
2020-06-11 12:58:43
![]() 0
0
编辑:人人小编

2020-06-11 12:58:43
![]() 0
0
编辑:人人小编
之前,我曾写过几篇关于苹果发布会PPT设计的解读文章,有一些读者看完之后,私信给我说:
发布会的PPT虽然很高大上,但对于大多数人来说,更多想看到的是日常工作汇报的PPT,求推荐~
正好前段时间,看到了苹果开发者论坛上对外分享的一些工作型PPT:

网上下载的一些 PPT 文档
而且,网上还有演讲人拿这些 PPT 进行讲解的视频:

都是纯英文的
那么,苹果公司内部工作汇报所用的PPT,与我们大多数人做的,都有哪些区别呢?我总结了3条通用的规律。
因为毕竟是工作汇报使用的PPT,使用统一的版式,不仅可以提升效率,还可以让整体页面更加规整。
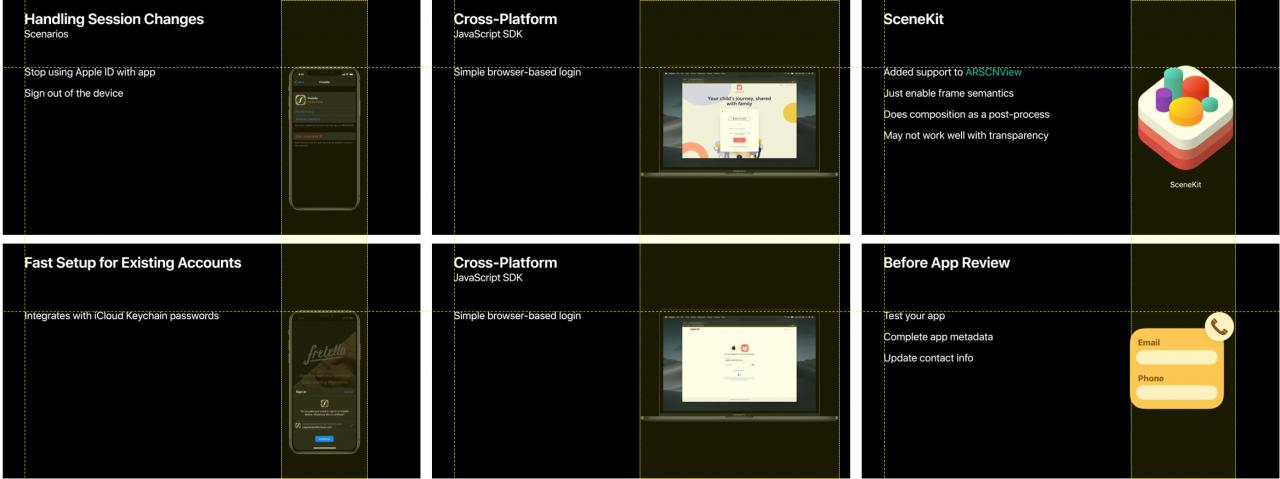
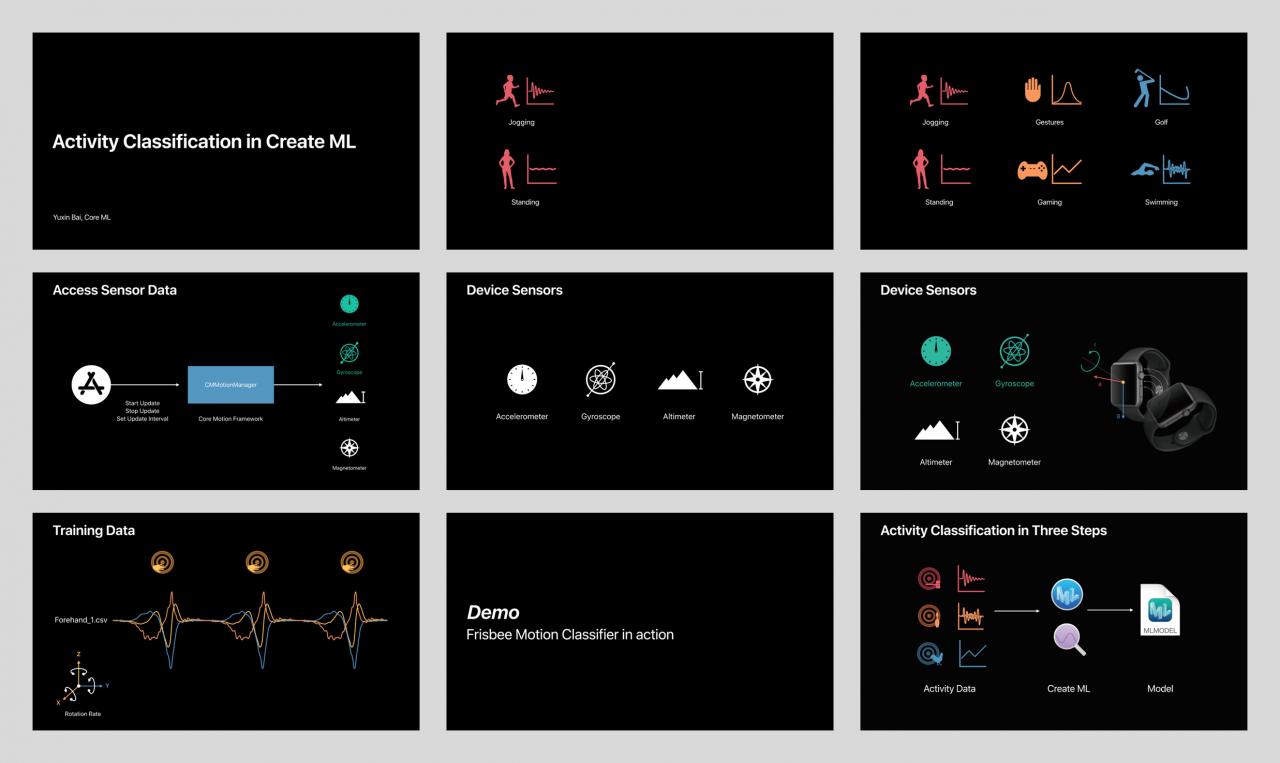
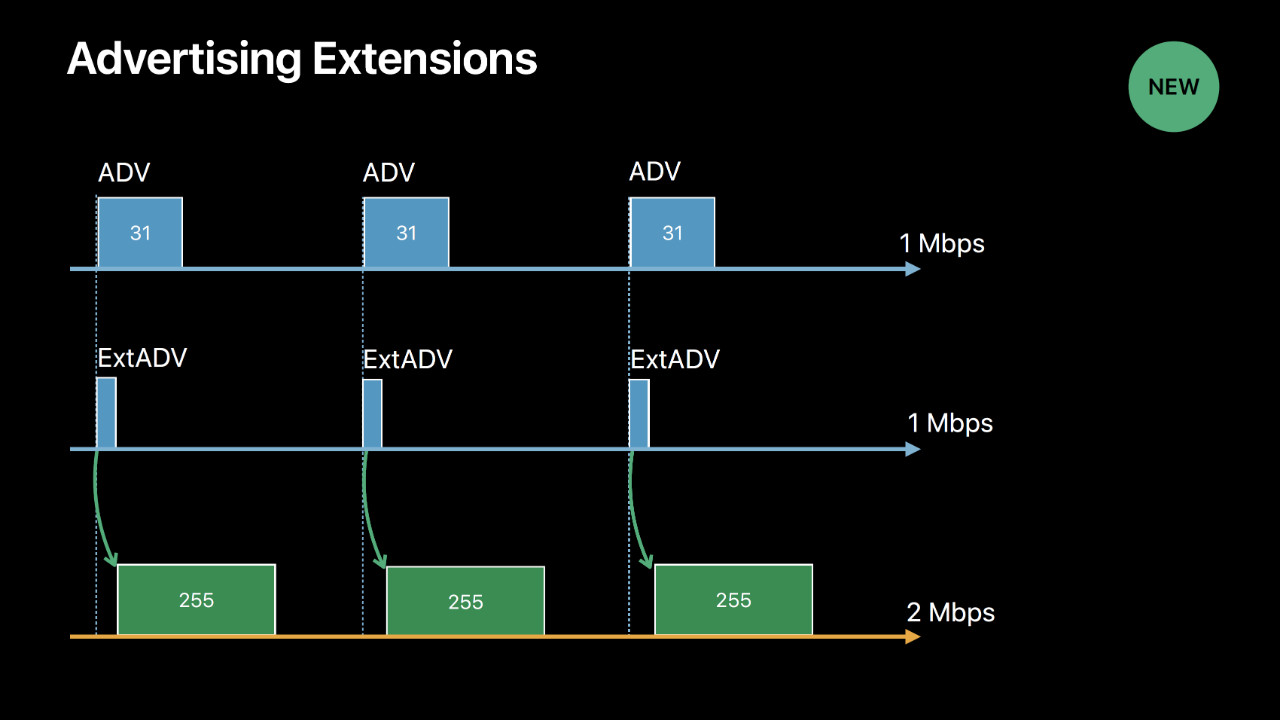
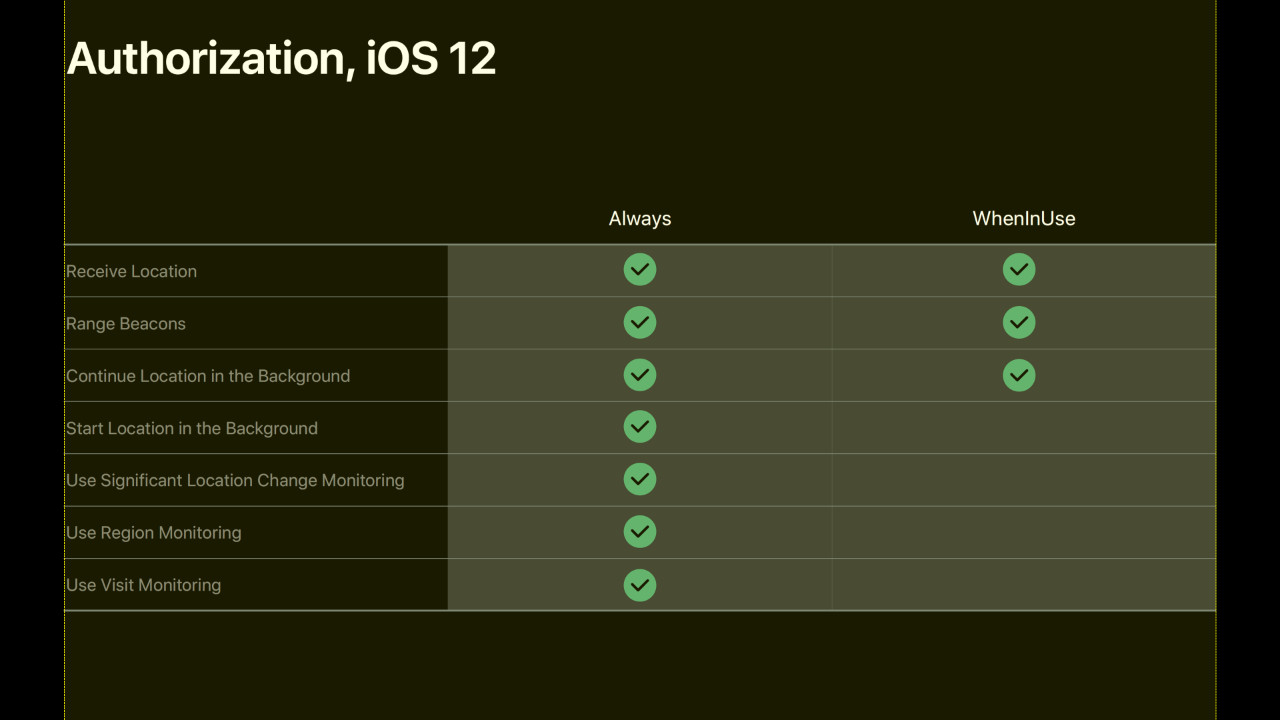
给大家看一下,它常用的一些版式布局,就是统一的左右排版,且正文的内容始终沿着固定的位置进行排列:

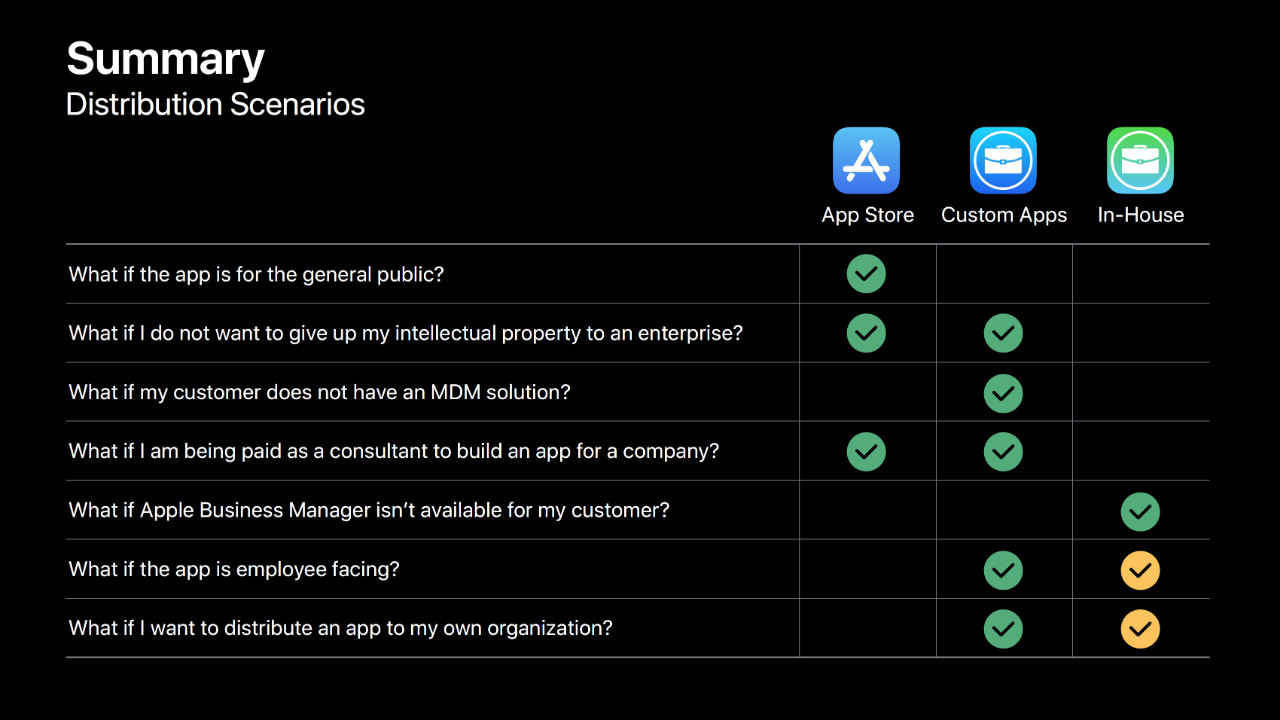
再来看一套,版式也是一样的,非常统一:

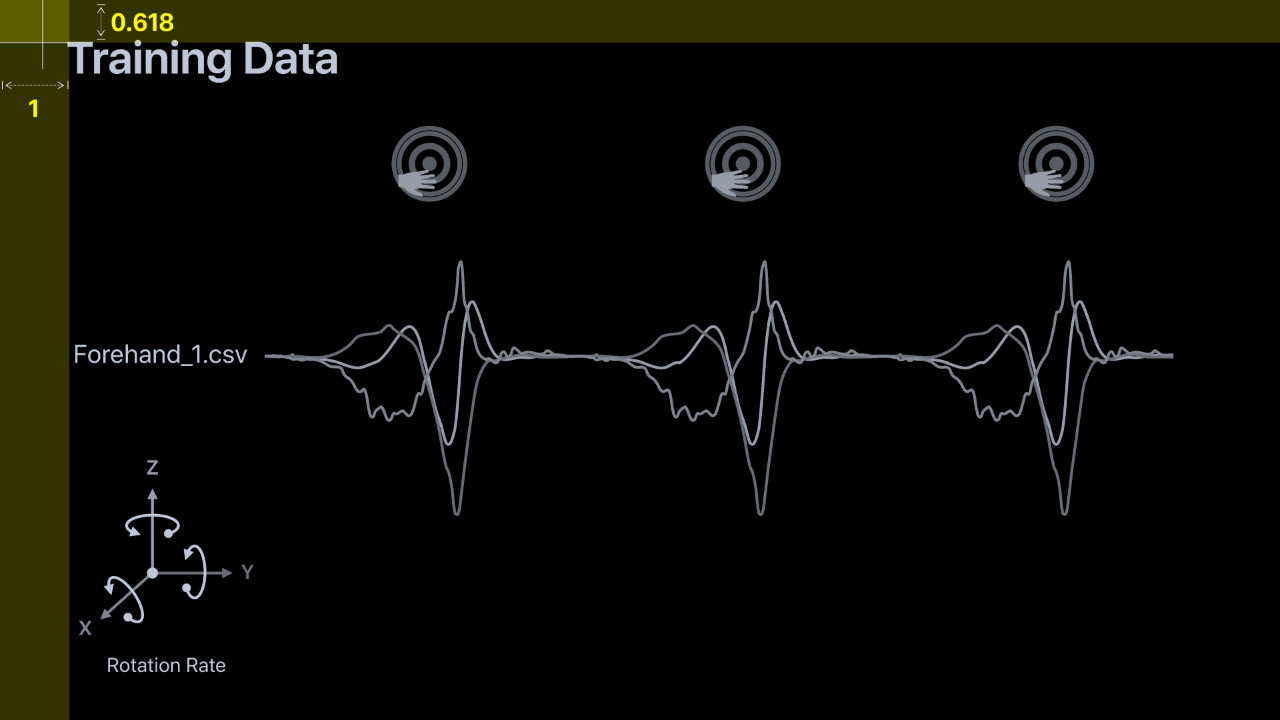
另外,在版式设计上还有一个小的细节,可能很多人没有注意到。那就是PPT标题栏的位置,是符合黄金比例的。
什么意思呢?
给大家画一个图示参考,你就会发现,页面左边距与上边距的比例正好是1:0.618:

这也是版式布局上的一个细节点,大家以后也可以参考使用。
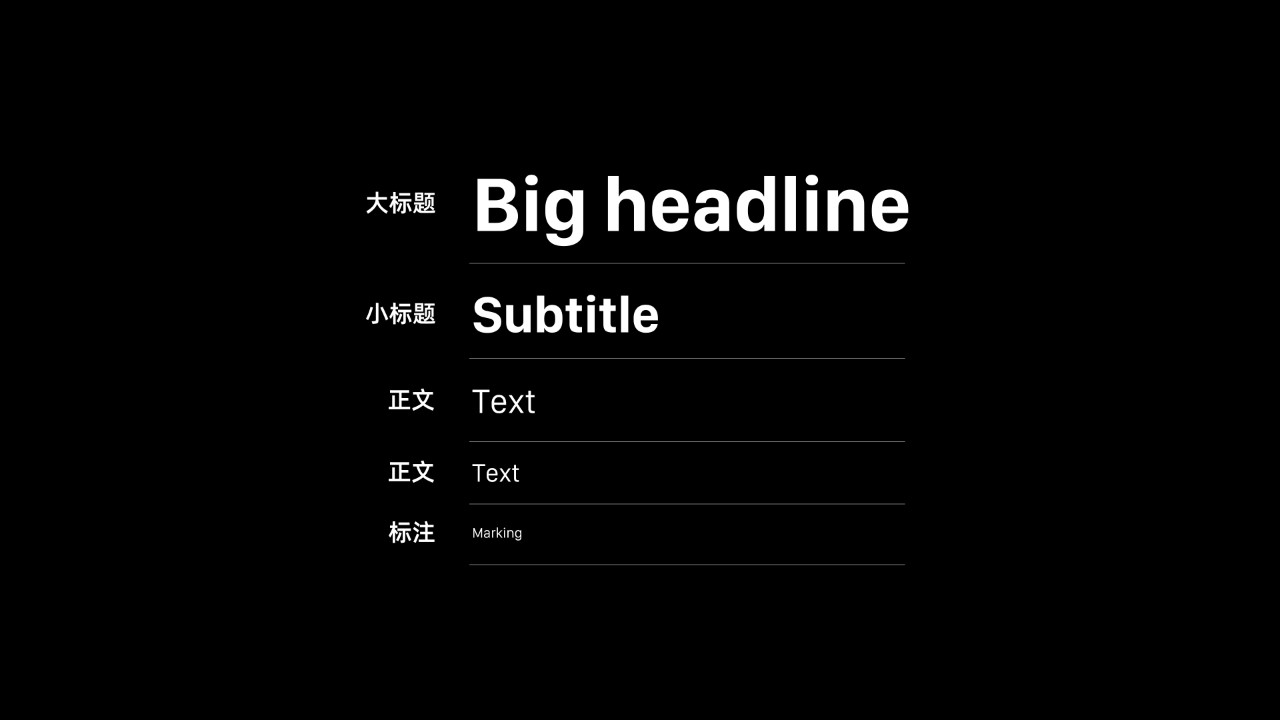
另外,还有一个让版式更加工整的细节是,整套幻灯片的字号是统一的,我简单总结了一下,大概是这样:

这样做的好处就在于,可以让页面的层次感更加清晰。放到具体的幻灯片中,咱们来感受一下:

无论是苹果发布会,还是内部汇报用的PPT,都特别喜欢使用这个动画效果。
什么意思呢?简单举个例子。
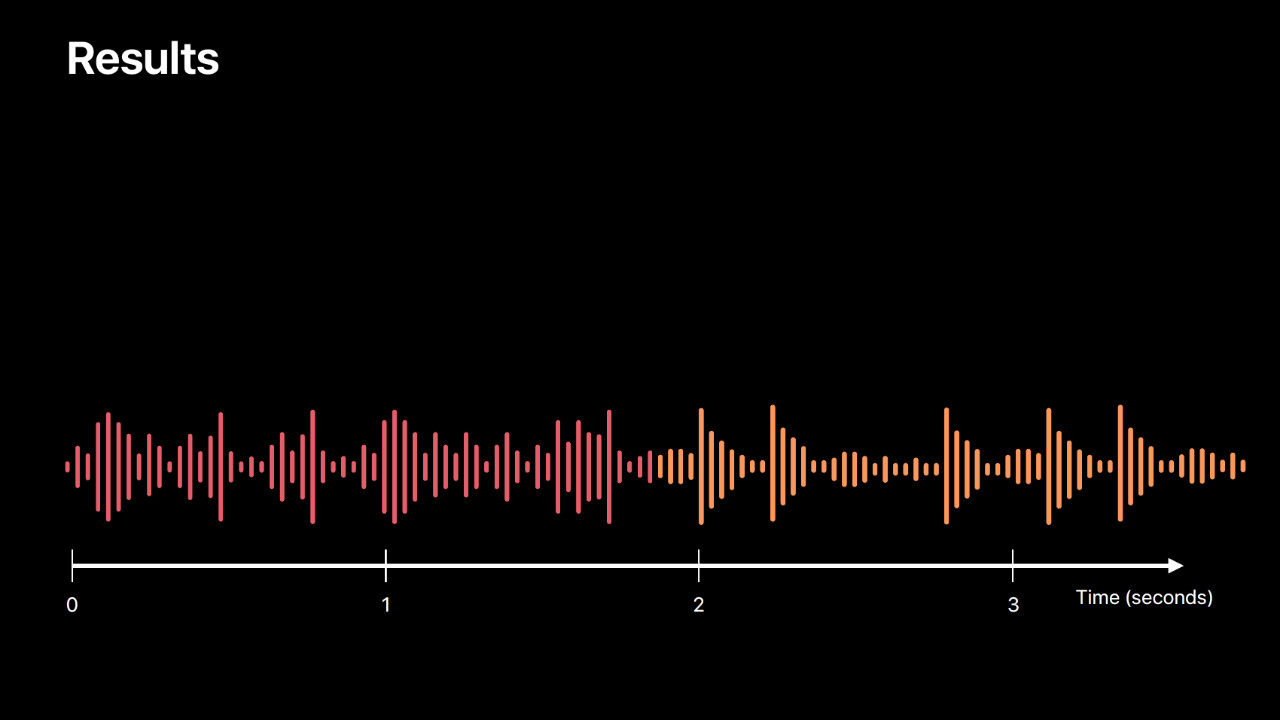
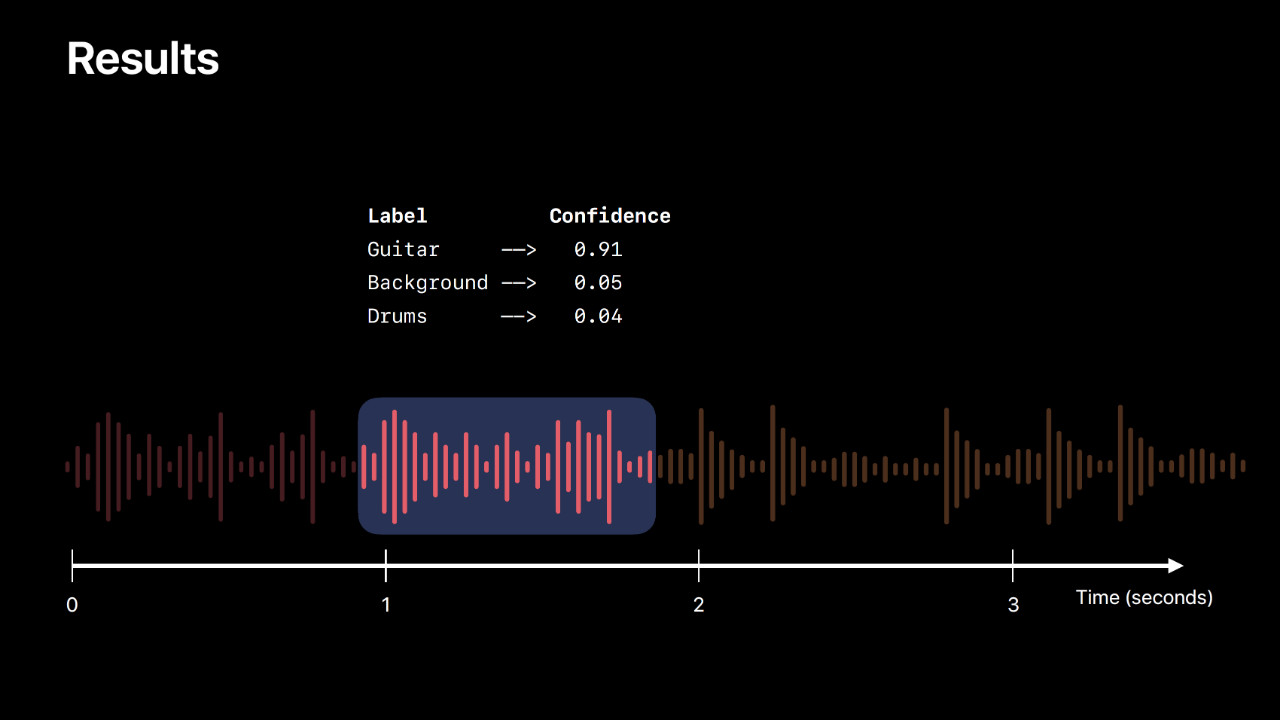
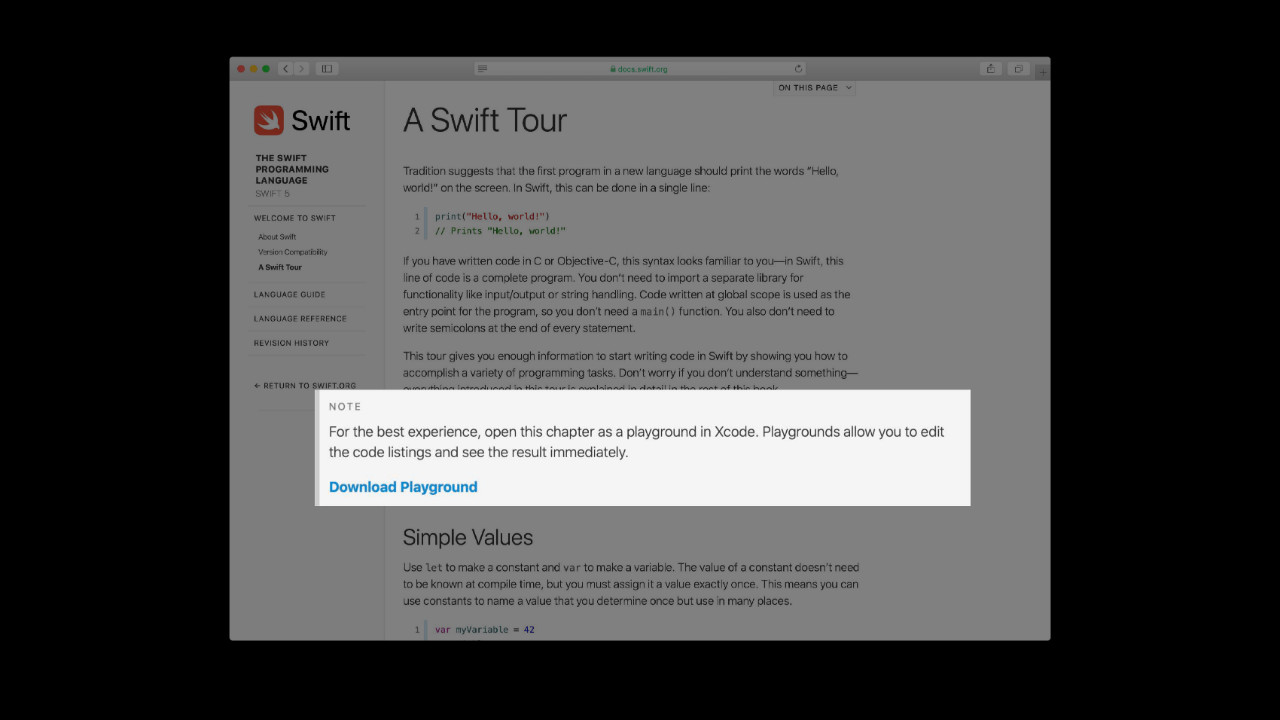
比如说当在前一页 PPT 中放了一段完整的音频内容,而接下来,需要分别介绍每一段的内容时:

就可以把其余未被讲解到的内容部分进行视觉压暗,就像这样:

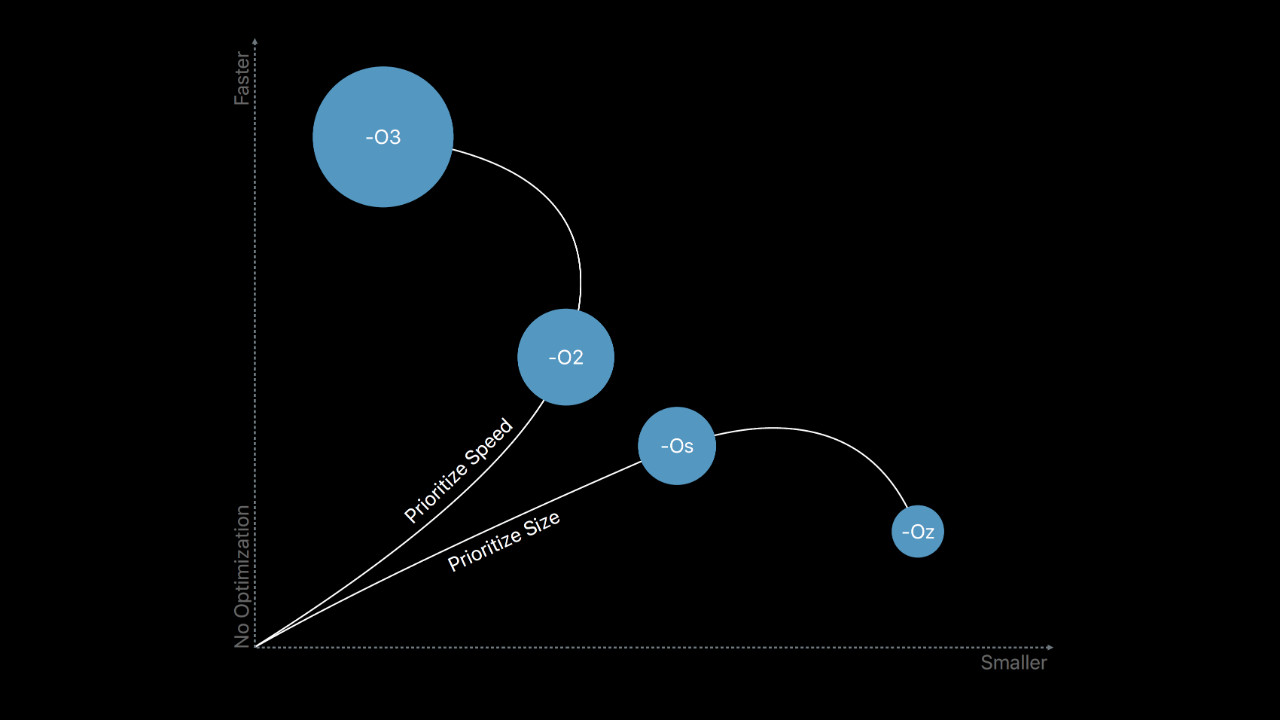
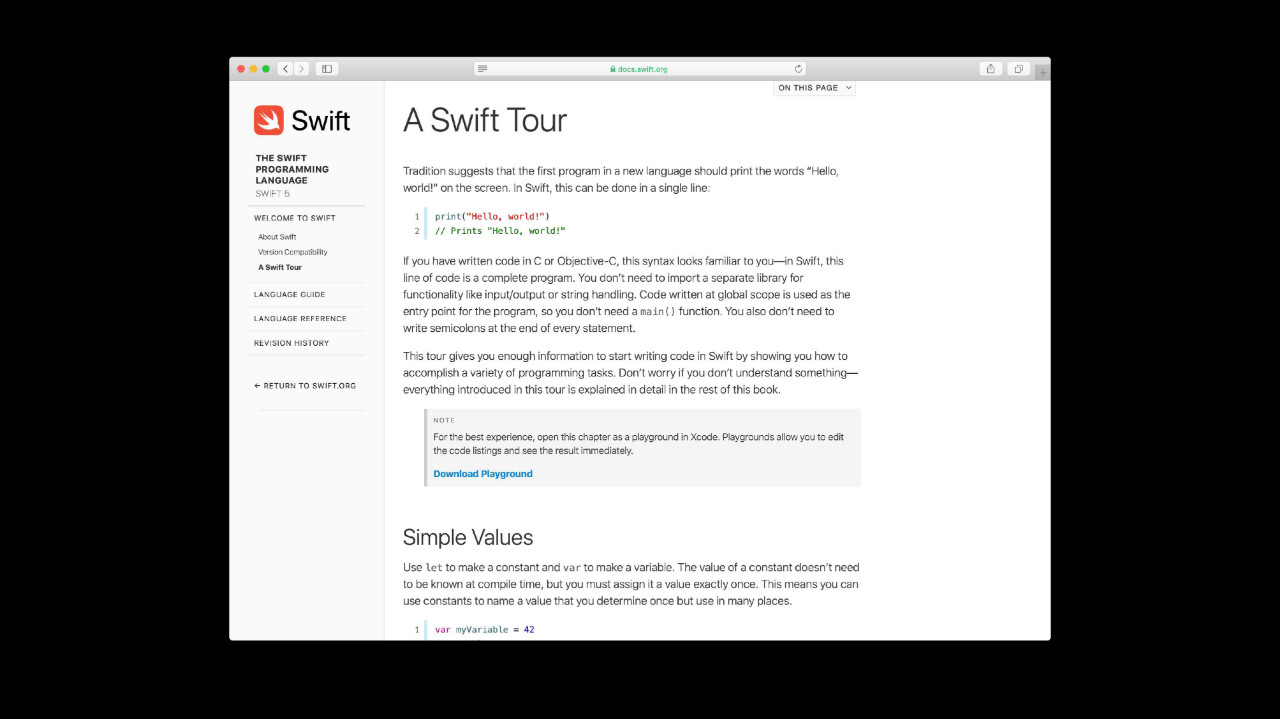
同样地,还有像这个,先把整体内容展现出来:

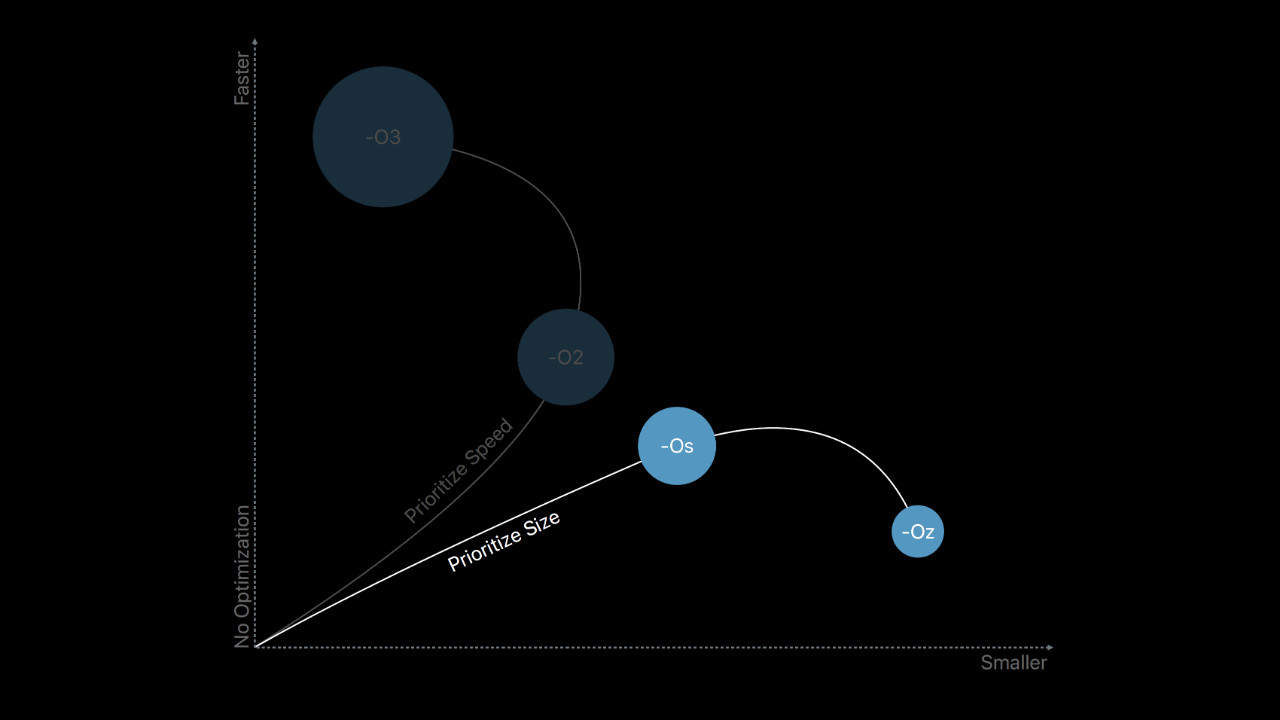
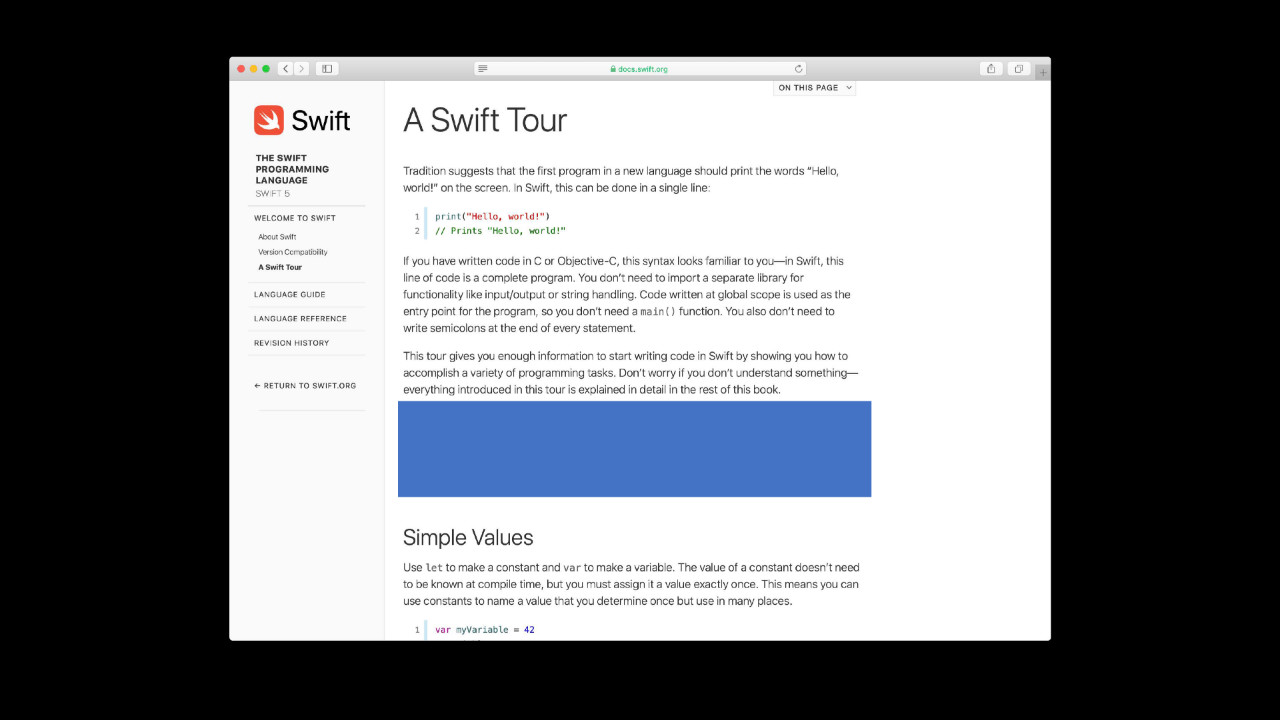
再去讲解具体内容时,把其余部分进行压暗处理:

当然,有时候不仅仅是对局部进行高亮呈现,还会选择对需要重点强调的部分,进行放大处理。
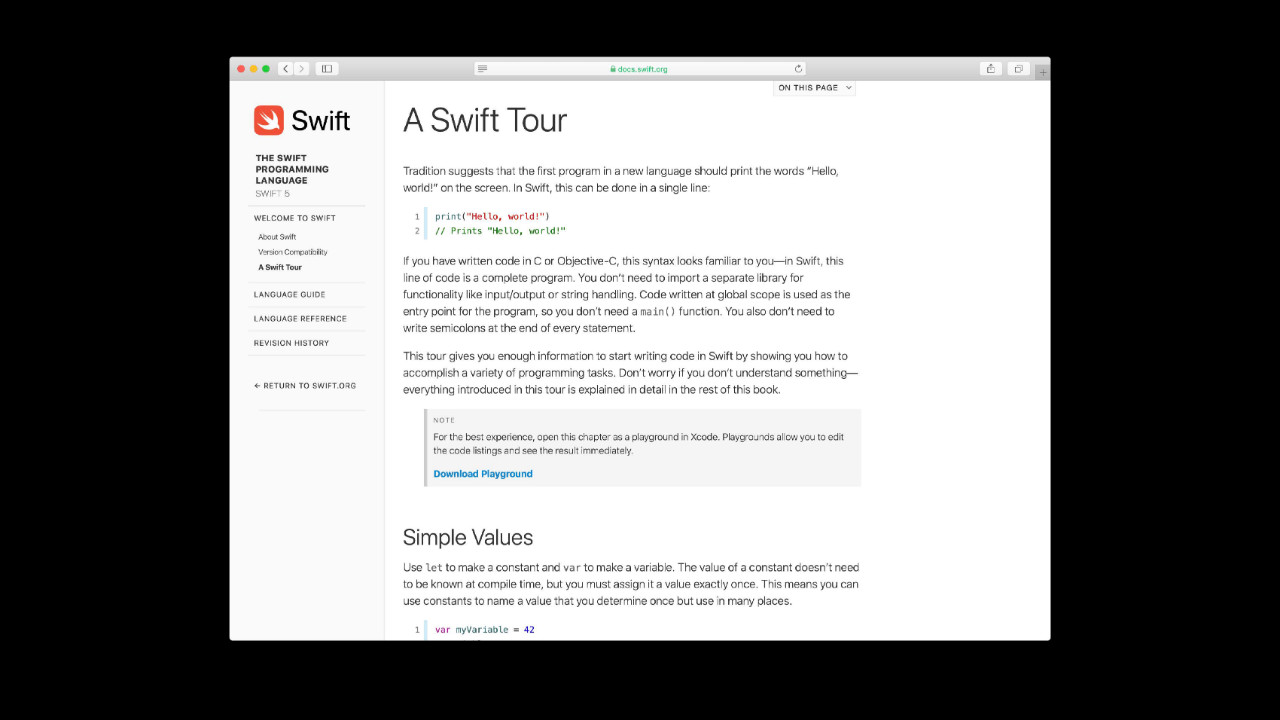
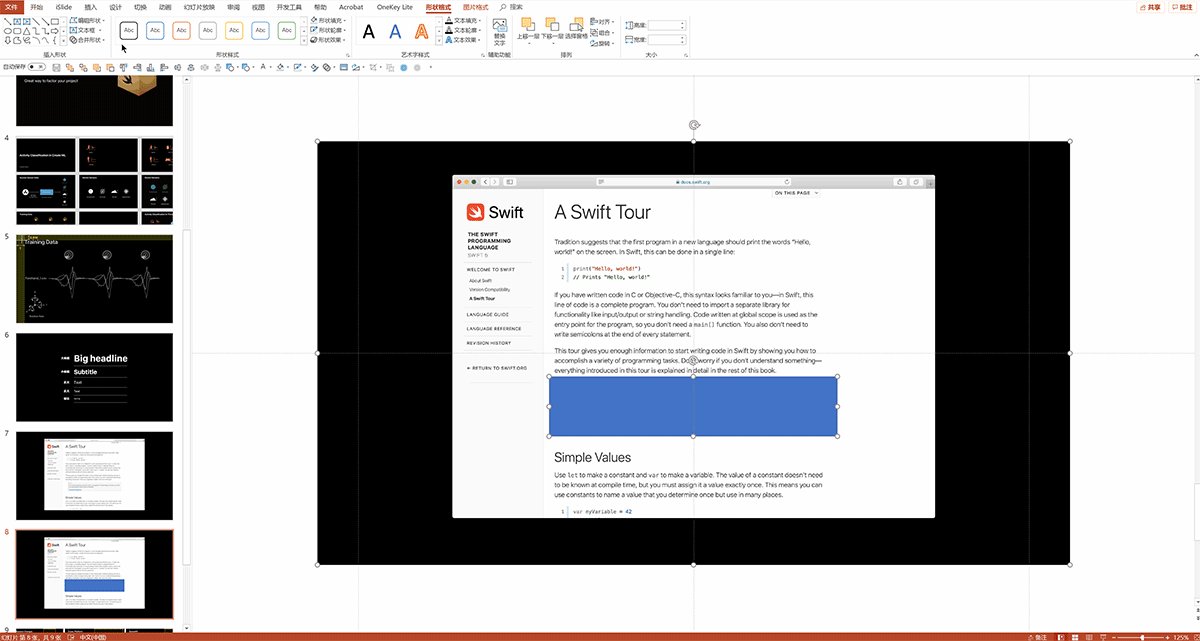
同样举个例子,比如说接下来要对这个页面上的内容进行讲解:

那么,为了避免别人看不清楚,也为了能够凸显被讲解的内容,比较合适的做法,就是把它放大,并且压暗其余部分:

那这个动画是怎么做的呢?其实非常简单。给各位演示操作一下。
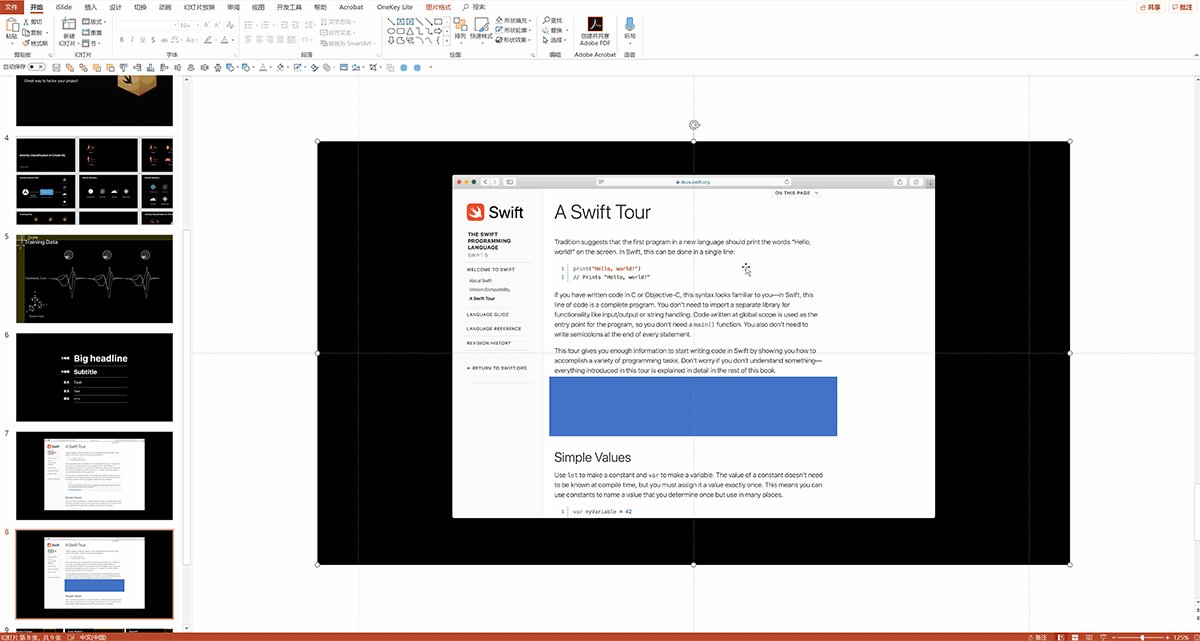
第一步,把图片插入到页面上,并且,再次复制一份:

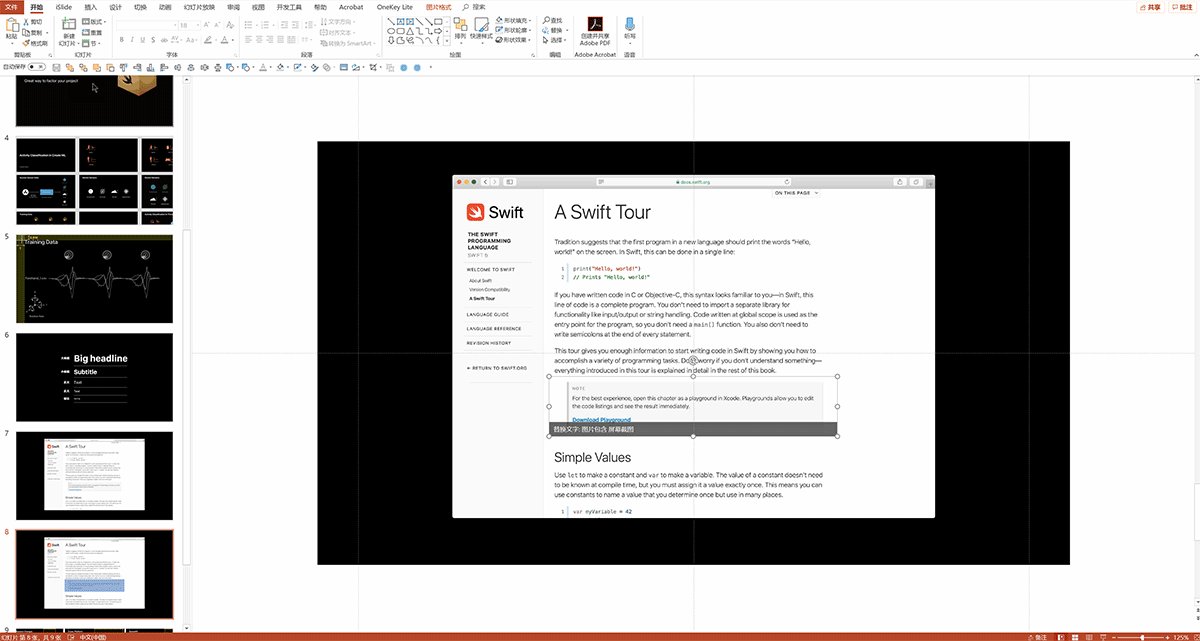
第二步,插入一个形状,放在需要被放大的区域之上:

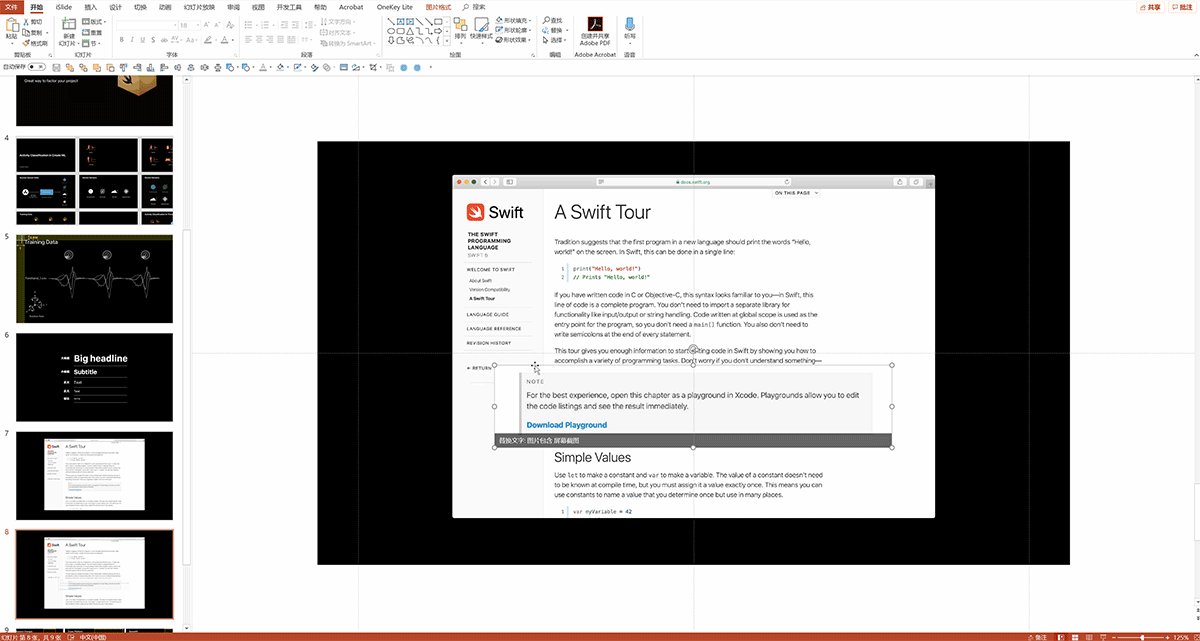
第三步,先选中图片,再选中形状,点击格式选项卡中的形状相交,裁剪出要被放大的图片:

这是动图
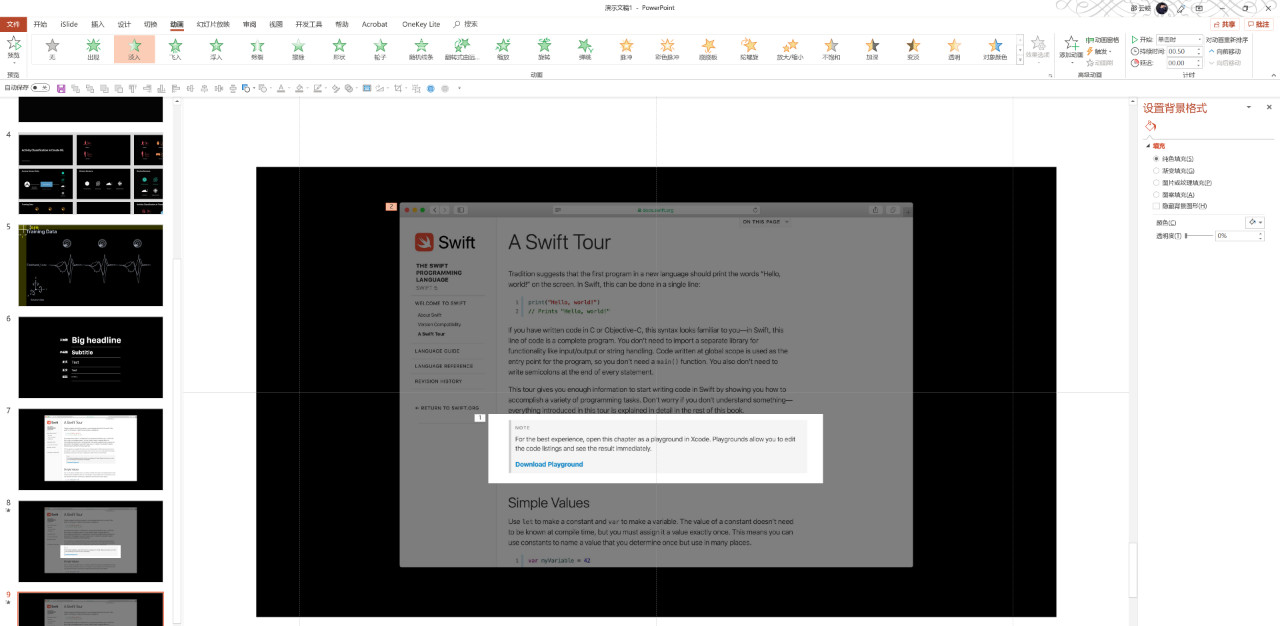
第四步,在底部的图片上方添加一层半透明黑色形状色块,并添加动画,淡入效果:

第五步,选中上层图片,添加放大动画,让二者同时播放即可:

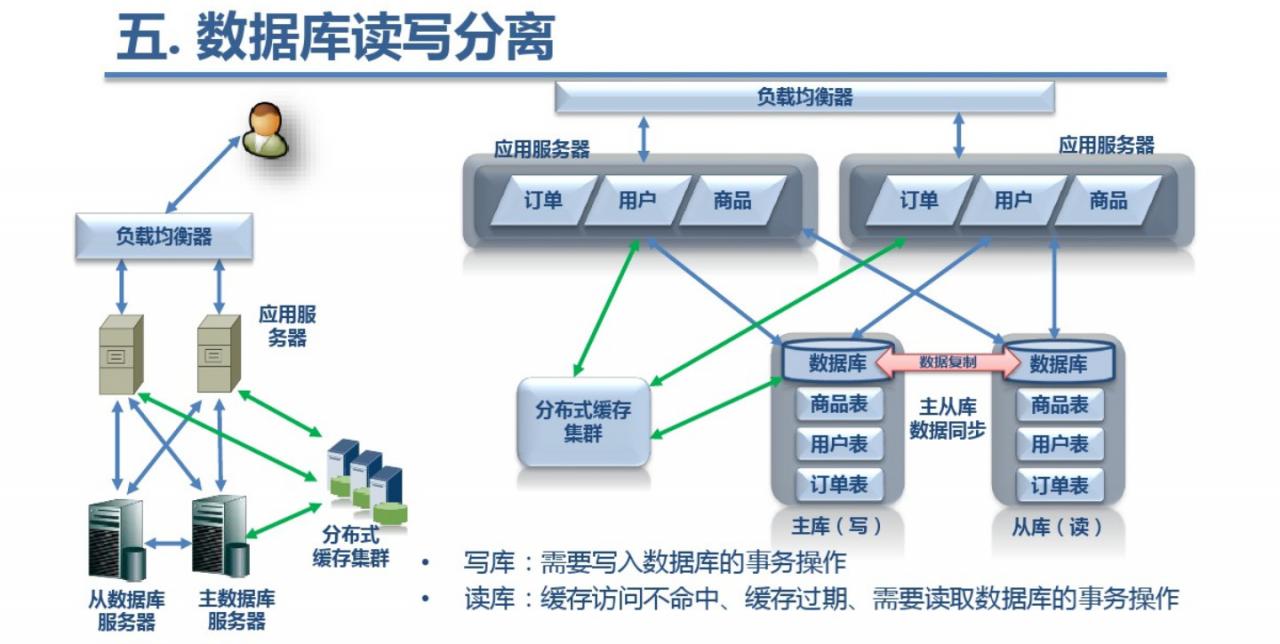
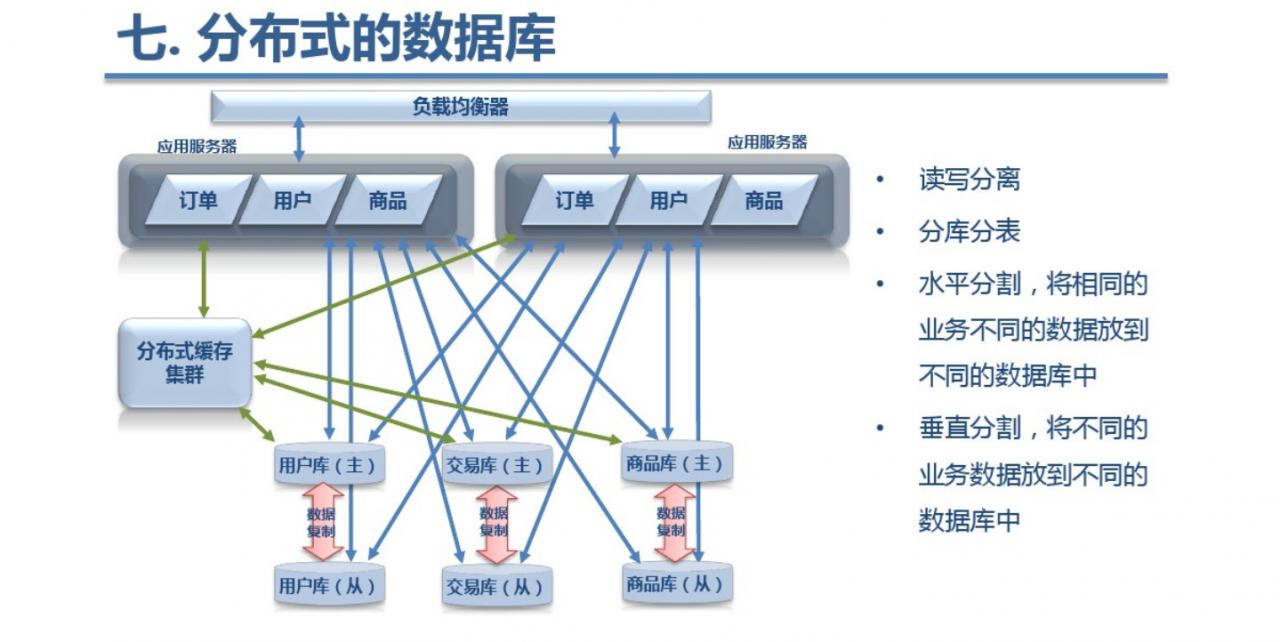
当我们在呈现一些复杂的逻辑关系时,很容易导致的一个问题就是,页面乱七八糟,缺少重点。
我在网上随便截几个案例,大家感受一下:


而其实,如果我们想要避免这个问题,很简单,只需要选择不同粗细,色彩的线条,搭配使用即可。
什么意思呢?看几个例子。
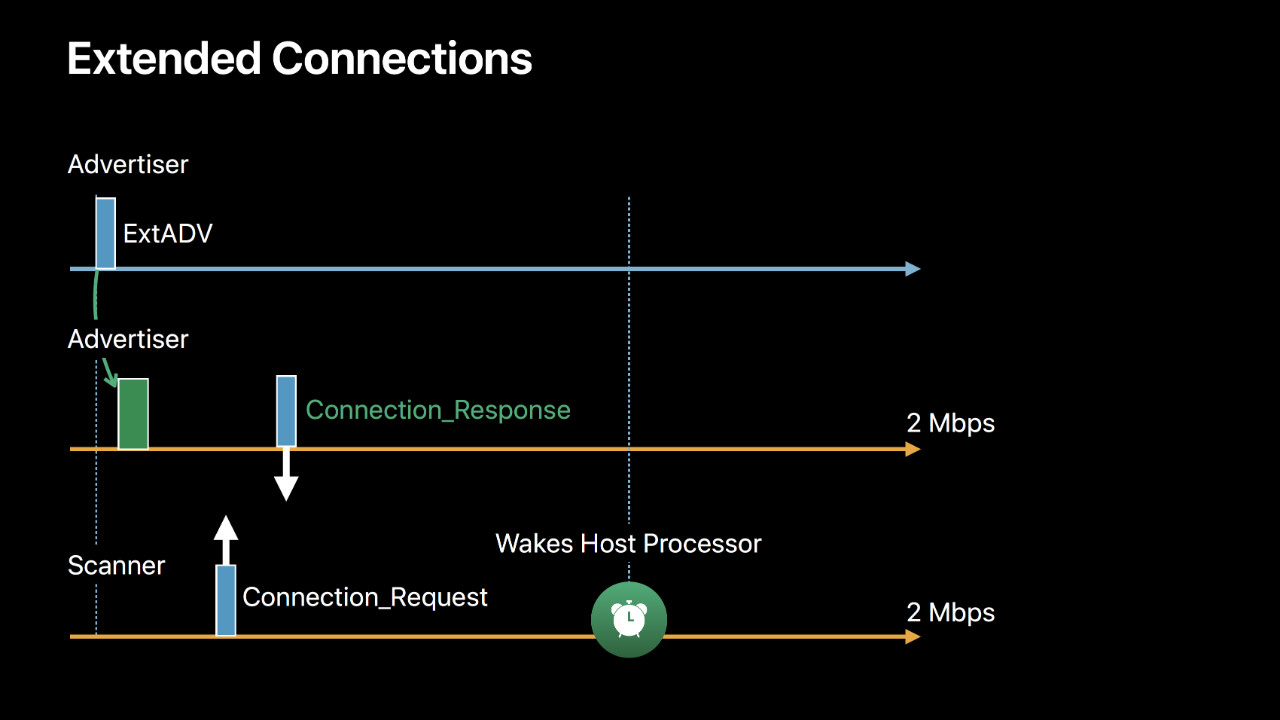
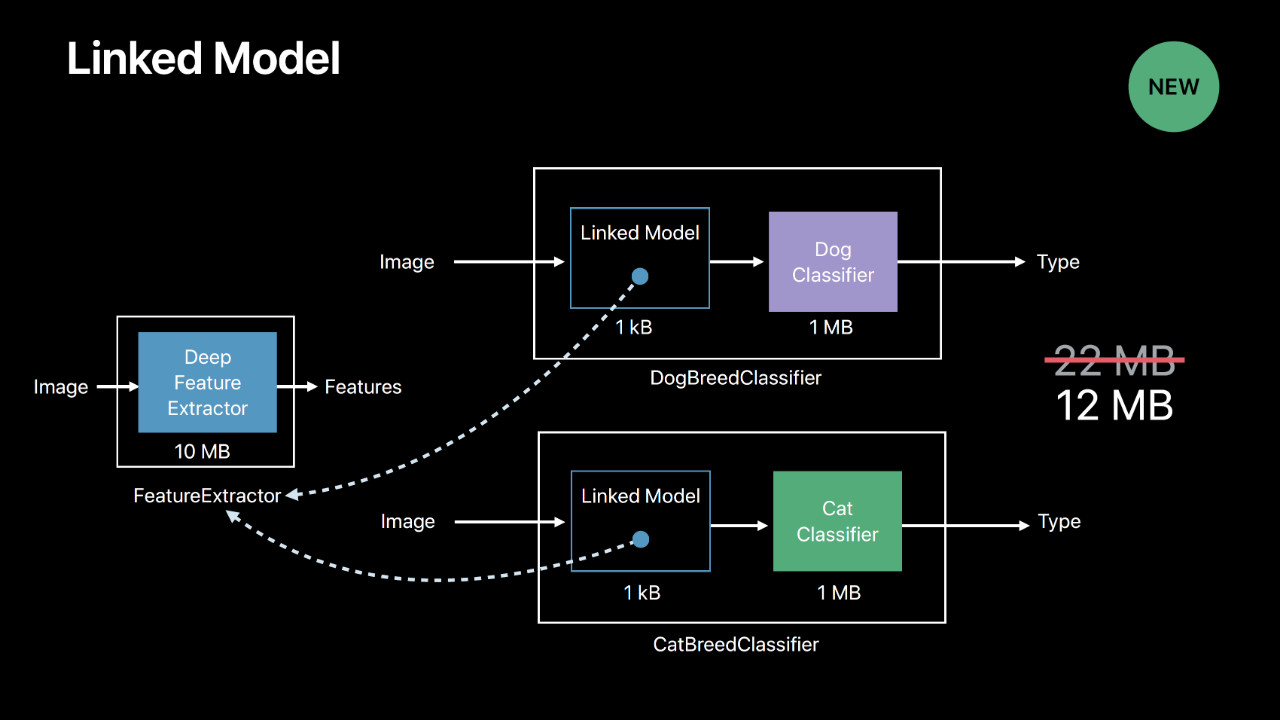
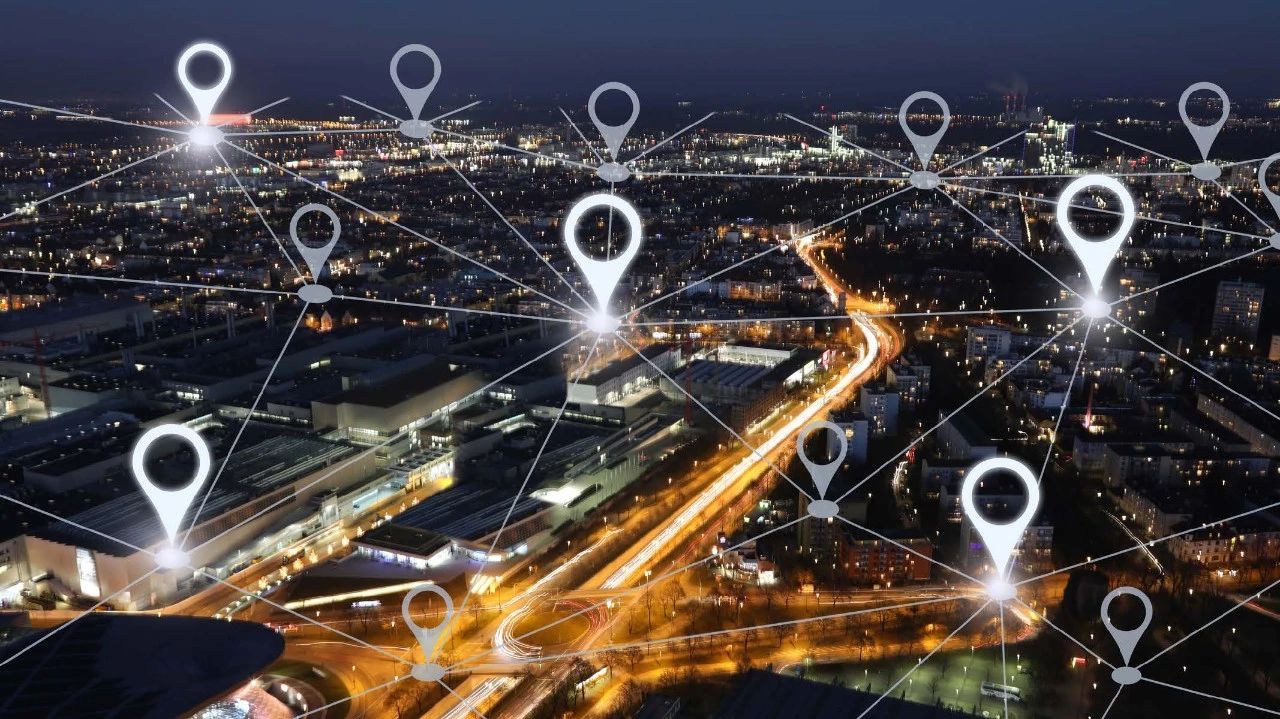
比如这一页 PPT ,为了体现连接秩序,所以,虚线比较亮,而其余线条比较暗:

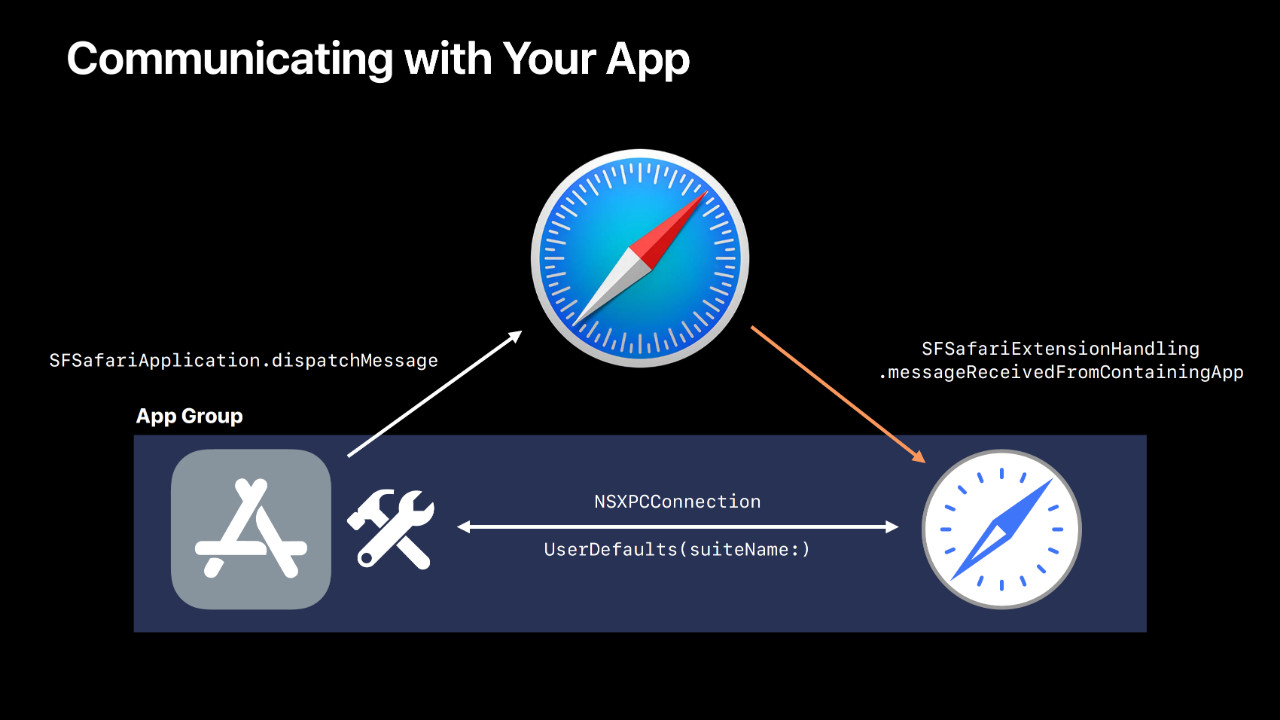
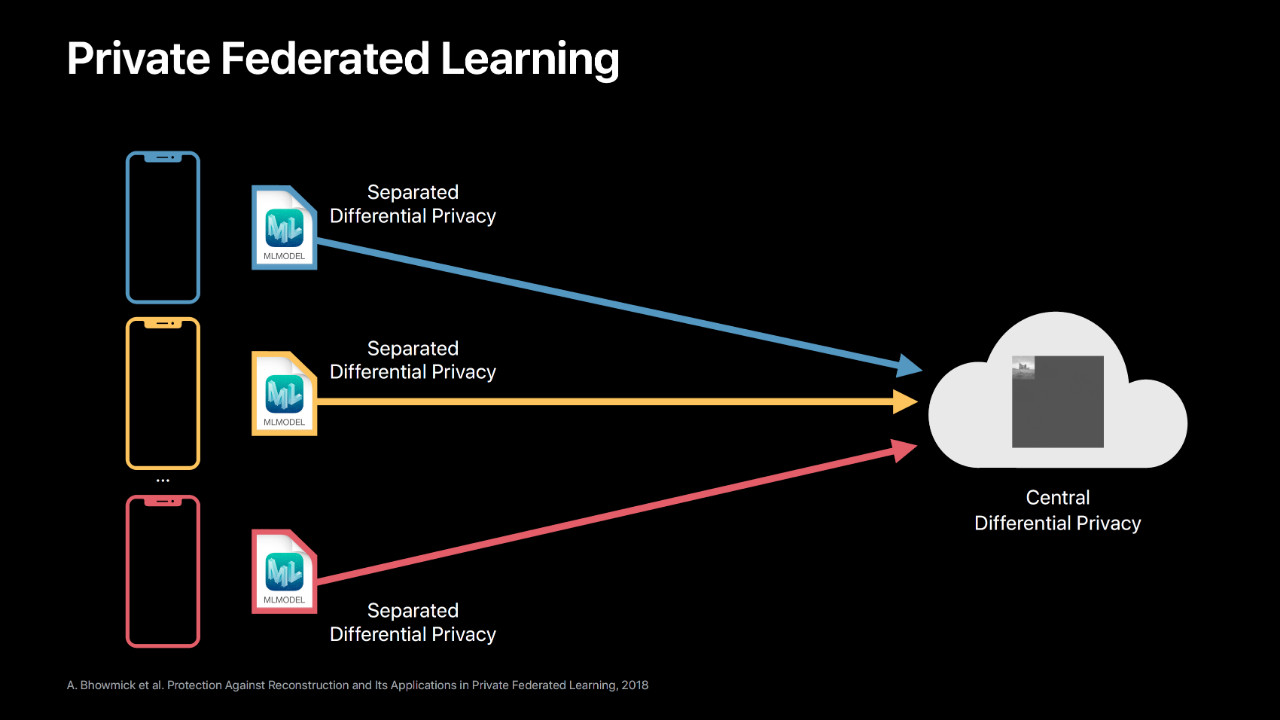
还有像这个,使用不同色彩的线条进行区分:


当然,还有些其它的案例,大家可以感受一下:



除此之外,还有一些很好用的PPT设计手法,简单给各位列举一下。
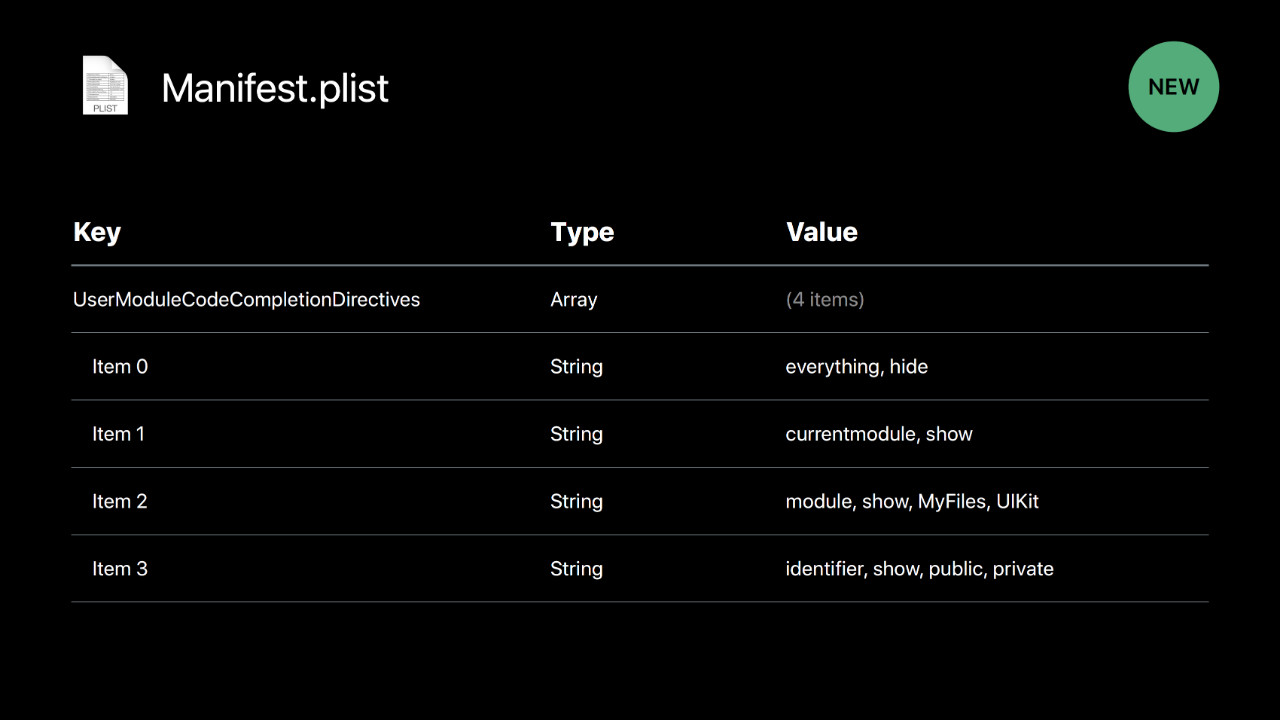
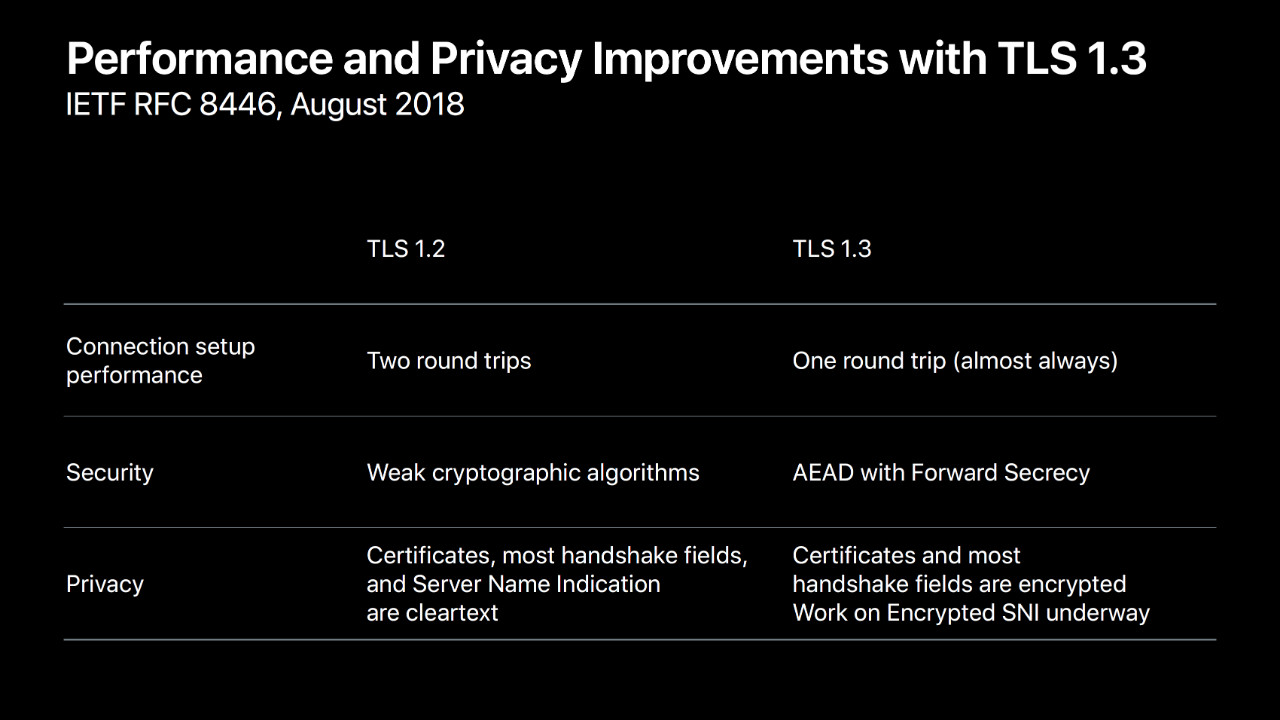
在进行表格排版时,无论表格内容有多少,要注意表格要与页面版心同宽。
比如像这样:



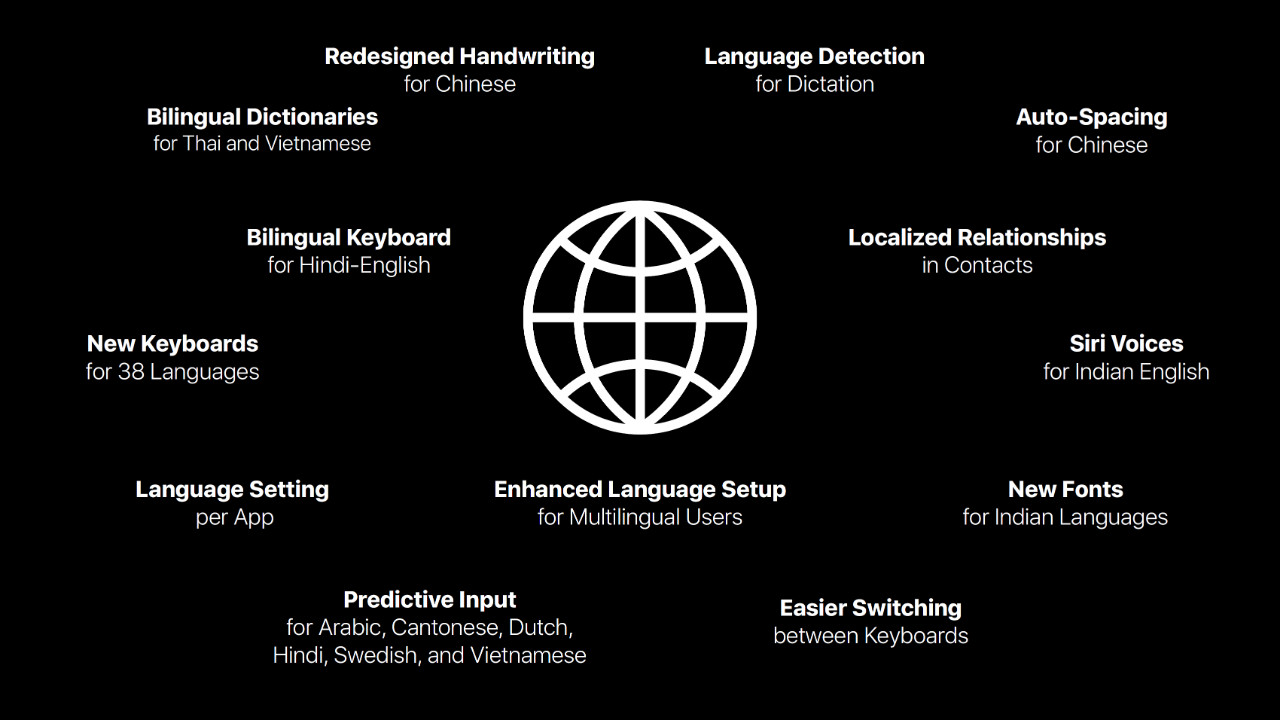
在设计文字云或者图标云的时候,要注意大小明暗的对比,以此来体现层次感:


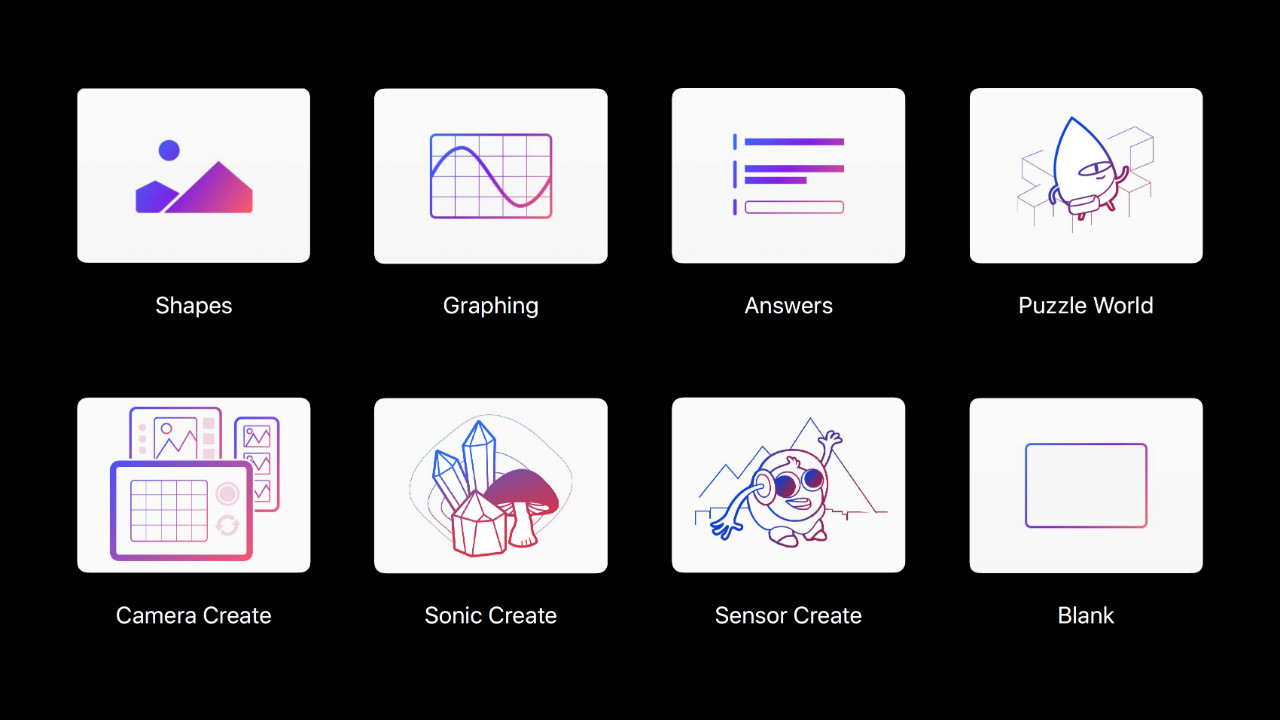
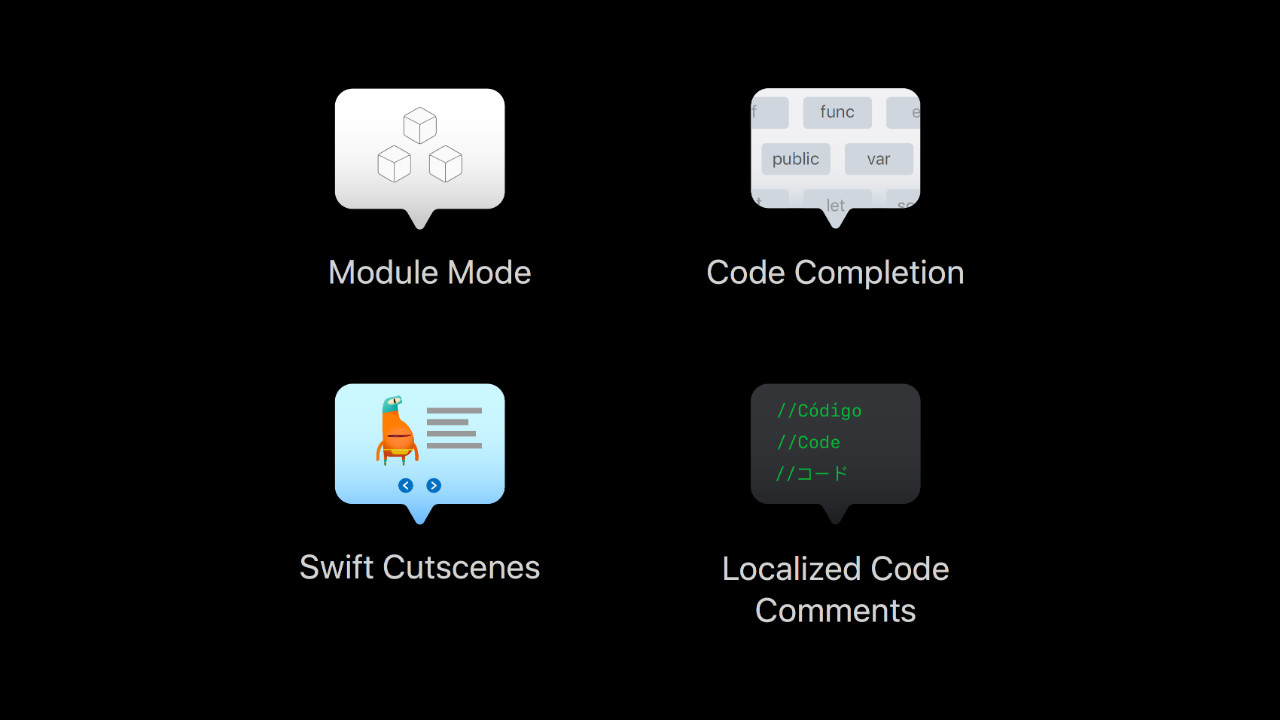
当排版一些不规则的图片时,记得在图片底部添加一个统一的形状。就像这样:


另外呢,还有一些意外惊喜,在这些PPT中,我还发现了一些很不错的图片素材,给大家看一下:




怎么样?不错吧!
最后,简单分享一些我在观看这些PPT时的两条感觉:
整体视觉风格的美感大于单页PPT的惊艳。这也是现在很多人做PPT时的问题,单页做的很好,但整体观感不够。
苹果的素材太精致了,哪怕一个小图标,都会觉得超级美观。
好了,就这么多。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!3
一脸懵逼3
看傻了,神仙操作