导读:整容计划PPT美化教程第二季第6/20期,本期整容计划将带来一套PPT,我们将分析其所在问题并进行优化设计,并最终给出改造方案,教你如何做出简约大气的PPT。
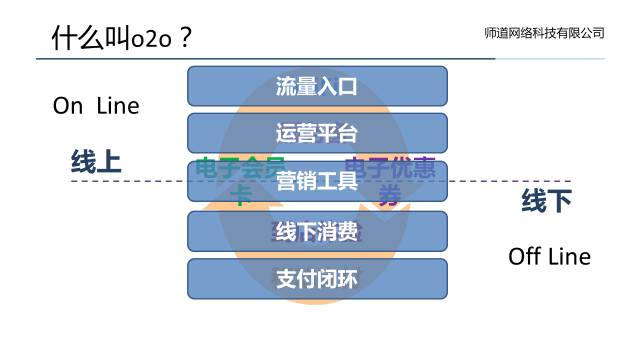
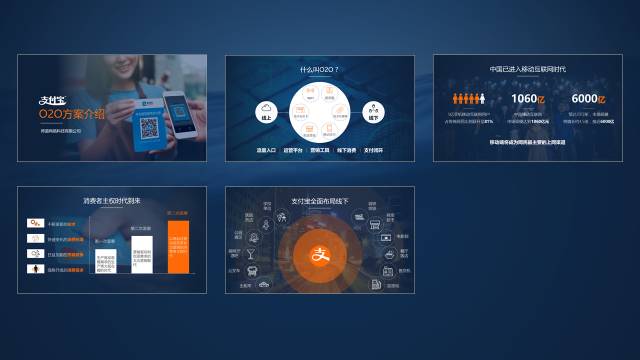
本期整容计划,将要修改的是:支付宝 O2O 方案介绍。

- 原稿分析 -

思考时间
- 旭叨修改思路 -

- Jackson修改思路 -


- 原稿分析 -

思考时间
- 旭叨修改思路 -

- Jackson修改思路 -
 有动画效果,回复 Jackson 即可下载源件
有动画效果,回复 Jackson 即可下载源件
- 原稿分析 -

思考时间
- 旭叨修改思路 -

- Jackson修改思路 -
 有动画效果,回复 Jackson 即可下载源件
有动画效果,回复 Jackson 即可下载源件
- 原稿分析 -

思考时间
- 旭叨修改思路 -

- Jackson修改思路 -
 有动画效果,回复 Jackson 即可下载源件
有动画效果,回复 Jackson 即可下载源件
- 原稿分析 -

思考时间
- 旭叨修改思路 -

- Jackson修改思路 -
 有动画效果,回复 Jackson 即可下载源件
有动画效果,回复 Jackson 即可下载源件最后,咱们全局地来对比一下:
- 修改前 -

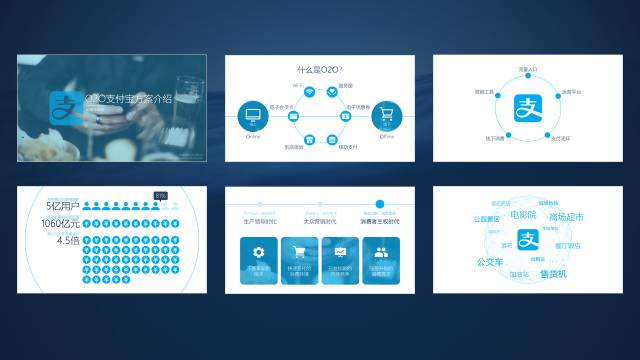
- 修改后 -
 旭叨 作品
旭叨 作品- 修改后 -
 Jackson 作品
Jackson 作品两套作品虽然采用的是不同的设计路线,一个偏简约,一个偏图片型,但最终的成品都非常棒。
另外,Jackson 的作品中使用了很酷的动画效果,如果喜欢,回复本文即可下载源件。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959