
2020-07-31 17:26:26
![]() 2478
2478
编辑:人人小编

2020-07-31 17:26:26
![]() 2478
2478
编辑:人人小编

在本人第一篇文字之中,使用了磁带的形式来表示音乐的播放节奏,有朋友问这个是不是使用图片来实现的,答曰:不是,是用基本的形状拼接出来的。借鉴的原型是虾米的一张封面图,现在就将整个过程来介绍一下。
从左右图看出,这就是基本形状的拼接叠放形成的多图层基本形状,怎么去实现这个制作过程呢,下面开始一点点说明

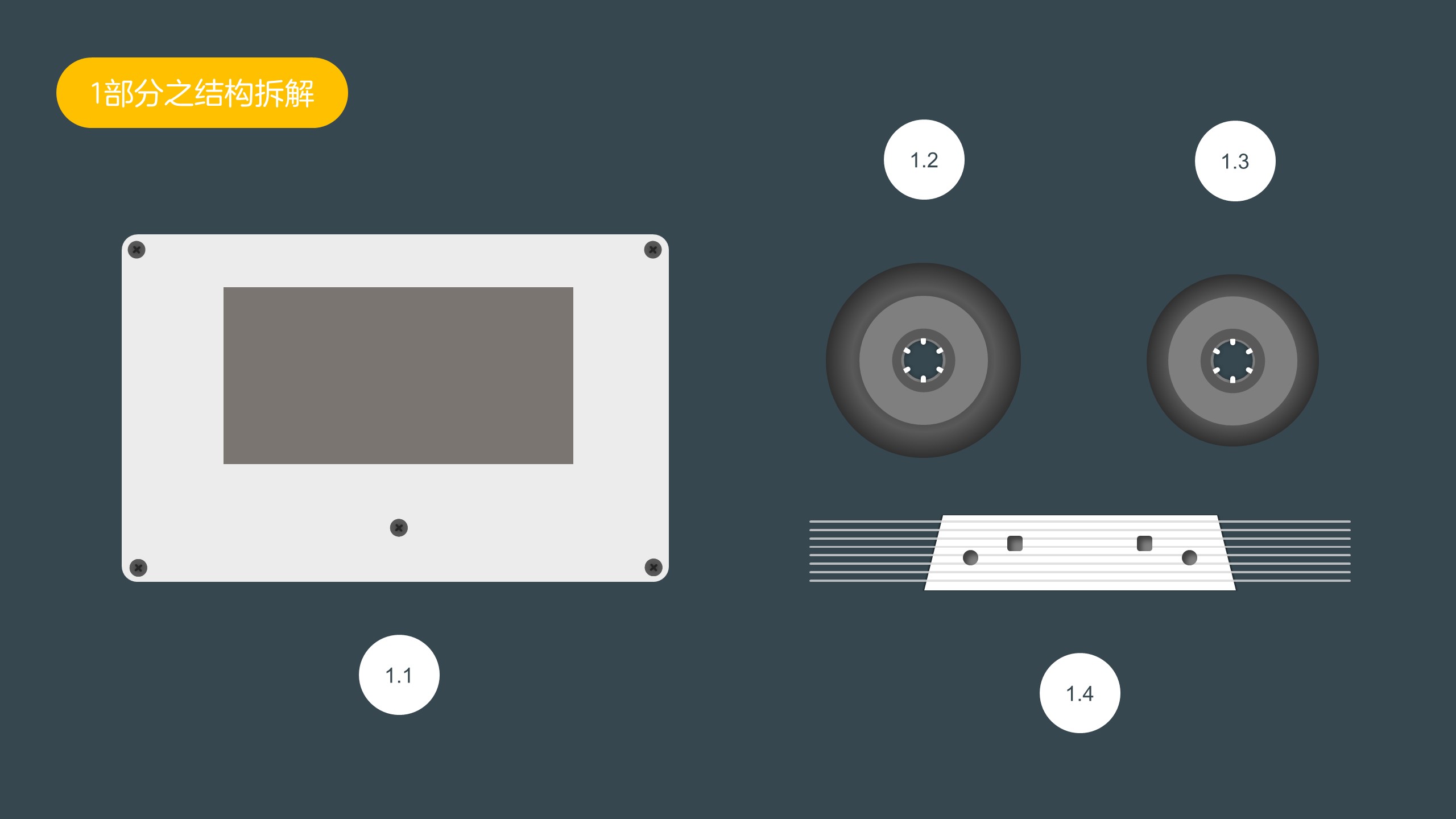
将封面图移开之后,即下图中的1、2部分,现在就按照这个顺序再去拆分

1 第1部分拆分细则
细分之后,将第一部分分成了4个部分,其中1.2、1.3的实现过程一样,不同点就是两个外周表示带子厚度的部分不一样。

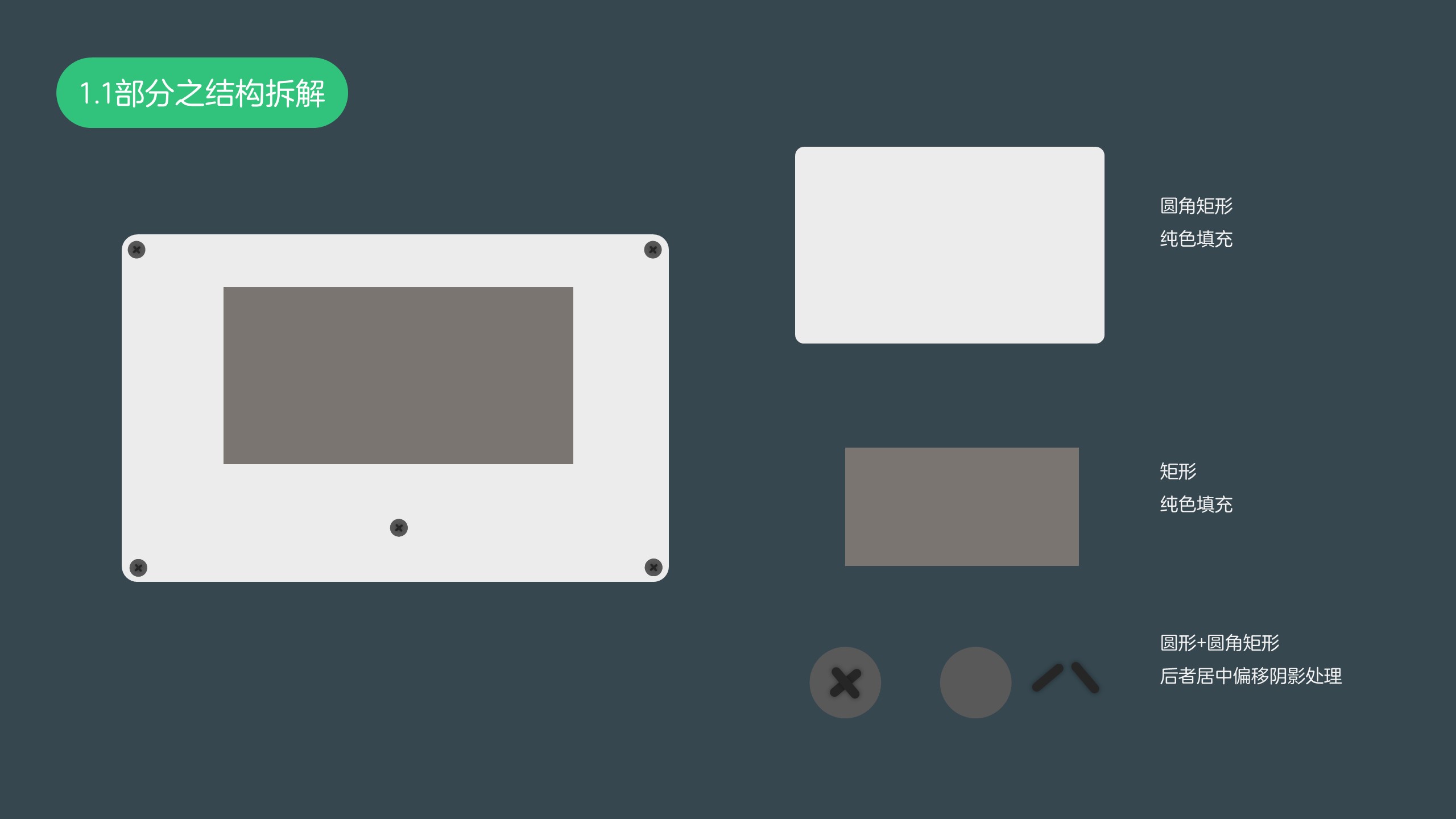
1.1部分的拆解细则
这一块的内容比较简单,就是基本的圆角矩形和矩形的填充叠放。可能麻烦一点的就是十字螺丝的制作,为了在版面之中体现螺丝中十字纹路,对其合成的两个细长圆角矩形使用阴影处理效果,其效果为居中偏移。两个细长圆角矩形是竖直状态下,分别偏移+45度,-45度,然后居中、左右对齐即可。

1.2部分的拆解细则
将每个部分分开之后,看得出这个部分可能比较麻烦的就是转轮上齿轮制作了,即下方的那个白色6圆角矩形和其下方的圆环背景,它使用的是阴影处理,使其在动画传动的过程中,能够更为有质感。

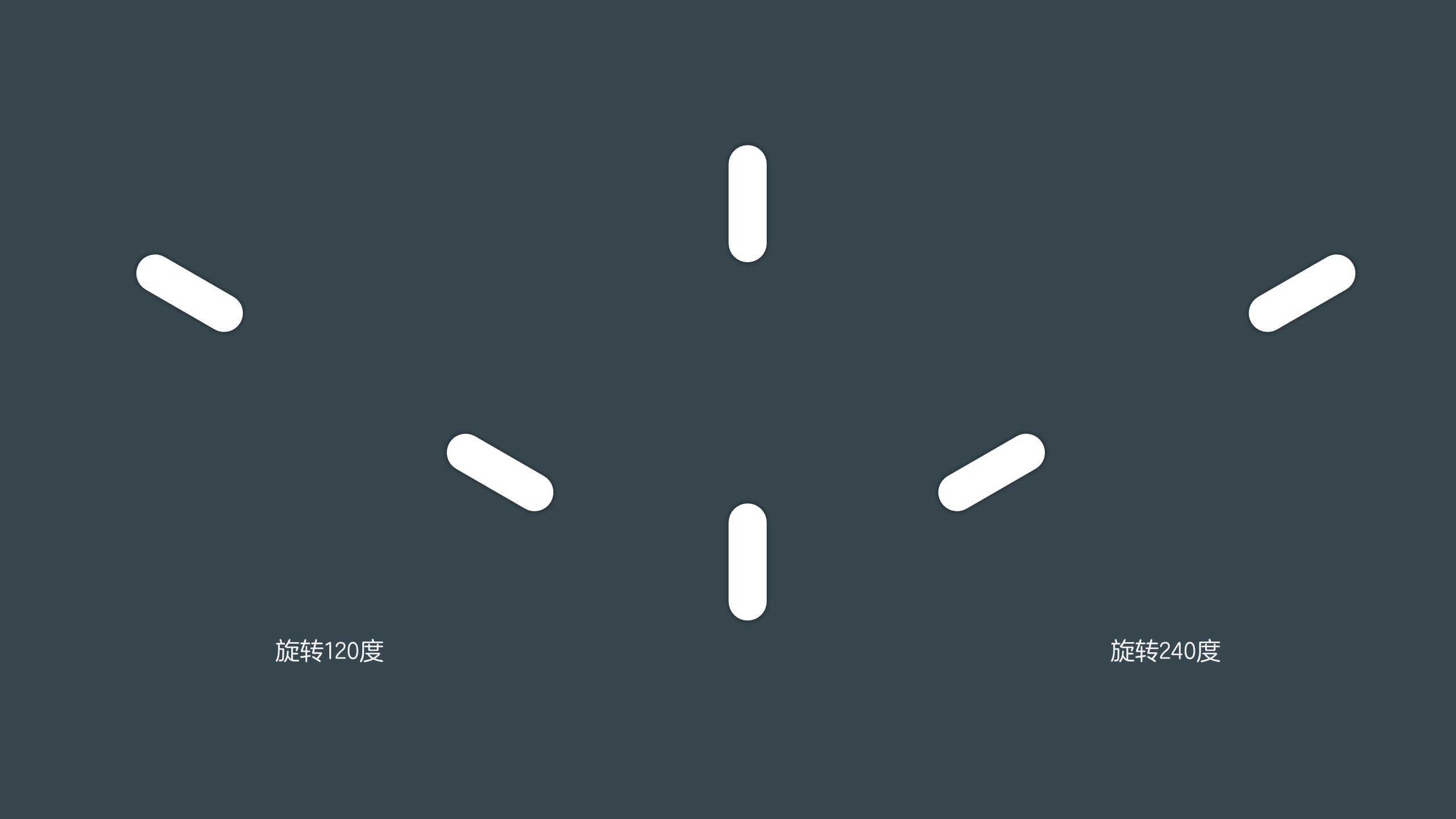
如果还不清楚齿轮怎么做的,下面这个图可以解惑:竖直状态下确定好两个圆角矩形的尺寸和距离之后,将其右键组合,然后分别旋转120、240度,当然也可以是120、-120度,实现的结果一样。

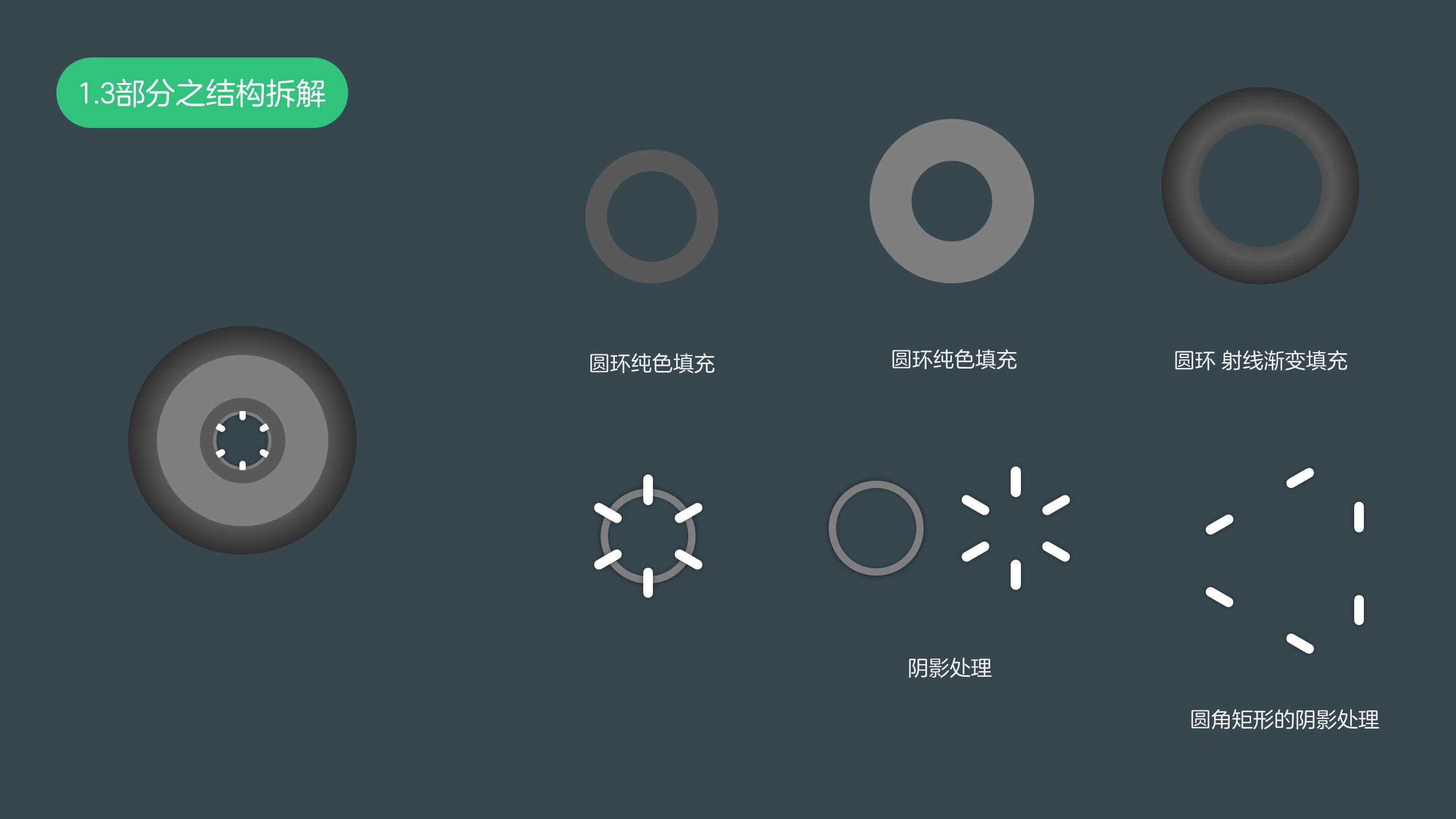
1.3部分的拆解细则
它的过程和1.2部分一致,不同的就是最外边的渐变圆环不一样,这个后面有说明:主要是在传动过程中,其带子的厚度会一增一少,因此使用这个的圆环厚度来表示传动的过程表现。

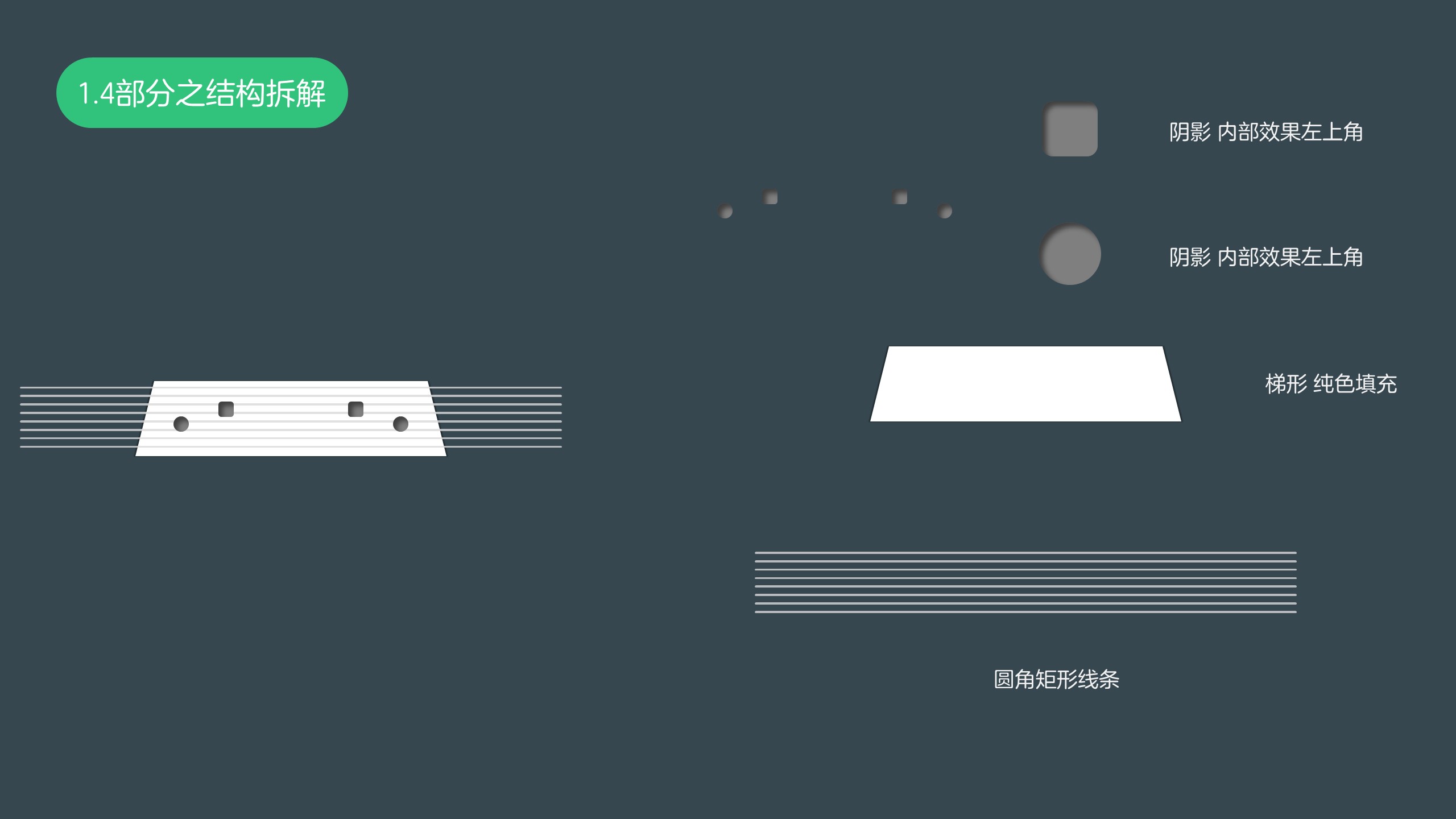
1.4部分的拆解细则
这部分的实现过程比较简单,可能比较复杂的就是圆角矩形和圆形的阴影处理,这个主要是为了在背景体现凹下去的真实效果,因此它们使用的是阴影效果中的内部效果:左上角。还有一个需要进行说明的就是下方的线条,这个不是传统意义上的线条,而是圆角矩形的加大长宽比例的效果,为什么要这么做后面就会说明。

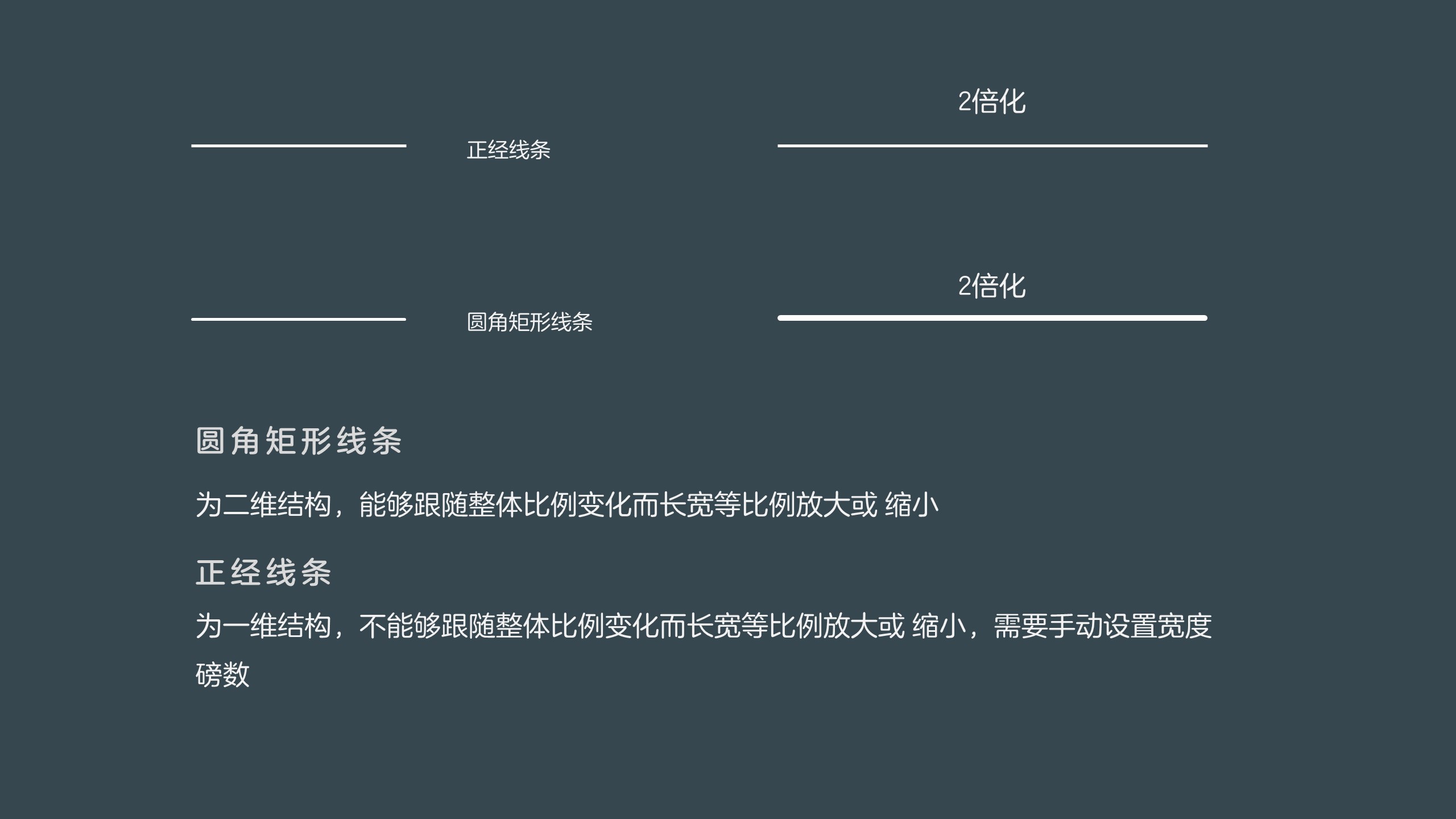
一般的线条属于一维结构,将其整体组合到其他形状元素之中,不能够随着整体尺寸的变化而增加线条的粗细,需要手动设置宽度磅数。而对于圆角矩形线条,其是圆角矩形加大长宽比例而来的,本身属于二维机构,只要锁定长宽的纵横比,可以跟随整体结构进行缩放
还有一个比较重要的要点就是:圆角矩形线条可以参与布尔运算,而一般的线条由于其一维结构的属性不能够参与布尔运算。

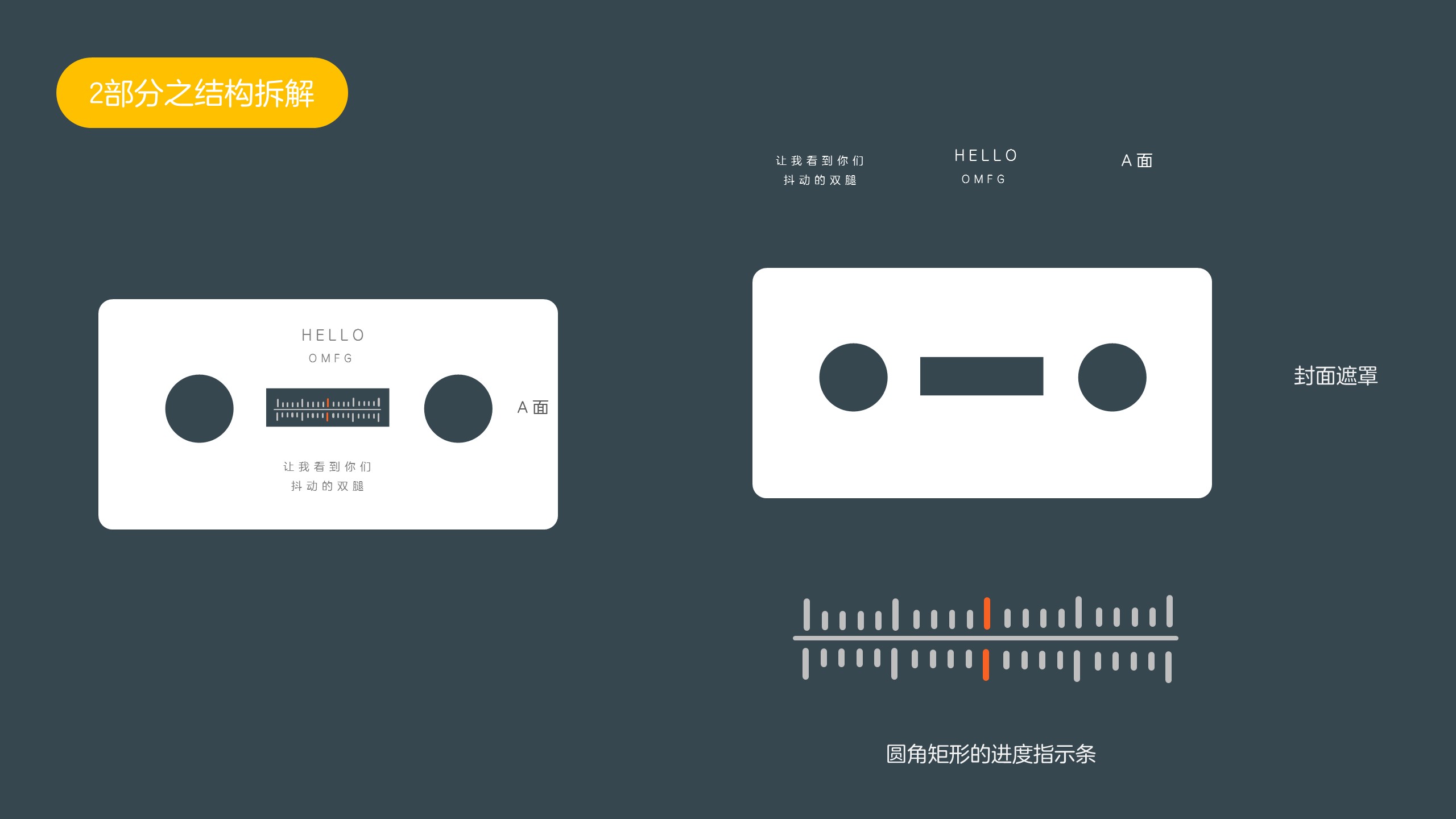
相比较于第一部分,第二部分没那么复杂。封面遮罩部分使用布尔运算,圆角矩形的进度指示条是多个长短不一的圆角矩形。

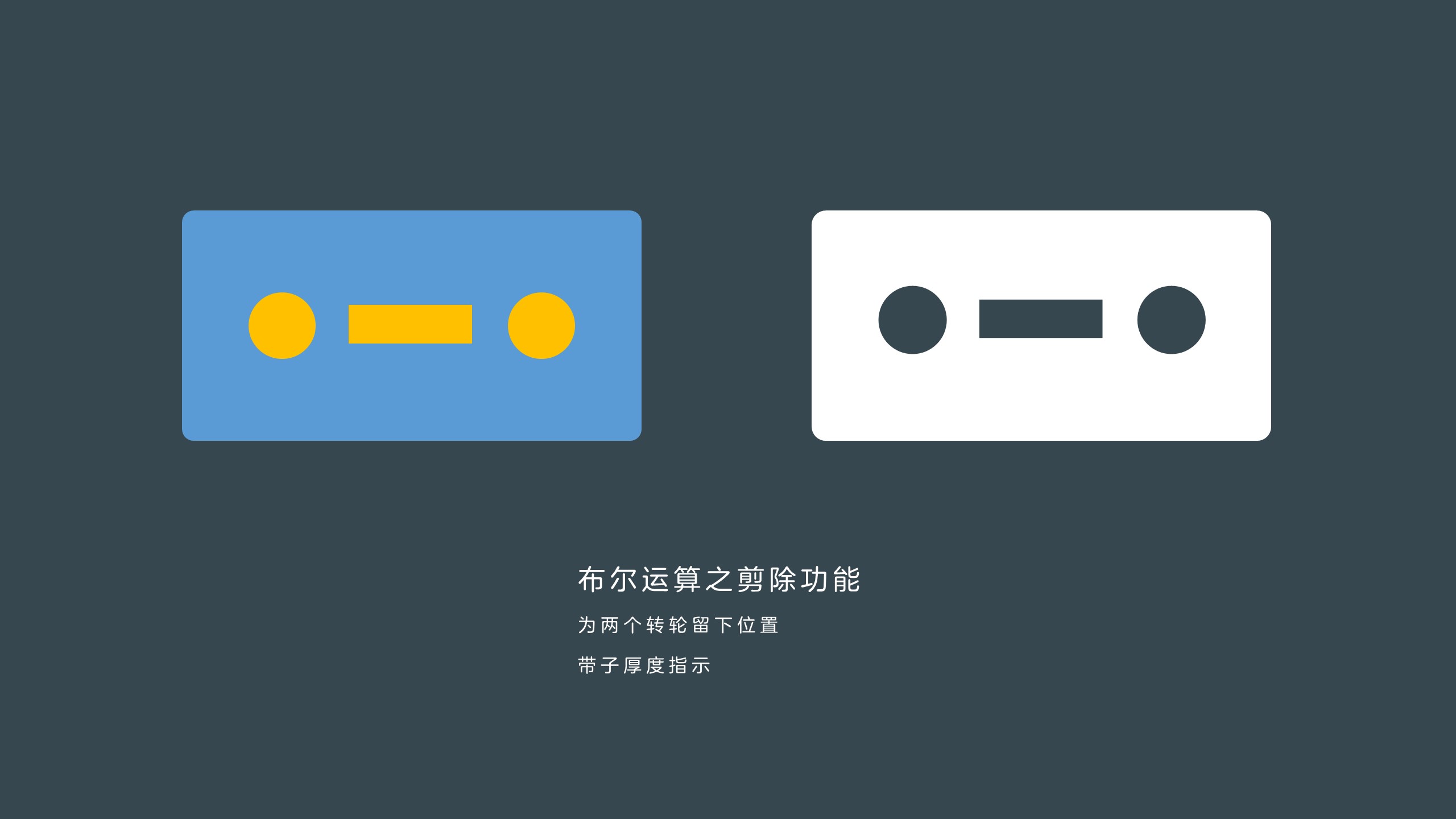
封面遮罩,主要是为了给两个转轮留下位置,同时在进度指示条显示两个转轮当前的带子厚度,考虑到其在处于封面遮罩的作用,因此使用布尔运算

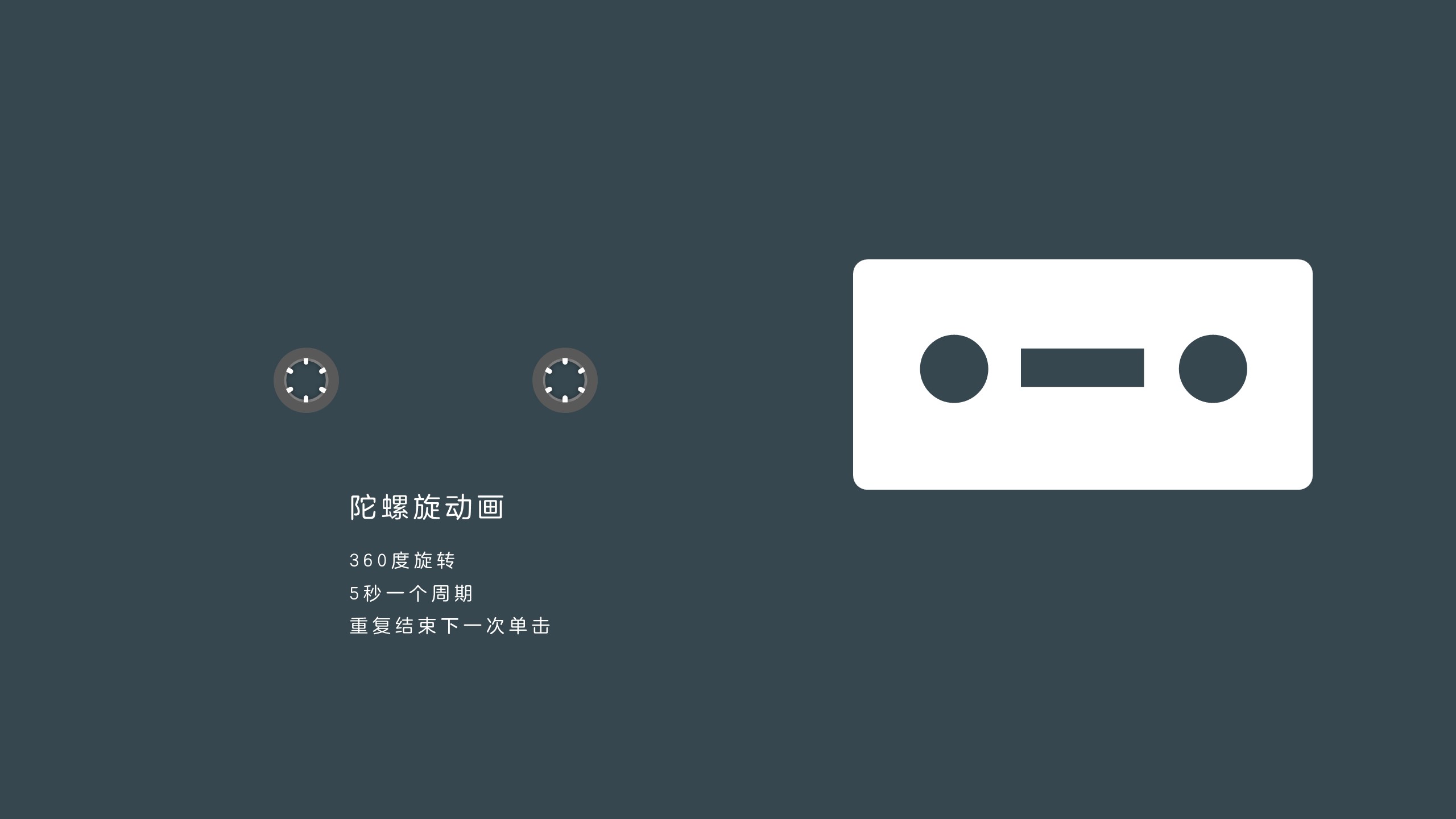
动画效果的使用,主要包括陀螺旋动画、放大/缩小动画,两个动画效果都在「强调」动画条目下。
转轮的陀螺旋动画,要保证两个转轮的速度、方向、持续性。

随着转轮的动画推移,外部表示带子厚度的部分使用放大缩小动画,一增一减实现传动效果。

最后将上述部分进行图层叠放,动画调整即可实现。
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作