导读:简单点来说PPT的层次感体现在两个方面:整体的层次感和单页版面元素的层次感。
之前在修改计划中和其他的文章中,经常会提到视觉化、质感、层次感、设计感这一类的词语,这类词语多用在我们平面设计的作品上,对大家来说,可能既熟悉又陌生。这类词语放在我们PPT里面来谈,我觉得更像是一种标签,我们PPT的页面只要能拥有这样的标签,其实就算是比较好的PPT了。
那么如何才能让我们的PPT页面具备这样的标签呢?今天我们就在PPT中接地气的来聊一聊这类标签。
本期先和大家介绍如何用层次感提升PPT页面质量,关于其他的几个标签我们会在以后的文章中作详细介绍。
对,没错!就是先给自己挖个坑,立个flag。之后我要真的写了,算我输!

简单点来说PPT的层次感体现在两个方面:整体的层次感和单页版面元素的层次感。
PPT整体的层次感表现在演讲内容的结构层次。比如说:一个完整的PPT演讲结构层次要包含封面页、目录页、过渡页、内页、结尾页。这个是比较简单的情况,想要做好PPT整体的结构层次重点是理清楚演讲内容的逻辑递进关系。这块内容不是我们今天要聊的主要内容。今天主要是和大家分享PPT单页的版面元素的层次感。
在制作PPT的时候,我们可以根据版面元素之间的大小、颜色透明度、元素的凸凹等方法来创作视觉上的层次感,让页面有立体化。
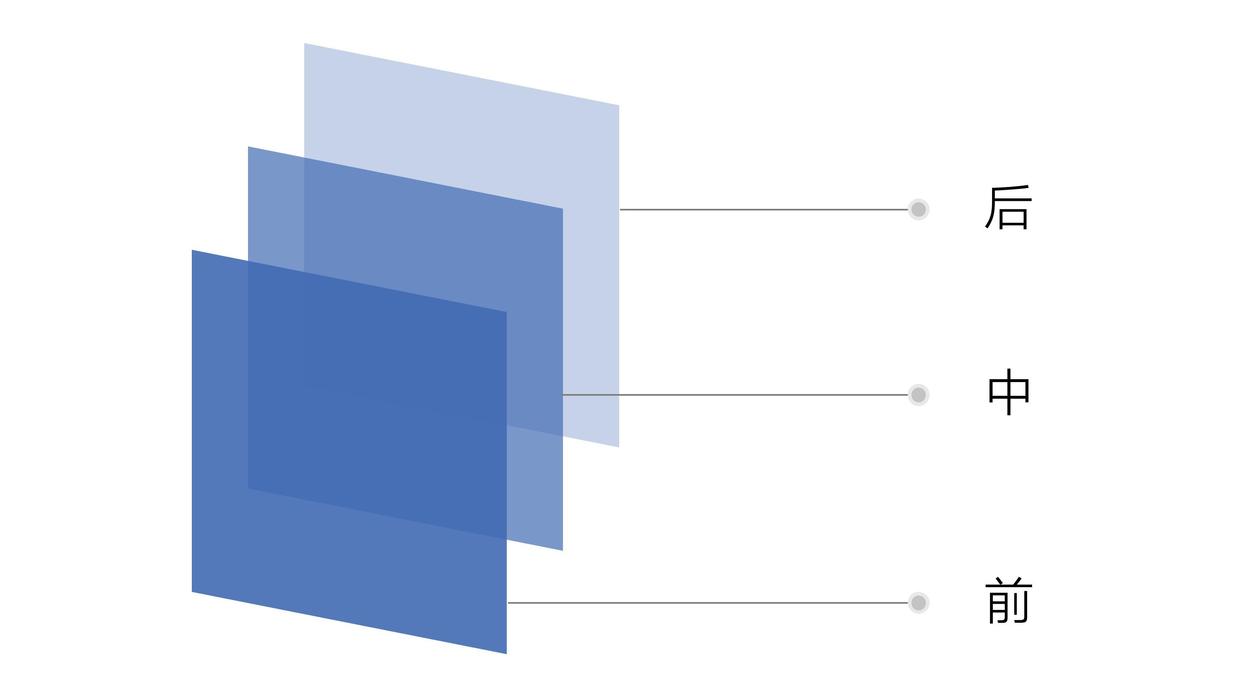
例如下图:页面设计元素在人眼中呈现的先后顺序。

这样的做法有点像Photoshop中的景深处理的手法,其作用不过就算为了打造空间层次感和聚焦点。
说了一大推,下面来点接地气的东西,让大家来感受PPT中的层次感。
卡片风格就是模仿现实中的卡片,在PPT页面中形成一个或多个整洁的区域。运用卡片风格是最简单、最直接的提升页面的层次感。
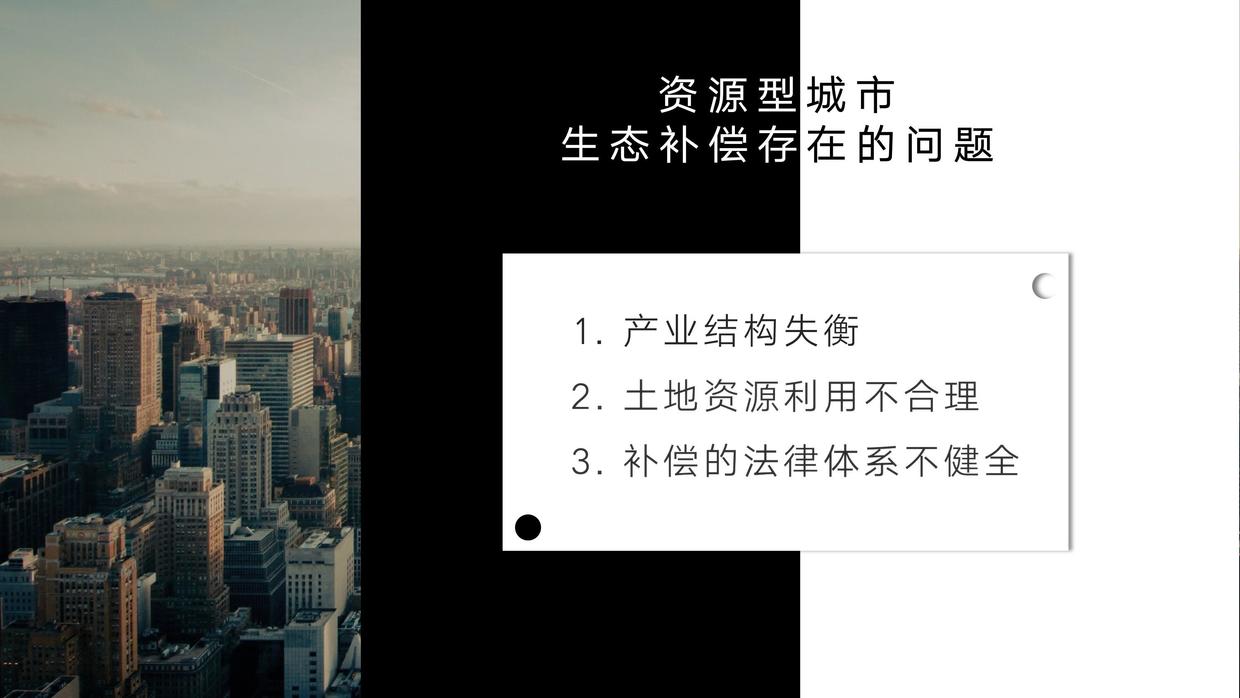
比如下面这张我在【修改计划】第2期中的一个案例。

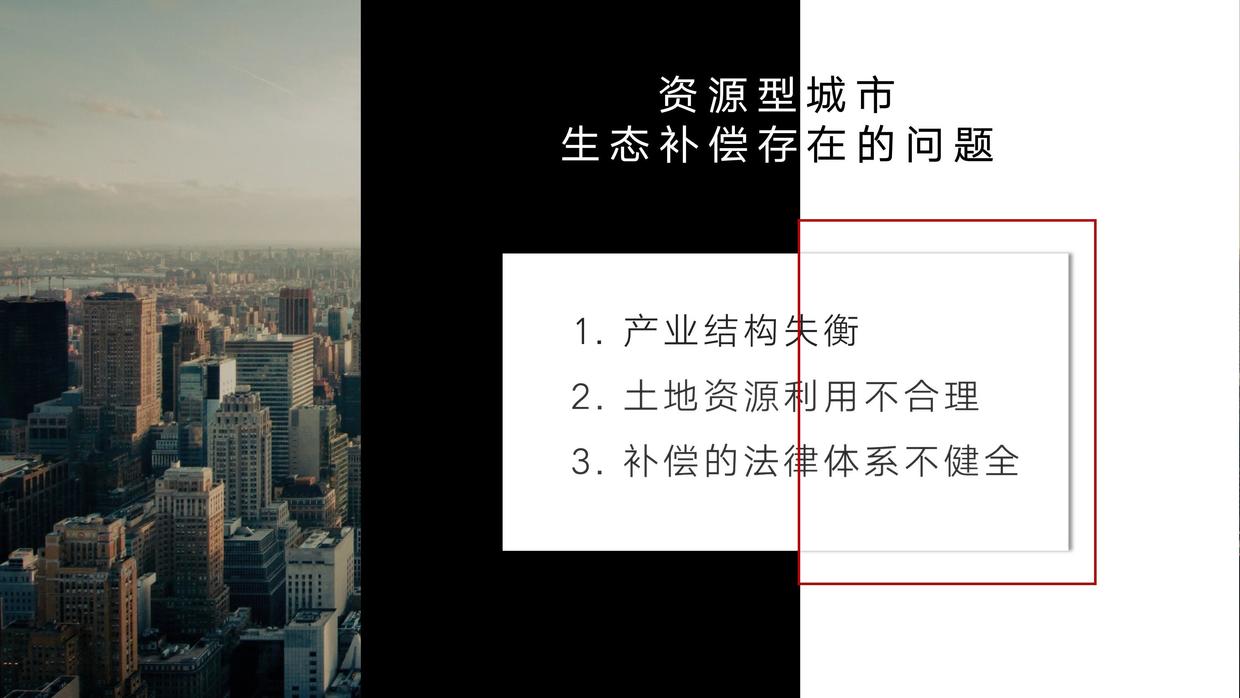
为了塑造这个卡片的层次感,首先给中间的卡片添加了一个投影效果。如下图中红色线框出来的地方。
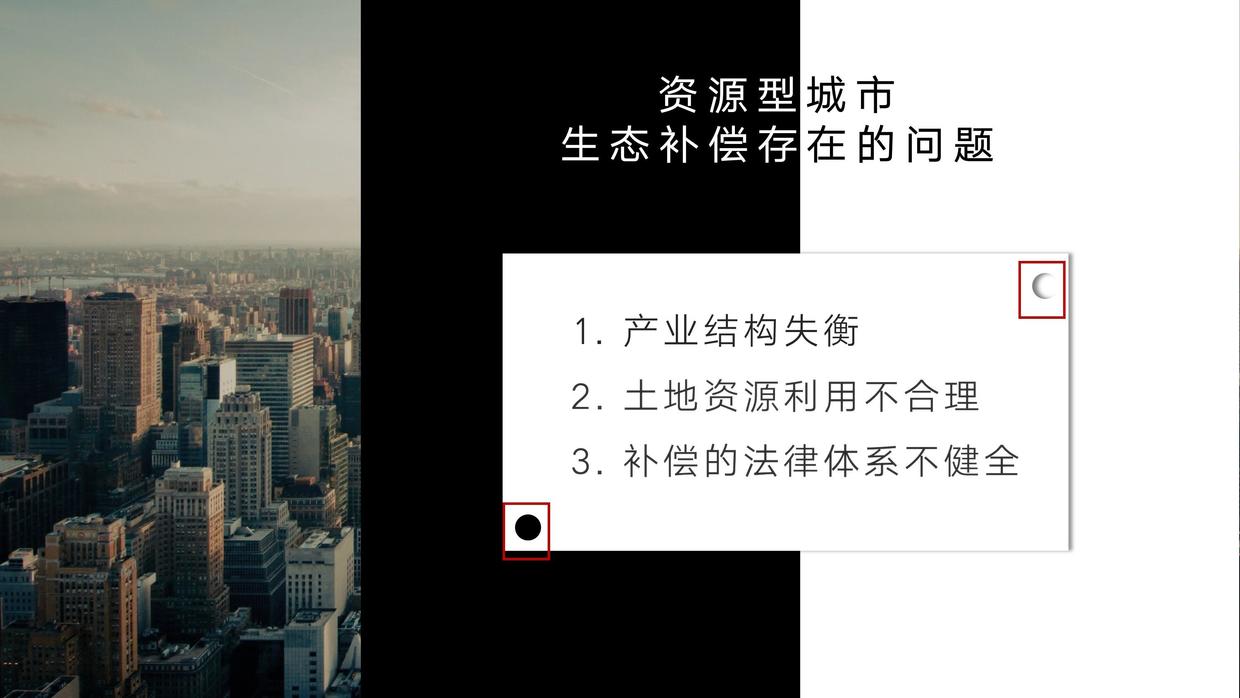
因为右面部分的背景是白色,而卡片的颜色也是白色,所以卡片的层次感还是不足。接着又把卡片制作成我们之前在PPT的阴影效果一文提到的打孔卡片的效果。
当我们可以透过卡片的孔看到底层的内容时,这样卡片层次感就自然而然的出来了。当然了,孔洞的效果,也要用设置一个内阴影。另外要注意的是阴影的方向和卡片外的投影方向要符合现实中光线照射的规律。不要整反了。


卡片风格的层次感经常都会和阴影效果一起使用,这里面使用的阴影都是PPT中自带的全阴影,具体的操作我就不说,不了解的朋友,可以点击下面的文字查看我之前的文章《PPT教程| PPT阴影效果》。
下面还有一些卡片风格的层次感的案例,也比较简单,大家看下。




如果说刚才的卡片的层次感像一个个图层、一个个面,那么其实我们的线条修饰就是用线条来塑造层次感。
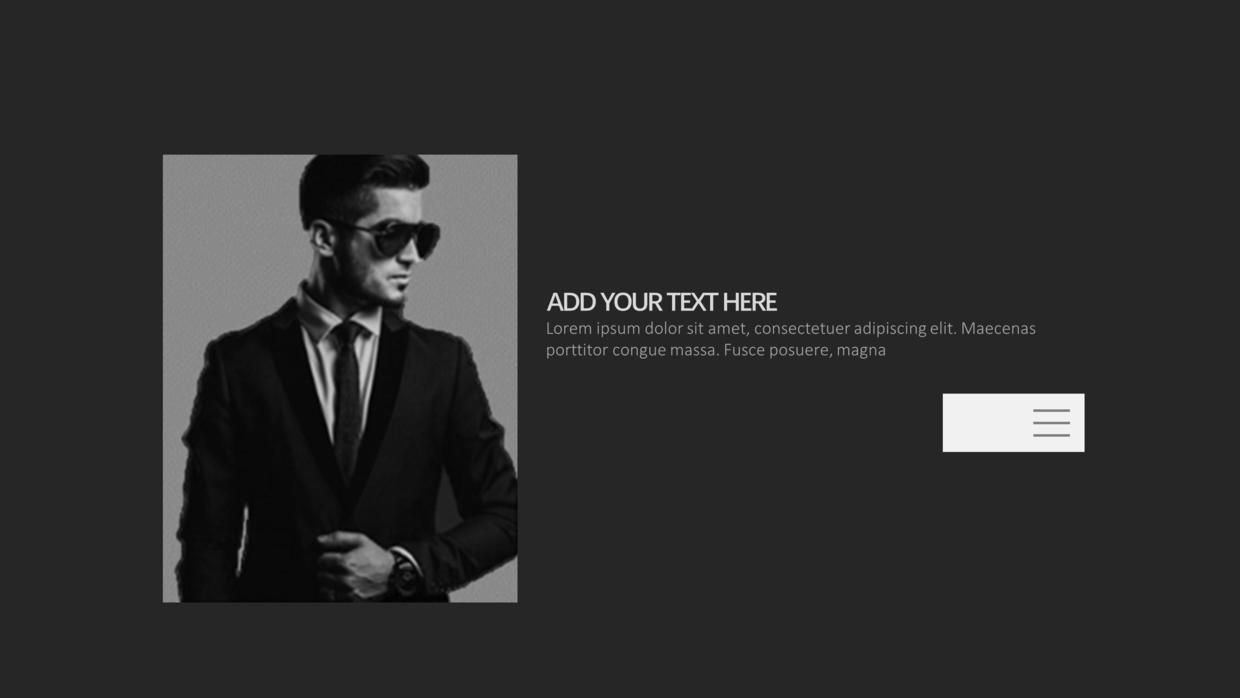
比如下面的一个案例:我们用白色线条将人物和背景隔离开,瞬间层次感就出来了。大家可以看下前后对比效果。


当然了,在加线条前,我们要先对图片进行抠图处理,可以用Photoshop进行抠图,这个背景比较单一,用PPT自带的删除背景工具也可以处理。
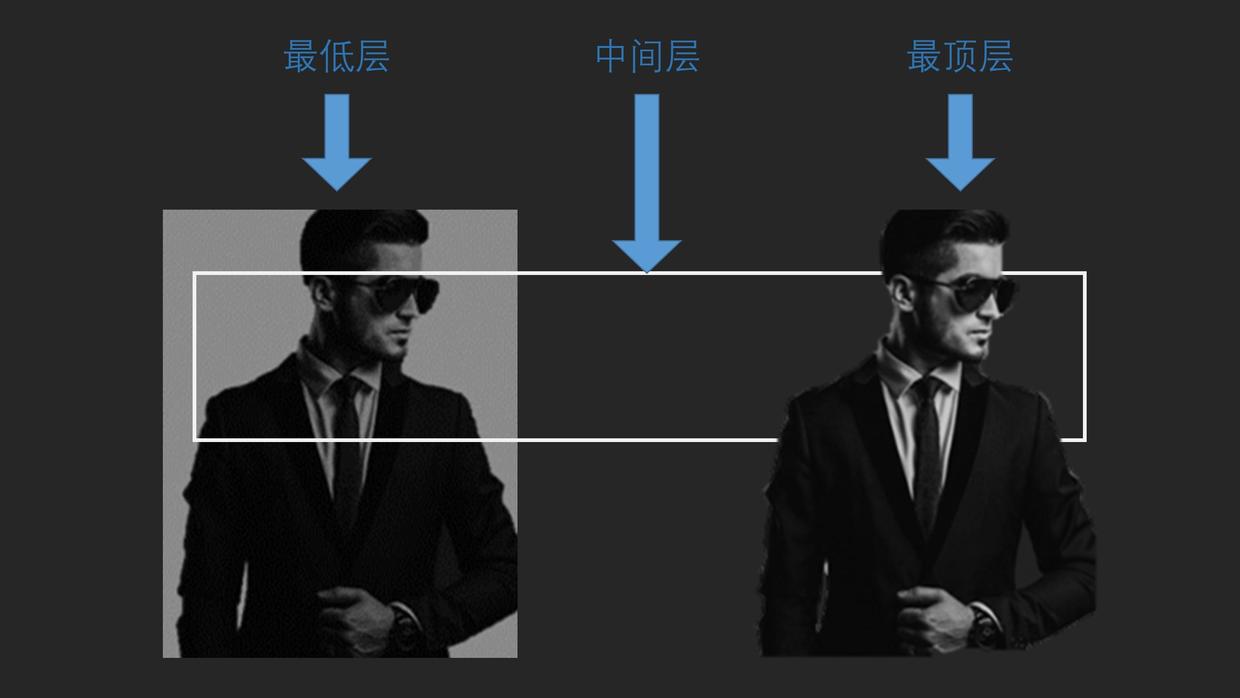
下面是图层展示,大家就看的明白了:
抠出来的人物在最顶层,线条在中间层,原图在最底层。

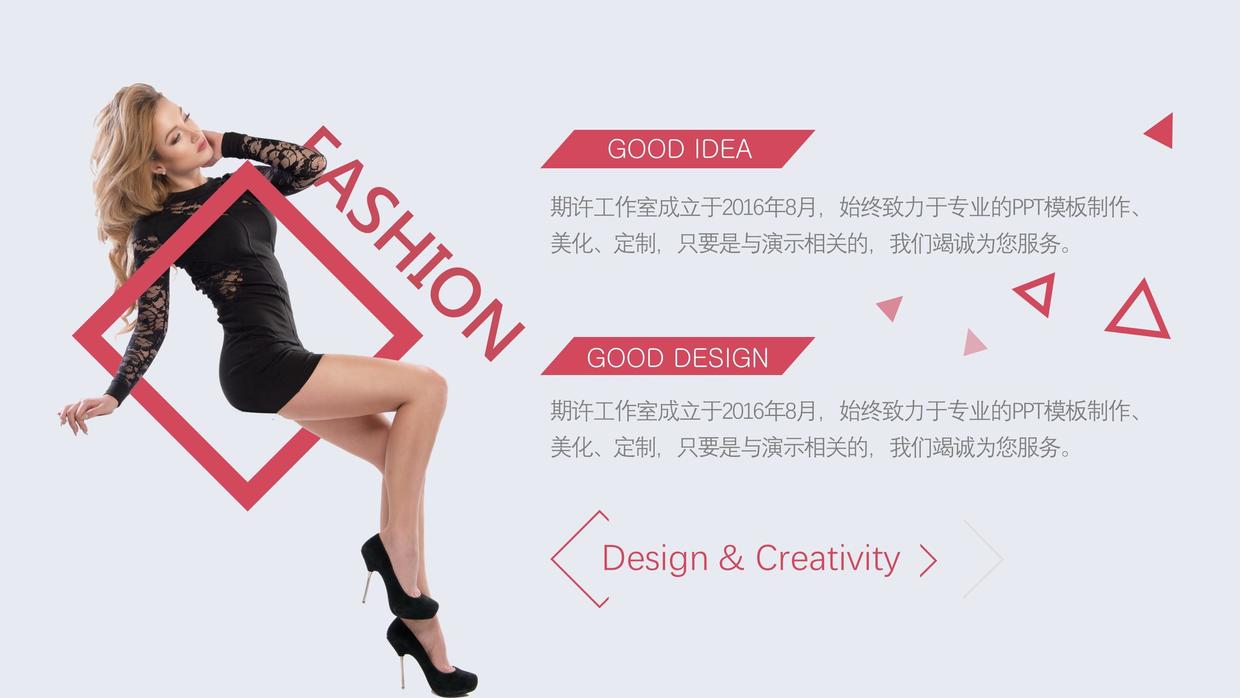
大家还记得之前的文章《PPT技巧分享| 如何在模仿中提高》的下面两个案例吗?让人物和三角形边框通过位置关系产生交互,带来画面的层次感,


透明关系是对相关联元素,设置不同的透明度来塑造层次感。并且这些元素在PPT页面上都会有大小差异或者位置错动。
下面。我们用上次的一个案例来说明。

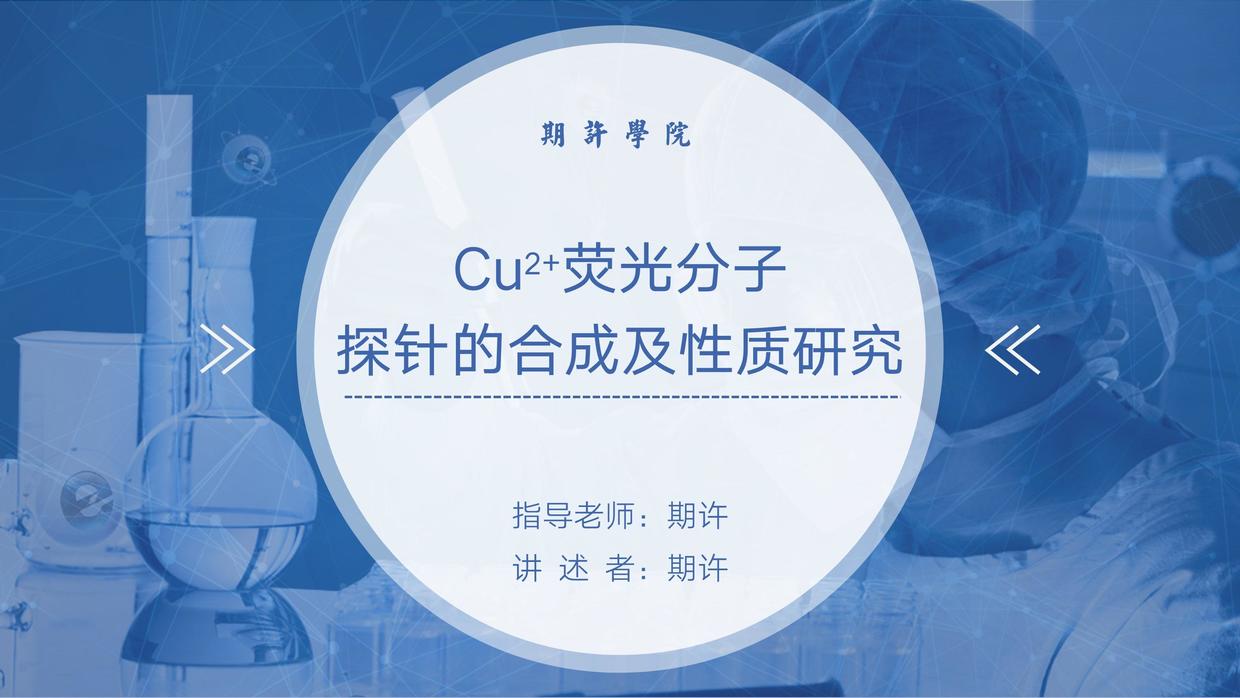
在背景图上添加文字,常用的做法就是在背景图上面放置一个色块,然后把我们的文字放在色块上面。这个大家都已经很熟悉了。
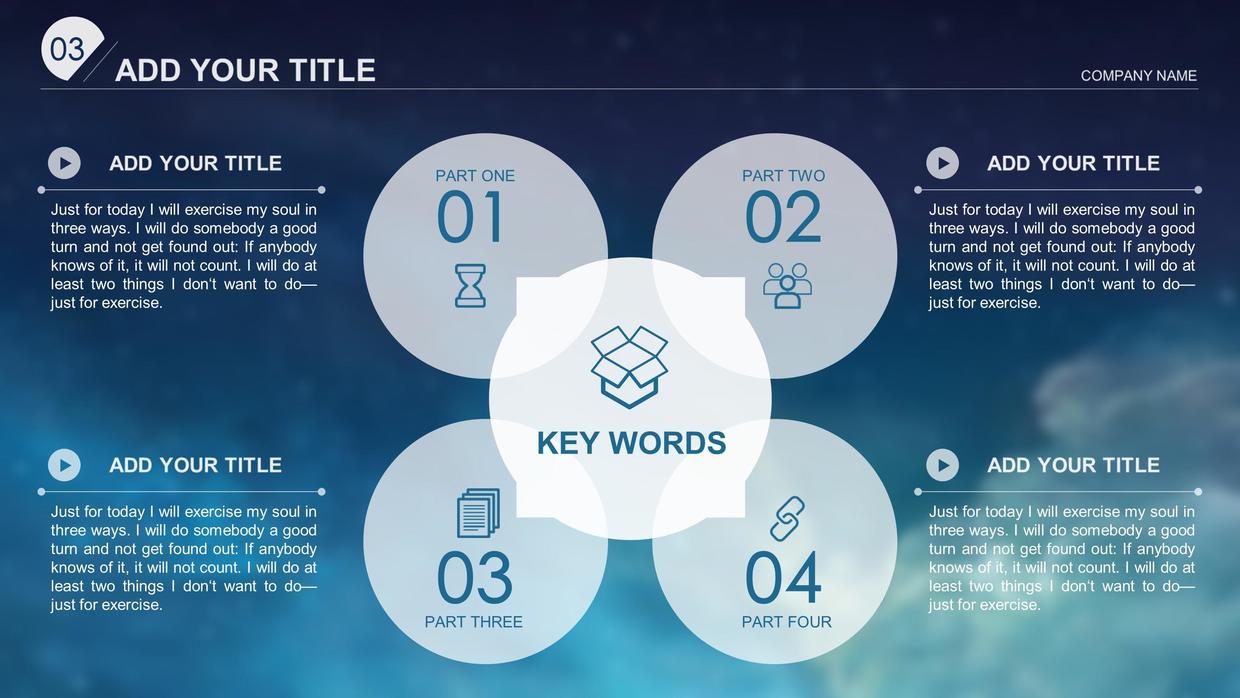
这里面呢,我用了两个大小不一样的圆形色块,并设置了不一样的透明度,打造层次感和聚焦点。这样当观众第一视觉看到这页PPT的时候,聚焦点就是我们这个页面的重点信息:标题,第二视觉才是我们后面的背景。包括页面圆形色块外面的箭头修饰也是为了达到这个目的。
下面,再给大家看几个其他的案例。



不止是色块可以用透明关系来塑造层次感,我们的文字也可以,比如下面这个我在2017年元旦时候制作的效果。

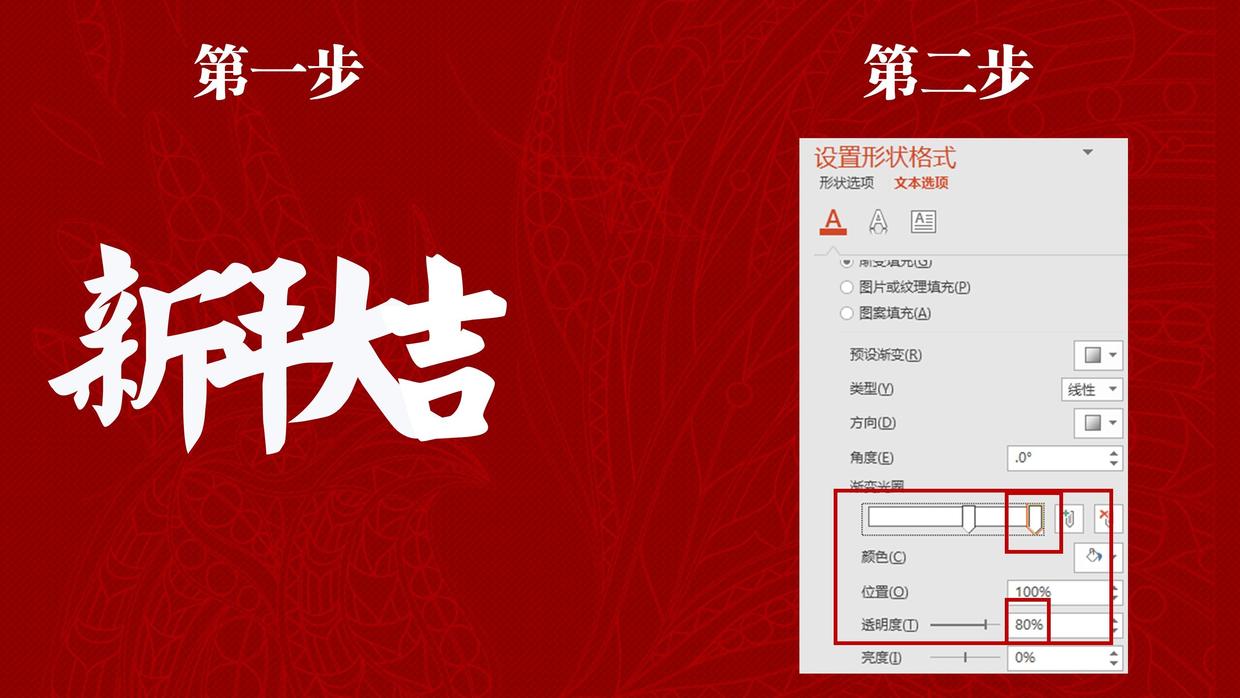
“新年大吉” 四个字,使用了透明关系,使这四个文字产生了层叠的关系,带来页面的层次感。是不是有点像我们贴春联中“福”字的层叠效果呢?
其实这里面的透明关系是通过渐变填充来实现的,文字渐变填充操作和之前介绍的文字填充相同,都是在设置形状格式中的文本选项中进行设置。
第一步:先对文字进行白色填充,并放置好位置。像下图那样,大家也可以看出,如果没有渐变的透明关系,文字都堆成一团了。
第二步:对每一个文字分别进行渐变透明关系的设置。具体的参数,我也放在下图了。大家可以尝试做一下。

我们前面部分介绍的是PPT单页版面元素的层次感,但是当我们把版面元素确定好了后,所剩下的文字的层次感,之所以把文字的层次感拿出来单独说,是因为文字的层次感比较特殊。
文字的层次感,就是要有变化,层次相反的就是没有层次,就是没有变化。也可以理解为我们常说的文字的层级。
文字层级即是以字的大小分级,而不是以字体或者字体颜色去划分。这样,当文字层级过多时,页面不会因为字体或者字体颜色而显得页面混乱。
PPT中文字层级挺像我们Word中的几级标题的。PPT中的文字层级一般可分为:强调文字、正副标题、导航、正文、标注。
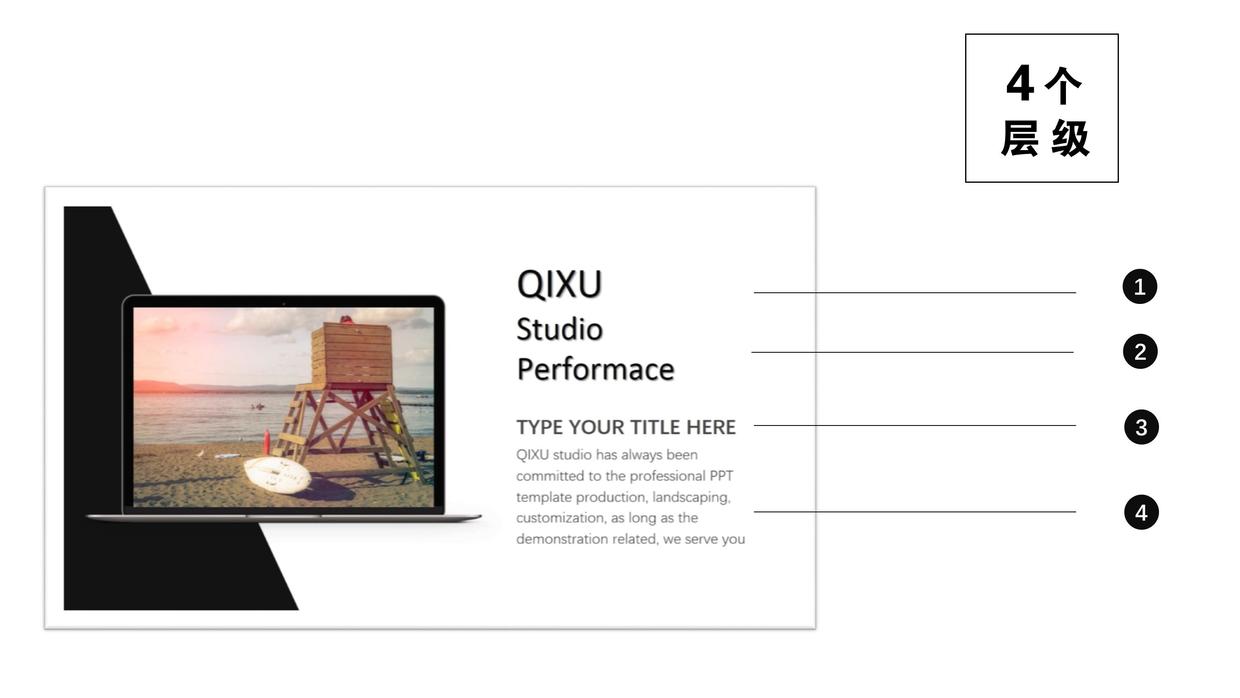
好了,下面直接看下,我之前一个模板里面的几个案例,来分析下文字的层次感。



那我们再来看看,如果没有文字层级是什么样的的?既文字一样大小。


如果我们PPT文字没有层次感,不美观就不用说了。在信息传递上面,因为各部分大小都一样,所以各部分都会争夺注意力,导致信息混乱。
所以尤其在PPT页面的长文本的处理时,一定要注意文字的层次感。
好了,上面就是我对层次感的一些理解和方法,希望对你有帮助!
感谢,您的时间。
本文来源:http://www.jianshu.com/p/ee4a0a825ae1
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959