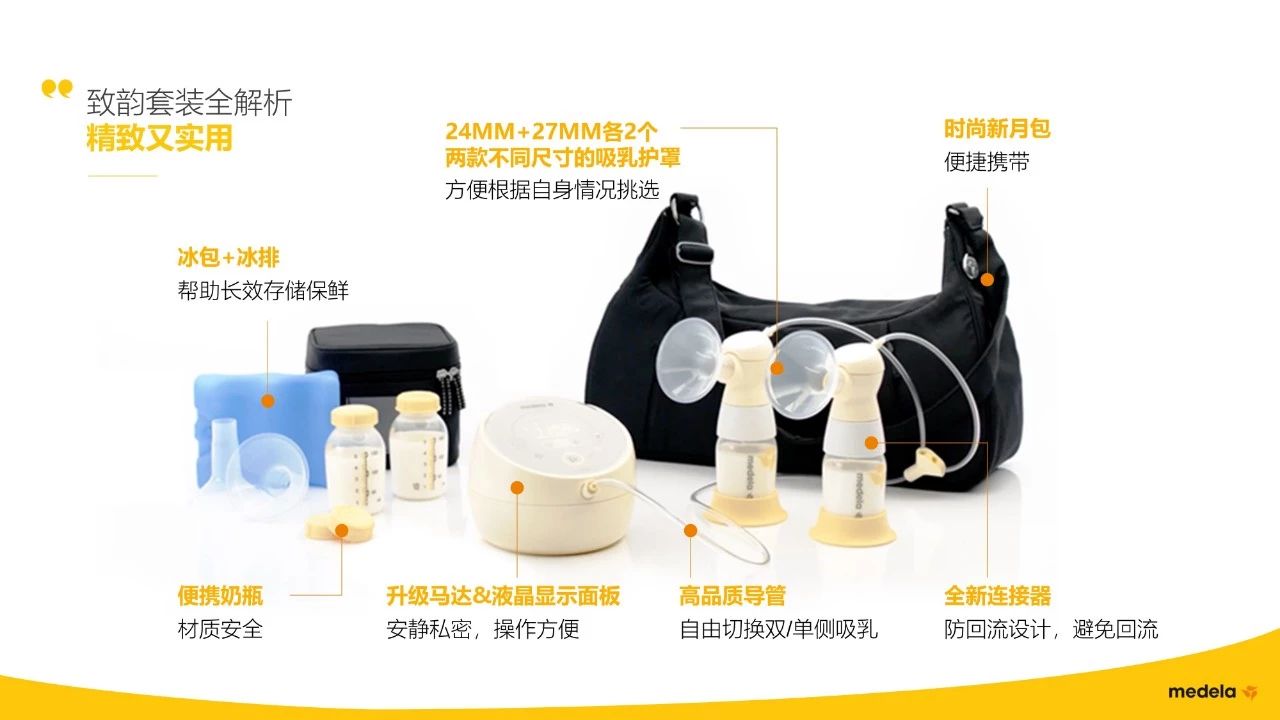
我们统一下角度,再来看一下:

是不是好了很多?
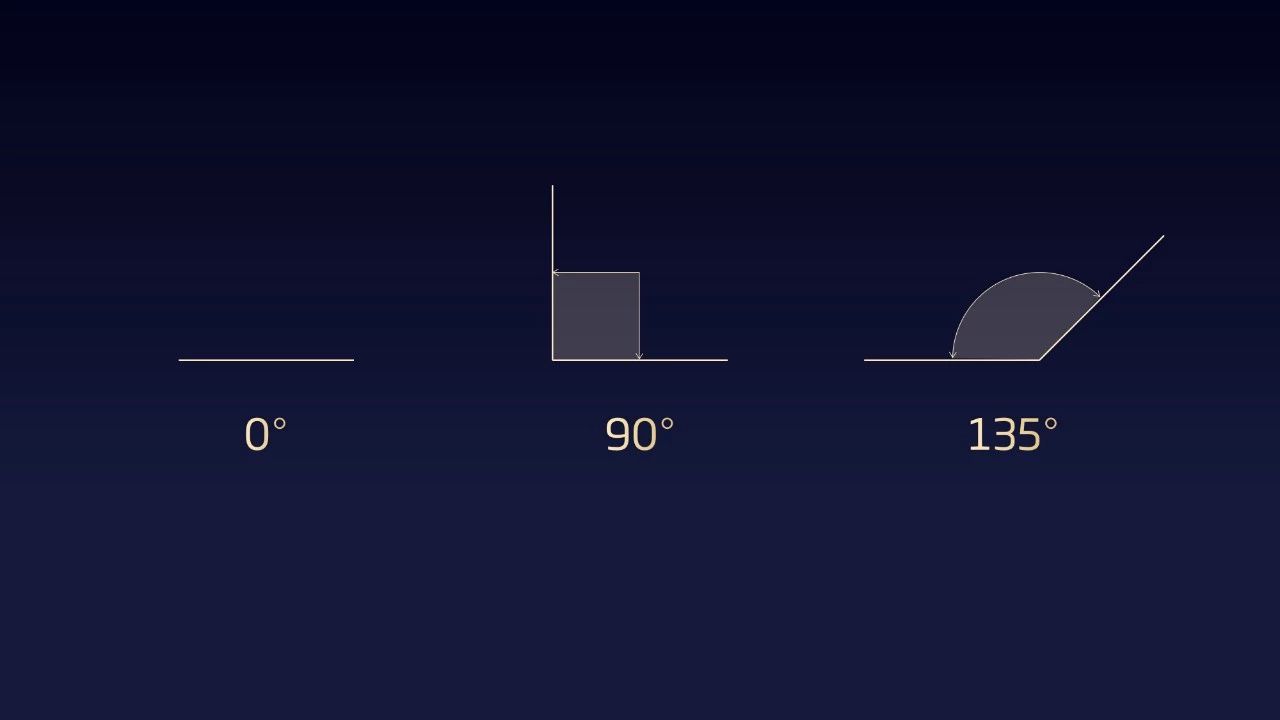
通常我们在绘制说明线时,大致有 3 个角度:

为了让你更好的理解,咱们来看几个案例:
说明线角度为0°:

说明线角度为90°:

说明线角度为135°:

明白了吗?即使需要说明的信息再多,只要保证说明显的角度统一,页面也会显得十分整齐!
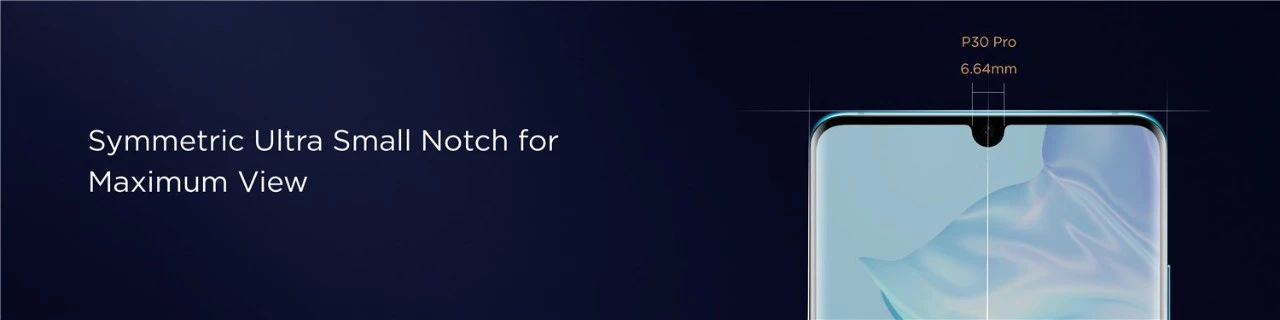
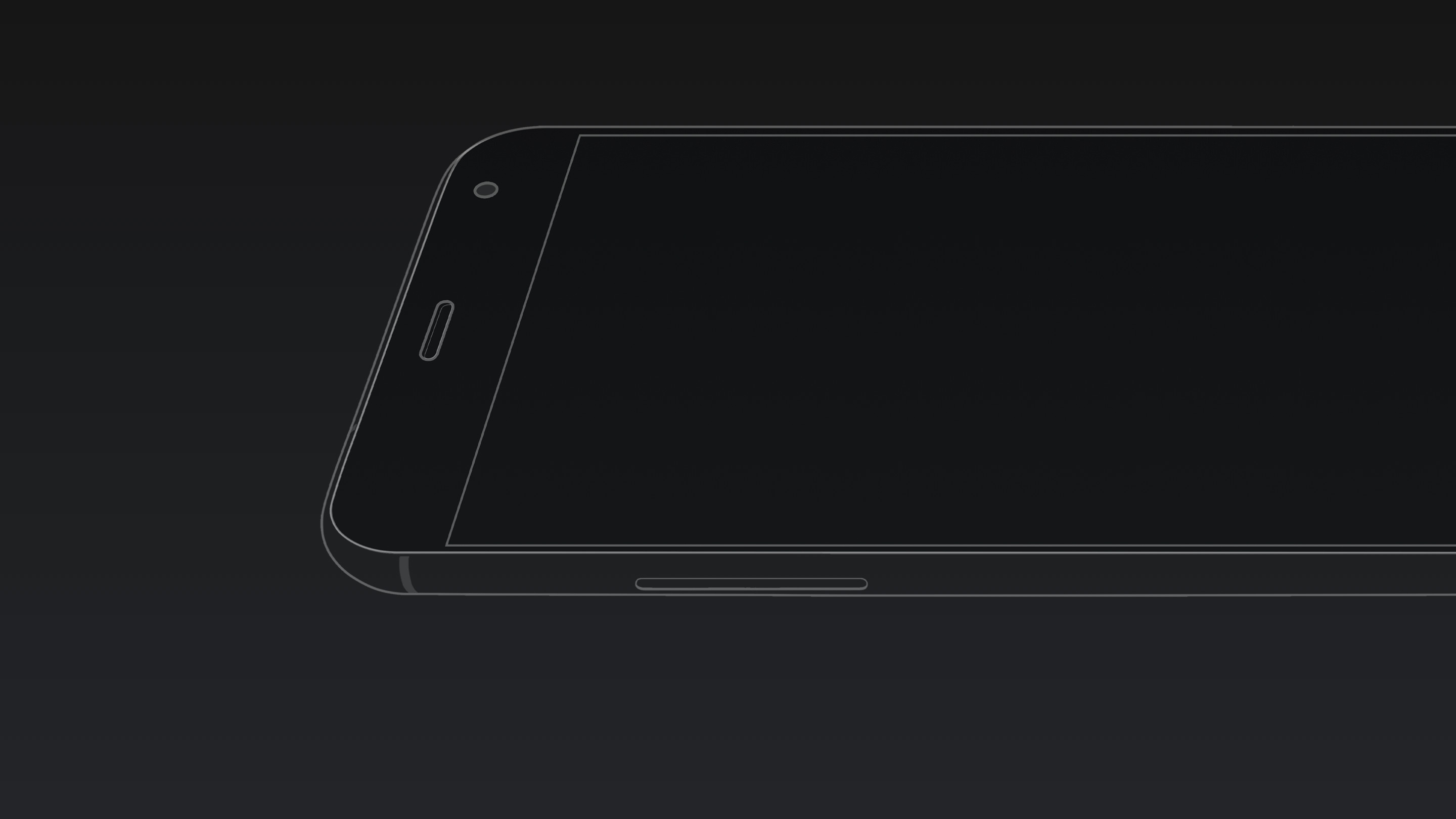
为了更直观的表达产品边框窄的的特点,使用线条来强化手机边框的细节:

或者使用线条来标注手机尺寸以及手机的宽度:

这样做的好处就是,可以让观众更容易理解这些参数的含义!
而这种做法就非常适合用于数据图表的展示。比如我们可以使用两根虚线用来强调实际、预计销售的对比:

通过在手机四周添加一些线条,能够很好的体现产品的设计感:

注意观察手机边框的渐变线条。
为了方便你去理解,咱们再来看一些案例。
比如使用线条来绘制出手机的轮廓:

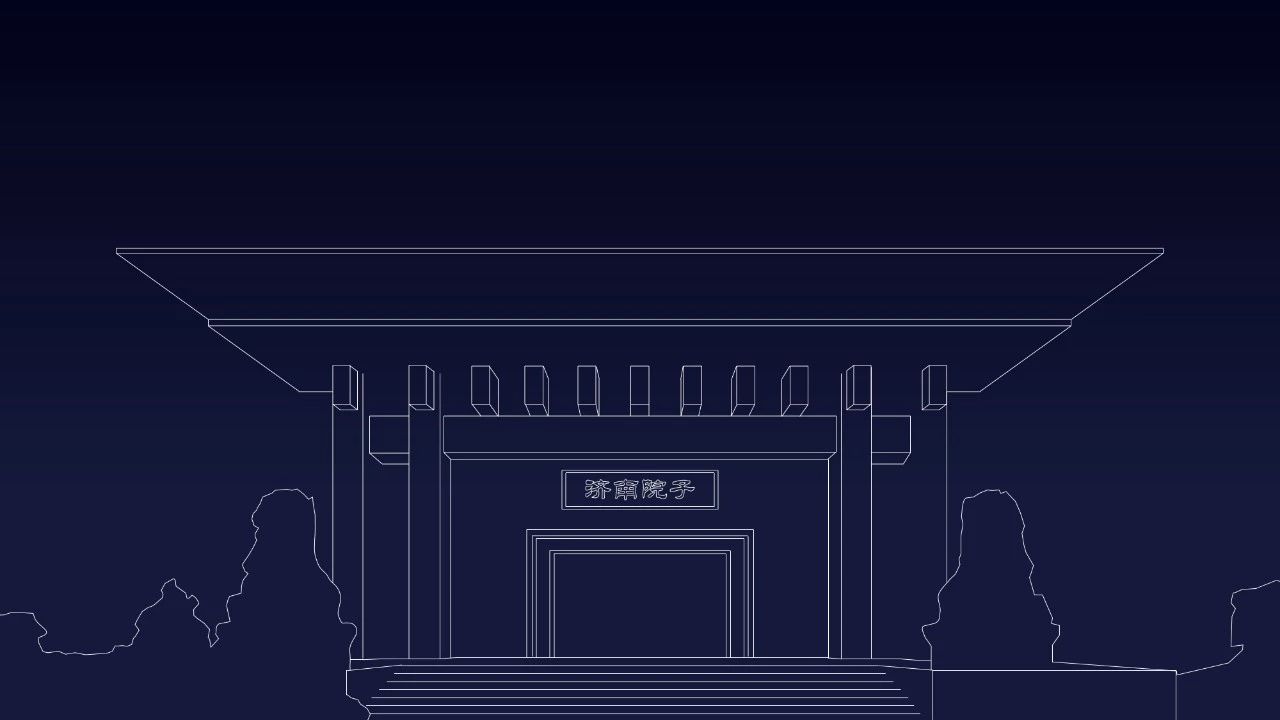
或者是建筑物的轮廓:


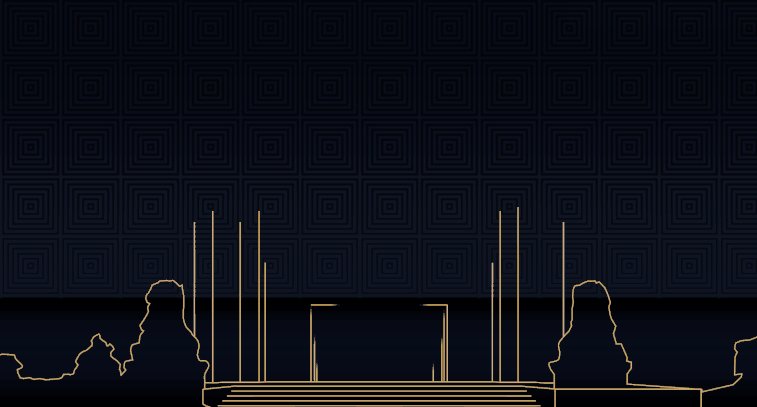
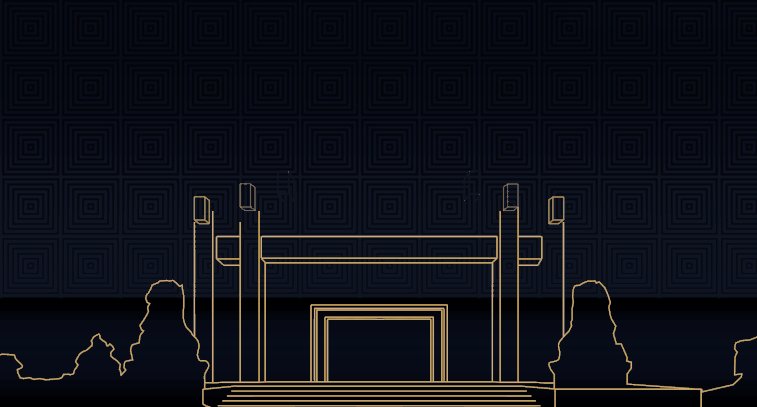
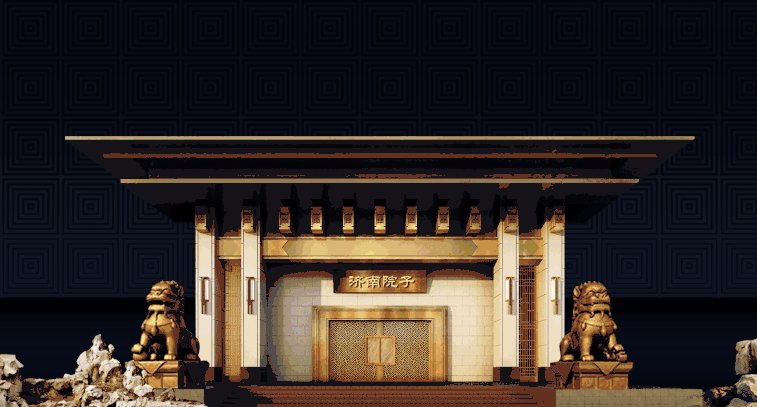
我之前就曾借助线条做出这样的页面,使用直线还有任意多边形对建筑物的轮廓进行勾勒:

配合动画,有着非常不错的显示效果:

以上呢,就是从华为发布会 PPT 中学习到的 3 种线条的使用技巧。是不是很赞呢?
当然,关于线条的用法还有很多,下次会再写篇文章好好跟各位聊聊。
另外,原作者在文末还留了一个福利,回复本文,即可获取文章中案例的源文件:
温馨提示:资源内容需要评论本文后,并刷新页面才会显示看哦。
如果评论刷新后依然没有看到,您可能账号还没绑定邮箱导致,绑定一下邮箱再试。
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作