
2020-07-12 15:39:36
![]() 0
0
编辑:人人小编

2020-07-12 15:39:36
![]() 0
0
编辑:人人小编

经过数天不断的返工,第六期教程终于出炉。这次教程吸取了同学们的意见,更多的考虑了大量文字情况下的排版问题。那么PPT排版很难吗?不,主页君教你的方法绝对简单有效。秘密就在于——线条。线条?!


直接上例子。我选了两个PPT,一个是我的,一个是曹将PPTao的,你发现共同特点了吗?如果图片看不清就算了。我告诉你答案。共同特点就是我们都在标题上加了线条。问题就来了,为什么要加这个线条呢?

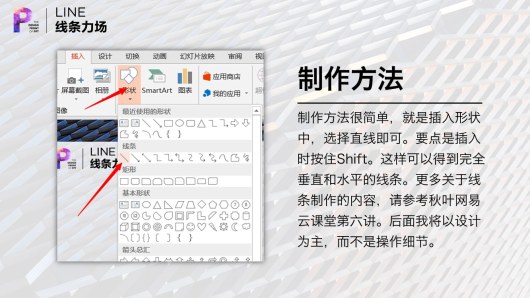
先不谈为什么,先谈一下如何插入线条。非常简单,就是插入形状里面的直线。不过有个注意点,就是插入直线时要按住Shift,才能插入完全垂直或者水平的直线。(补充一句,插入正方形和正圆也是要按住Shift)

下面就来慢慢解答,这个线条究竟有什么样的强大作用。

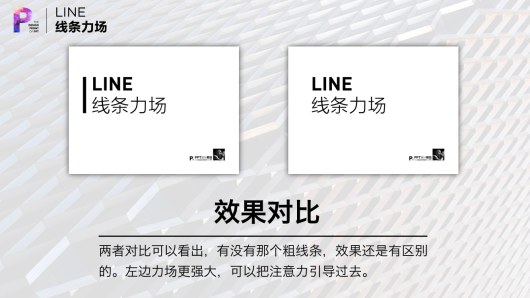
很多PPT高手都会在标题旁边加一条粗线。这条粗线有什么用?单纯是为了好看吗?其实你潜意识会关注这条黑线,这个黑线的作用就是吸引你的注意力。

这里直接对比效果,加黑线和不加黑线,效果完全不一样。左边力场更强大,右边力场则偏弱。

对于这种全图PPT,在背景上方直接加文字是很帅气的,但很多情况下都会看不清。怎么办?还是加线条。

我们来个效果对比,加了线条以后,文字那一层,层次感明显强了很多。右边则效果不佳,有时候很难区分背景和文字。

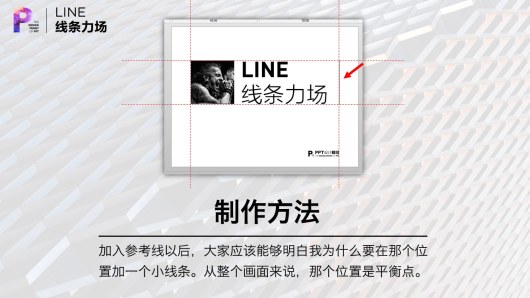
如果整个画面的中心偏移,可以巧妙地加入一些看似不起眼的线条,起到平衡画面的作用。

这里给出的图,是我在制作过程中,参考线的情况。如果抛去LOGO,整个画面的中心偏左,于是我在右边相应的位置加了条线条,这样画面的平衡点又会往中心靠一些。

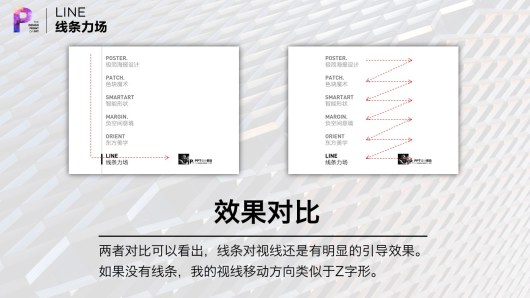
人的潜意识会跟着线条走。这里利用这一点做了目录。

这里对比下效果(小图可能看不明显)。在图片很大的情况下,比如投影仪上,人眼无法一次看完整个页面的信息,眼球必然要移动。有线条引导的情况下,人眼会跟着线条走,直接到最下方。没有线条引导的情况下迷人眼会一行一行阅读,视线类似Z字形。

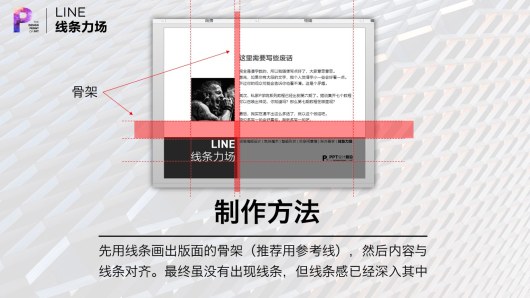
这个页面没有用实体的线条,而是用了很多无形的线条。即,利用线条为版面搭一个骨架,所有内容都和线条对齐。可以看作是“白色的线条”。这种看不见的白色线,在事实上成为了整个版面力场的骨架。

在排版的时候,先用线条画出版面的骨架(推荐用参考线),这里有两个主轴。虽然最后的效果里,线条没有出现。但线条感已经融入到了整个版面里。成为了组织内容的骨架。

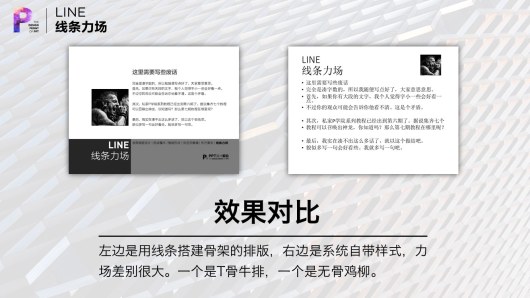
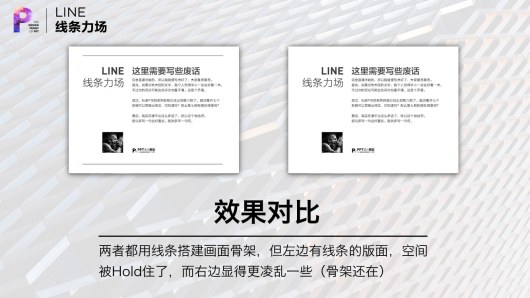
左边是线条搭建骨架的版本,右边是系统默认样式,区别就类似于T骨牛排和无骨鸡柳的差别。

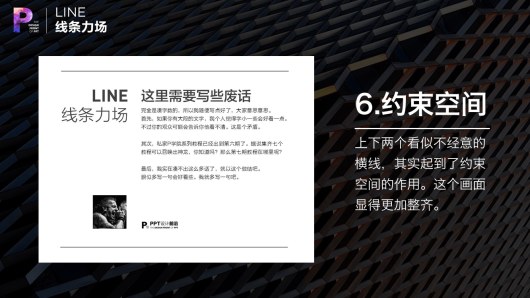
上下两个横线加的看似不经意。但却Hold住了整个页面。

拿掉线条后,整个页面轮廓不太规则,甚至有些头重脚轻。左边则没有这种感觉。不过右边的排版依然运用了线条,主轴还是能看出来的。如果完全不用线条,则会更乱。

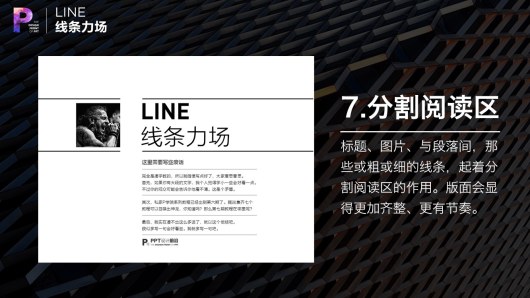
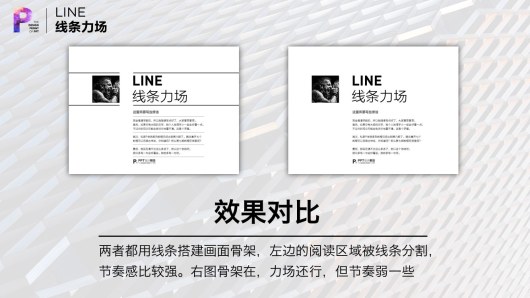
当内容较多的时候,线条可以起到分隔阅读区的作用。使得整个阅读体验更加有节奏。

左边阅读区被线条分割,阅读节奏感比较强。右图虽然排版上借助了线条,但由于没有实体线条分割阅读区,节奏感比较弱。

本文来自@PPT设计前沿,由PPTfans网整理发布。请尊重别人的劳动成果,转载请申明来源。
返回“《私家P学院》系列PPT教程连载”
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作