
2020-06-11 16:03:02
![]() 1954
1954
编辑:人人小编

2020-06-11 16:03:02
![]() 1954
1954
编辑:人人小编
开始之前,我们先来看一个例子:

来自旁门左道第一期培训班中一位同学的作业
这页 PPT 封面采用的是全图设计,配图很有感觉。但我之所以要引用这个例子,是想说,它其实是一个反例,反在哪呢?因为它在设计的过程中犯了一个容易被忽视的错误。
到底是什么错误呢?
这就要引出咱们这篇文章要说的一个设计概念,叫做重复,这个概念辐射范围很广,我在这里只说色彩上的重复。
在同一页 PPT 中,当存在多项元素内容时,可能是多个文字段落,也可能是有文字段落,也有图表等,色彩相同的元素很容易被认为存在关联性。
这个概念很简单,可能很多朋友看完上面的解释之后,立马就明白是怎么回事儿了。
而这,也正是为什么开头举得那个例子中,错误设计的原因,因为它使用了相同的色彩,使得本来不存在关联性的元素建立了联系,误导了观众对内容的理解。

钱和小明这两个元素,不存在内在的逻辑关联。正确的逻辑应该分为这两层。
如果想要突出标题,那么,可以做成这样:

而如果想要突出说明信息,那么,可以做出这样:

如果这样做,纯属瞎胡闹:

再给大家看几个正确使用色彩重复的例子。
为意思相近的内容选用相同的色彩,通过重复,来达到区分内容逻辑关系的目的。



那么,掌握这一点之后,可以有哪些应用场景呢?
场景1:
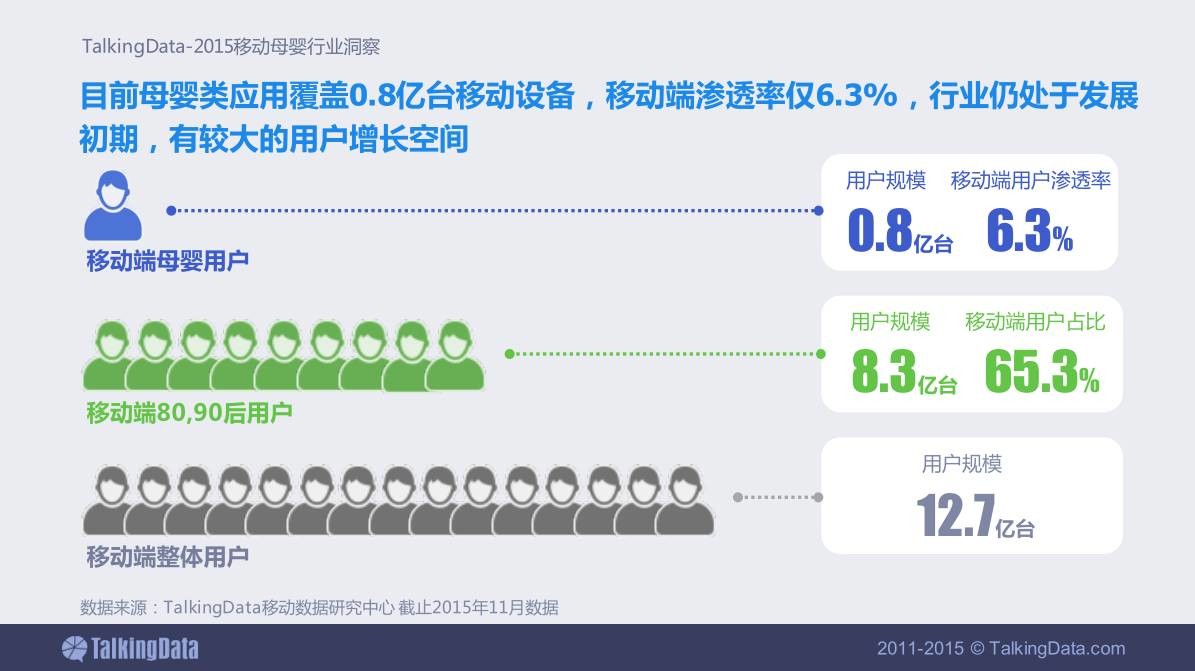
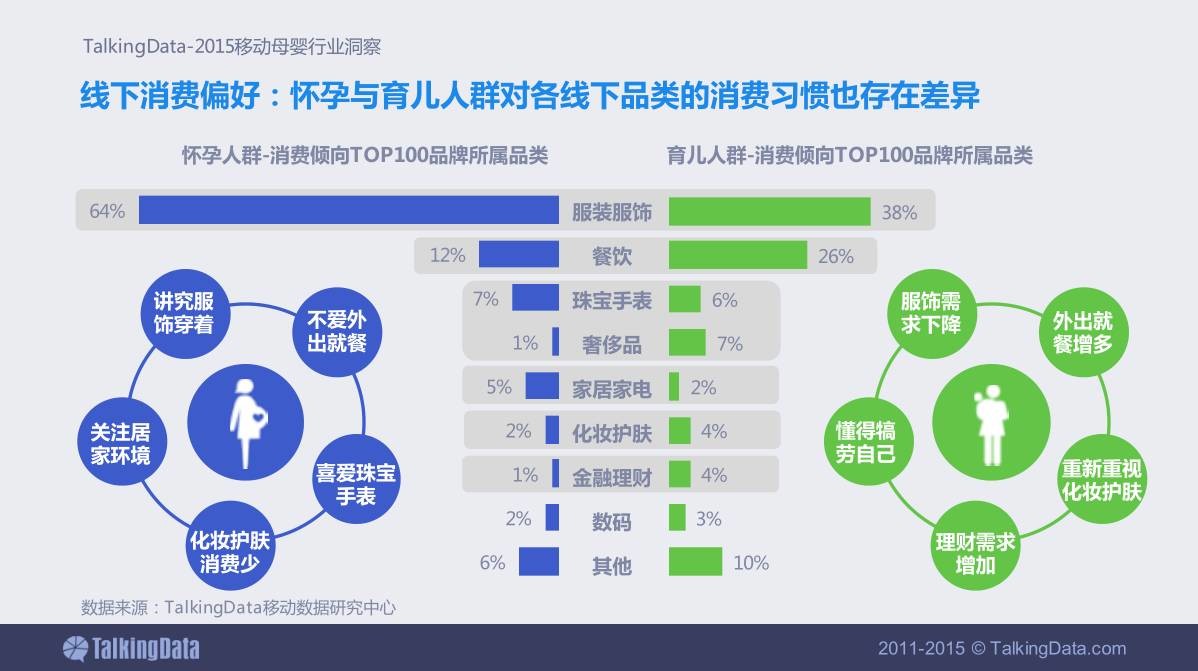
在排版时,如果牵扯到图表和文字,如果图表的数据系列与文字之间存在对应的关系,那么,务必使用一致的色彩。起的作用就是暗示,暗示别人,二者存在一定关联性。


场景2:
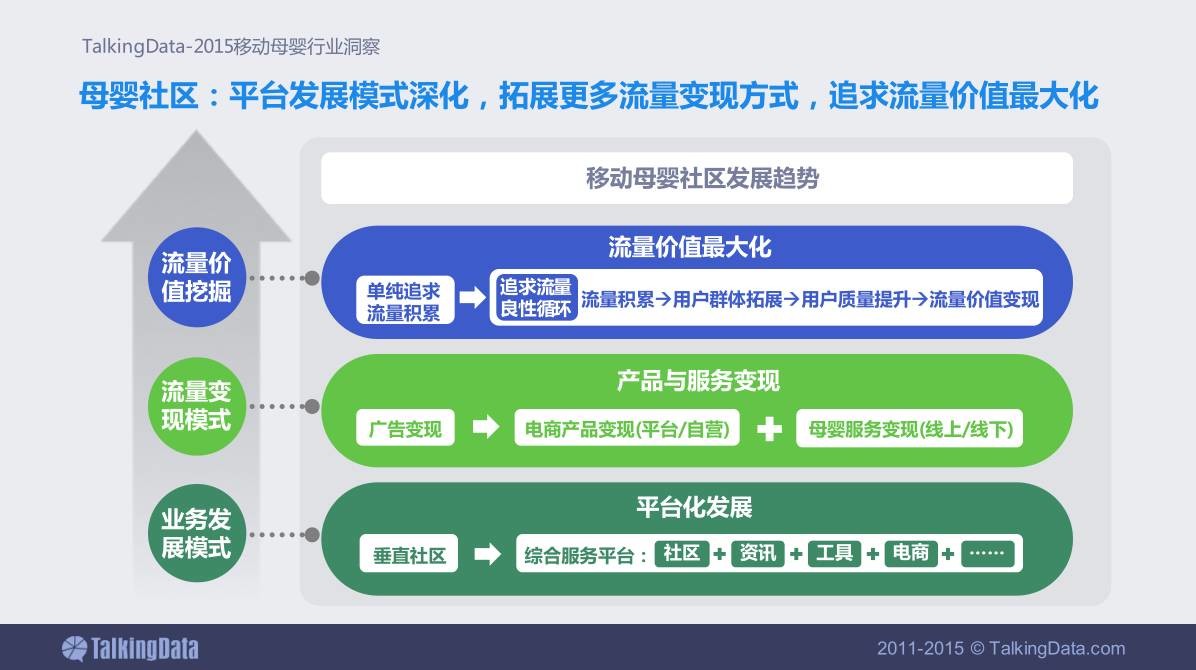
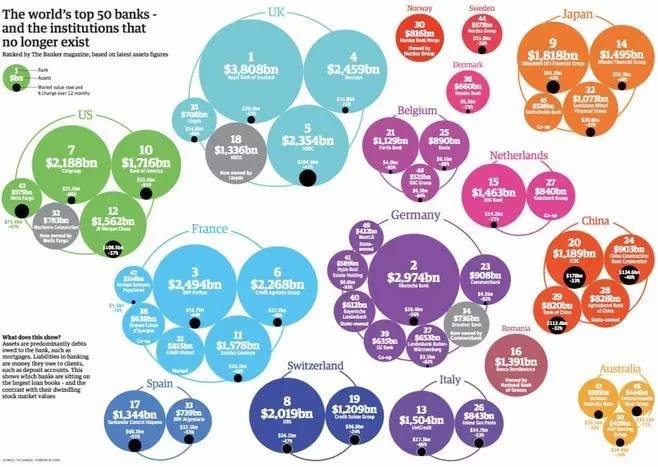
在设计架构图等之类的模型时,对于同一组织内的成员,我们可以使用统一的色彩,来暗示组织内的派系之分。
相信你能够很方便地查出一共分为多少银行:

相信你能够很清楚地梳理出前端基础架构的逻辑关系:

以上所有案例都遵循了色彩上的重复性这一原则,使用得当,可以很方便地利于他人阅读。
最后,再总结一下:
PS:你在做 PPT 的时候,有哪些场景下用到了这个思维呢?可以在留言区告诉其他旁友哈。
写到这儿,你有没有发现这篇文章中也使用了这个小思维?也可以找出来哈。
返回PPT设计小思维系列教程
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作