
2020-06-17 14:21:42
![]() 0
0
编辑:人人小编

2020-06-17 14:21:42
![]() 0
0
编辑:人人小编
在PPT中,目录页有着极其重要的作用。清晰的目录可以帮助观众快速了解PPT的结构组成,不仅如此,对目录页进行适当改造后的过渡页还可以帮助观众掌控PPT的进度。你是否已经厌倦了泛滥的TG模板式的目录页(TG为Themegallery系列模板的缩写,Themegallery一直致力于商业幻灯片的制作与应用)?确实,它们多为几何图形与数字构成的Bullet模式,在演示的时候万一遇到和自己使用相同模板的PPT,岂不是比较尴尬?下面,我们就来看怎样借助图片来设计充满创意的目录页和过渡页!
小提示:在PPT中,所有内容播放前一般会先给出全部内容的列表框架,这个页面称为目录页;每一部分开始前可能会重复出现目录页,并且会突出接下来要讲的内容,这些页面称为过渡页。一般而言,过渡页是对目录页进行适当改变的页面,与目录页是同一个体系。目录页和过渡页有利于读者了解和把握整体内容,就像PPT不可或缺的骨架。
一、图标或图片来替换数字
现在TG模板已经在网络上泛滥无比,几乎每次参加会议都会看到使用TG模板的演示。其目录页都是数字型的项目符号,稍有特色的就是对彩色背景条下点工夫。实际上只要对项目符号稍加改变就可以令人耳目一新。
先看图1,这里用三幅图片代替项目符号,辅以简短的标题。目录页仿佛不是目录页,而是一页精美的画册。在图1中,横向铺开三幅图片,然后辅以简短的标题,这是一个图重文轻的例子,也即图片所占的视觉比重高于文字。当标题较长时则变成文图并重,此时只需将三幅图片变为纵向排列,则可以在版面上留出足够的空间来放置文字。这种图片代替项目符号的做法是一种较为常规的处理方式,既避免了TG模板的毫无特色,又增强了页面的图版率,提高了可读性。在选择图片时,一般选择与主题相关的图片,关联性要求不高,因此可选范围很广,方便快速制作出富有特色的目录页。

(图1)
再来看图2,与图1相比,这是一个文重图轻的例子。此时图片主要起到点缀的作用,而以文字标题为主要内容。为此,图2中三朵花的图片都没有做放大处理,以免文字和图片形成冲突。三朵花都是选择PNG格式的图片,读者还可以使用图标来代替,现在富有特色的图标在网络上资源很丰富。图2的目录页用于过渡页时,只需将其余各项处理为灰色,而只有当前内容项保留为彩色模式,即可形成鲜明的对比。

(图2)
图1所示的目录页用作过渡页时,只需将相应主题对应的的图片放大至半个或整个版面即可(见图3)。还可以采取将其余项淡出的处理方式。对于文重图轻的目录页,也可以做出类似的过渡页(见图4),是用笔刷图形做点缀型的过渡页。

(图3)

(图4)
二、图片应用再大胆一些
现在我们已经知道,在目录页中引入图片可以提高页面的可读性,那么在应用图片时就可以更加大胆一些。在PPT中最重要的是创意,而实现创意的最有效办法就是打破规则。例如,没有人规定PPT中的图片一定是图1那种小幅模式,我们完全可以将图片放大,让其充满版面(见图5)!

(图5)
觉得图5还不够有新意吗?是不是觉得竖直的线条不足以体现你的特色,那就不妨把边界变得更大胆一些。在图6中,我将图片的分界线处理成倾斜的格式。处理方式是从自选图形中插入三个梯形,其中中间梯形倒置且位于其他两个梯形之上,然后在三个梯形中分别选择填充内容为指定图片,适当调整即可得到图6的样式。

(图6)
将自选图形与图片填充结合起来,往往会得到充满新意的目录页。例如我们经常会在一些宣传广告中看到类似图7样式的设计图样,这样的目录页就更不同于你平常所见到的目录页了。在PPT中,我们只需插入三个圆形,并将选定的图片填充到圆形中即可达到这种效果。

(图7)
三、一幅图片做目录
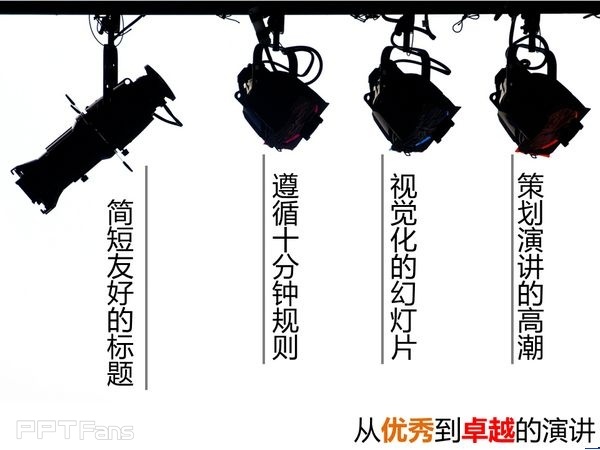
很多时候,可能只需要一张图片就足以让我创造一个富有创意的目录。你所需要的只是选择一张含有多个相似或同类元素的图片,然后从其中的每个元素上依次引出各个标题内容。例如图8中,我选择了一张舞台灯的图片,在每一盏舞台灯下方都引出一个标题,这样的目录页是不是颇有一番新意?

(图8)
为了页面更富有对比性,“光影魔术手”就可以帮助我们创造更有创意的目录页。图9中,五个人分别代表员工管理的五条定律,每提到一条时,就将其中一个人物用彩色显示,而将其余人物则为灰色。
类似图9这种利用色彩对比的设计,一个明显的好处是其可以直接用作过渡页。类似的想法也同样可以用于类似图1的目录页中来设计过渡页,也即将要讲的部分彩色突出显示,而将其余各部分处理为灰色(见图10)。其中第一排第三个为彩色显示,表示接下来的内容,而其余部分均为浅灰色。

(图9)

(图10)
四、跳出目录的固定思维
想让你的目录页更加有创意吗?那就跳出目录页的思维框架吧!不要把目录页只是看作目录页,把它看作可以充分让你展示才华的页面,充分发挥你可以想得到的创意。印象好坏程度往往在最开始的那几秒就已经奠定基调了,因此想方设法把目录页做的更精彩一些吧!
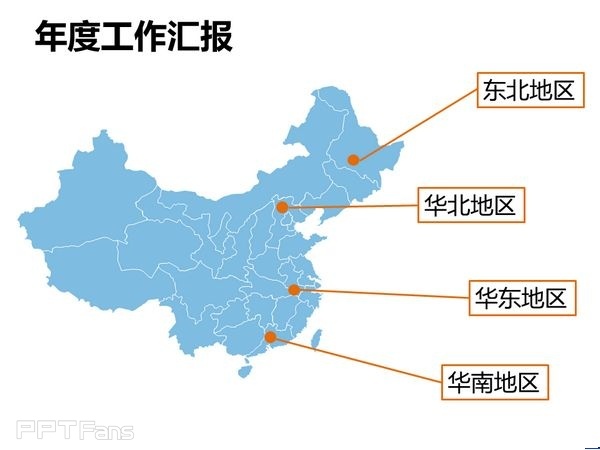
在图11中,我们没有依次列出各个地区,而是先放置一张全国地图,然后依次标注出各个地区并以直线引出标题。用做过渡页时,只需将地图相应部分及文字用强调动画即可鲜明标出。此时的目录页已经脱离了传统的Bullet模式。

(图11)
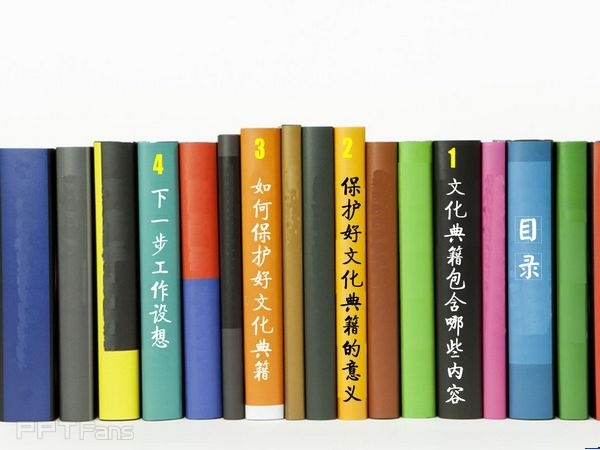
在图12中,结合“保护文化典籍”的演讲主题,选择了一列书作为背景图片,并将标题内容置于书脊之上。此时每个标题看起来都像是书名一样,而其中的数字序号也不再是项目符号,而是书的系列编号。

(图12)
图13展示的是一页过渡页。在这个页面中,用图片来标题相应的内容,并且只有接下来要讲的部分竖立起来清晰显示,其他部分对应的图片在处理成仿佛平铺在桌面上一样(可以通过PPT中的三维旋转来实现)。在应用时,还可以把其他图片调节亮度以增强对比性。

(图13)
图14的处理方式是将图片处理成相片样式,零散地放置在桌面上,而将相应的标题内容写在纸片上,并通过透明胶纸与相片粘贴在一起,看起来就仿佛在桌面上随意放置的相片及它们的说明一样,醒目而不张扬。

(图14)
在图15中,文字更像是图片的一部分,图片和目录已经结合为一体了。

(图15)
原来,图片还有不少妙用啊。说明一下,我并不是说传统模式不好,而是因为成千上万的人不断地用,已经让大家审美疲劳了。把思路再放开一点,胆子再放大一点,创意就会多一点,页面就会新颖一点!不是吗?
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作