导读:如何让大数据不在显得那么枯燥?今天教大家制作一个实用的且酷炫的图表动画。
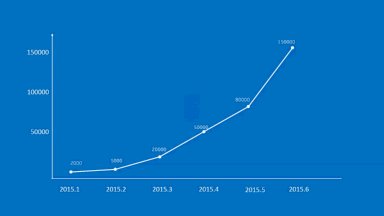
如何让大数据不在显得那么枯燥?今天教大家制作一个实用的且酷炫的图表动画。首先送上今天的图表动画效果图
折线图

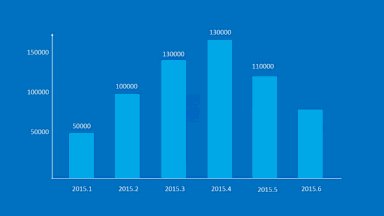
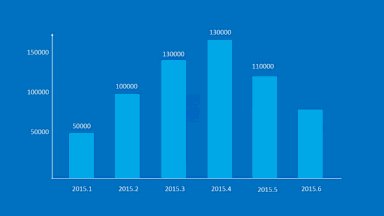
柱状图

饼图

如果感觉自己都会的朋友,就不用看了,如果还不会的,可以仔细的听利兄给你唠唠。

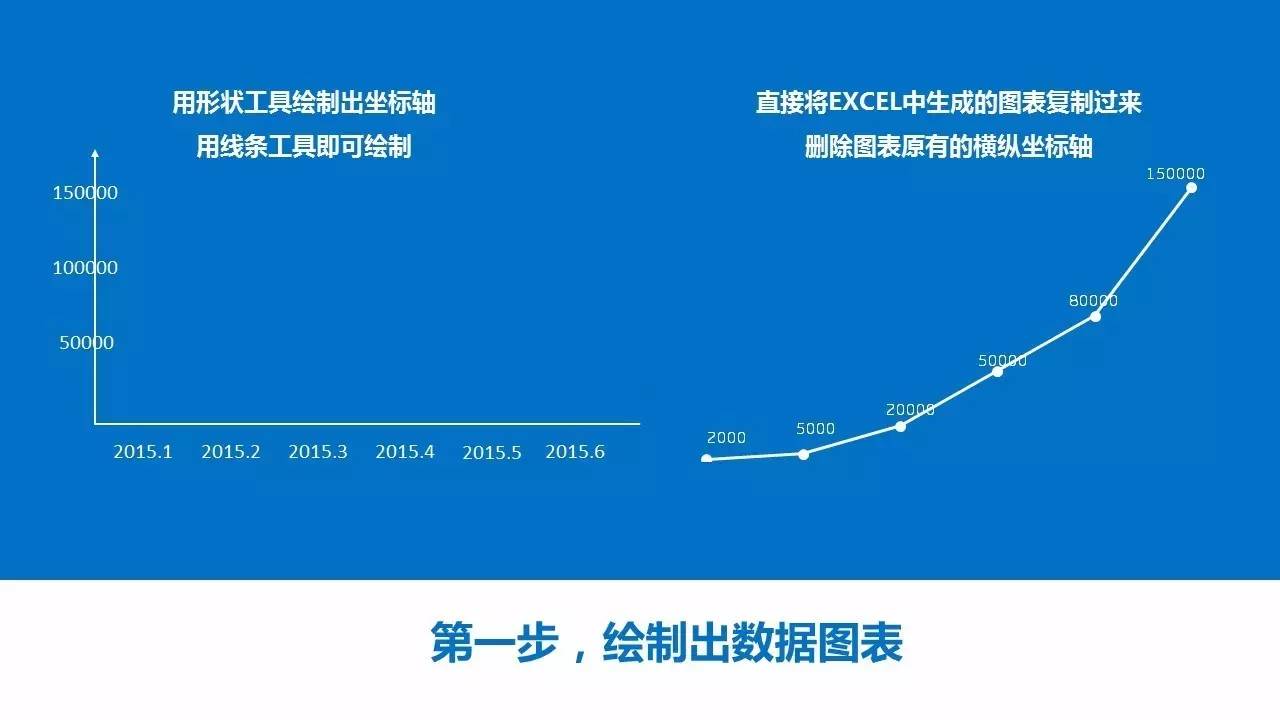
坐标轴和数据图其实是分开的,坐标轴是通过形状工具绘制出的,而数据图表可以直接在EXCEL中复制过来,然后,删除多余的坐标轴。

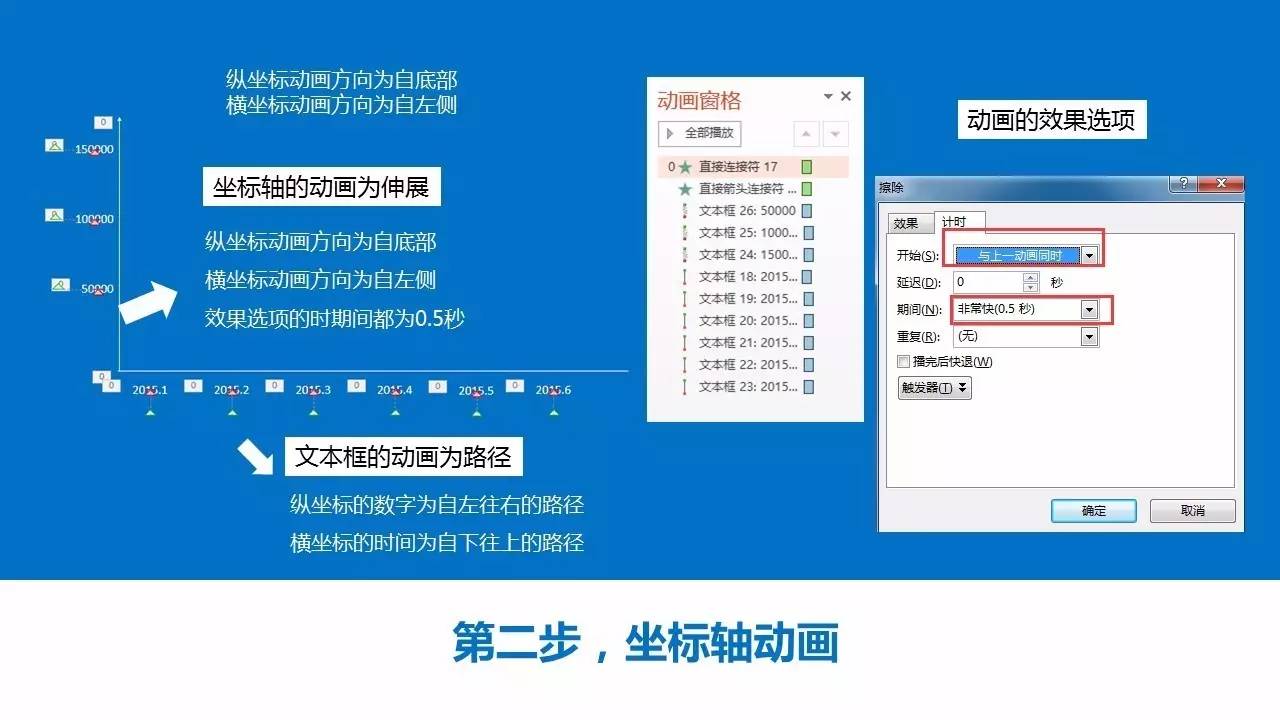
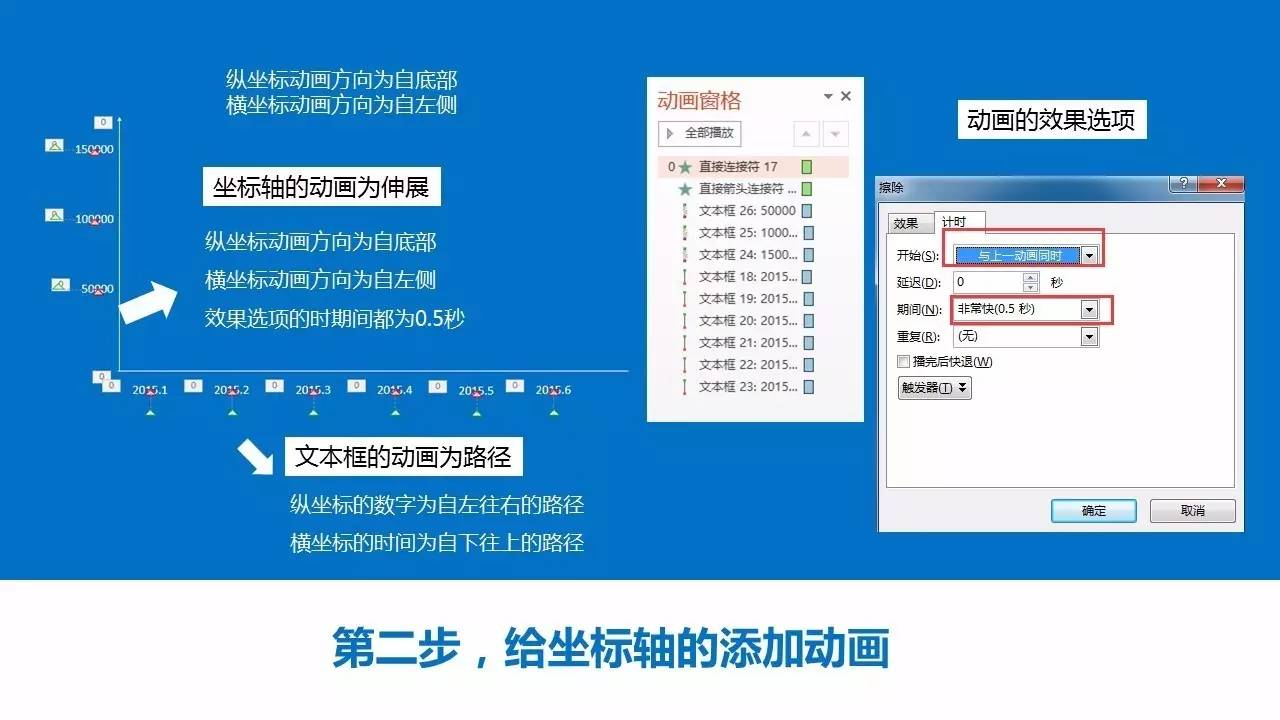
坐标轴的动画其实包括横轴和纵轴的动画、文本的动画。
横轴添加的是伸展动画,方向为自左侧,时长为0.5秒
纵轴添加的是伸展动画,方向为自底部,时长为0.5秒
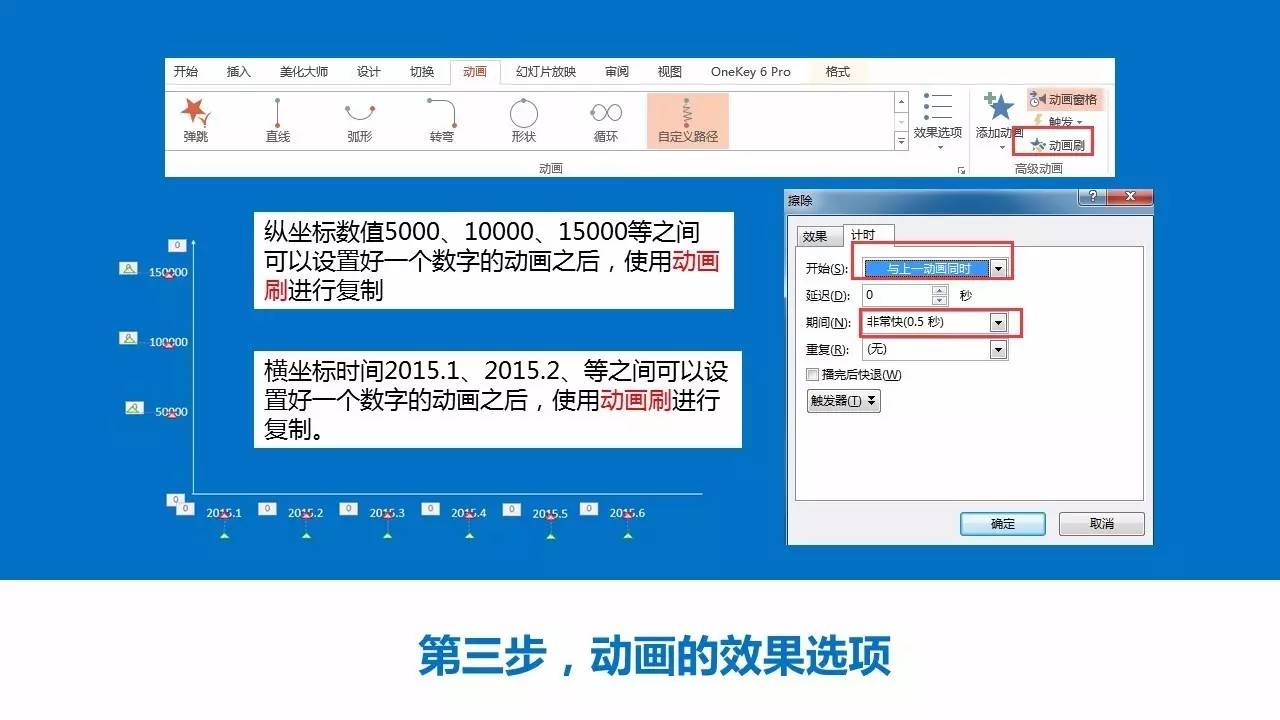
文本框的动画为路径,这里大家可以使用到一个动画的快捷按钮“动画刷”,只要给一个文本设置好动画,其它文本通过动画刷就能够轻松的实现。

对于动画较多的,我们可以使用动画刷进行快速的设置
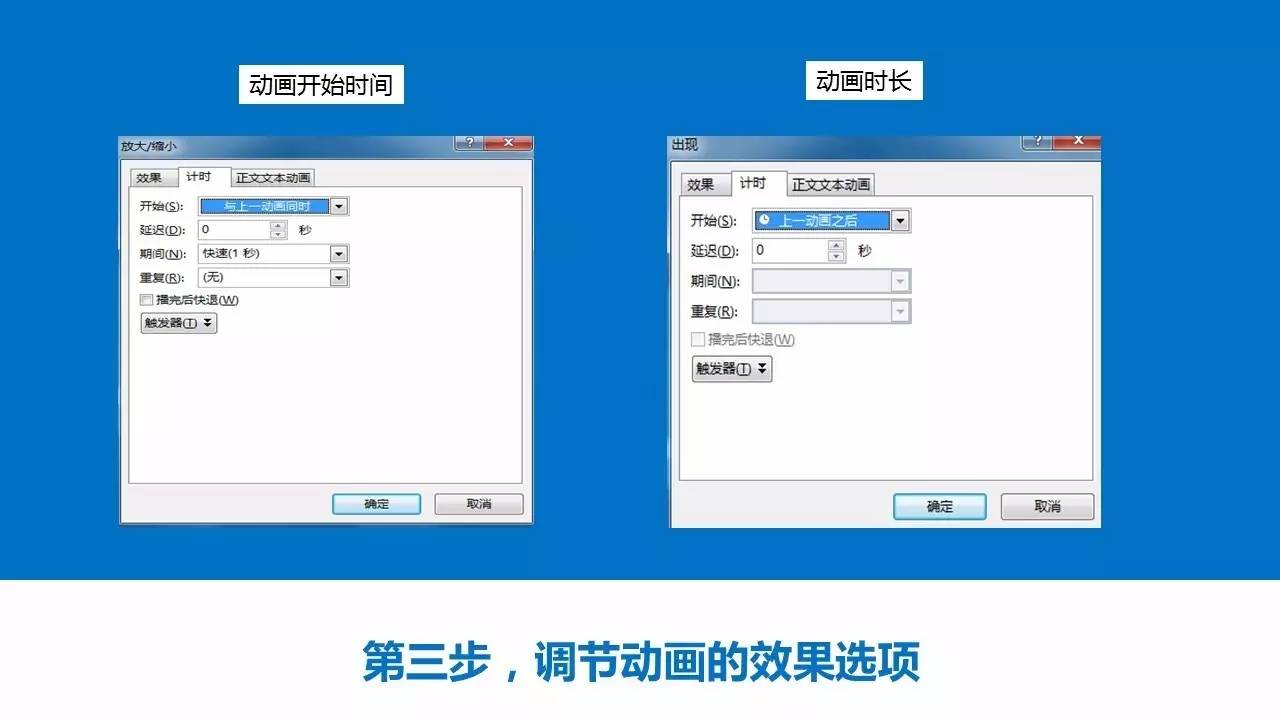
设置好动画之后,我们需要对动画进行微调,主要为修改动画效果选项中的
动画开始时间和动画持续时间。


数据图表的动画为擦除,方向为自左侧
动画时长设置为1秒,开始时间在坐标轴动画之后。


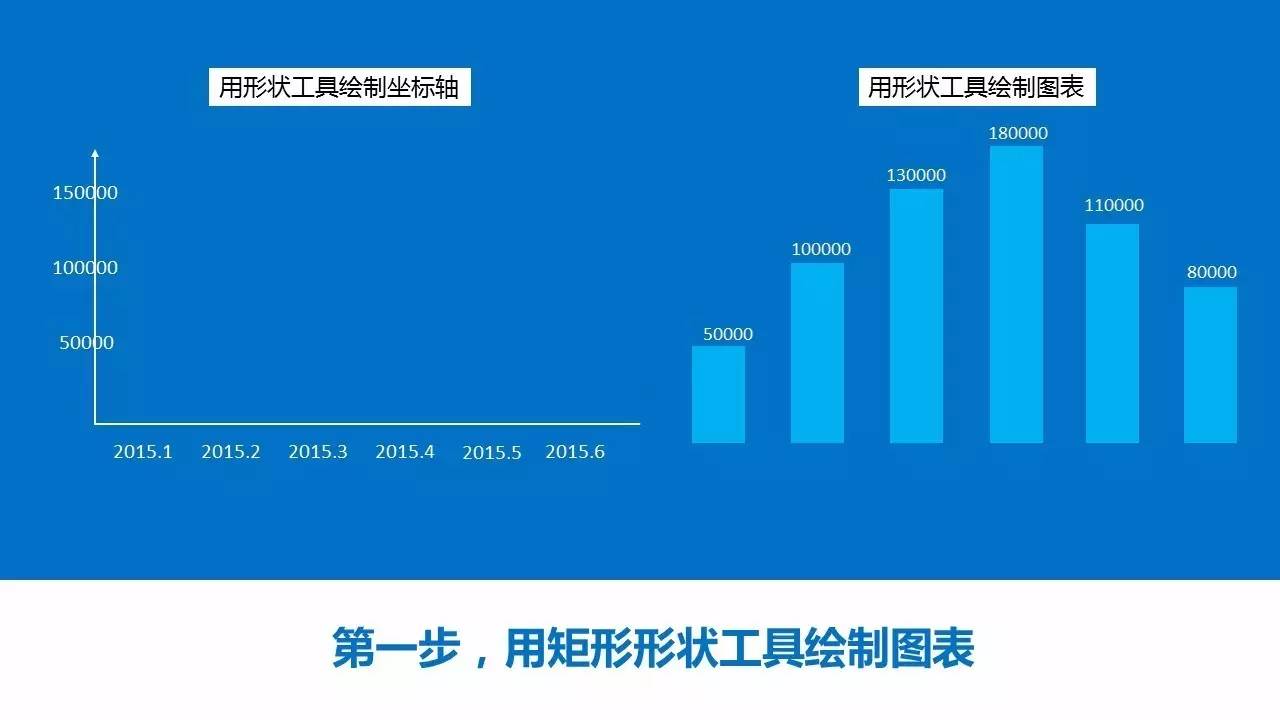
通过形状工具的线条,绘制出坐标轴;用矩形绘制出数据图表。

坐标轴的动画其实包括横轴和纵轴的动画、文本的动画。
横轴添加的是伸展动画,方向为自左侧,时长为0.5秒
纵轴添加的是伸展动画,方向为自底部,时长为0.5秒
文本框的动画为路径,这里大家可以使用到一个动画的快捷按钮“动画刷”,只要给一个文本设置好动画,其它文本通过动画刷就能够轻松的实现。

给矩形添加伸展动画,方向为自底部,动画时长0.5秒还是1秒自己调节。
给文本添加出现缩放动画
动画之间为衔接递进的关系,所以动画的开始为上一动画之后。


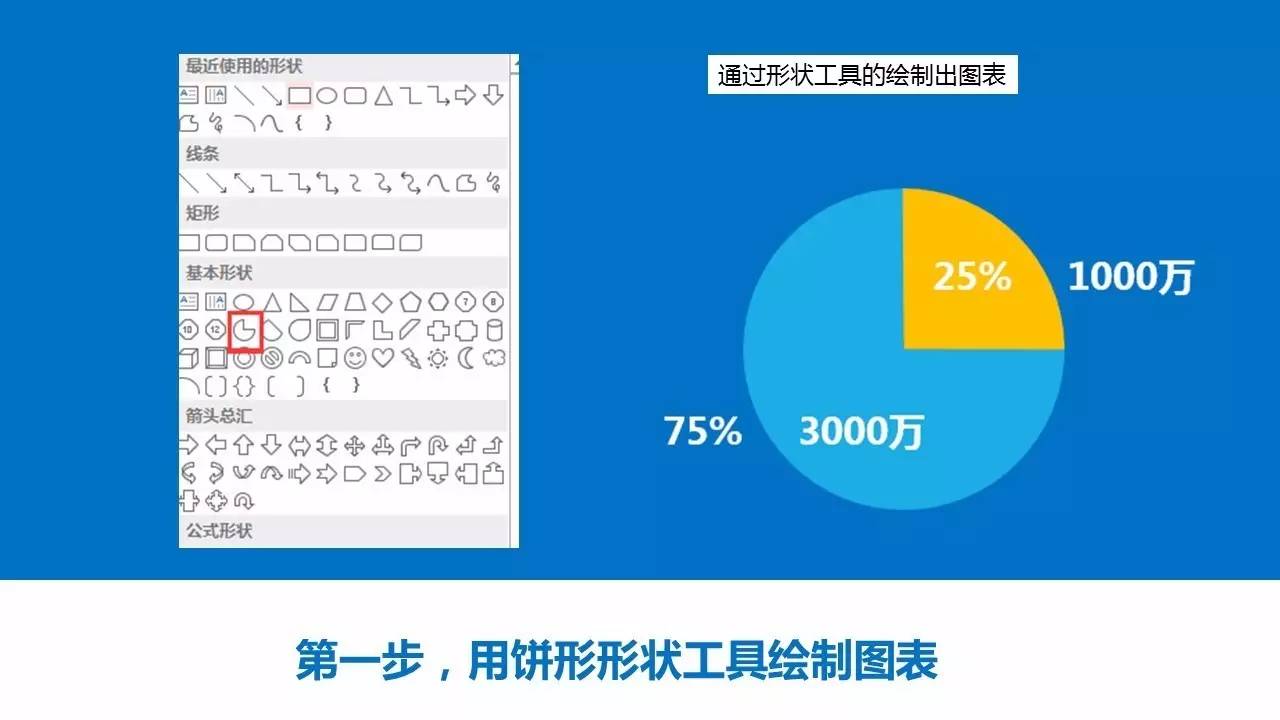
通过形状工具中的饼形绘制出图表(这里黄色的部分为饼形通过控点调节的)

75%的饼形色块主要有三个动画,分别为轮子动画,放大动画,还有淡出动画,其中扇形和放大为同时进行。
文本数据主要也有三个动画,分别为出现,路径和淡出。
黄色的饼形有两个动画,分别为出现和放大。

和前面的一样,效果选项调节的大部分还是开始的时间和持续的时长,所以对于这个动画它的开始时间,有些是与上一动画同时,有些是上一动画之后,时长大家也可以自己去掌控。

文章到这里就结束了,谢谢观看。
本人来自微信公众号:营销新人
作者:利兄
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959