
2020-06-11 12:09:47
![]() 0
0
编辑:人人小编

2020-06-11 12:09:47
![]() 0
0
编辑:人人小编

苹果召开了WWDC,19开发者大会。相信有不少朋友知道这个消息。即便你没有看发布会,可能会见到过这张海报:

众所周知,苹果公司是科技圈做发布会PPT最棒的公司之一,几乎它们每一年的发布会,我都会写相关的PPT技巧分析文章,这次也不例外。

往期苹果发布会文章,点击前往阅读
那么,相较于之前的发布会而言,这一次的发布会PPT有哪些设计的亮点呢?
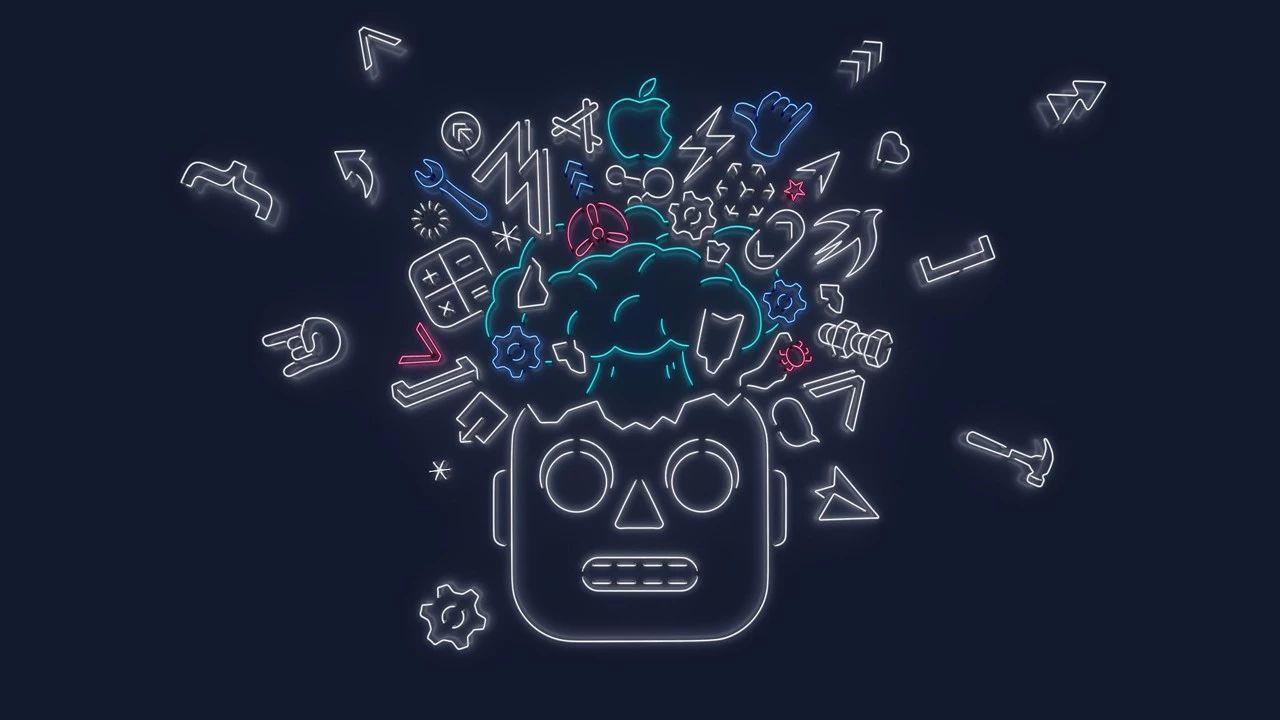
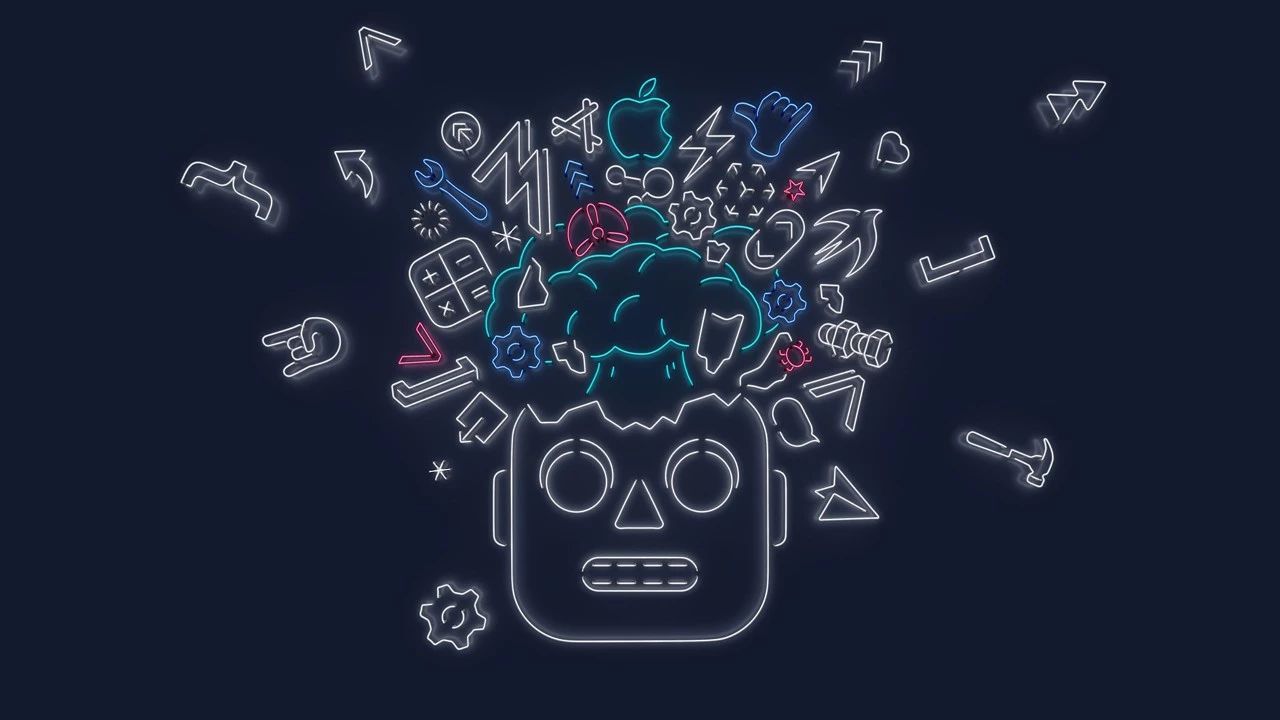
其实,从这一次大会的主kv中,我们就会发现,这些小图标的设计处理,都是有霓虹灯效果的:

那么,为了能够与主kv保持一致,PPT的设计也采用了这种风格:

这不仅在视觉上保持了整体风格的统一,而且,相较于无效果的设计而言,霓虹灯效果的使用,也让PPT的设计有了更多的细节。
当然,除此之外,在很多平面设计作品中,也越来越多地使用了霓虹灯光效设计:

那么,这种霓虹灯的效果是怎么做出来的呢?
其实非常简单,所谓霓虹灯效果,我们仔细研究它的构成,就会发现,无非是两个方面:
第一个方面很好理解,第二点什么意思呢?大家可以想象一下,当一个发光的物体出现在一个平面上的时候,自然而然就会有影子,要不然就违反物理规律了,对吗?
好了,解释清楚这一点之后呢,咱们通过一个实际的案例,来操作演示一下。
比如就是它了:

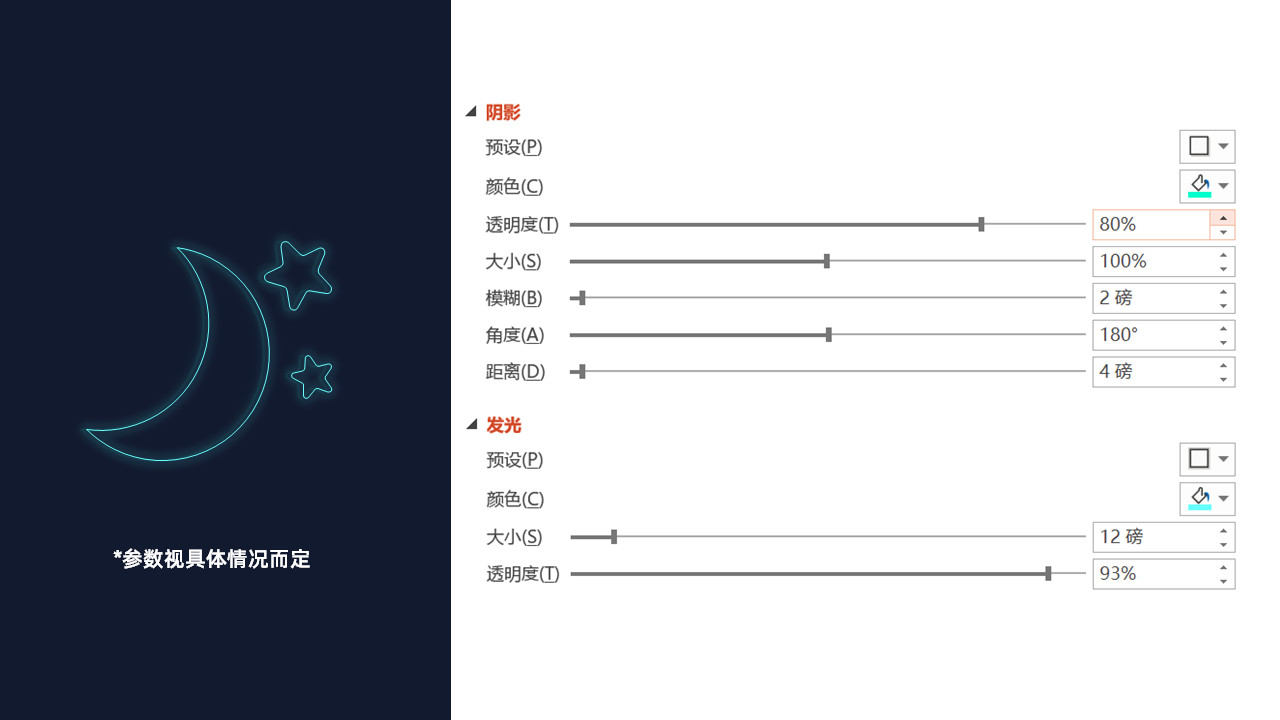
如果我们想要为它添加霓虹灯效果,只需要添加上发光和阴影效果就够了:

非常简单,做出的成品会有一种淡淡的光晕感:

不过,这里要注意3点:
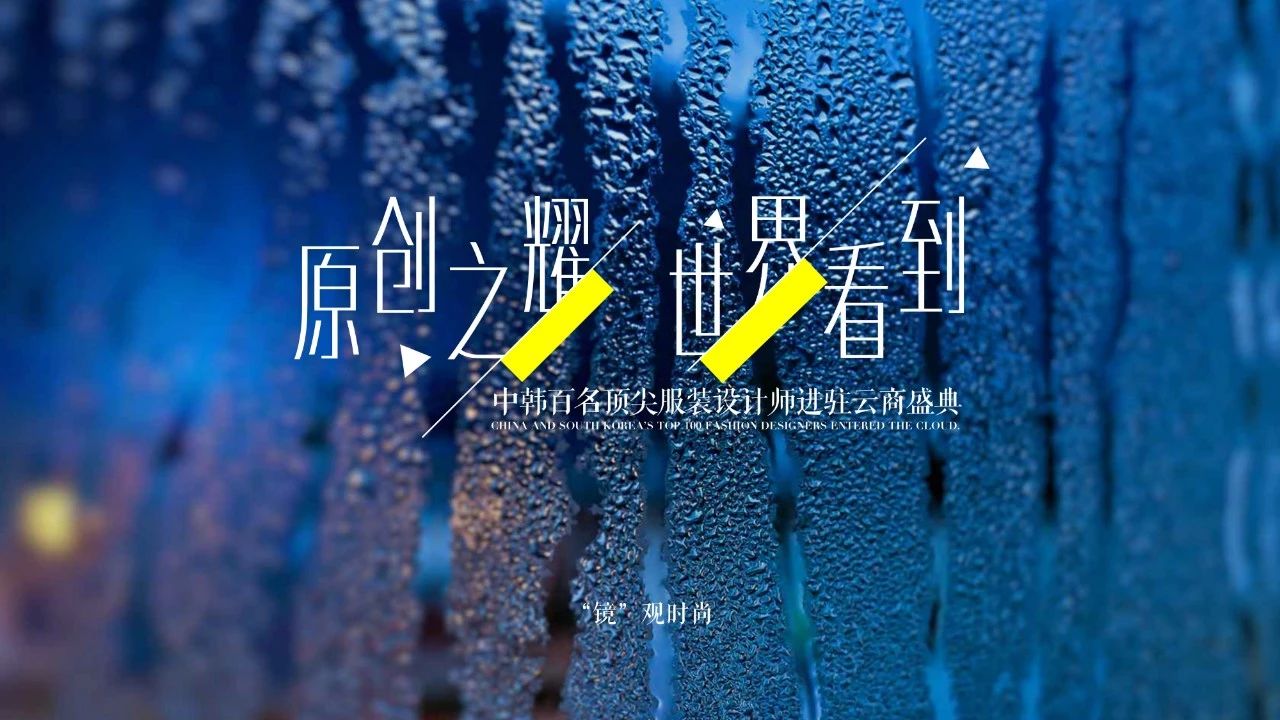
相信看过这次发布会的读者都知道,PPT中使用到的文字,并非完整,而是有切口的。就像这样:

这也是一个很巧妙的文字细节处理,可以让文字变得更像一个图形符号,从而更具设计感。
那这个切口的效果是怎么做的呢?很简单,我们只需要用到PPT中的一个基础功能,叫做幻灯片背景填充。

什么意思呢?简单看一个案例。比如像这么一个简单的封面,大家可以看到文字中的笔画细节:

那它的断点是怎么做的呢?大家可以看下,我在笔画处添加了一些色块,然后,我们把它设置为背景填充即可:

当然,这个案例是纯色背景,直接对其进行颜色修改也可以完成。
但是,如果背景是图片呢?那必须使用这个方法了。
什么意思呢?咱们再来看一个案例。比如就是它了,我们看到,文字的接缝处有很多断点:

那这个是怎么做的呢?一样也是用到了幻灯片背景填充。给大家详细说一些步骤:
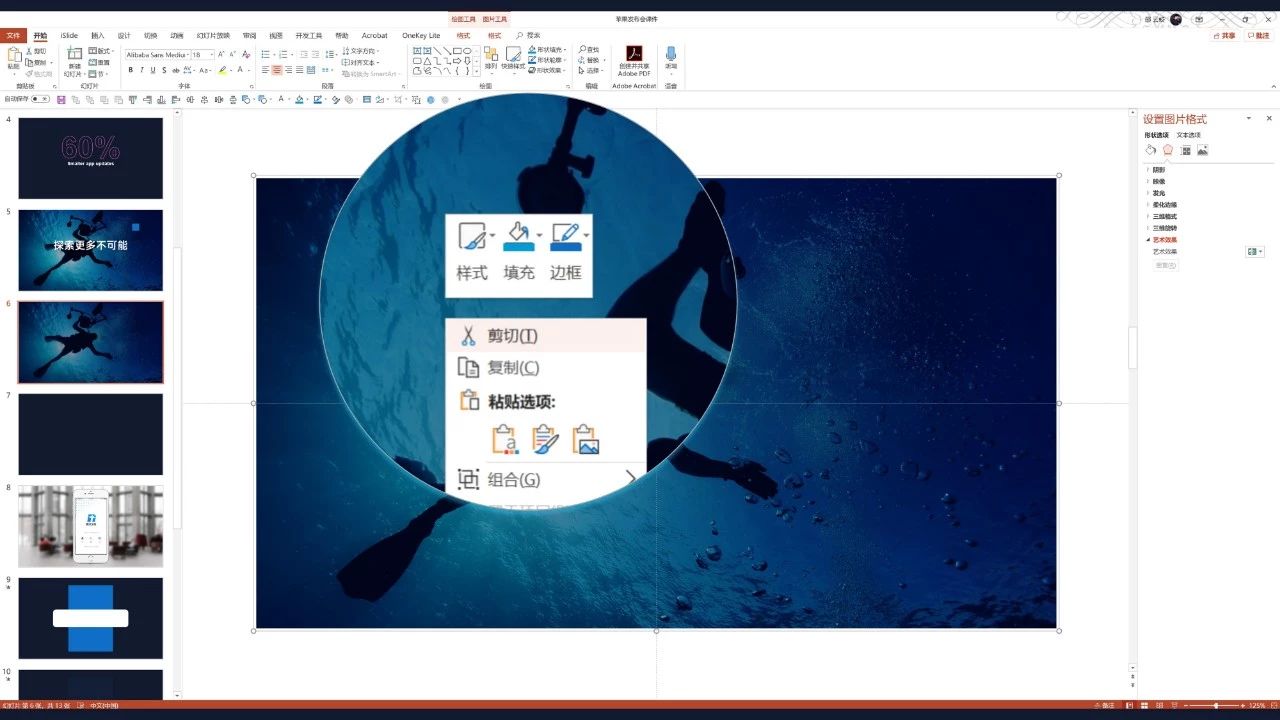
首先,插入图片后,我们选择剪切:

接下来,我们选择背景填充中的图片或纹理填充,选择来源剪贴板:

然后就是输入文字,并且在文字的笔画处,添加上一些色块:

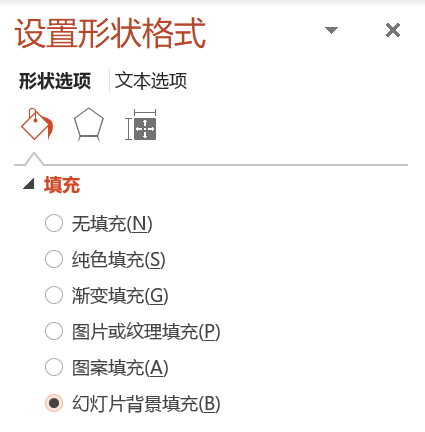
最后,我们只需要把这些色块的填充,修改为幻灯片背景填充即可:

明白了吗?这就是通过一些细微的处理,让画面更具细节。
当然,切口效果的处理,在PPT制作中,还可以有更多的使用场景。
比如说,我们还可以做成这样:

或者是这样:

那它是如何进行幻灯片背景填充的呢?
如果我把切口处的色块变为白色,大家就会发现其中的一些端倪:

懂了吧?
因为这是一次苹果开发者的大会,所以,经常会需要突出展示软件中的某个功能,就像这样:

当介绍完这个功能后,又把它放回到了界面上。
那这个动画是怎么完成的呢?
其实,操作难度并不大,先来简单的介绍一下它的实现原理:
这是一个实用性很强的缩放组合动画,包含两个部分:

中间需要突出的区域,需要让它缩小的同时,并回到界面的原始位置中,而底部的界面,淡出即可。就像这样:

反之,如果我们想让元素被凸现出来,同时界面消失,只需要把上面的过程反过来就好。
好了,那具体是怎么做的呢?咱们来看一个例子。
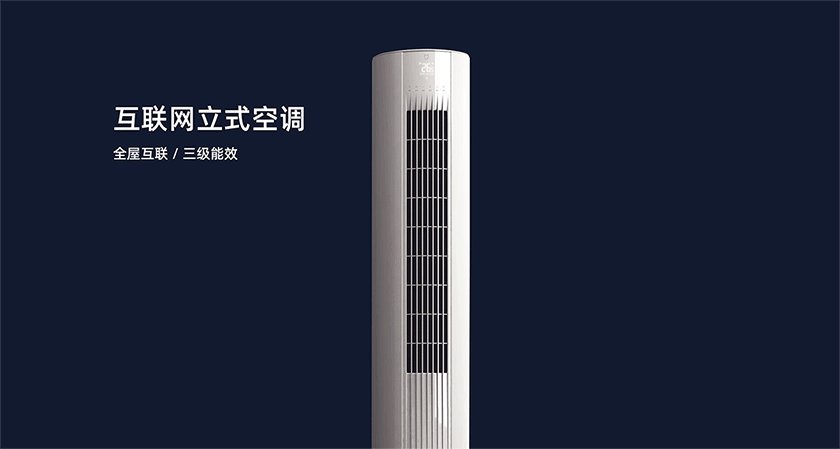
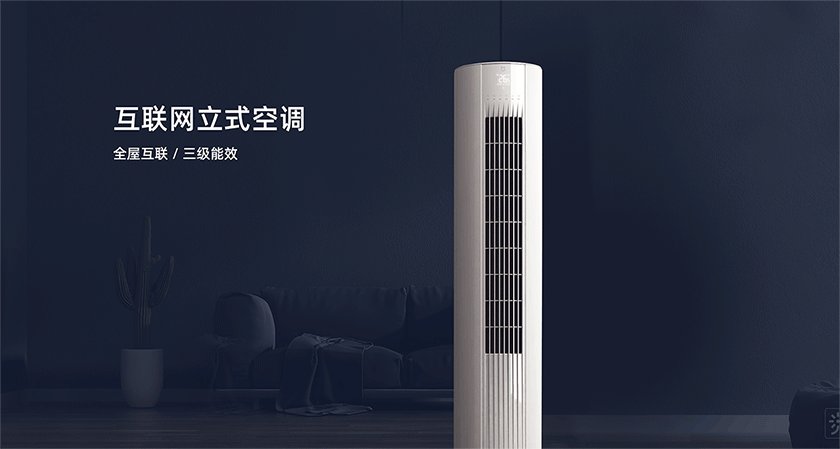
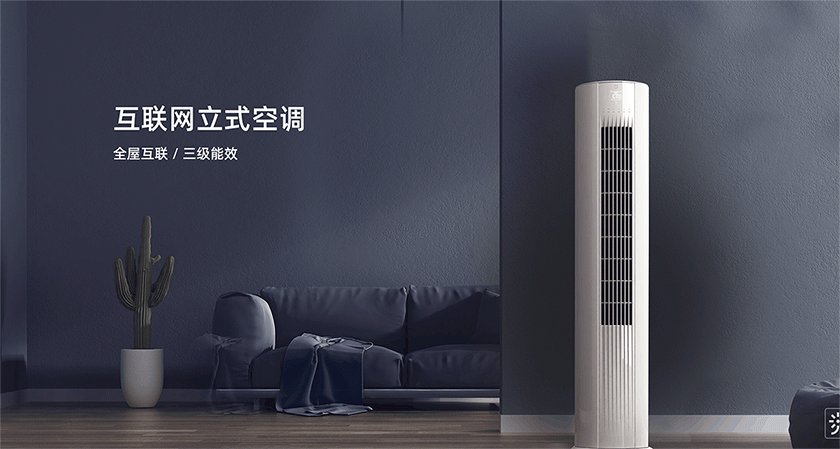
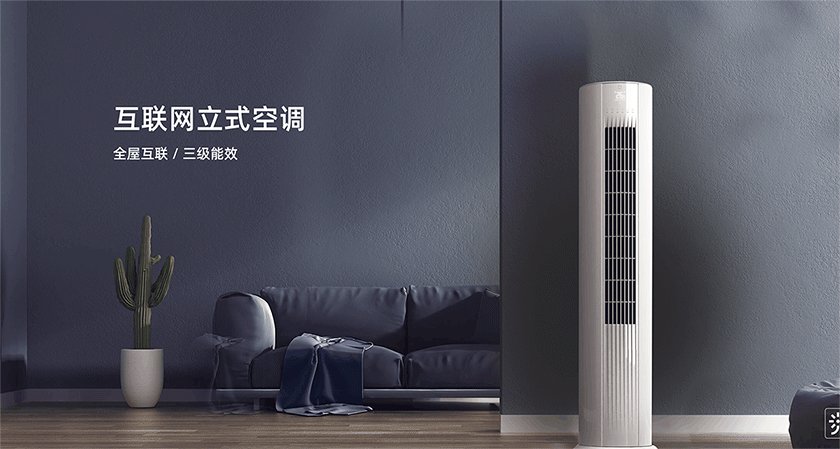
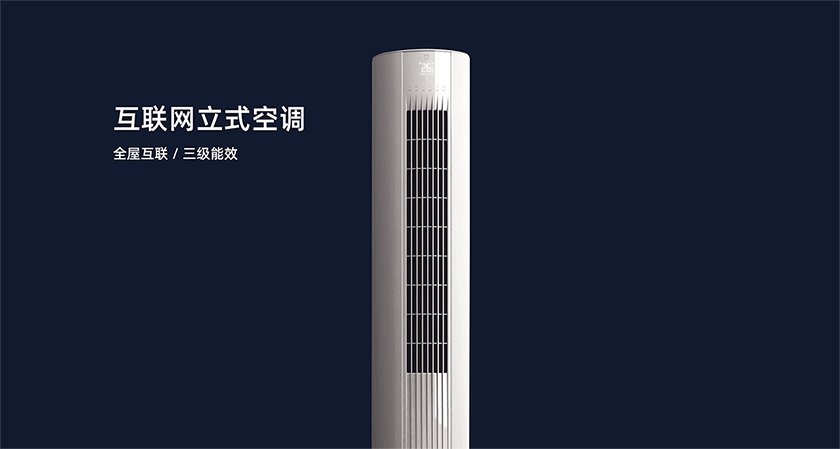
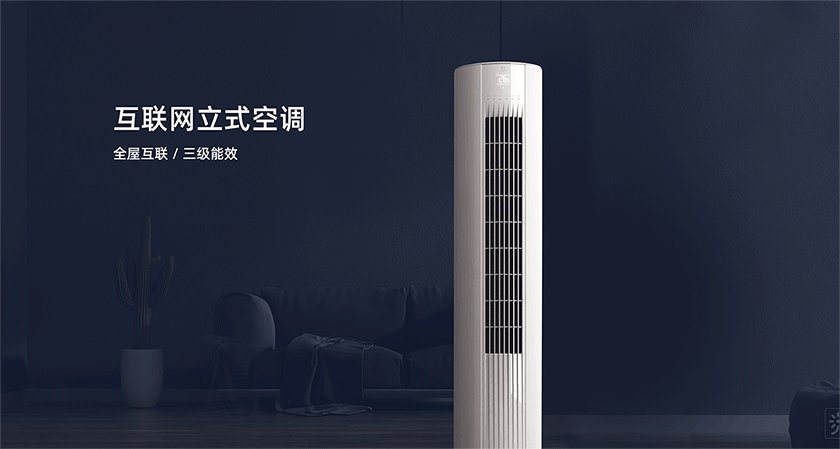
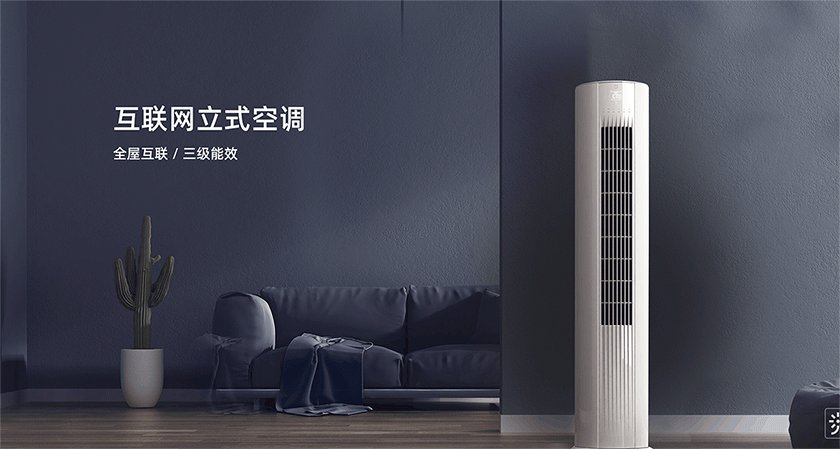
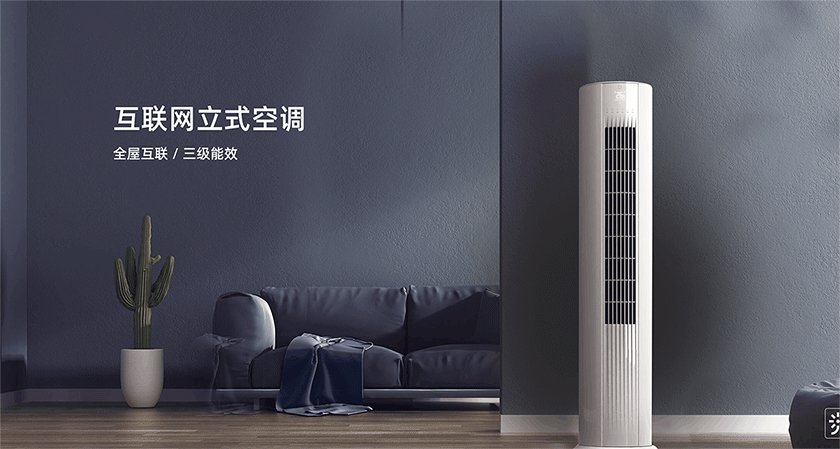
比如我们想要介绍一款空调产品,就可以先以大图的形式对其展现,然后,将其放在房间中的某个特定位置,就可以使用这个组合动画:

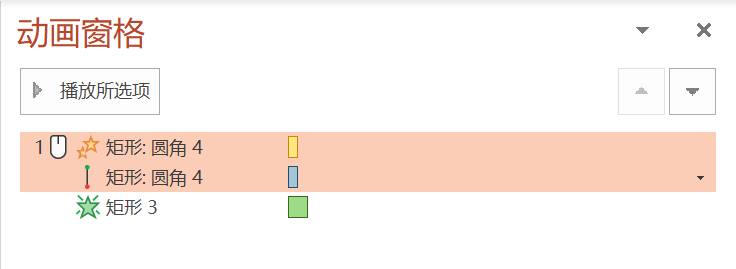
具体的步骤给大家拆分解构一下。
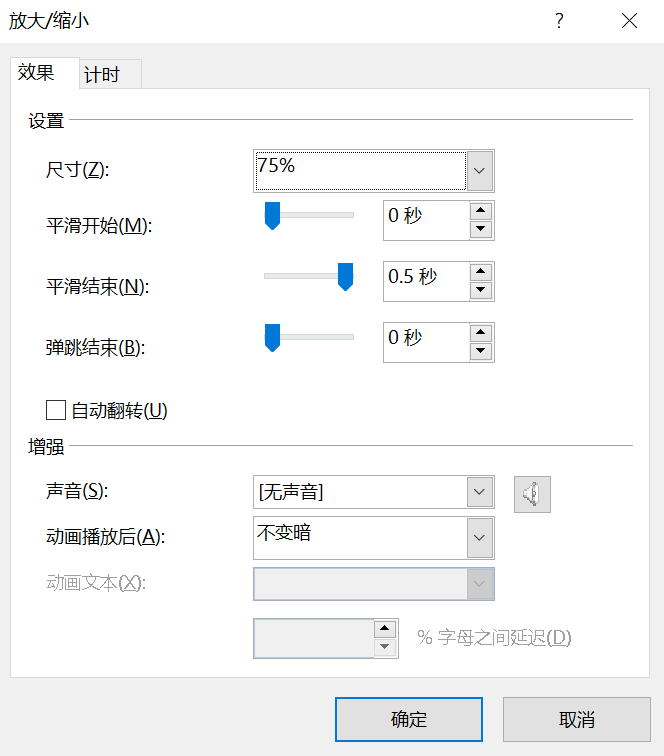
空调的大小,由原始大小,缩小为75%,并且,为了缩放的过程更加自然,可以添加平滑结束:

另外,因为我们需要在缩小的过程中,还要改变位置,所以,还需要添加一个直线动画:

最后,我们只需要设置背景图片淡出即可:

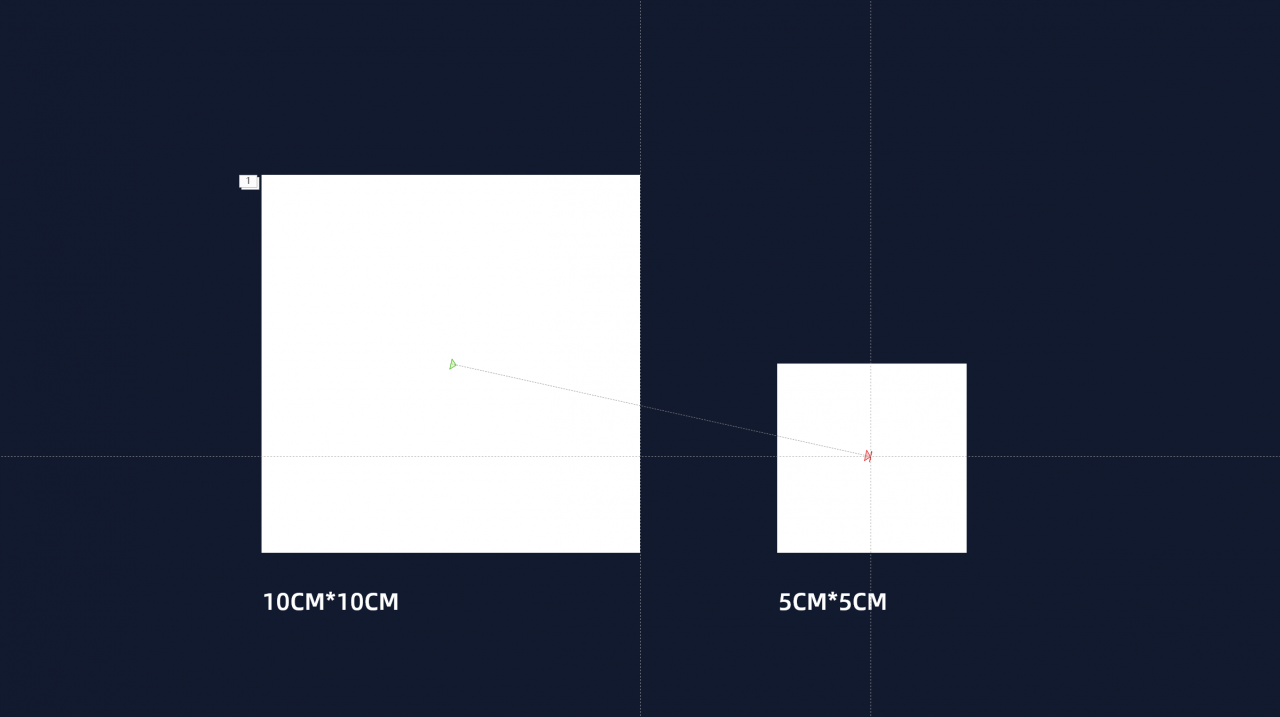
这里呢,有一个小的技巧,在进行元素大小缩放的时候,为了能够更加精准,我们可以先手动地计算出扩大150%,或者缩小50%后的尺寸,这样,在进行缩放参数的设置时,会更加方便。
上面这段话,说的有点过于技术范儿,通过一个案例,你就明白了。
比如我们想把左边的大正方形缩小50%,变成右侧的小正方形,那么,我们就可以提前计算好相应的尺寸,再进行缩放参数设置即可:

好了,以上所说的呢,就是这场发布会给我留下印象较深的几个点,另外,不得不说,这场发布会依旧很棒。
好了,就这么多。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!3
一脸懵逼3
看傻了,神仙操作