
2020-06-11 14:40:10
![]() 0
0
编辑:人人小编

2020-06-11 14:40:10
![]() 0
0
编辑:人人小编
小栏篇05篇
这篇文字作为自己在制作过程中,总结的一些在幻灯片制作技巧。通过这些技巧的应用,能够提高那么一点效率。
通过介绍这几个小技巧,也为以后几篇文字做点引子,现在就开始今天的正文。
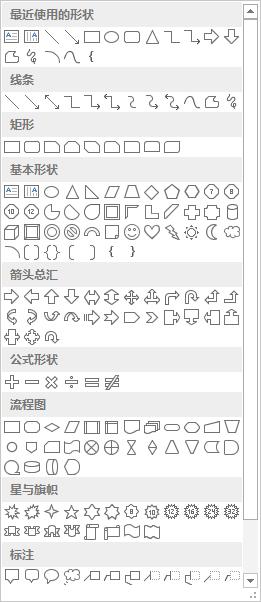
下图是幻灯片中的形状,包括可填充形状和各类线条

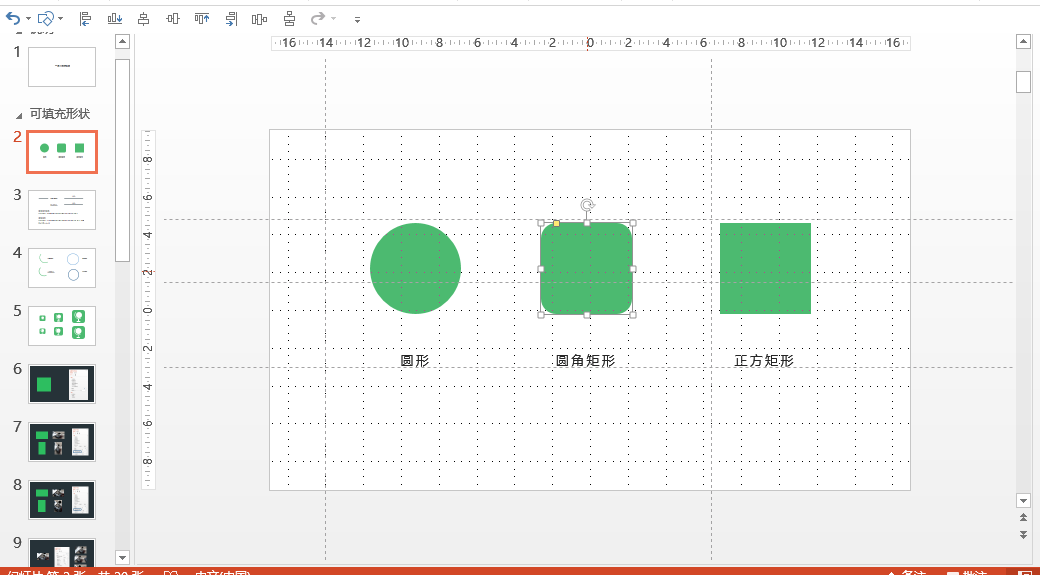
1.1 正圆角矩形
正-圆角矩形,即为长宽一致的圆角矩形。之所以讲到这种圆角矩形,是因为大家在制作页面的时候有过这样的体验:想把矩形变成圆形。这时候需要重新去放置一个圆形的可填充形状,或者进行形状的更改,这两种操作在一定程度上,降低制作效率。
使用圆角矩形,进可变成圆,退可成正方矩形。不需要通过更改形状实现其他形状的转变,只需要调整圆角矩形边缘圆弧的程度即可,就是操作下图中的小黄点。

应用场景,比如作为图标背景时,可以随时将图标背景由圆形到矩形的切换。
如下图将图标从圆角矩形,将其变成圆形

不仅仅如此,还可以作为文本填充色块时,实现背景色块形状改变,当然这时候只要圆角矩形即可,不必要求是正圆角矩形这个条件。
1.2 可填充线条
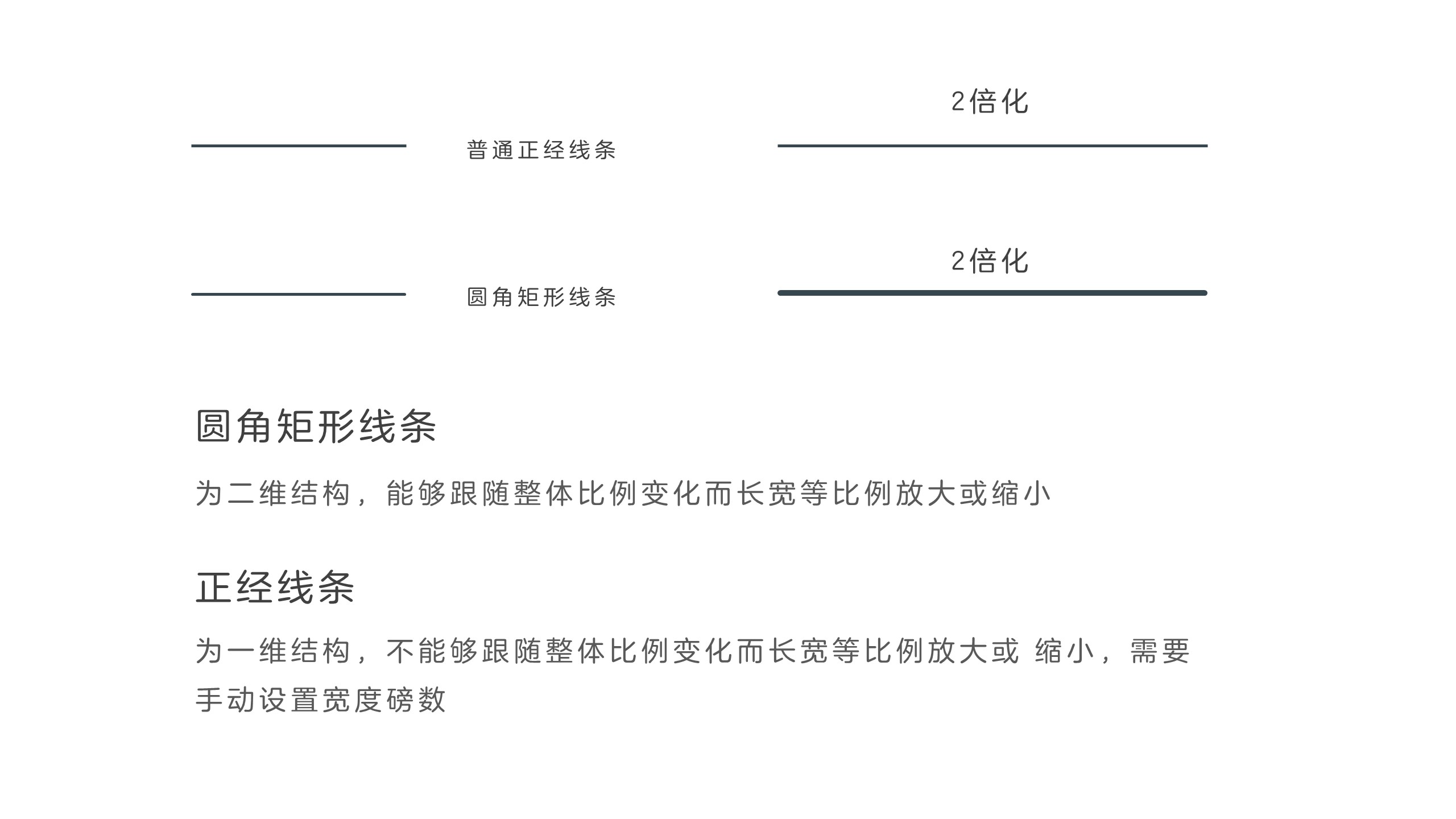
这里要说到的线条是圆角矩形线条、不是一般的线条。
为什么要这么说呢,从维度上来分:一般线条是一维结构,而通过矩形或者圆角矩形通过扩大长宽比例而形成的线条,这种仅仅是因为长宽比例的缘故看似为线条结构,其在维度上仍然属于可填充形状的二维结构。

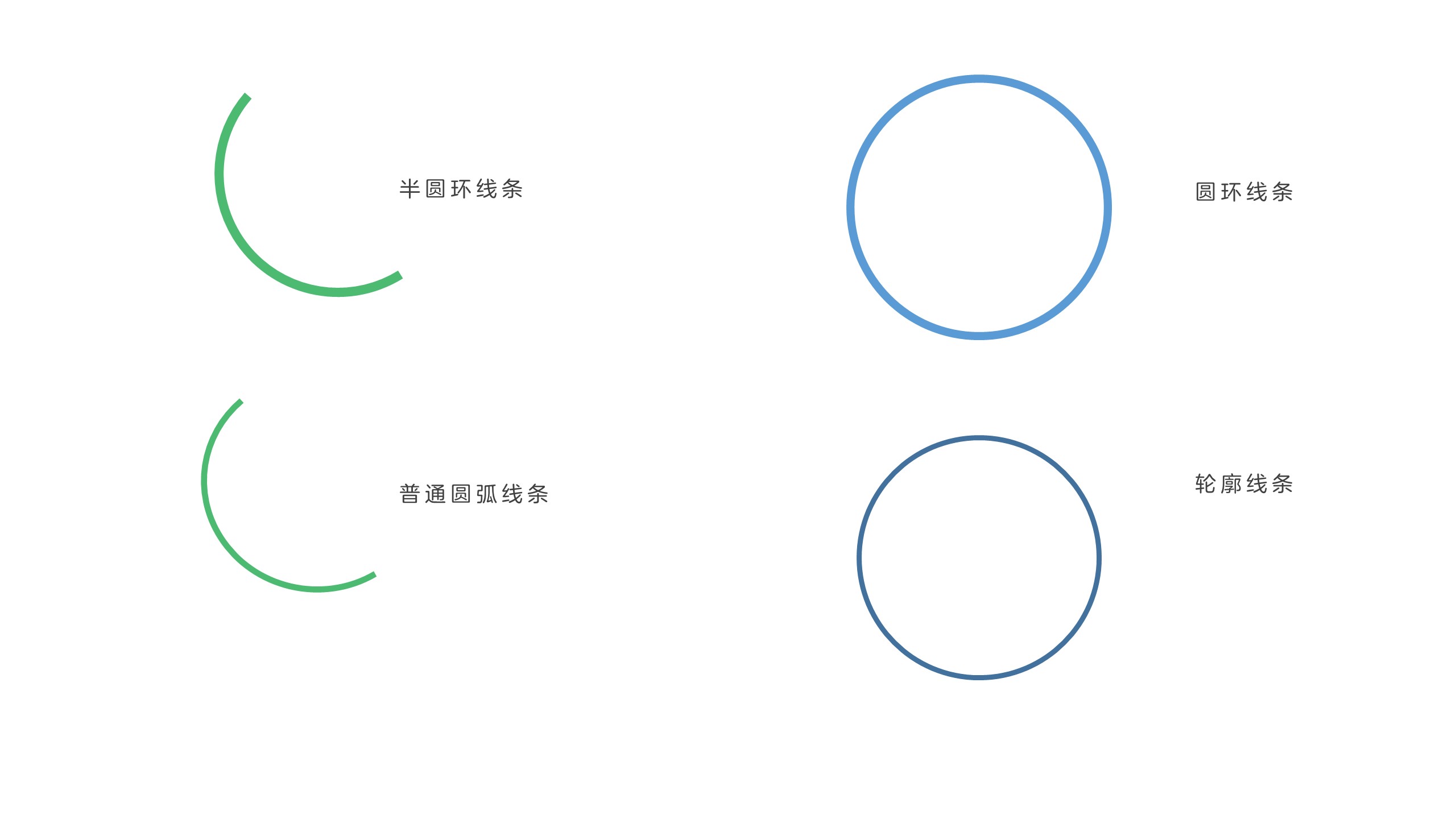
除了直线的可填充线条之外,还可以将圆环、半圆环这些可填充形状通过调节圆环的宽度近似为线条。

这样做有什么样的好处呢,下面有两个:
一 圆角矩形线条因为其本身的二维结构,可以跟随整体结构尺寸缩放而等比例缩放,一维的线条这样就没有这么灵活,这时候需要根据实际的缩放进行线条宽度的调整,可用性较差;
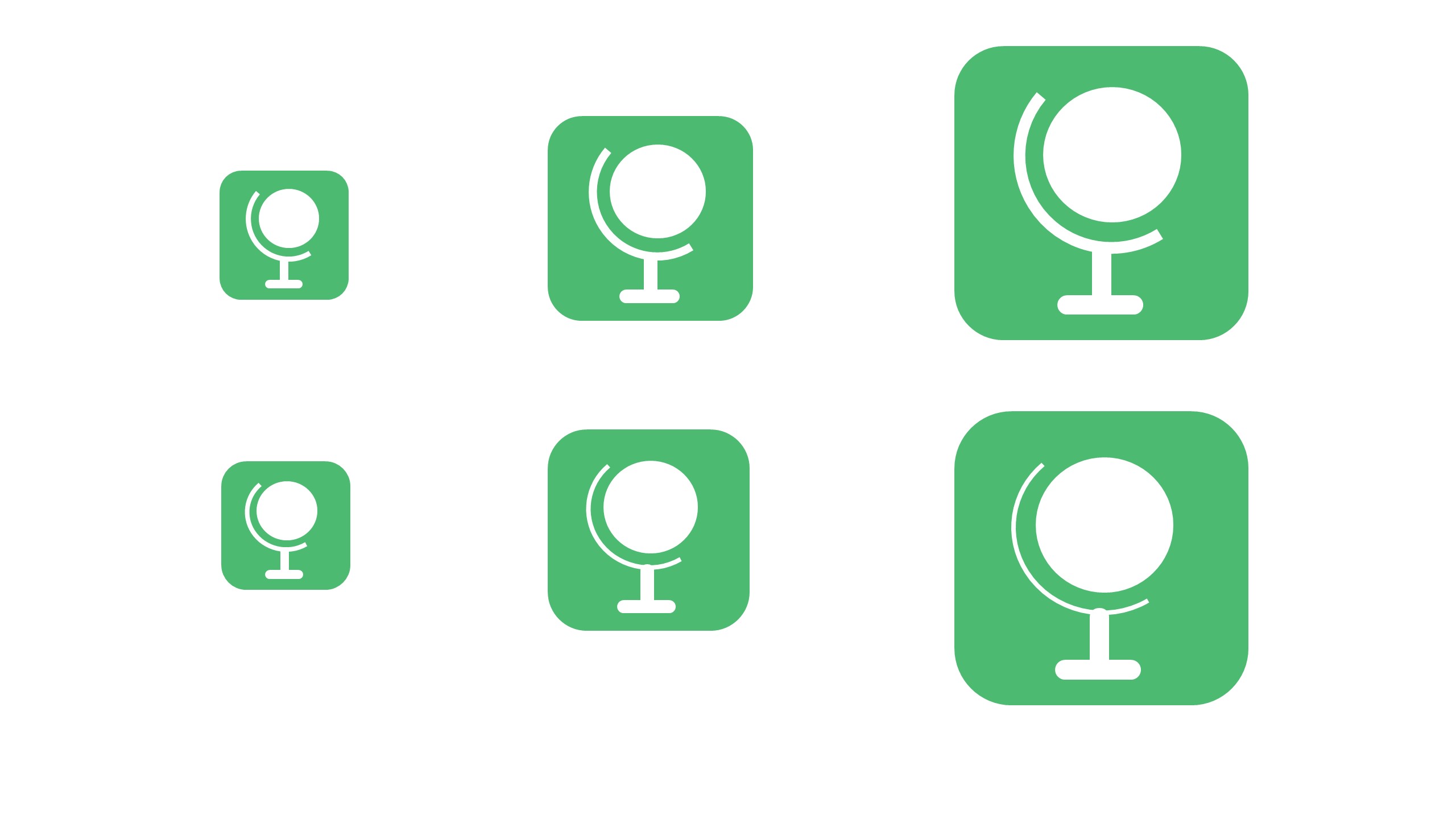
下面这个示例中,可以看出:上面的三个不同尺寸使用的是半圆环,下面的三个使用的是普通圆弧线条,等比例放大之后,上方的三个不需要调整,下方的三个需要去调节圆弧线条的宽度。

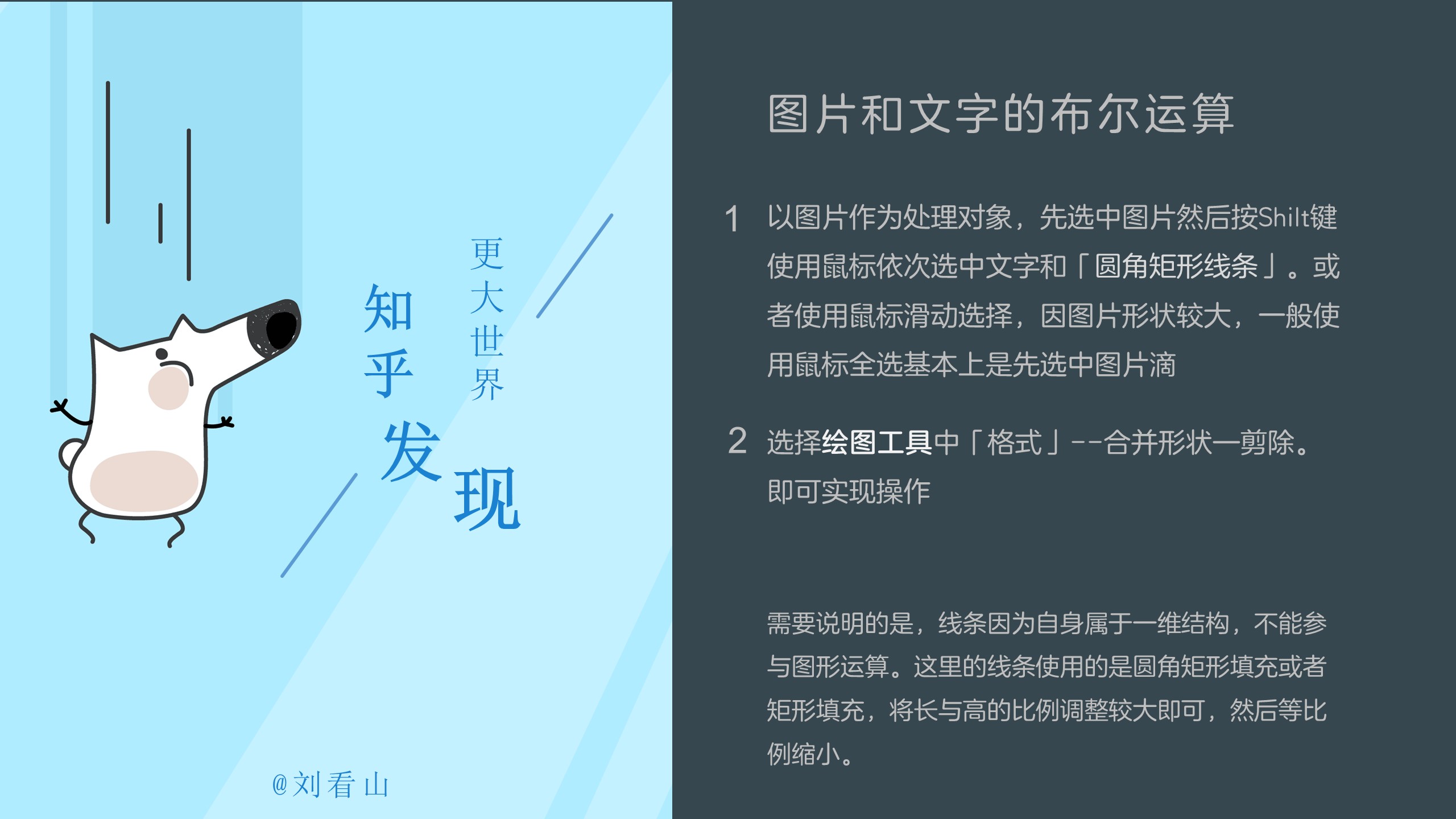
二 布尔运算必须要求为二维结构,因此一维结构的线条不能够参与布尔运算,下面是二维结构的圆角矩形线条参与布尔运算的示例。

1.3 色块和载体
在1.1 中内容中介绍了圆角矩形这种可填充形状的一些用法,其实关于这种可填充形状进行颜色填充,没什么可说的。
这里主要说说它的第二个作用:载体
可填充形状可以通过颜色填充作为文本的载体,另外还可以作为图像文件的载体。在这里载体的作用如同SmartArt或者母版中的图像占位符,你所需要做的仅仅是通过指向图像的路径,将图像引入到这种载体之中,从这个角度上来看,幻灯片中的可填充形状就是一种最简单的载体。
下面是具体的实现流程:

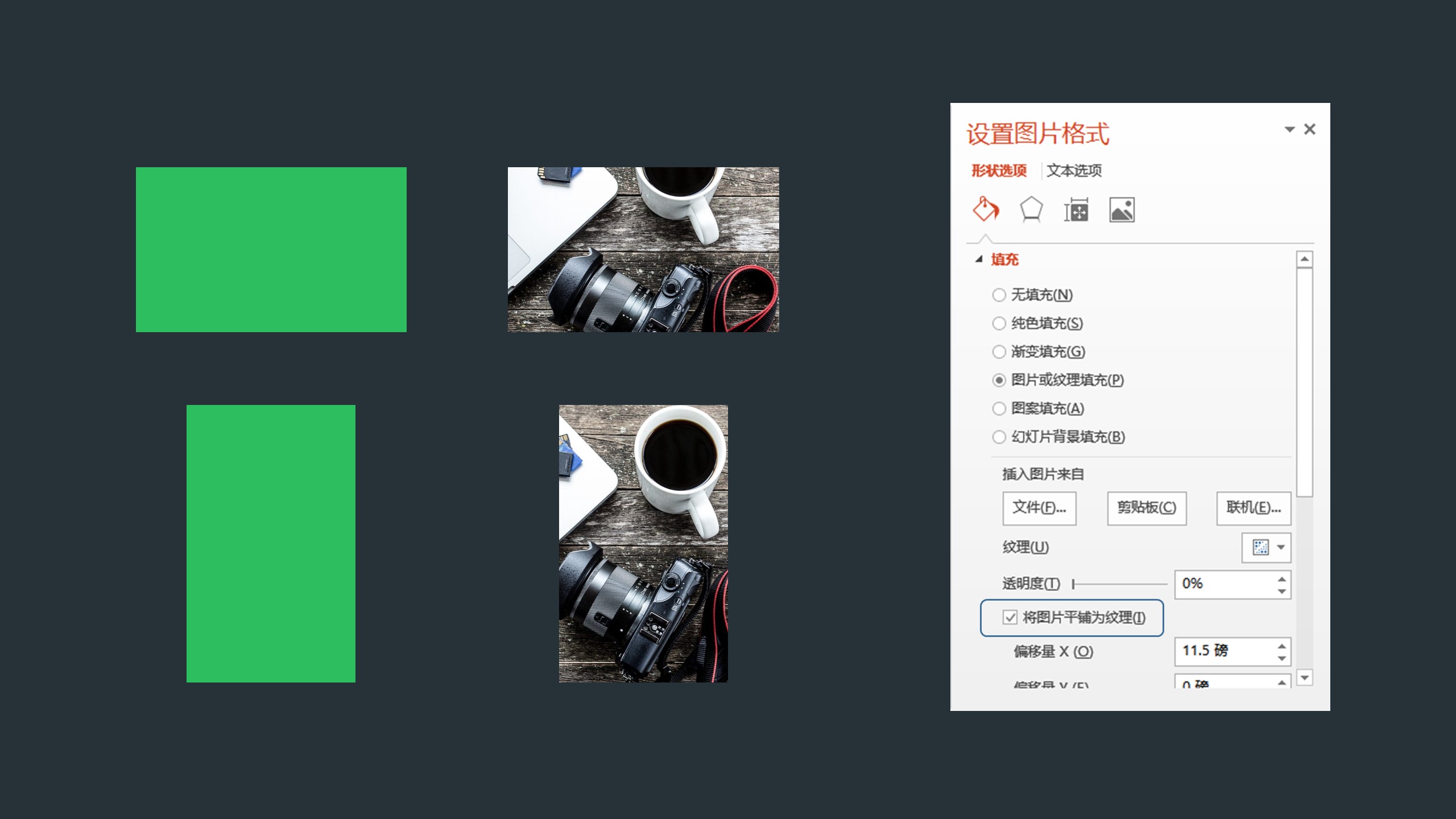
选择:图片或者纹理填充,选择相关的文件进行填充,如果几何图形的比例和加载图像的比例不一致,通过这种方式加载就会出现图片变形拉伸等问题,这肯定不是想看到的。
可以看到边框标记:将图片平铺为纹理,这个功能就是保持图形的长宽比例,如果该张图片不能够填充此几何形状,将会以多张图片规则拼接的形式填充这个几何形状。

下面是勾选此功能之后图片的显示。可以看出,图片没有出现变形等问题,但是图片本身体积较大,其长宽数值较大,因此显示在几何形状中不能够展现更多的图片元素,并且不能够显示想要显示的图片位置区域,怎么解决这个问题,接着往下看。

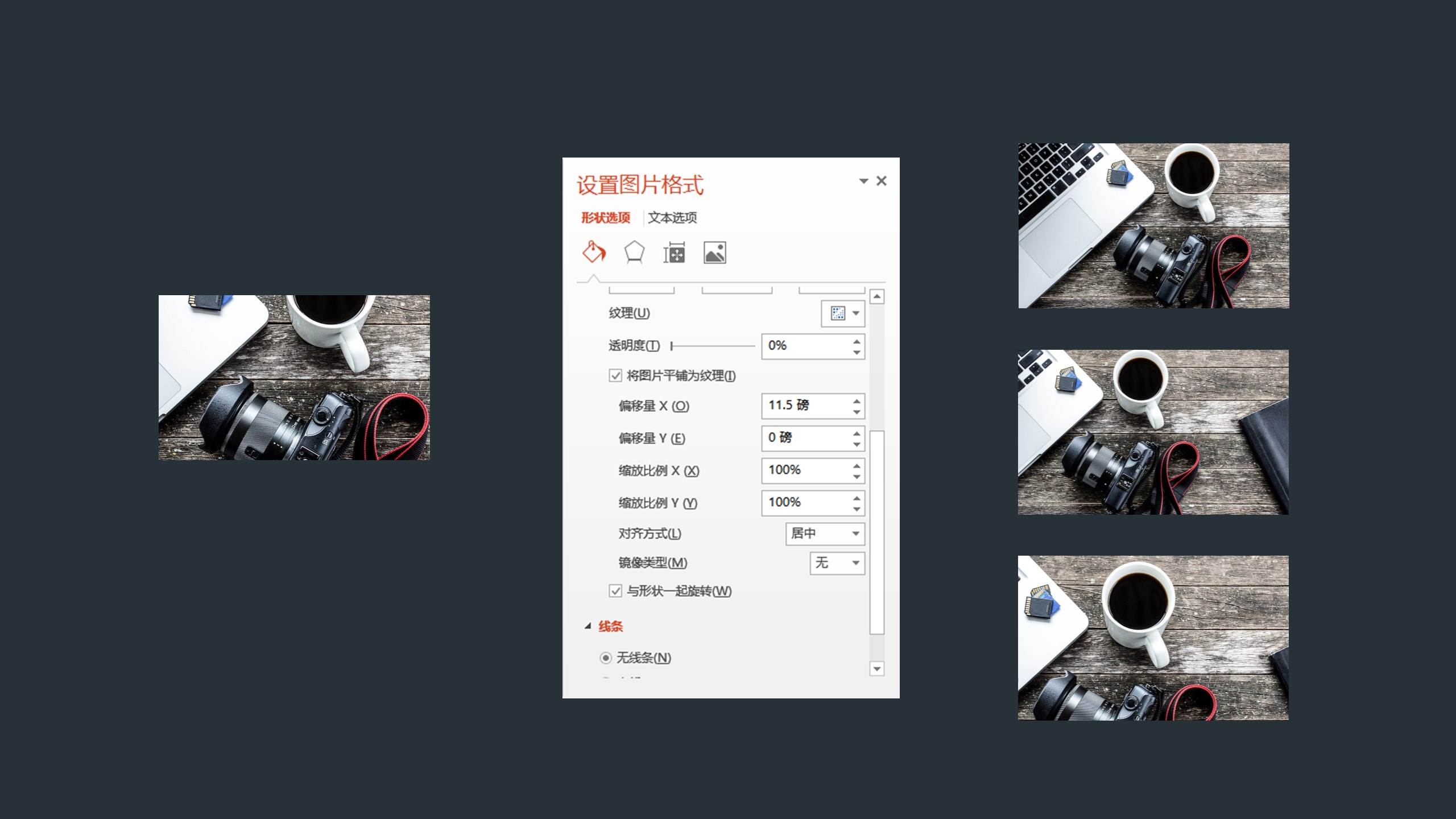
下面最右的几张图片是上述所提及那几个问题的处理结果,怎么实现这样的显示效果,通过改变以下参数:偏移量、缩放比例、对齐方式。其中缩放比例,xy要保持一致,这样才能够保证加载图片的长宽比例。
 更多源于载体这块内容,可以参见 幻灯片中的占位逻辑 - 知乎专栏
更多源于载体这块内容,可以参见 幻灯片中的占位逻辑 - 知乎专栏
说到快捷键,想必很多人都看过类似的快捷键说明,但是很多文章仅仅是做个功能说明,讲得不够清楚,这里还是想说几种常见的快捷键。
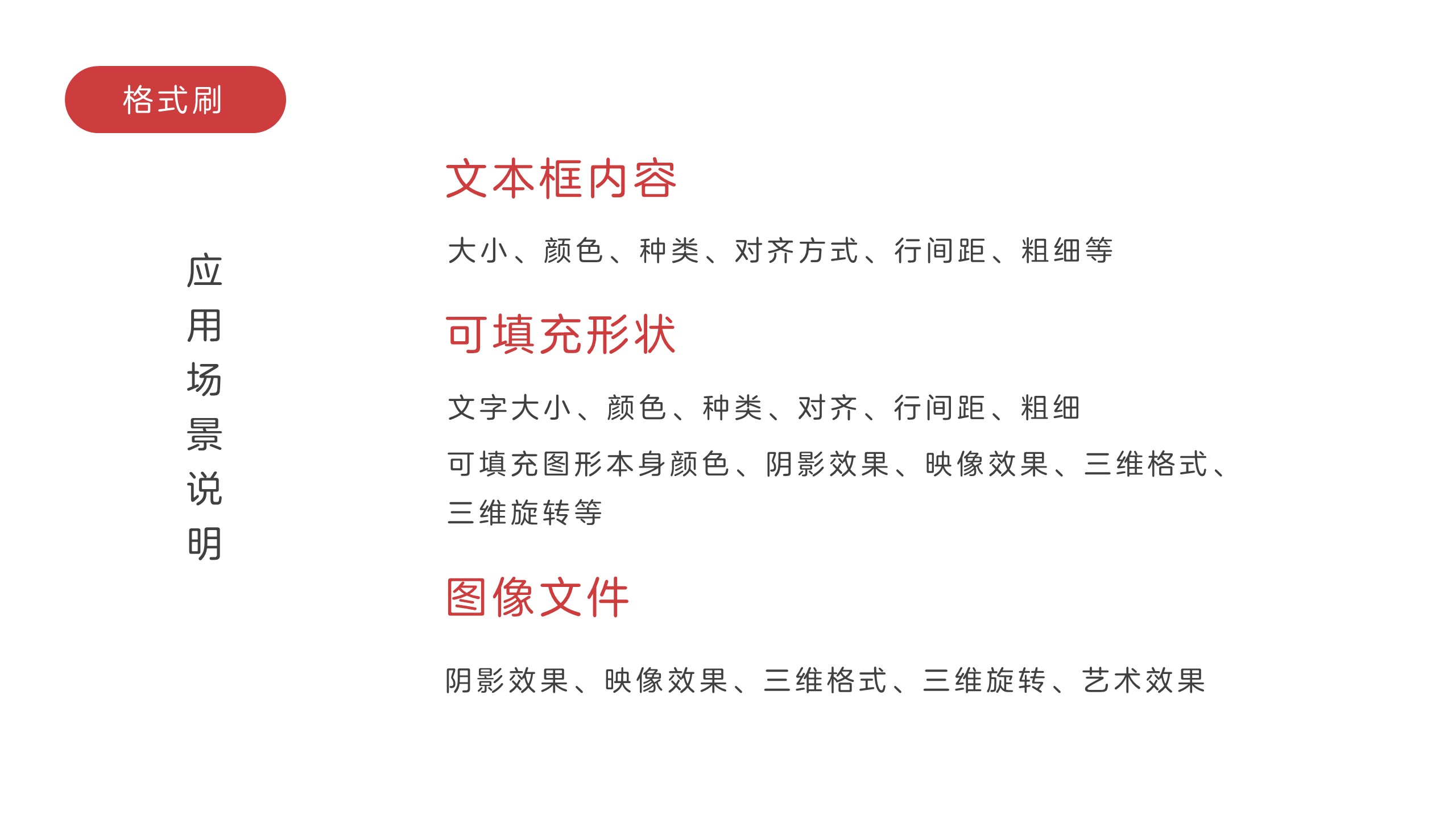
2.1 格式刷
这个快捷键在制作过程之中,使用的频率应该是最高的,随时随刻去处理文本、形状等基础元素,格式刷的作用在于将一个模板化的格式属性,快速适用于其他的元素之中。

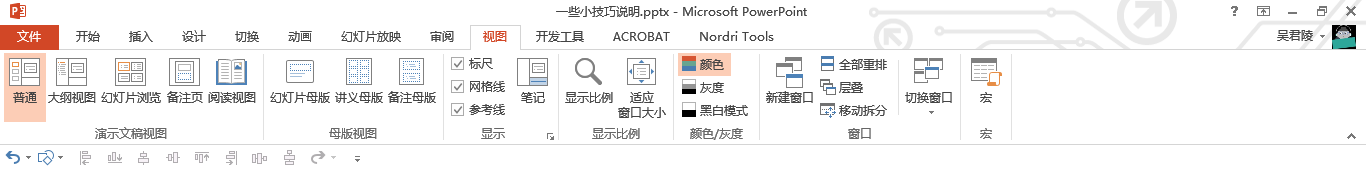
2.2 选择窗口
快捷键 Alt + F10
这个功能对于多图层相互叠放,进行单个图层进行处理。什么场景呢,做了一套很复杂的页面,尤其许多朋友喜欢讲图片叠放到一起,然后使用退出动画的淡出效果进行图片的动画预览,这时候就需要用到这个功能了。
下面的图展示的是一种比较简单的页面,可以看出选择窗口中的元素数目比较少。具体使用,还是需要自己去体验、操作的。
 2.3 组合功能
2.3 组合功能
Ctrl + G 组合
Ctrl + Shift + G 解除组合
这个组合要和布尔运算中的组合区别,这里的组合功能仍然保持每个图层文件的独立,将诸多的独立文件暂时性合并成一个文件,当然可以通过解除组合功能,恢复每个个体图层。使用组合能做什么:统一管理幻灯片元素。
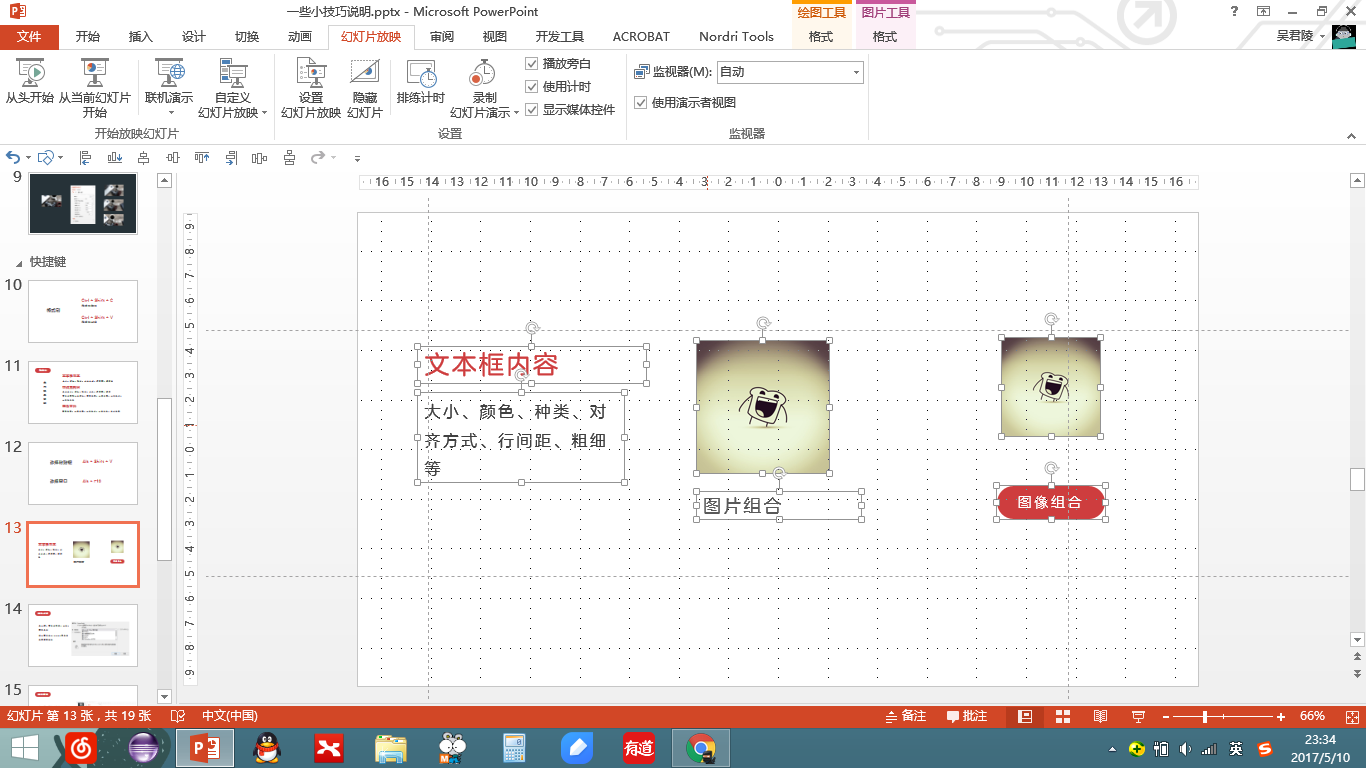
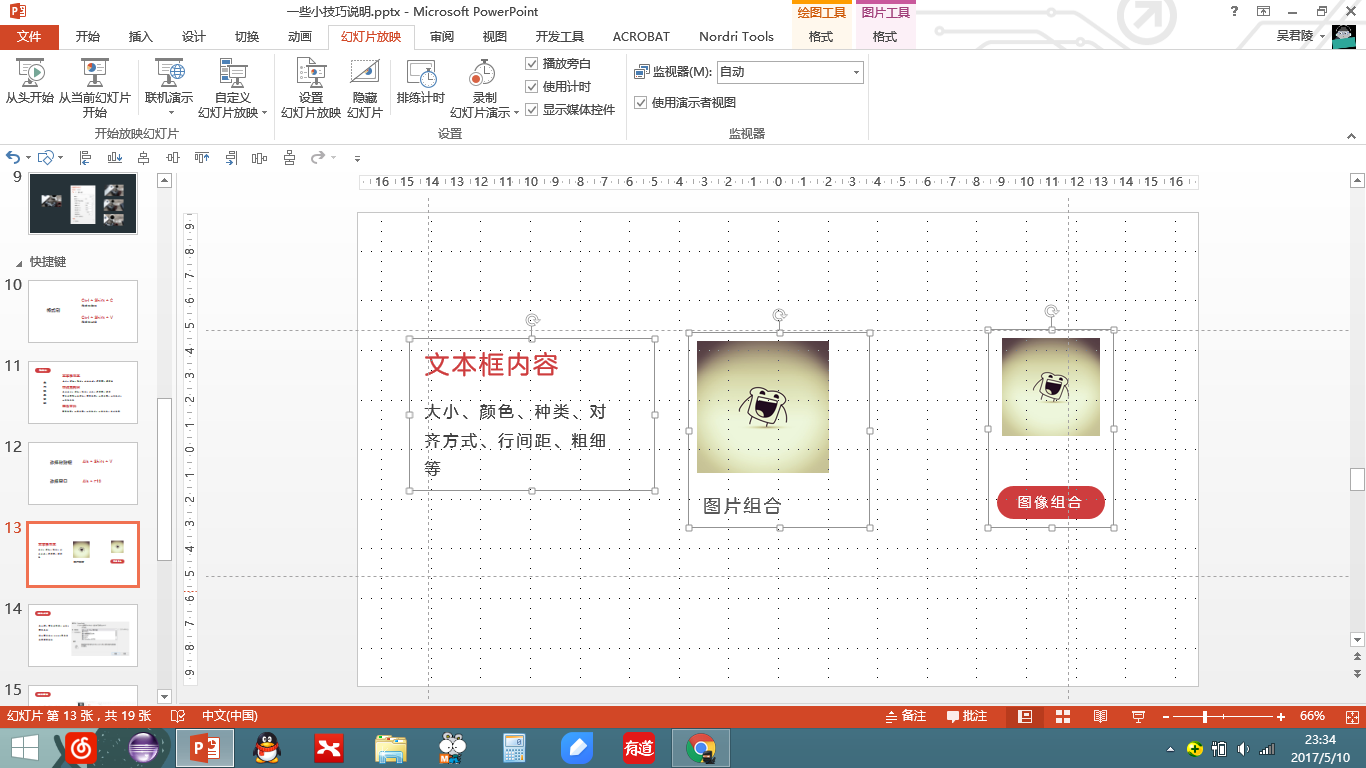
下图中文本框、图片、色块等元素是各个独立的元素

使用组合功能将一些元素组合成一起,变成下图这样。

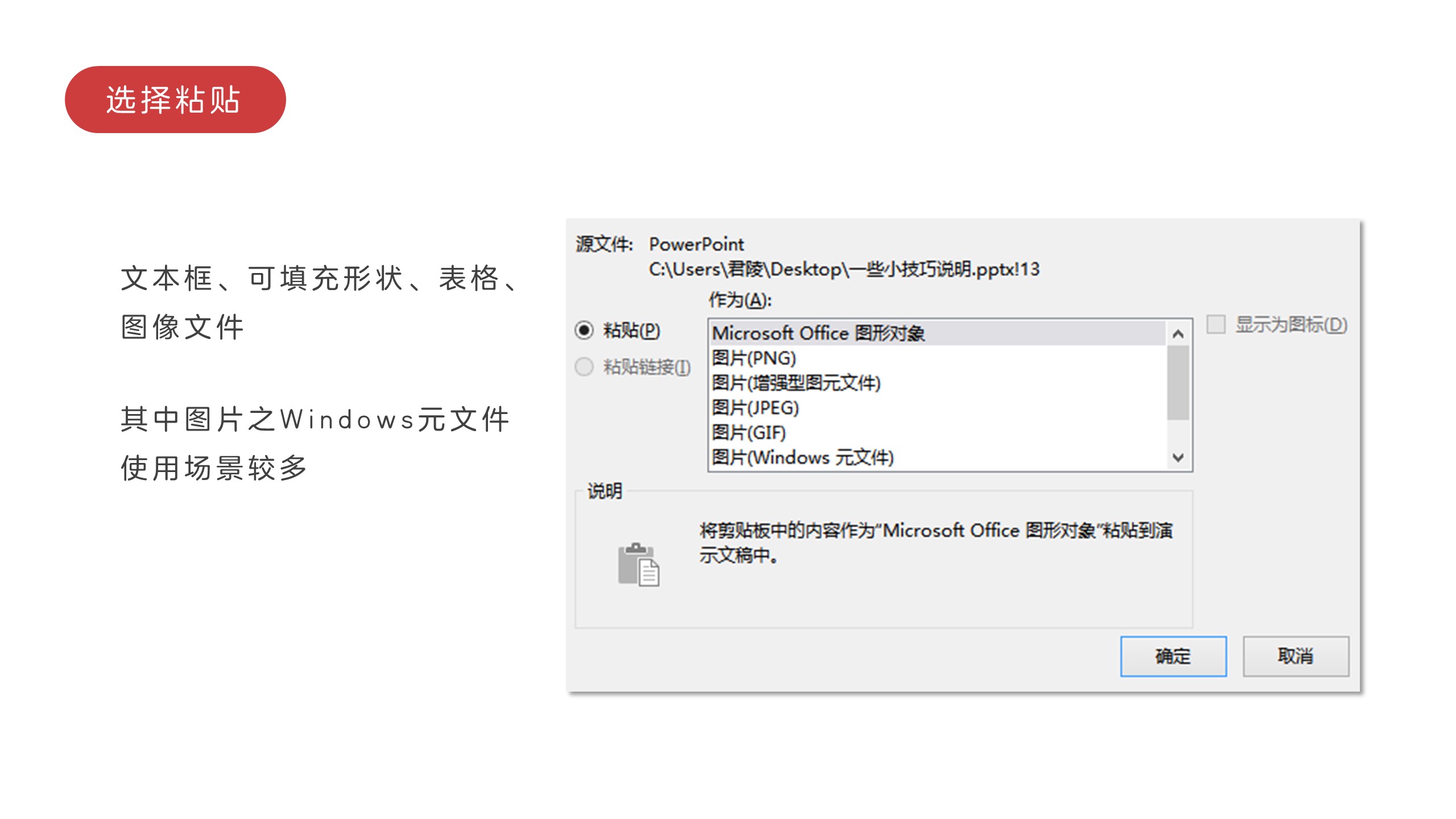
2.4 选择性粘贴
快捷键:Ctrl + Alt + V
实际的使用之中,我们需要将一个文本框粘贴为一张图片运用到幻灯片之中,这个场景下,这种选择性粘贴比较实用。当然这个其他用处很多,许多好玩的东西都可以通过这种方式实现,比如:建一个表格,然后将其分割成许多小矩形。

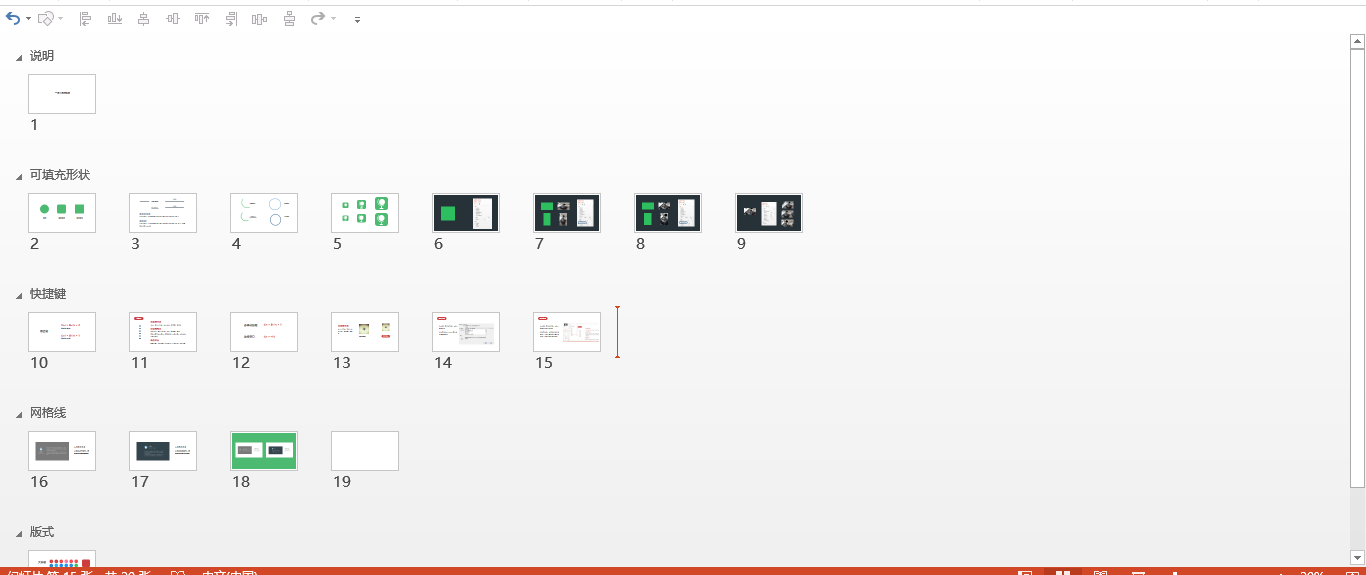
都在说制作幻灯片要讲逻辑,首先定义好整个文稿的结构逻辑。通过分节来实现统筹整个文稿的结构,通过分节可以快速定位到对应的章节之中。

那么网格系统和参考线有什么用处呢,网格系统是让我们对于整个版面有尺寸的一个理解的范畴,能够通过网格系统粗略估计图像、文本框等在整个版面的位置和所占区域大小。

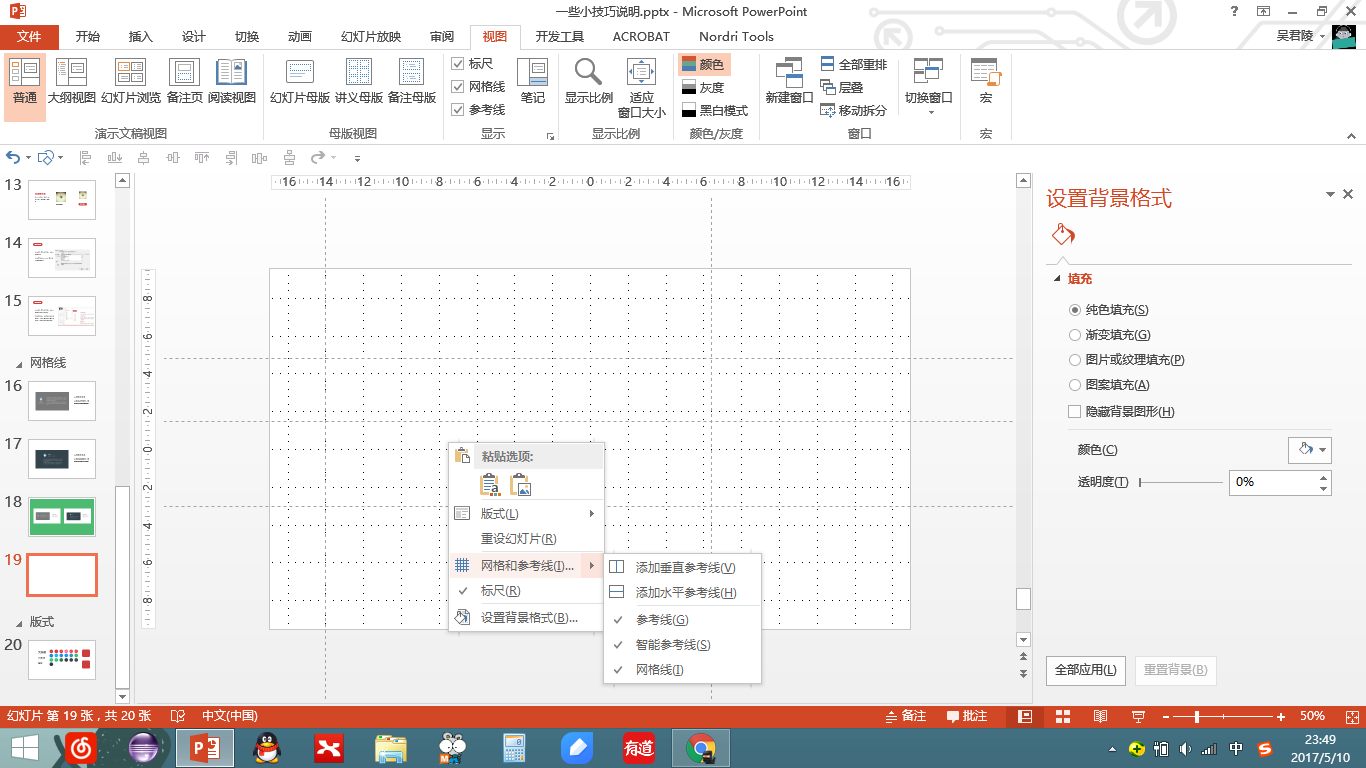
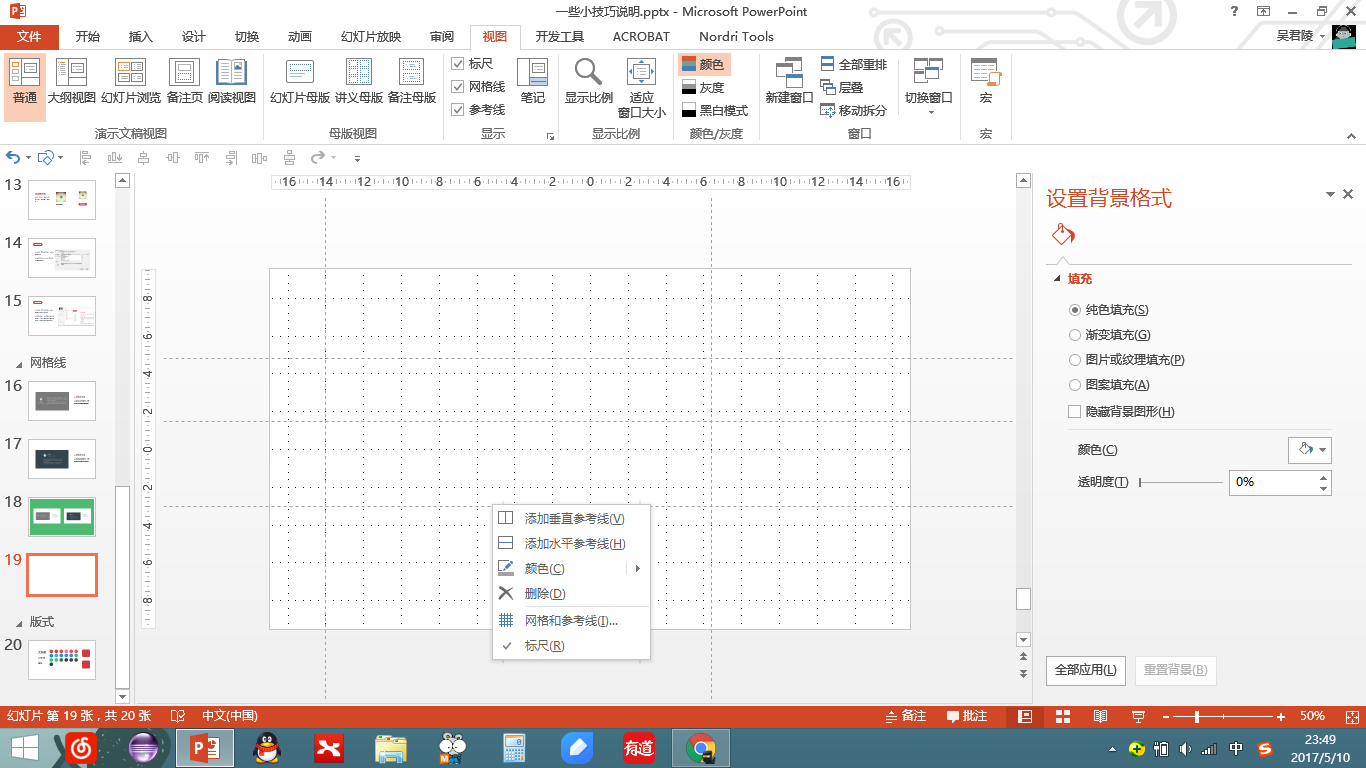
添加、删减参考线
可以通过下面两张图实现操作实现删减参考线,
也可以使用快捷键:
添加:页面编辑区域,Ctrl + 鼠标左键拖动参考线
删减:Ctrl + 鼠标左键拖动参考线,拖出可编辑页面区域边缘即可删减


参考线的用处
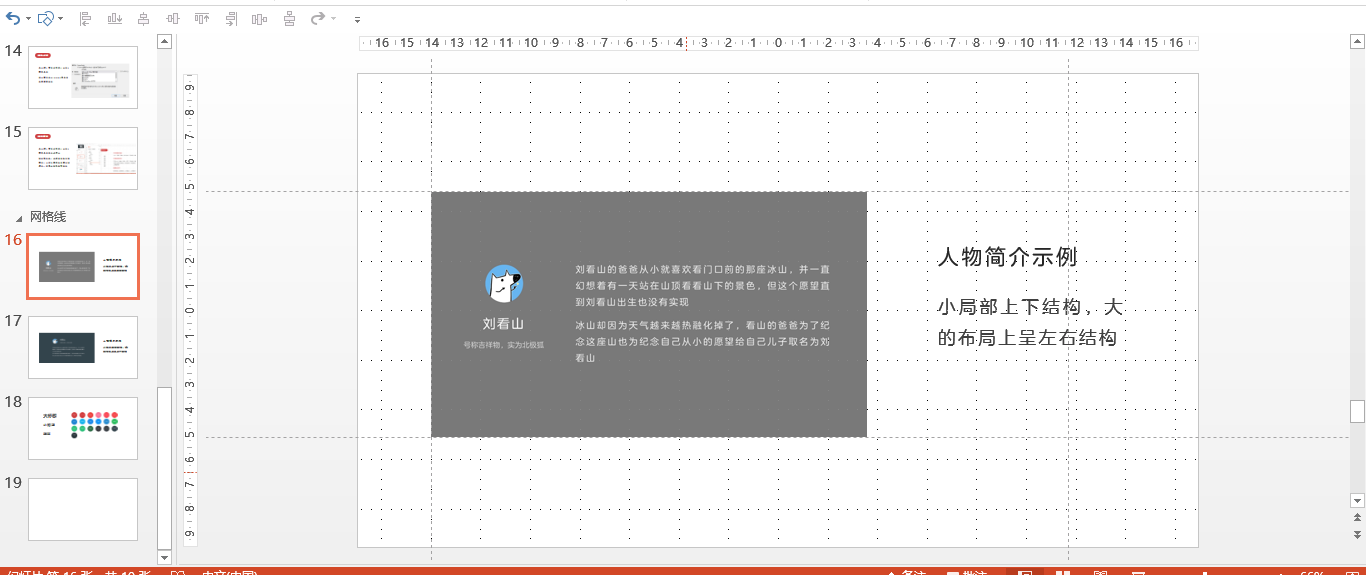
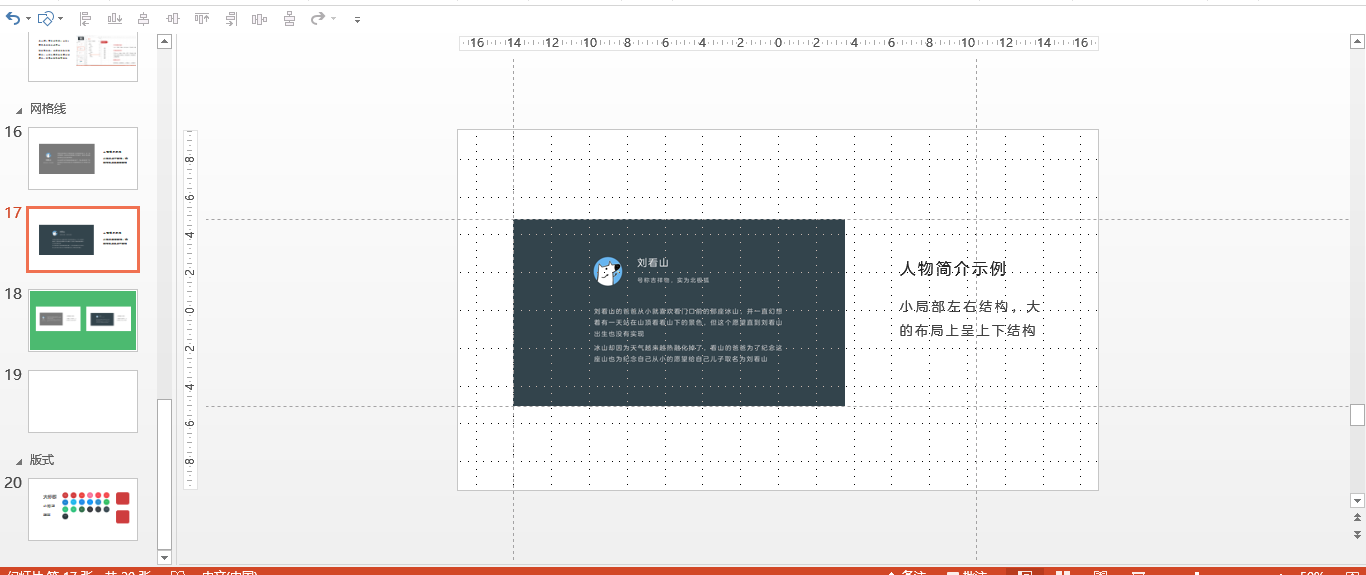
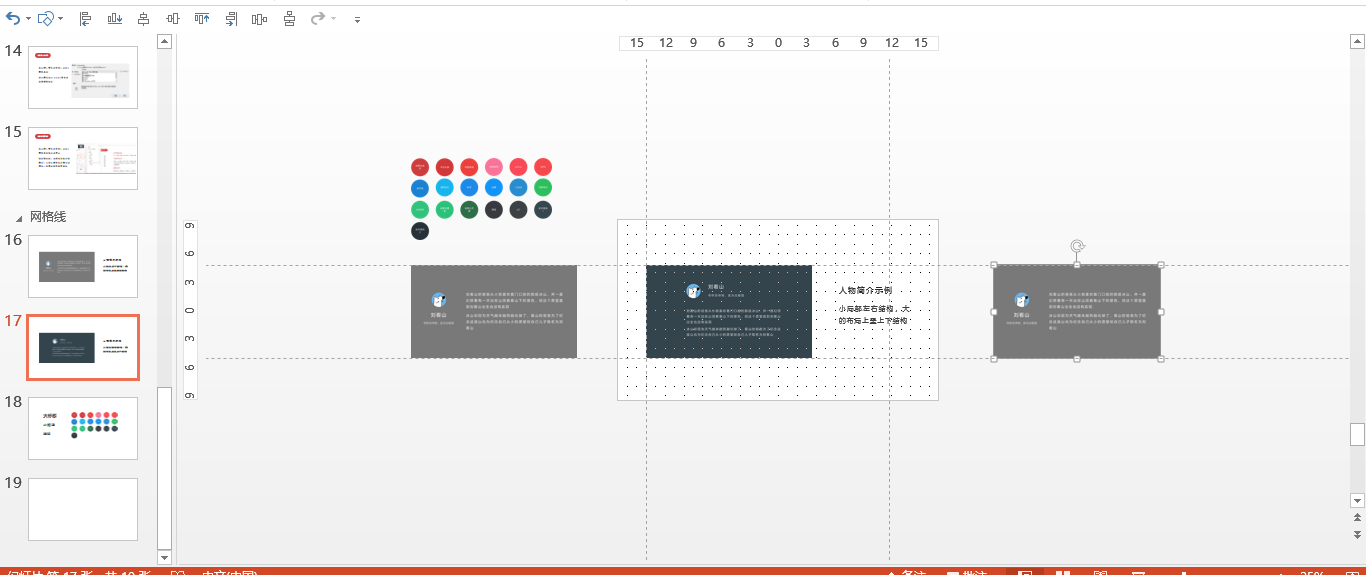
我们在实际制作幻灯片中,会重复很多页面的制作,这时候要保证多张幻灯片中图片的大小和相对位置保持一致,网格系统只能是一个粗略的估计。这时候就要用到参考线了
比如下图:使用参考线确认左上的位置,这样在下一个页面中,插入图片的时候,保证图片的左上和参考线保持对齐即可。

根据上图中的设置的参考线位置,插入下图中图片,使用 Ctrl+键盘上方向键,实现图片位置的微调。

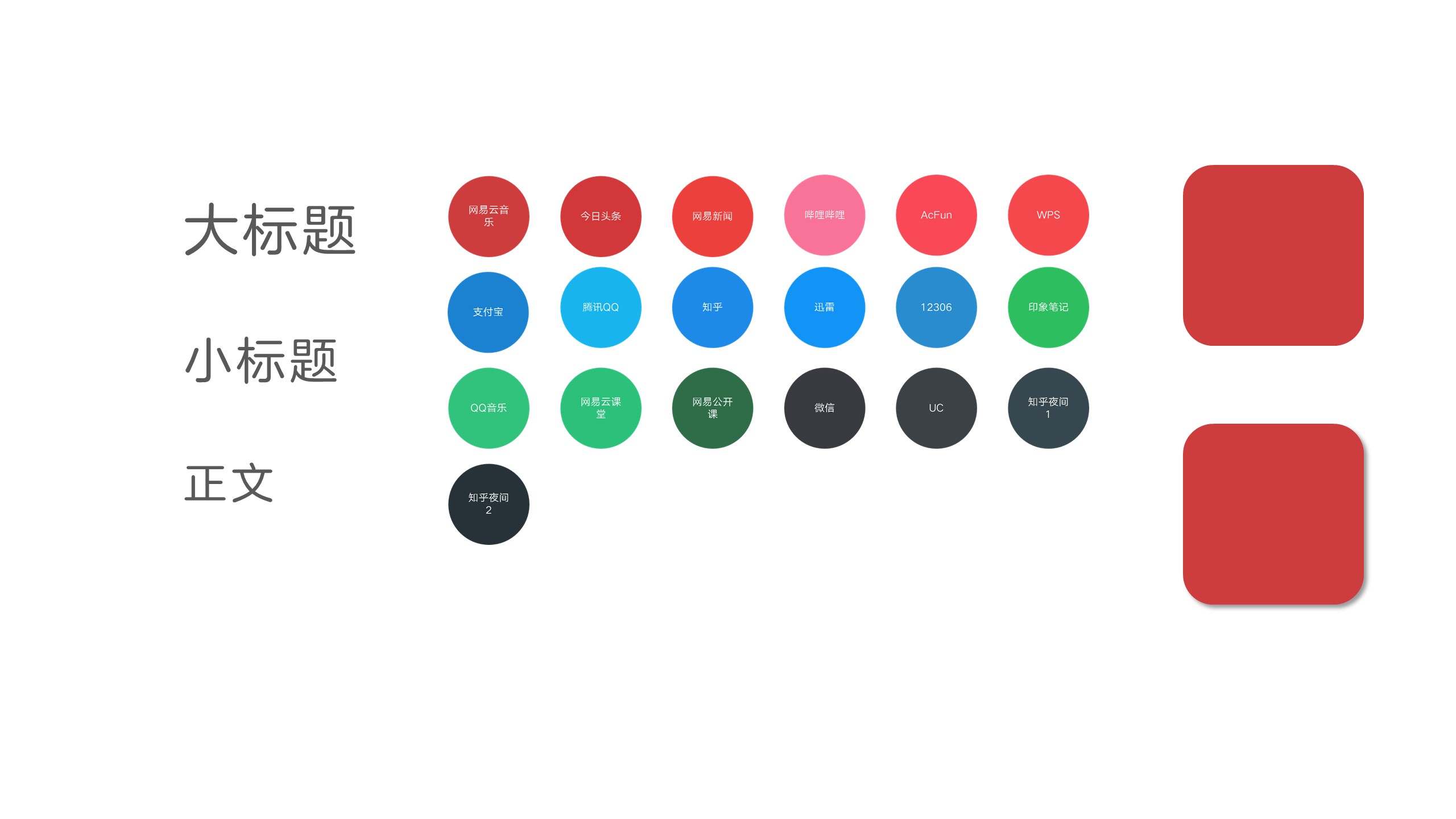
制作幻灯片的时候,先确认好整个幻灯片的文字主题颜色和标题及正文的字号、行间距等属性,配色选择,以及相关的一些阴影等效果。
如此一来,对于文本内容,可填充形状、图片,我们只需要使用格式刷即可从备用页格式迁移到幻灯片的具体页面之中。
 或者将备用页的一些色彩或者如下图中这样放置,不要以为幻灯片只有当前编辑的页面那么大,使用Ctrl+鼠标滑轮,实现页面的缩放。编辑好当也内容时,删除编辑区之外其他的信息即可。
或者将备用页的一些色彩或者如下图中这样放置,不要以为幻灯片只有当前编辑的页面那么大,使用Ctrl+鼠标滑轮,实现页面的缩放。编辑好当也内容时,删除编辑区之外其他的信息即可。

最后,这篇文字希望提供点帮助
原文标题:幻灯片一些制作技巧说明
原作者:君陵的小院杂谈 微信号:JunLing947 自媒体大咖进驻3
学到了,666!3
一脸懵逼3
看傻了,神仙操作