导读:在之前的文章中,我曾借助 PPT 中平滑切换功能,制作出数值滚动的酷炫效果,但有很多读者向我反馈说,他们的软件中并没有平滑这个功能,没办法做出这样的动画效果。那该怎么办呢?其实很简单,我们只需要借助 PPT 中一个不起眼的小功能,也可以做出酷炫的动画效果!

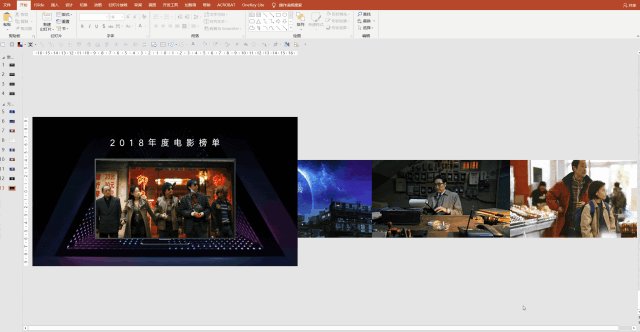
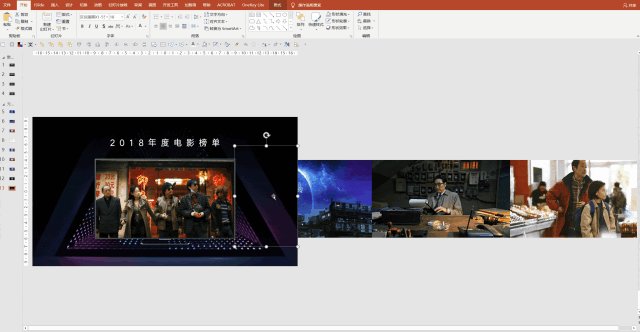
在之前的文章中,我曾借助 PPT 中平滑切换功能,制作出这样的数值滚动的效果:


很酷,对吧?
但有很多读者向我反馈说,他们的软件中并没有平滑这个功能,没办法做出这样的动画效果。
那该怎么办呢?
其实很简单,我们只需要借助 PPT 中一个不起眼的小功能,也可以做出酷炫的动画效果!
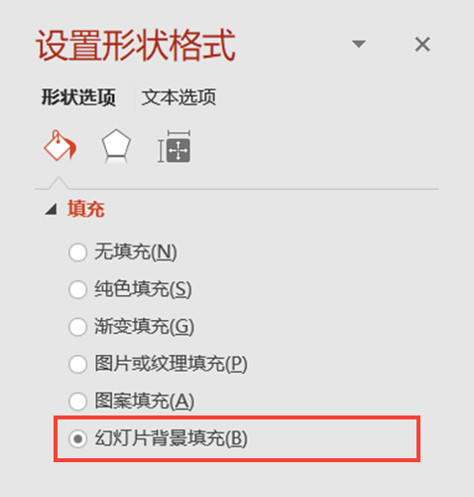
这个功能就是「幻灯片背景填充」。

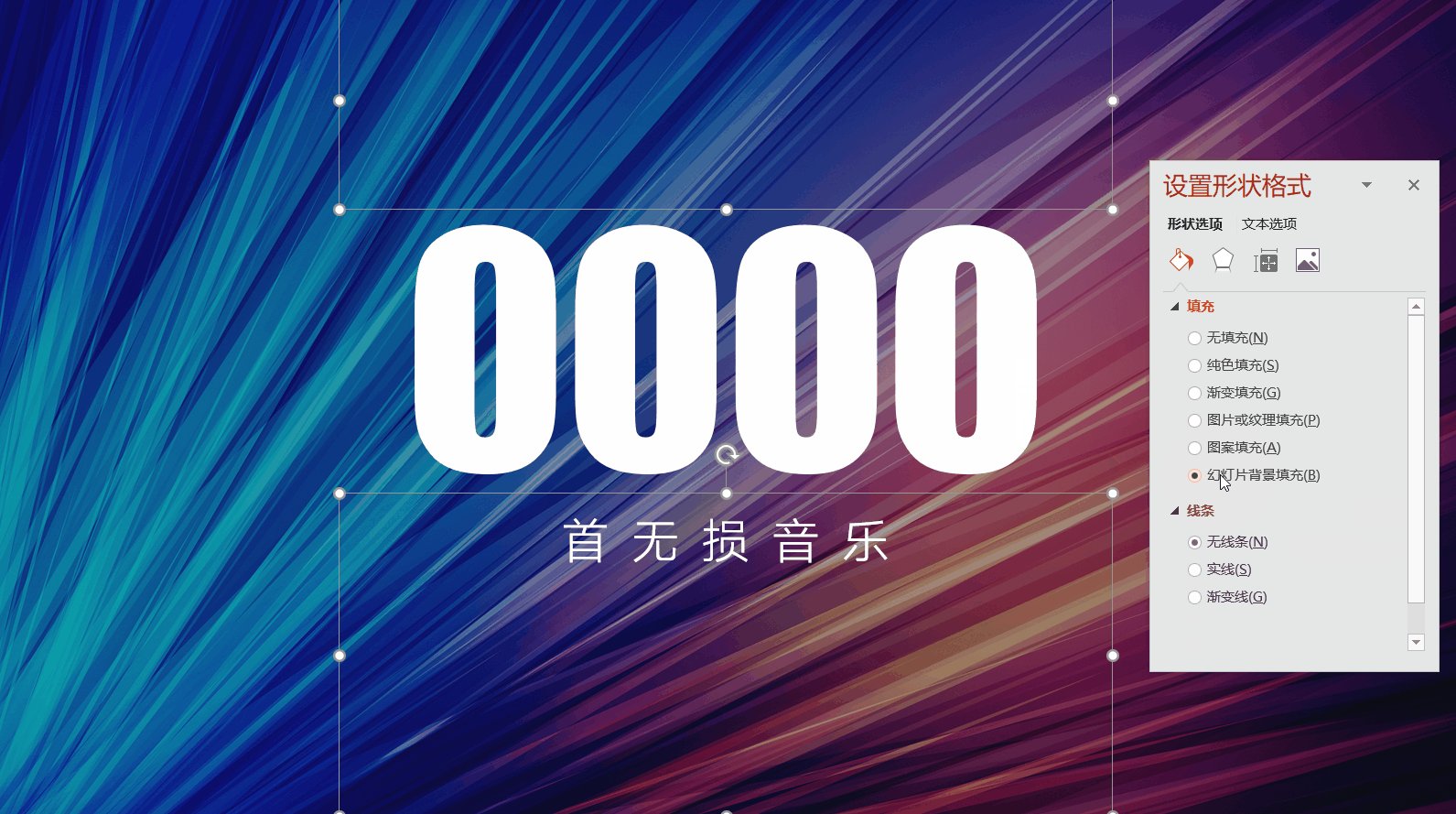
我们选中页面中的形状,右键设置形状格式,就可以找到它啦!
那它是干嘛的呢?
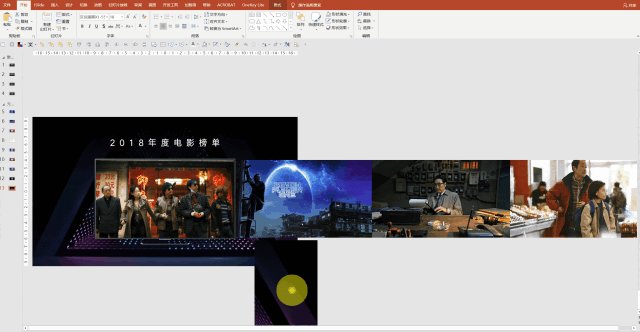
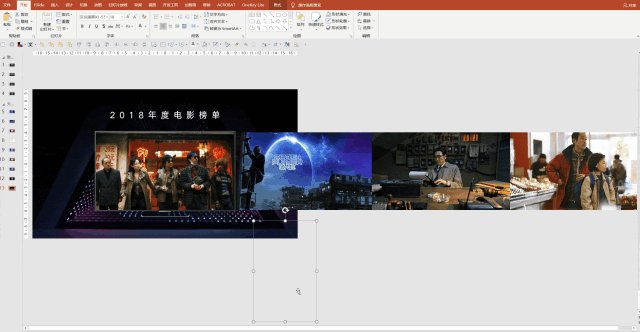
听名字就知道,它的作用就是将形状填充为页面背景,简单来说就是,它能够让形状在页面中“隐身”,看下动图你就明白了:

你能看到形状在哪吗?
好了,了解完「幻灯片背景填充」的作用,接下来,咱们试着用它,来制作酷炫的数值滚动动画。
1.先将页面背景设置为图片填充

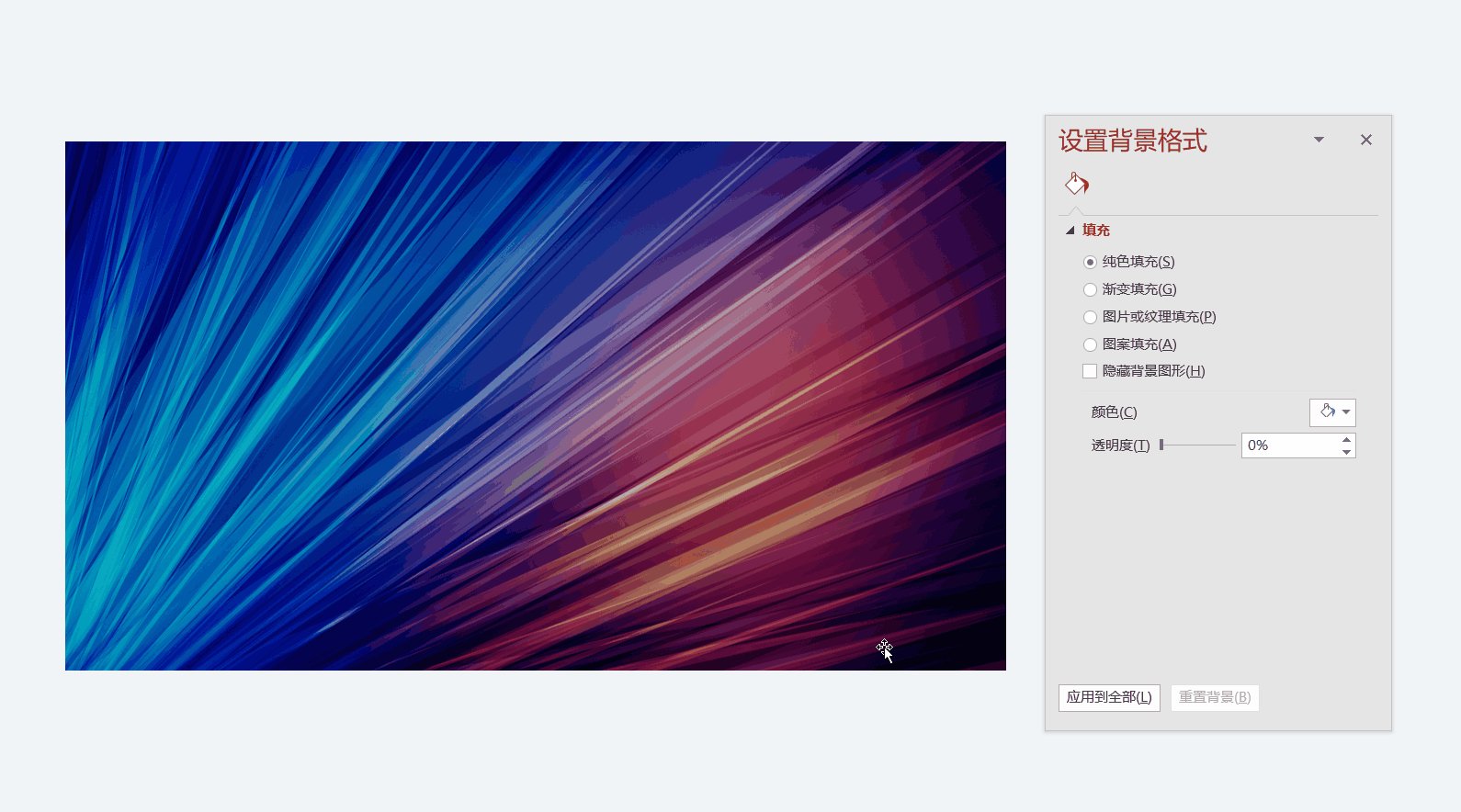
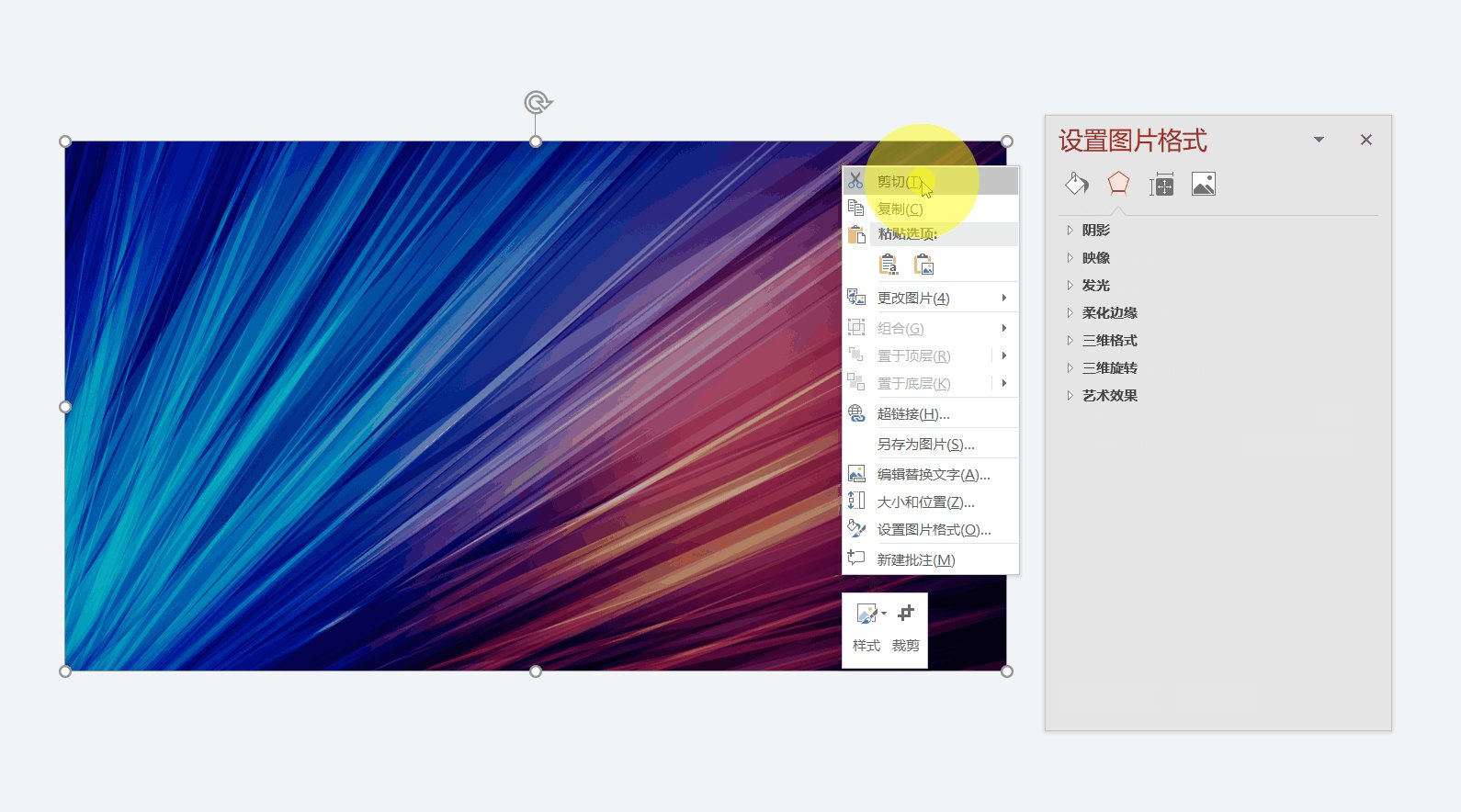
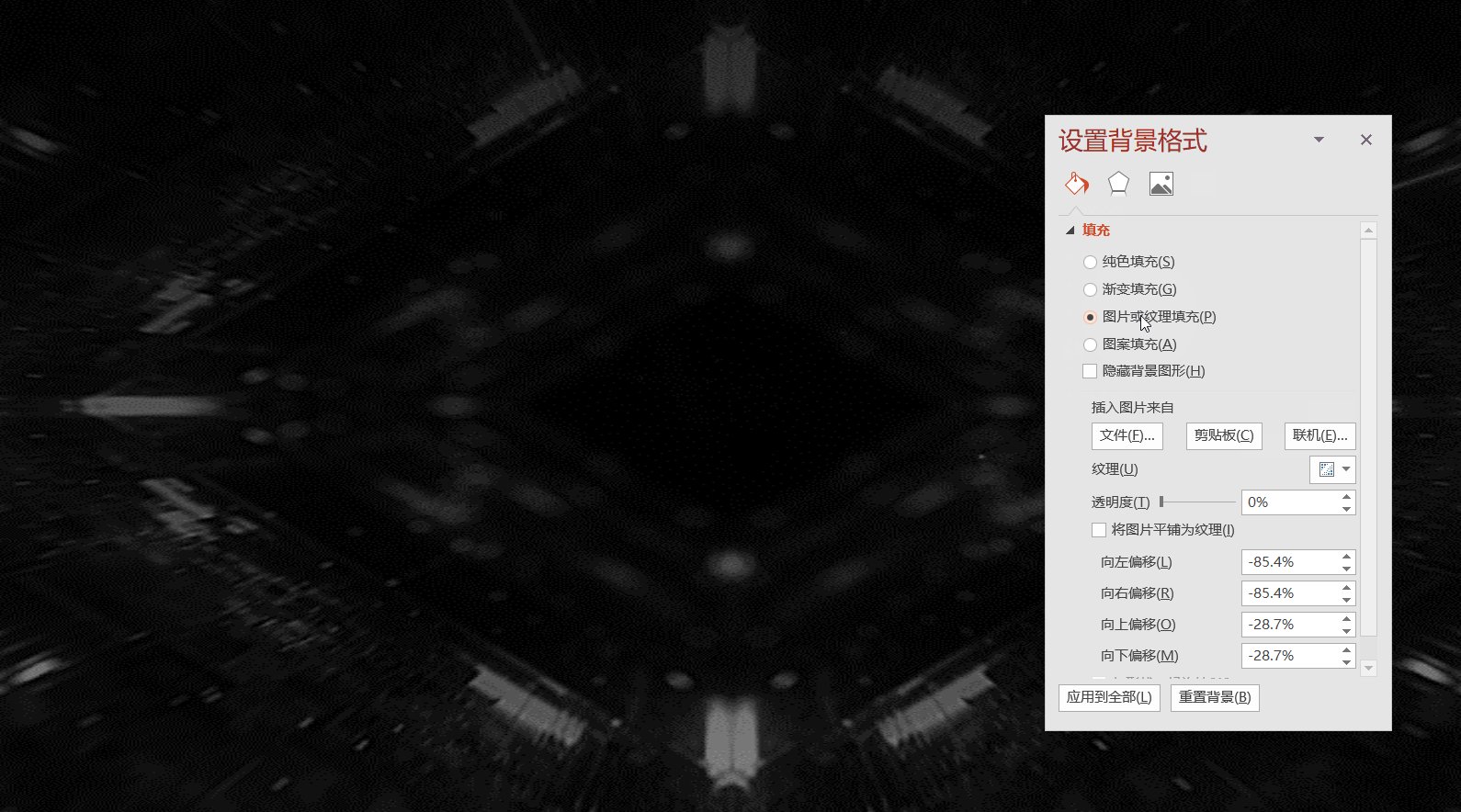
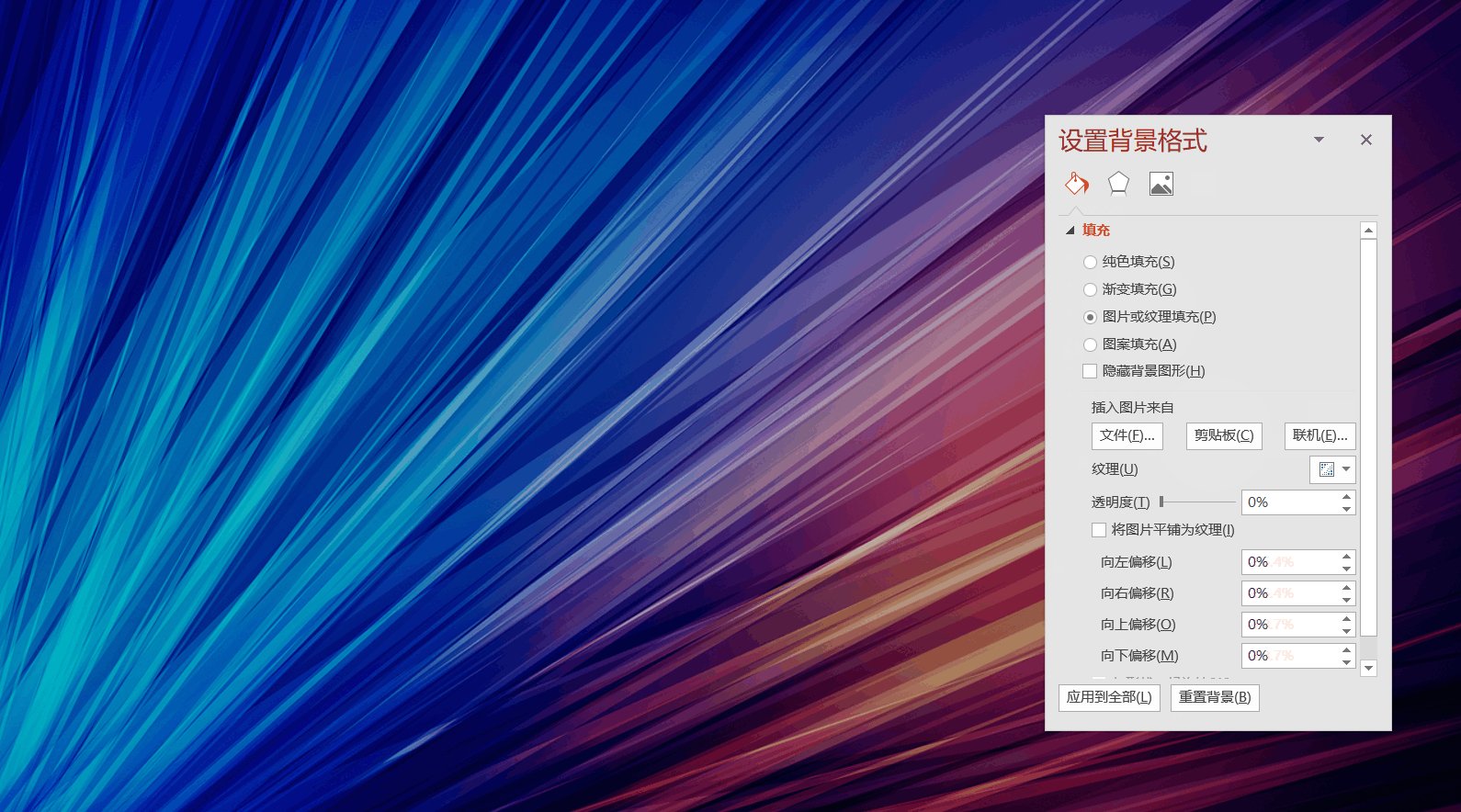
选中图片并剪切,在设置背景格式中选择图片或纹理填充,最后点击插入图片来自剪贴板即可。
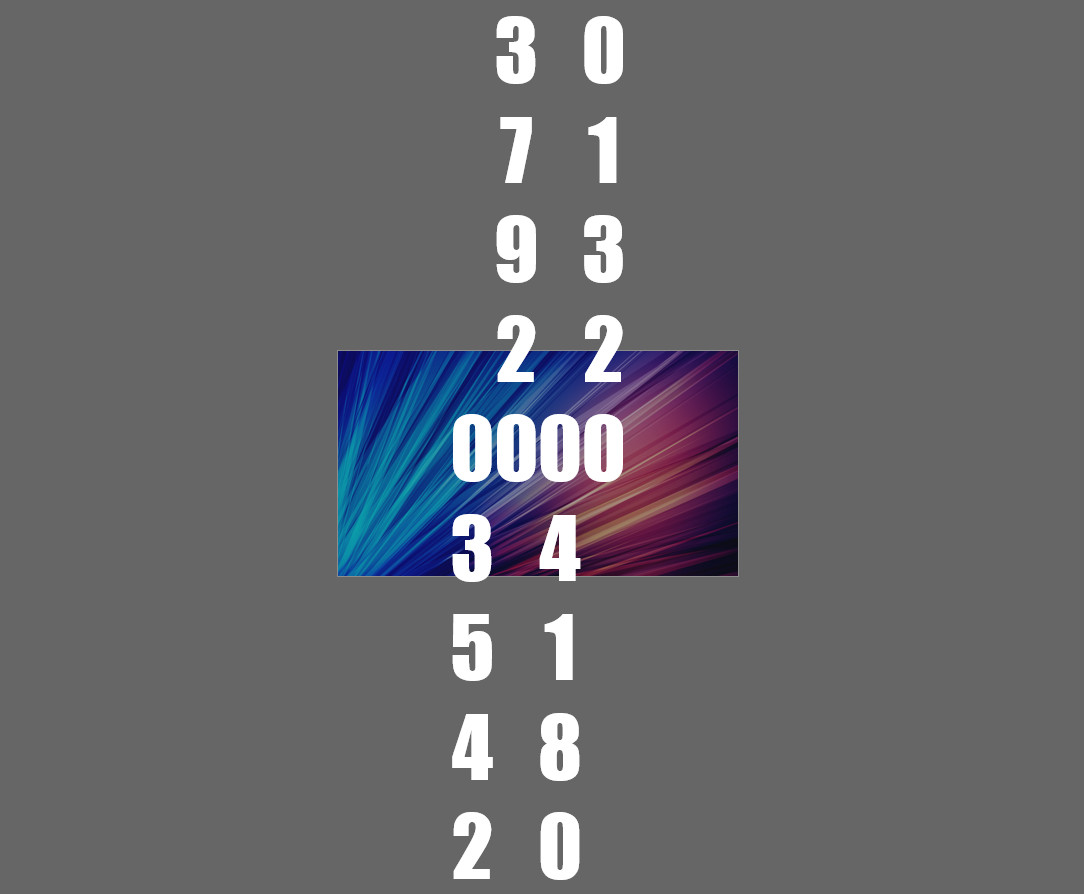
2.在页面中插入 4 个文本框,纵向随机的输入一些数字,并将文本框错位摆放

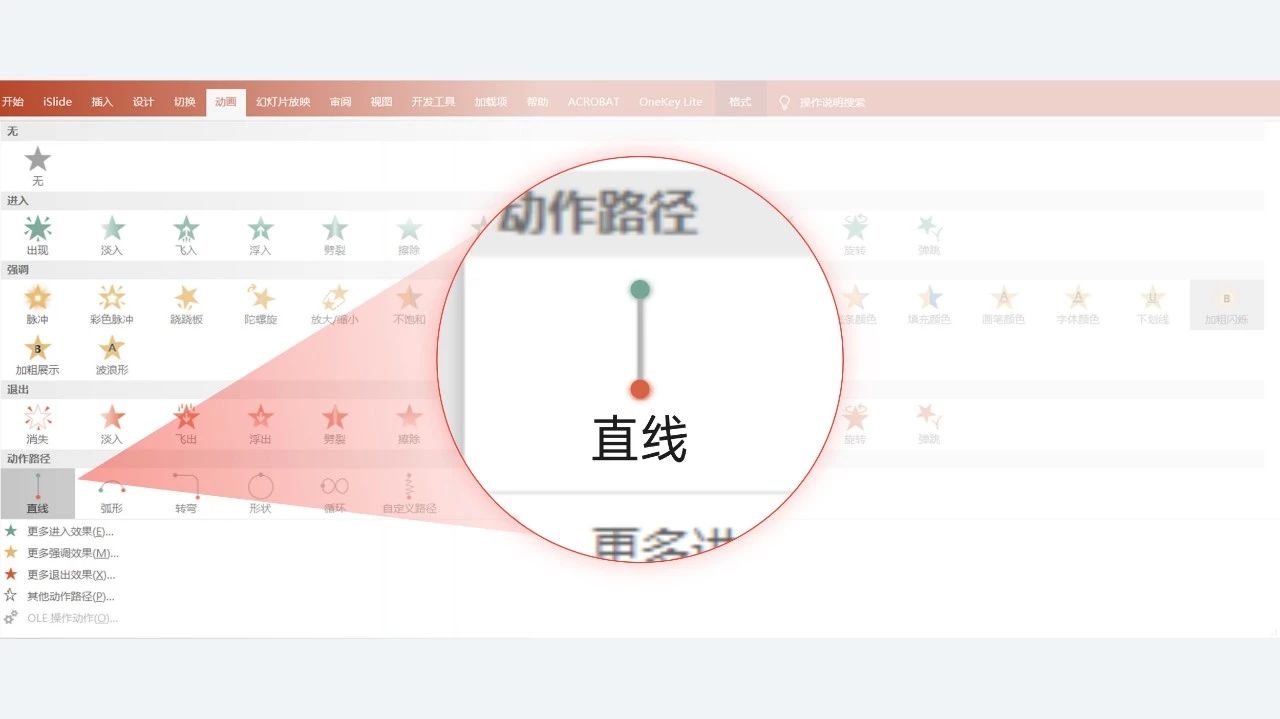
3.分别对四个文本框添加直线路径动画:

到这一步,数值滚动的大致效果就已经完成了:

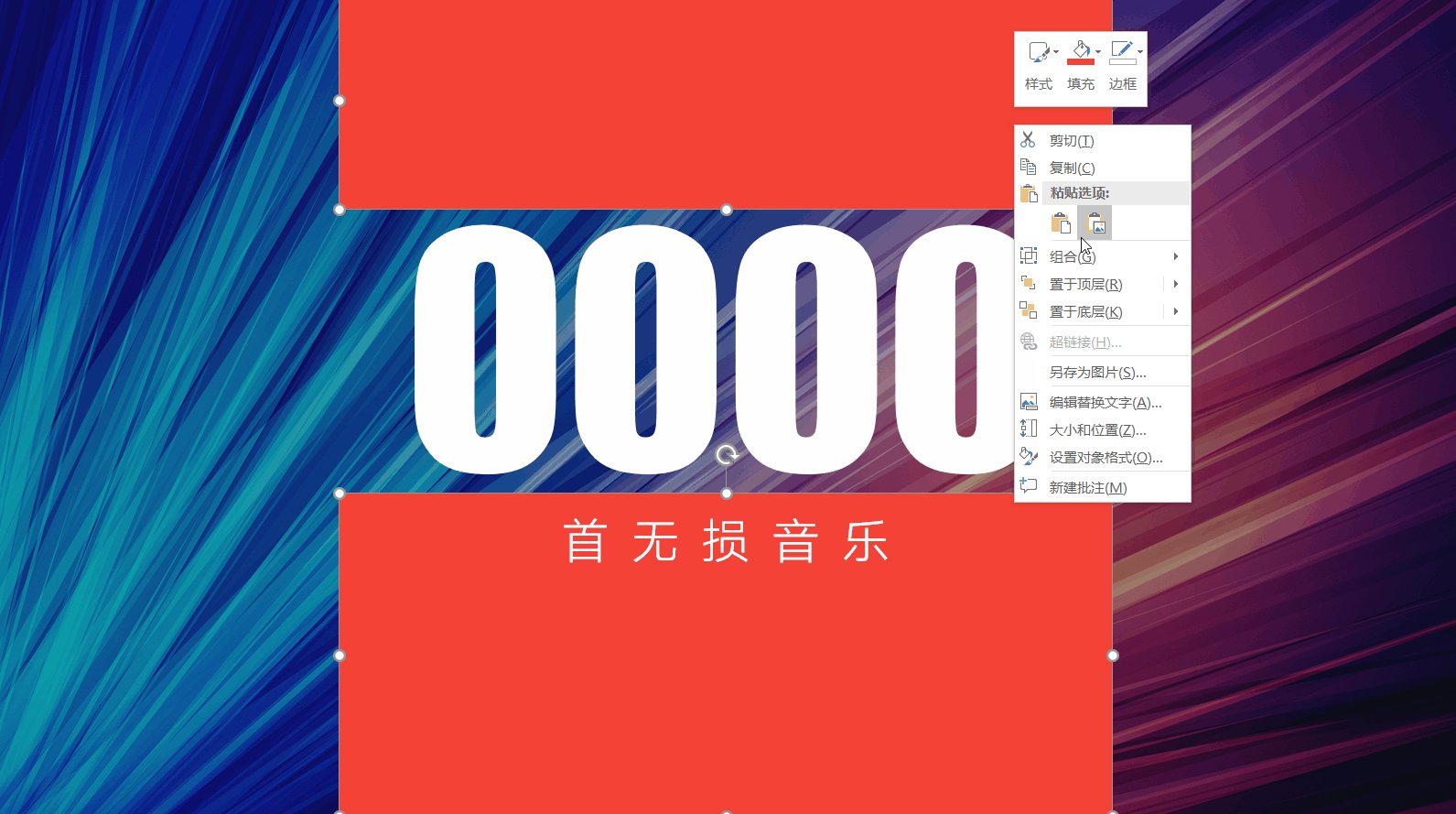
4.接着,我们要做的就是,使用色块盖住不需要展示的数字。

由于色块和背景不融合,页面看起来还很突兀!
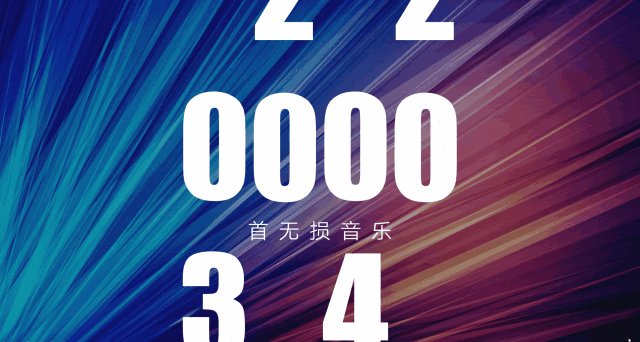
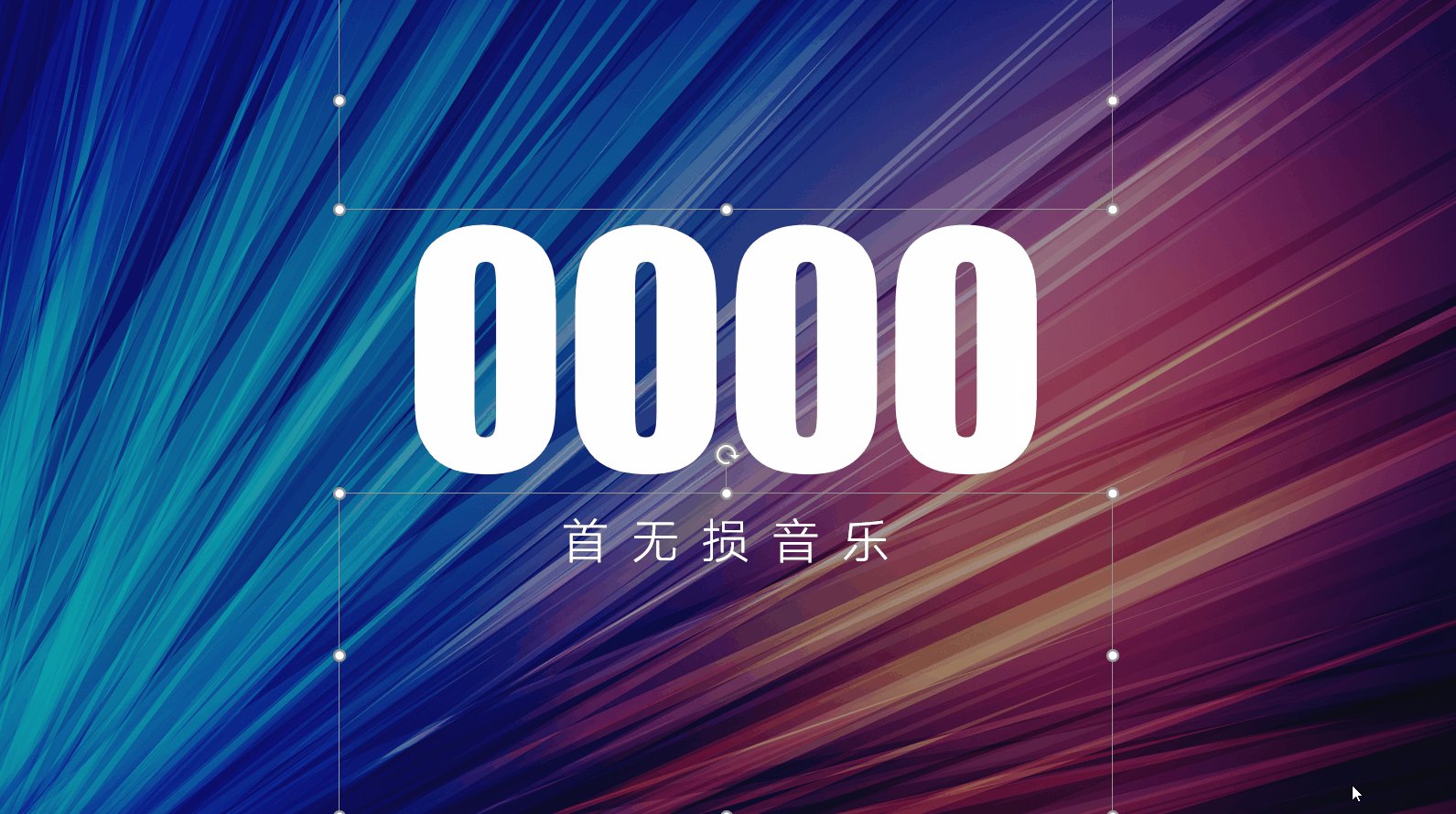
5.最后,我们把色块设置为幻灯片背景填充,就可以让色块与页面背景完美的融合了:

现在你应该明白,为什么第一步我们要把页面背景填充为图片了吧?
咱们来看一下效果:

看到这,相信你一定明白这些动画是怎么做的了:


它们其实都借助了「幻灯片背景填充」这个功能。


当然,幻灯片背景填充除了能够辅助我们制作遮罩动画,还有其他很多非常实用的操作技巧:

制作断点线框
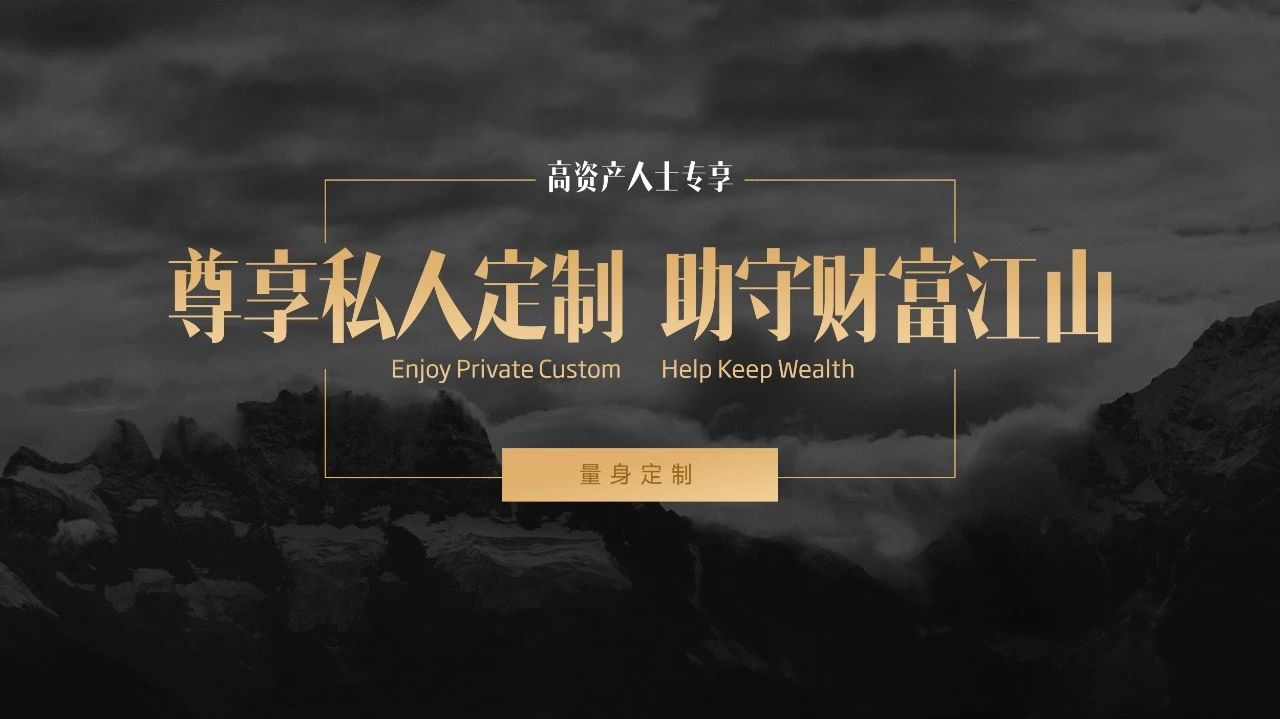
作为一个 PPT 设计师,经常会有朋友问我这样一个问题:下面这些页面中的线框到底是怎么做的?


想要制作这些断点线框,其实有很多种做法。而这其中操作最简单、快捷的,就是借助幻灯片背景填充了,我个人也经常使用这个方法。
为了方便你更好的理解,咱们来看一个实际的案例:

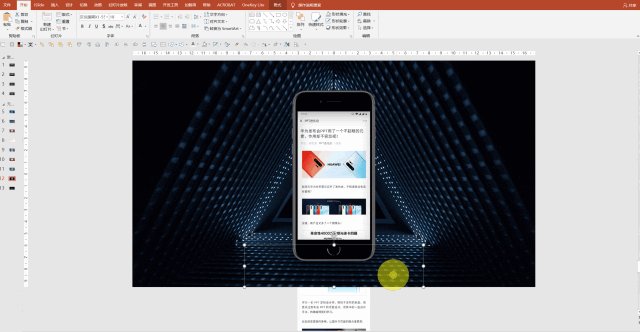
我们先对标题文案进行排版,利用字重和字号进行一定的层级划分:

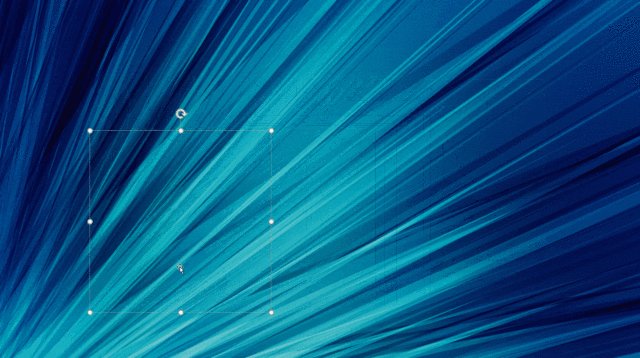
依据标题排版样式,这里我选用三角形边框界定标题文案:

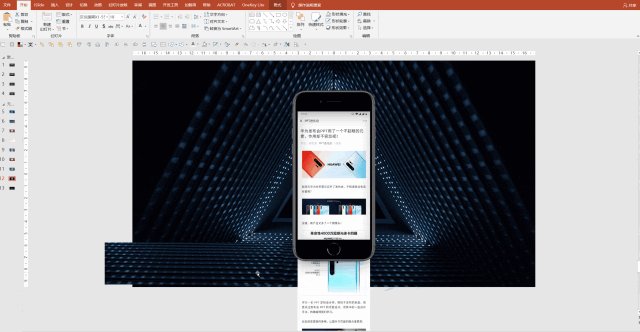
接着我们选中文本框,将其设置为幻灯片背景填充,从而制作断点线框:

为了让页面看起来不单调,我们可以将背景填充为图片:

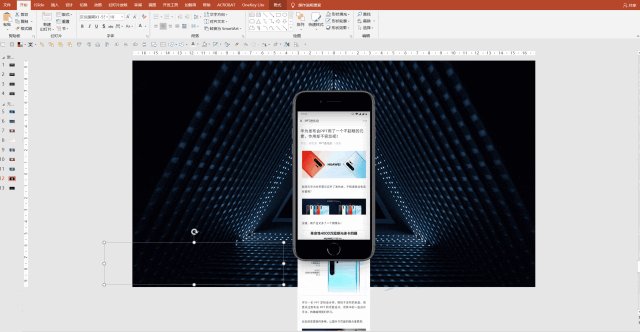
当然,如果你觉得页面两个略显空洞,我们还可以在页面两侧加上光效素材:

到这里,一张酷炫的断点线框封面就完成了,是不是很赞呢?
而且,使用幻灯片背景填充来制作断点线框还有个好处,只需要拖动文本框,就可以改变线框缺口的位置,就像这样:

制作缺失文字
对于缺失文字这个概念可能大家都不是很理解,不过没关系,因为这是我自己瞎起的名字。看完下面这几个案例,你就会明白了:



让文字缺一小块,可以让文字看起来更具设计感,还丰富了页面的层次!
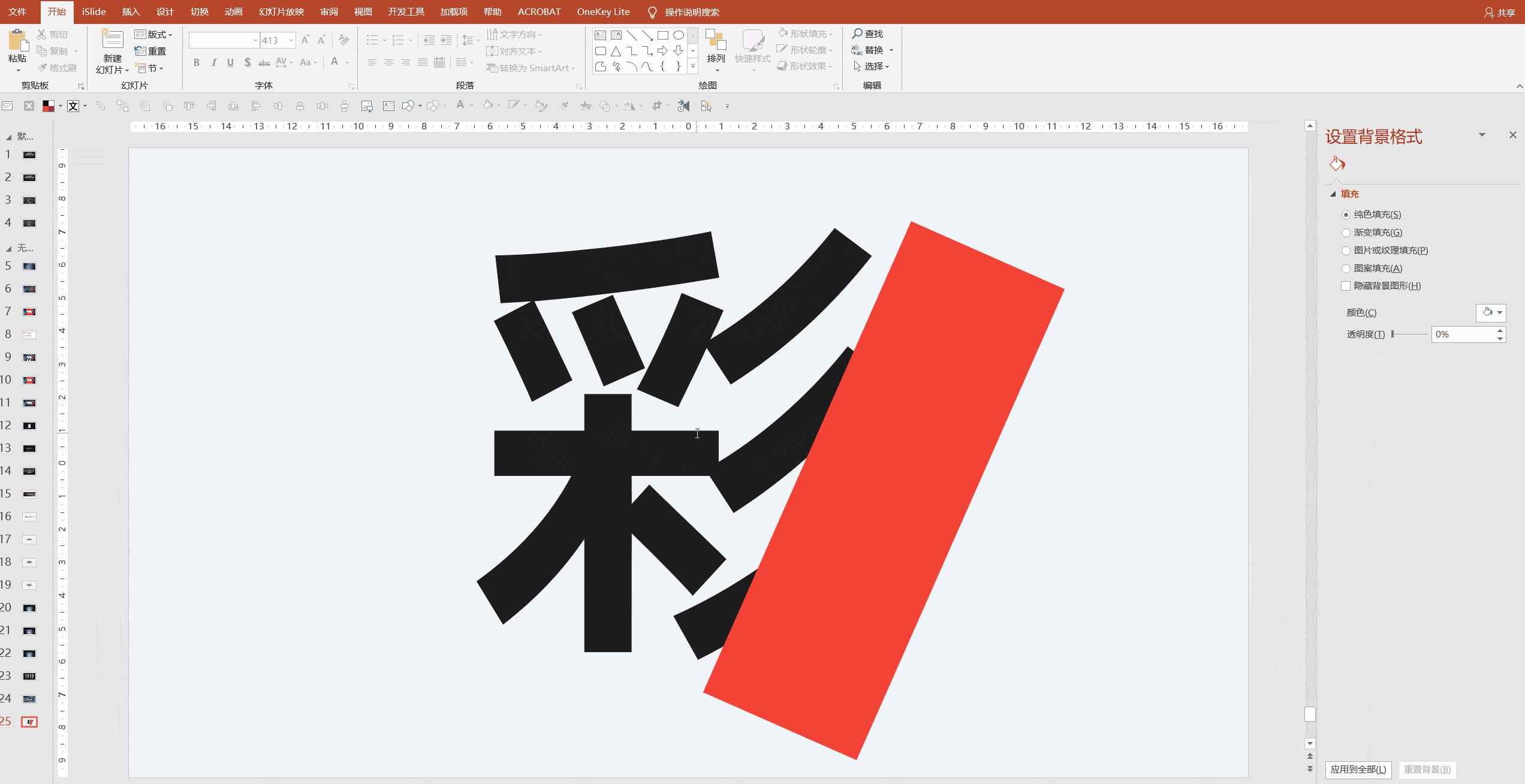
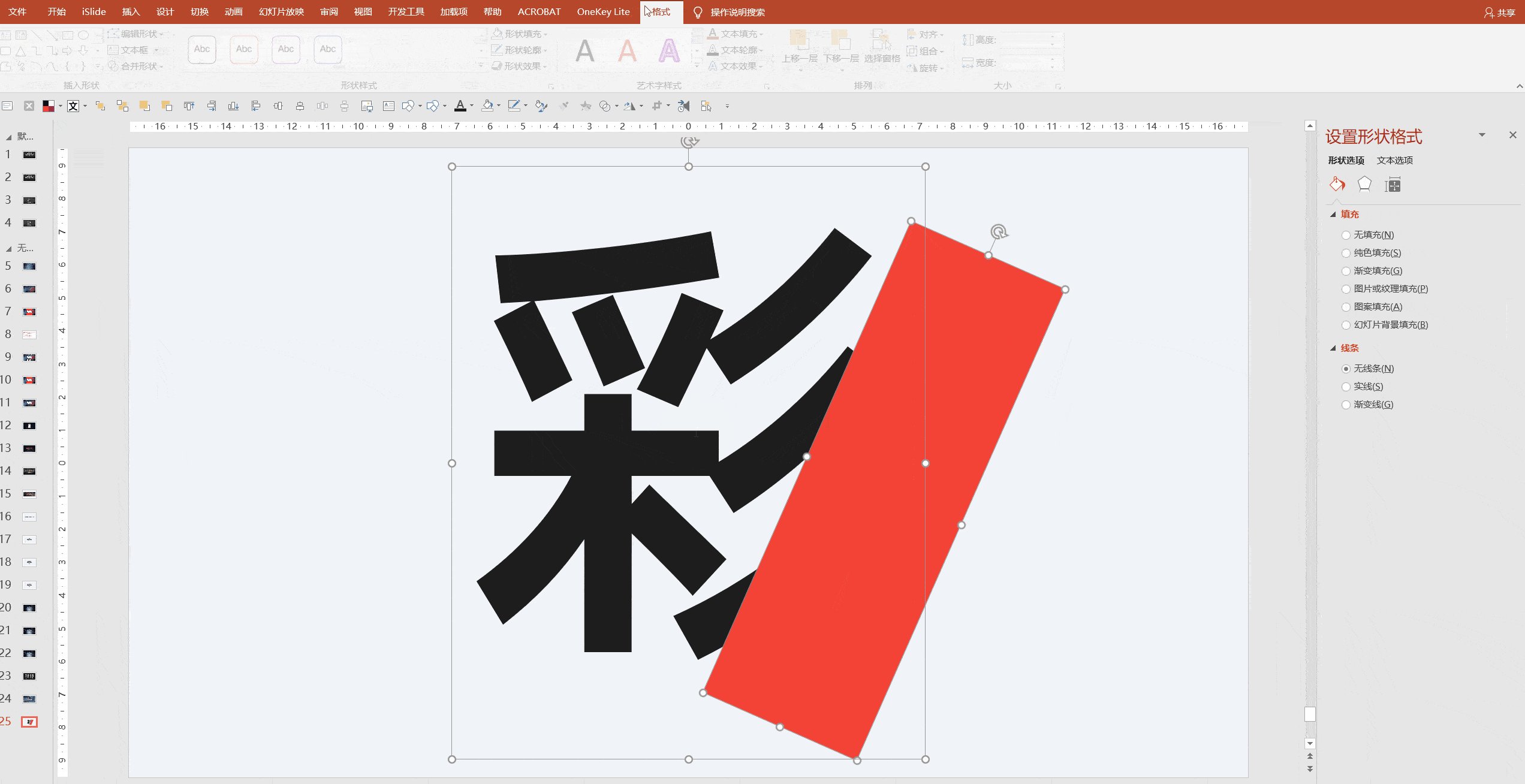
关于缺失文字的制作方法,也许大部分朋友都知道,使用布尔运算就能搞定:

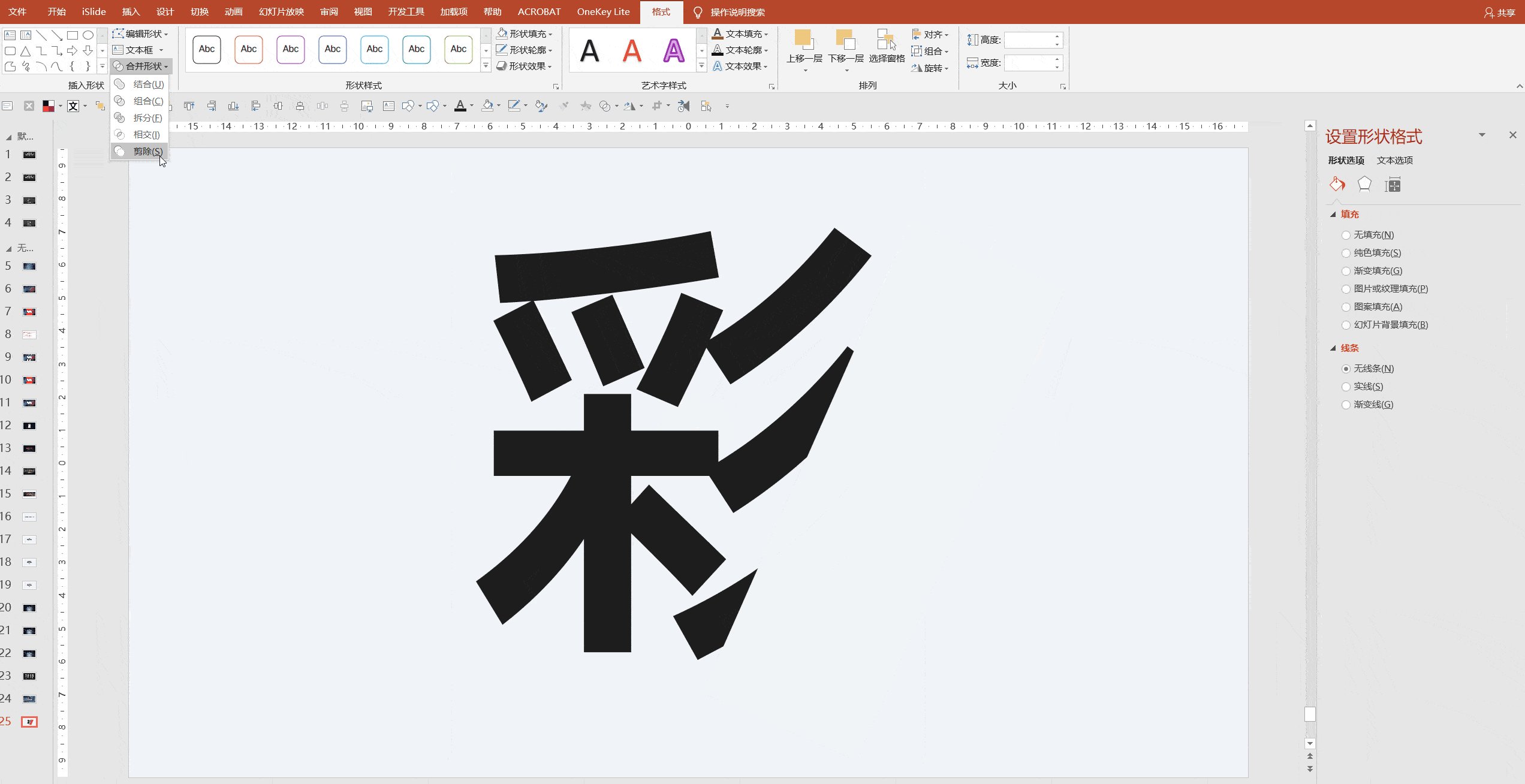
选中文字,按住 shift 键,再点击形状,最后点击布尔运算中的剪除。
使用这种做法倒也未尝不可,但问题就在于,文字通过布尔运算后会被矢量化,简单来说就是文字没办法编辑!
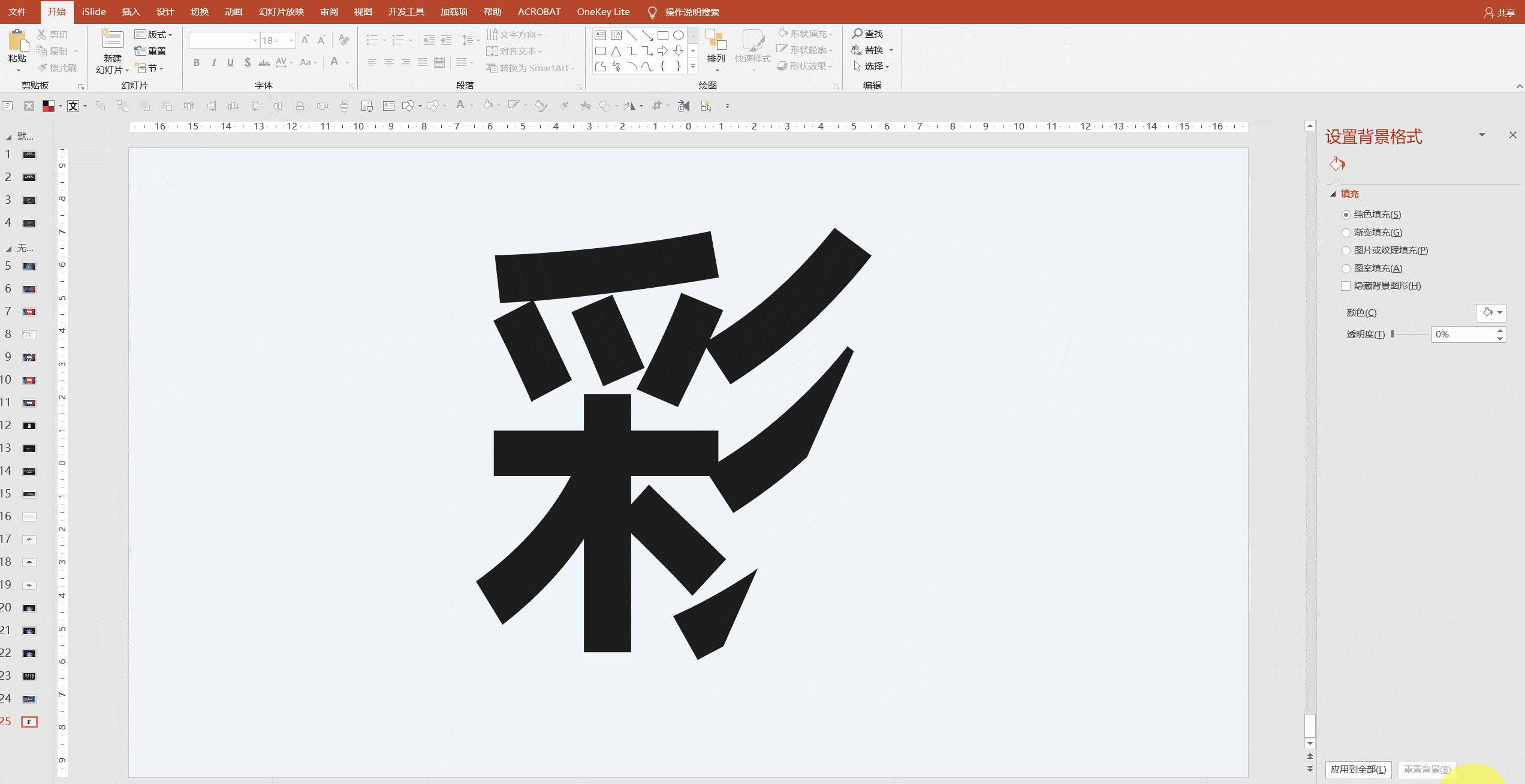
而想要解决这个问题,我们只需要将色块设置为幻灯片背景填充,盖住文字的部分笔画即可。这样我们就能够随意修改文字,而且还能够快速的制作出,多个文字的缺失效果:

是不是很简单呢?
制作科技素材
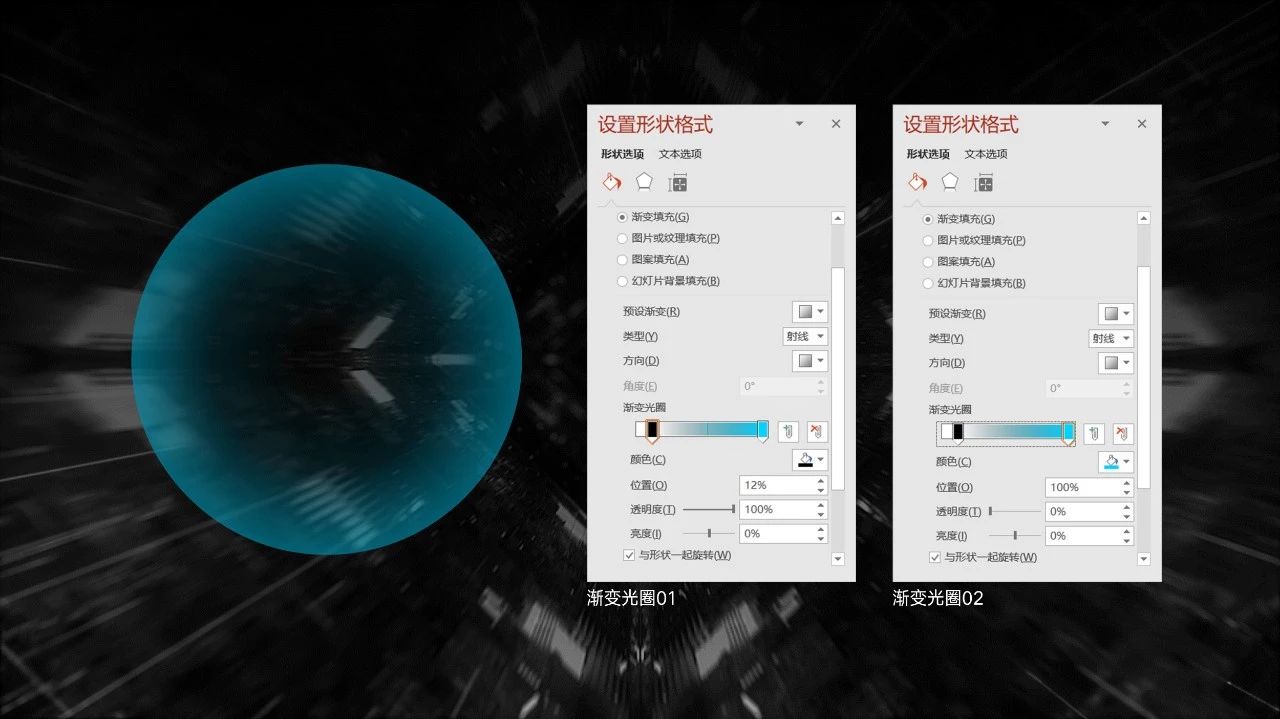
在制作科技类幻灯片的时候,我们经常会用到这样的渐变圆形,模拟发光效果,进而增强页面的视觉效果:


而想要制作这样的圆形,操作也十分简单,直接对圆形设置中心渐变即可:

不过,这个方法也只适用于圆形。为什么这样说呢?我们把圆形换成其他形状看一下效果,你就会明白了。
比如我们把圆形换成正方形:

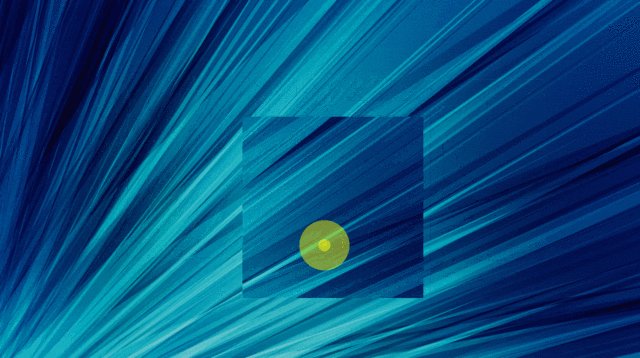
甚至是更复杂的形状:

虽然是相同的渐变参数,但效果看起来并不是很好,对吗?
这个时候就需要我们换一条思路,利用形状的内阴影,来模拟发光的效果。
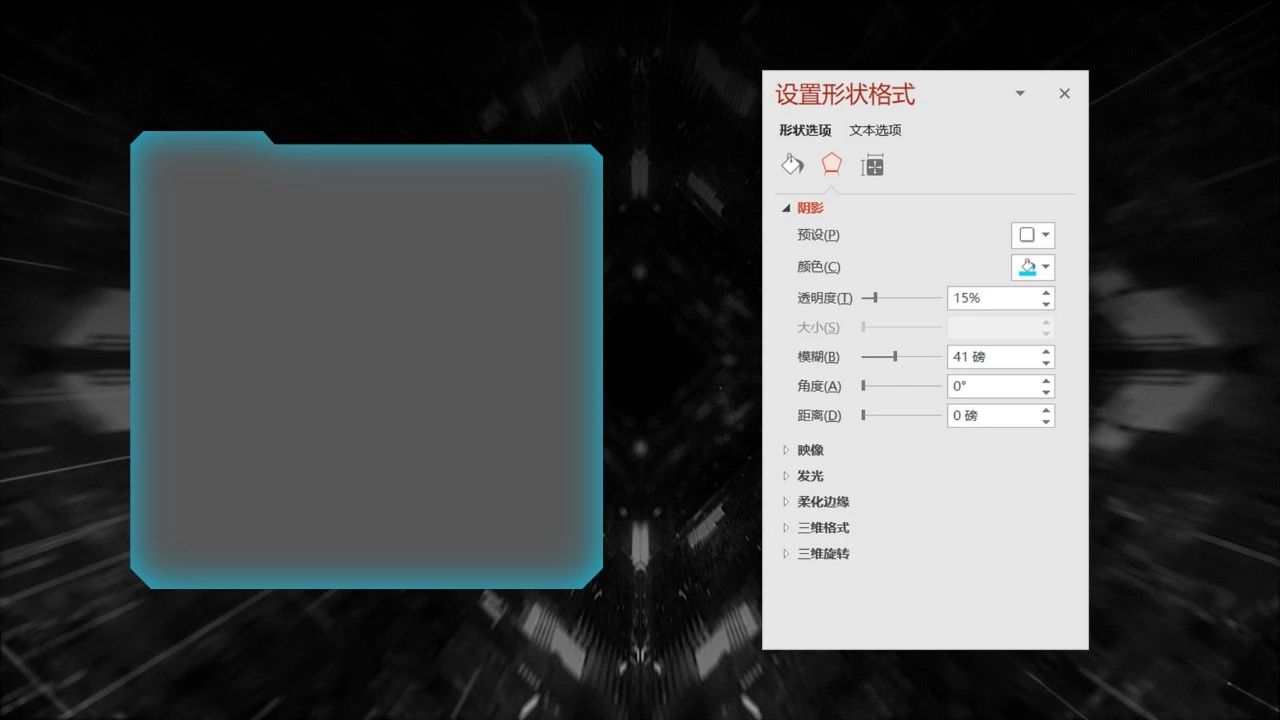
就拿刚才看起来很复杂的形状为例:

我们先选中形状,然后调整形状内阴影的参数:

有发光效果了,对吧?
最关键的一步来了,我们把形状设置为幻灯片背景填充:

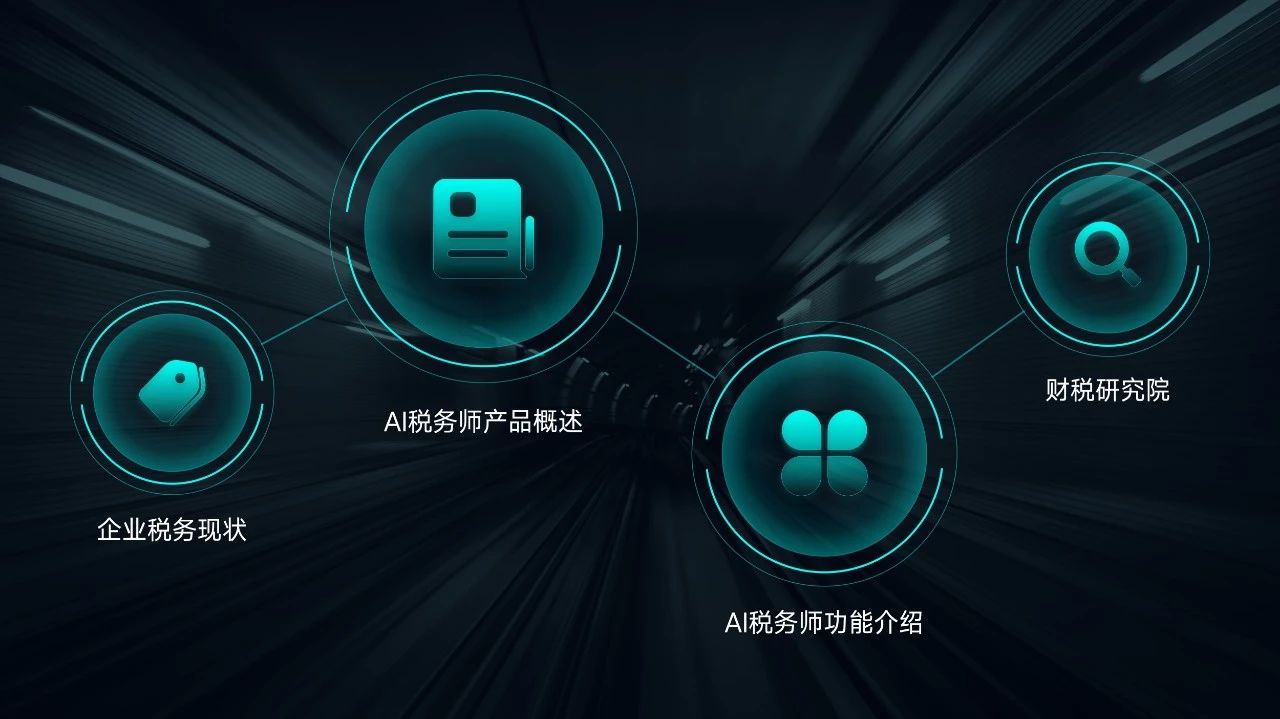
接着,我们把做好的科技素材放到具体的页面中,再看一下效果:

是不是超赞?
其实下面这些科技素材都用到了幻灯片背景填充:

而使用这些科技图形,你就能很轻松的做出极具科技感的页面:


我之前也有写过,制作这些科技图形的文章,感兴趣的话可以点击下方链接查看:
做PPT只会简单插入形状?手把手教你玩出创意感
以上呢,就是我总结的关于幻灯片背景填充的一些操作技巧,再跟各位总结一下:

最后,为了写好这篇文章,整整配了一天的案例图,如果觉得对你有帮助,可以帮忙转发一下哦!
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959