导读:在《写给大家看的设计书》中,Robin 提出了设计的四大基本原则:对齐、重复、对比、亲密性,每一份优秀的设计作品通常都遵守这四大基本原则。今天我们谈的是:对齐。




对齐就是使两个以上事物配合或接触得整齐(来自百度百科)。
我尝试用我的理解作出定义:对齐即两个元素参照某条有形或无形的线进行排列的排列方法。
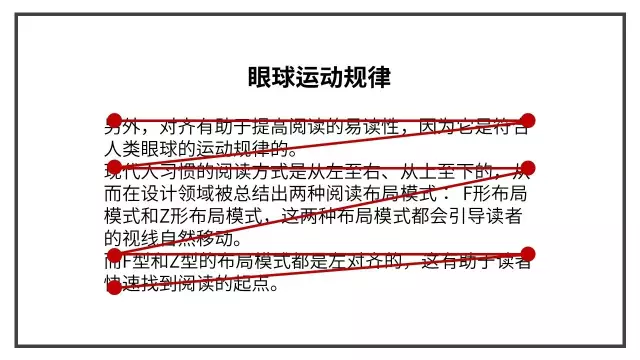
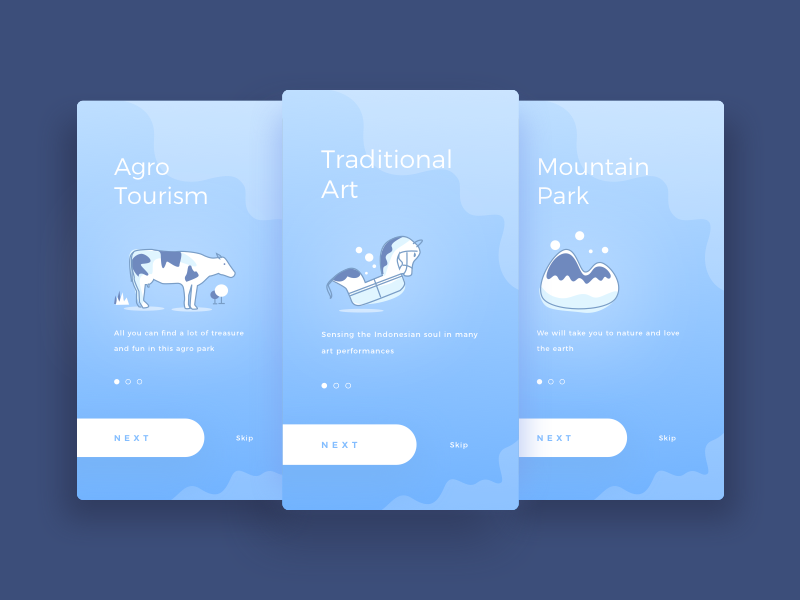
对齐意味着有序,而我们的眼睛喜欢看到有序的事物,这给人有种稳定、安全的感觉。



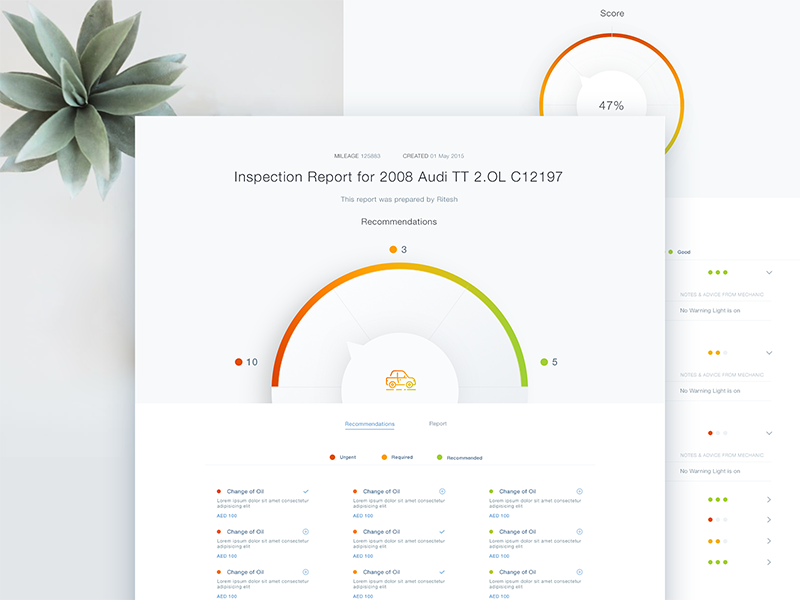
在设计中,统一性是一个重要的概念。要让页面上的所有元素看上去统一、有联系而且彼此相关,需要在每个单独的元素之间存在某种视觉纽带。
而对齐通过一条“无形的线”将元素连在了一起,形成了这种视觉纽带。如果页面上的一些项是对齐的,这会得到一个更内聚的单元。所以在页面上放其他项时,一定要确保每一项都与页面上的其他项存在某种对齐。

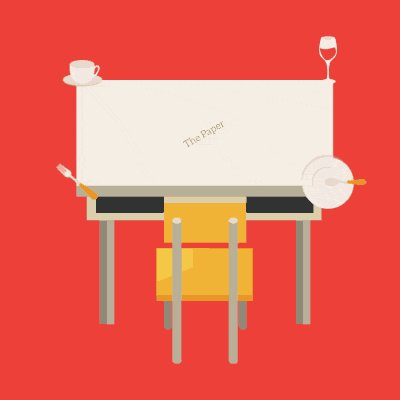
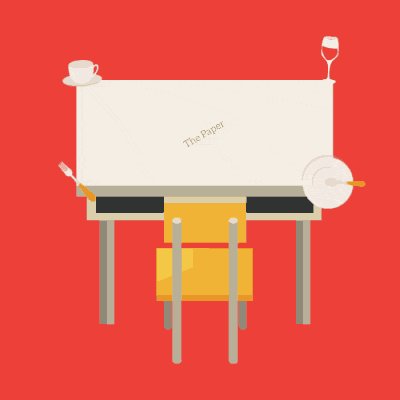
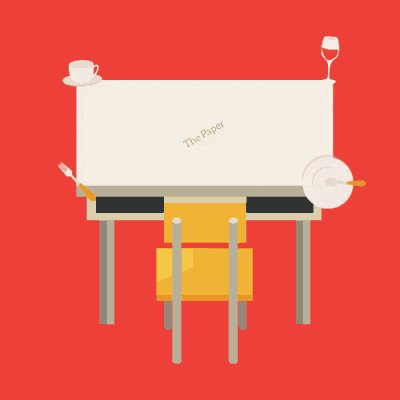
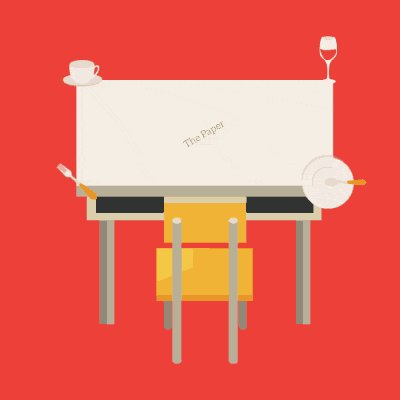
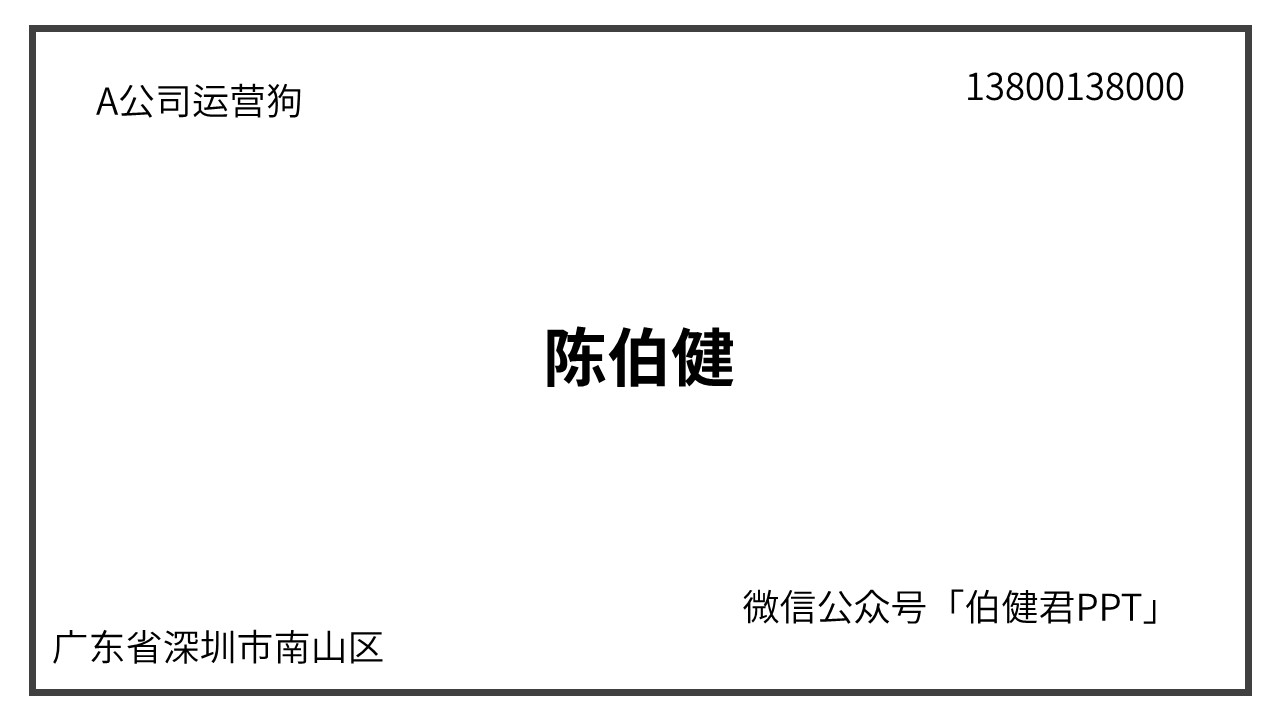
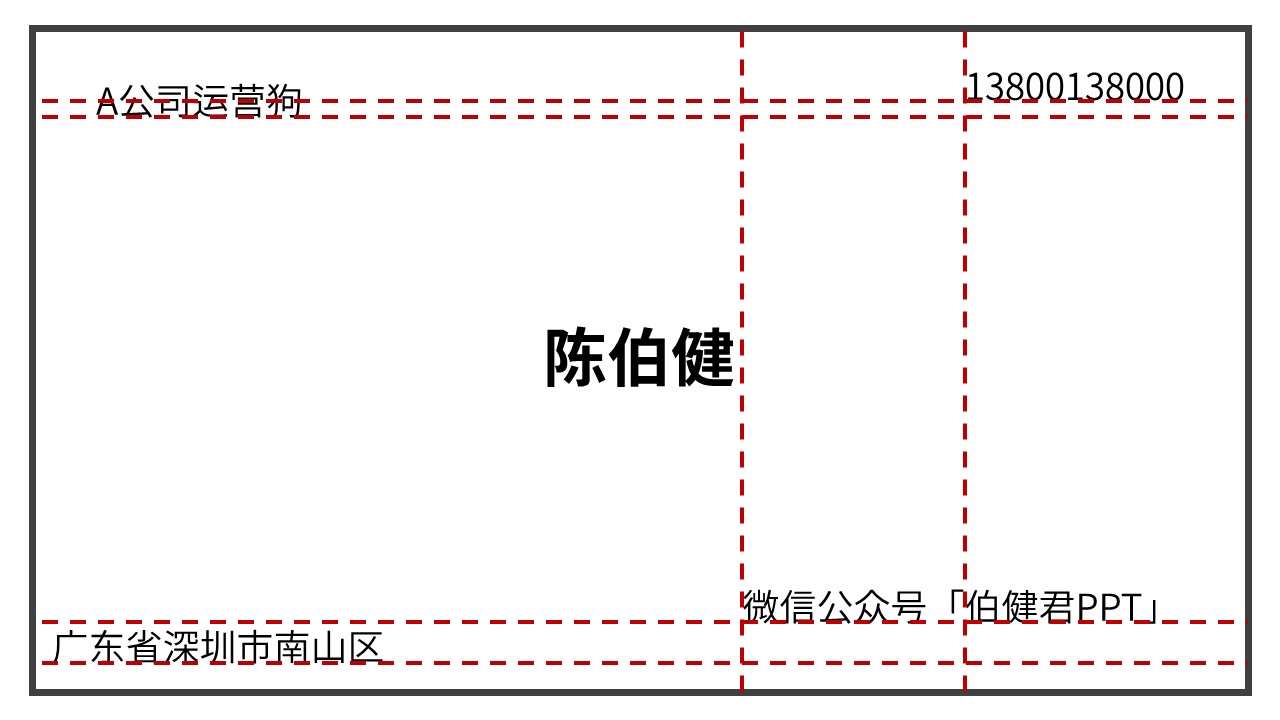
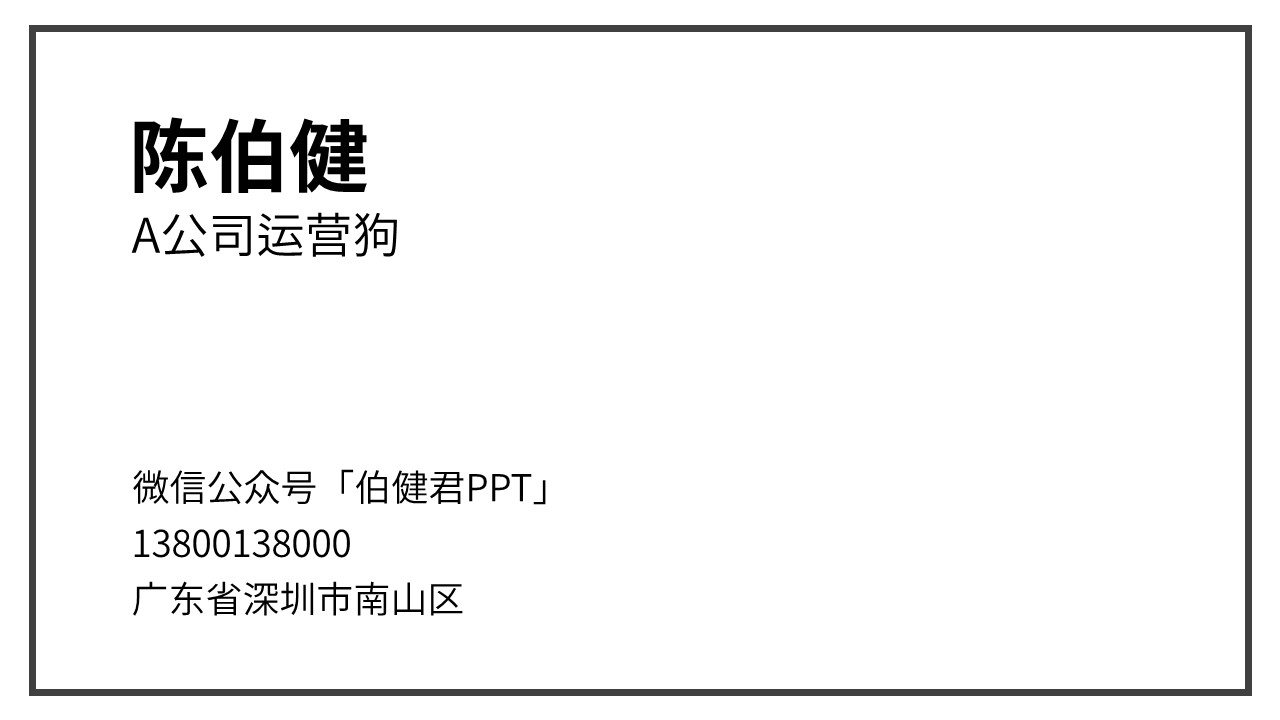
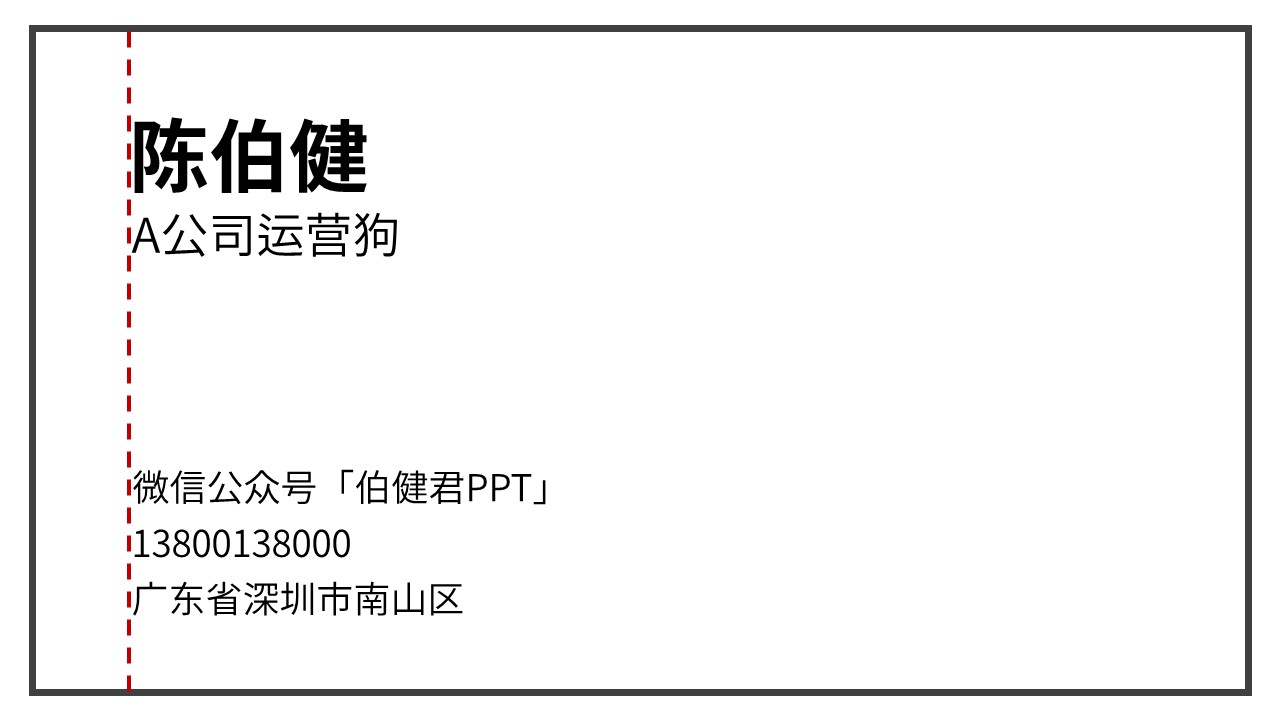
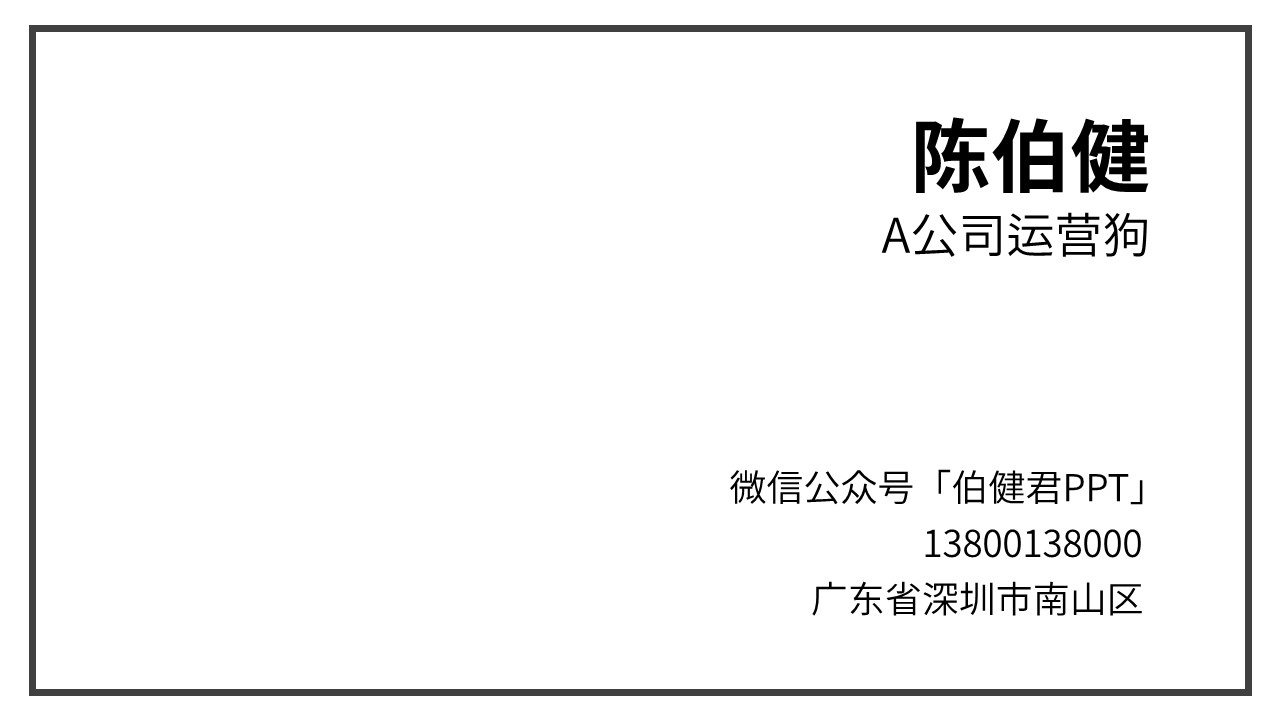
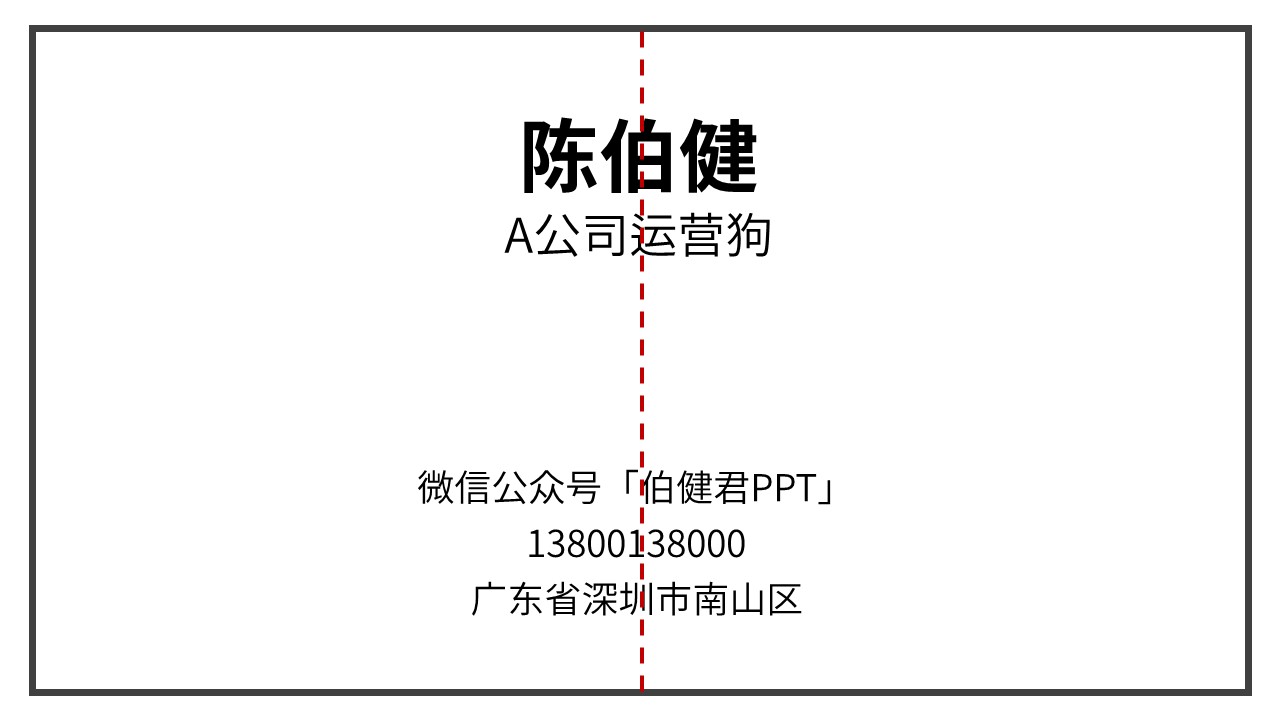
即便你没有系统学习过,但你一定有意无意地在以往用过这三种对齐方式:左对齐、居中对齐、右对齐。
我用一个实际例子来让大家快速掌握这三种对齐方式。










3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959