导读:继上一篇文字浅谈幻灯片中的「点」之后,现在开始来谈谈幻灯片中的「线」。从构成上看,线是由无数个点构成的,不同于点的局部作用,线条所起的作用是贯穿整个页面。

继上一篇文字浅谈幻灯片中的「点」之后,现在开始来谈谈幻灯片中的「线」。从构成上看,线是由无数个点构成的,不同于点的局部作用,线条所起的作用是贯穿整个页面。
两点之间,距离最短的是直线,然还有众多其他的线条:折线、弧线,或者更笼统概括说是曲线。当然这也就是线条所带来的第一个使用场景:连接一切。
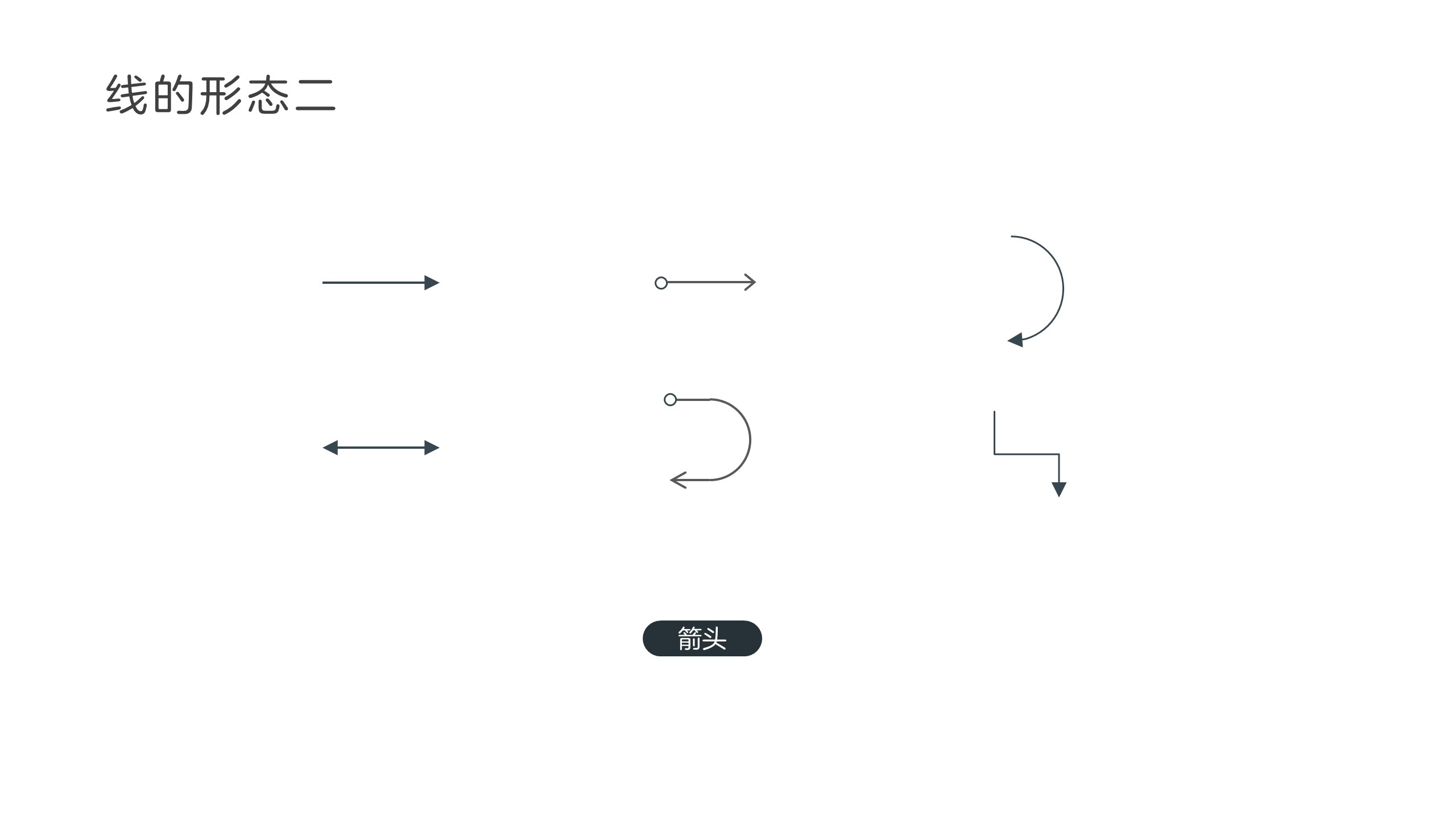
从线条的实与虚,开放与封闭的角度上来看,线条的种类众多。且根据指向性来划分,还有无箭头和有箭头之分。怎么样去使用这些线条,下面的篇幅将简要做个说明。

幻灯片中的线,按照使用场景,分为:连接、分隔、修饰三种。
顾名思义,分隔的意义在于划分文字板块、色块、图片等演示文稿展示元素,能够使得各个元素各自细化进而说明。连接是作为各个元素之间连接的关系纽带,尤其在流程说明中由于其各个流程之间的指向作用,线条的连接作用显得至为重要。修饰,只是通过线条的扁平延伸的作用,使得页面看起来更加舒服和突出要点。

线的连接关系,这是一种概要的说法。因为使用线条的目的,在于利用线条的连续显示,将两个或多个部分通过线条这一特性结合起来。因此,换一种说法,从所连接的对象角度来说,线条的呈现,可以是一种带方向的指向逻辑,也可能仅仅是只是单纯的连接。
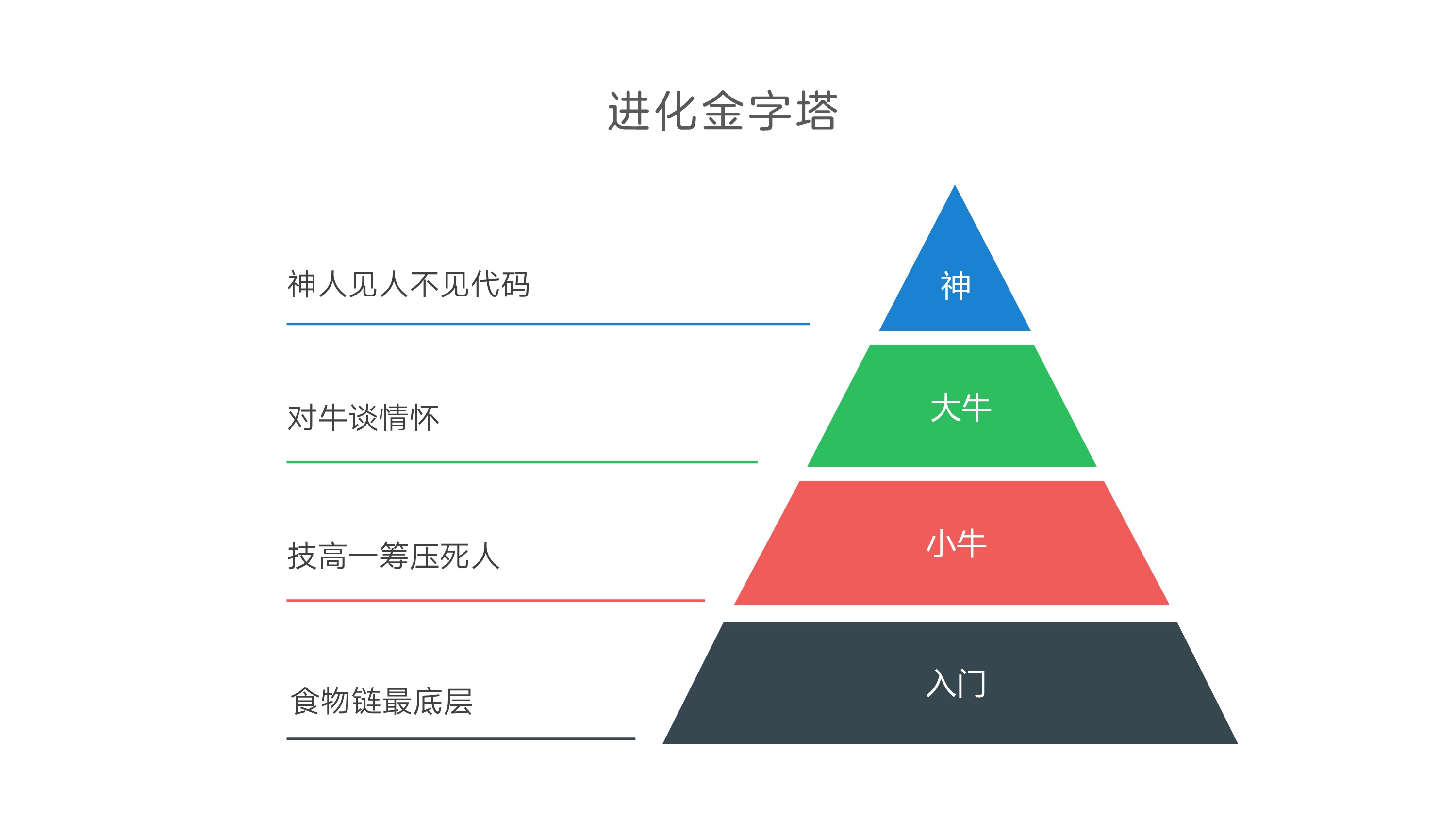
这种三角的金字塔结构,右侧用于填充内容作为层级显示,左侧通过线条指示,对每个层级进行详细说明。使用层级结构的内容论述时,可以使用这种使用场景。

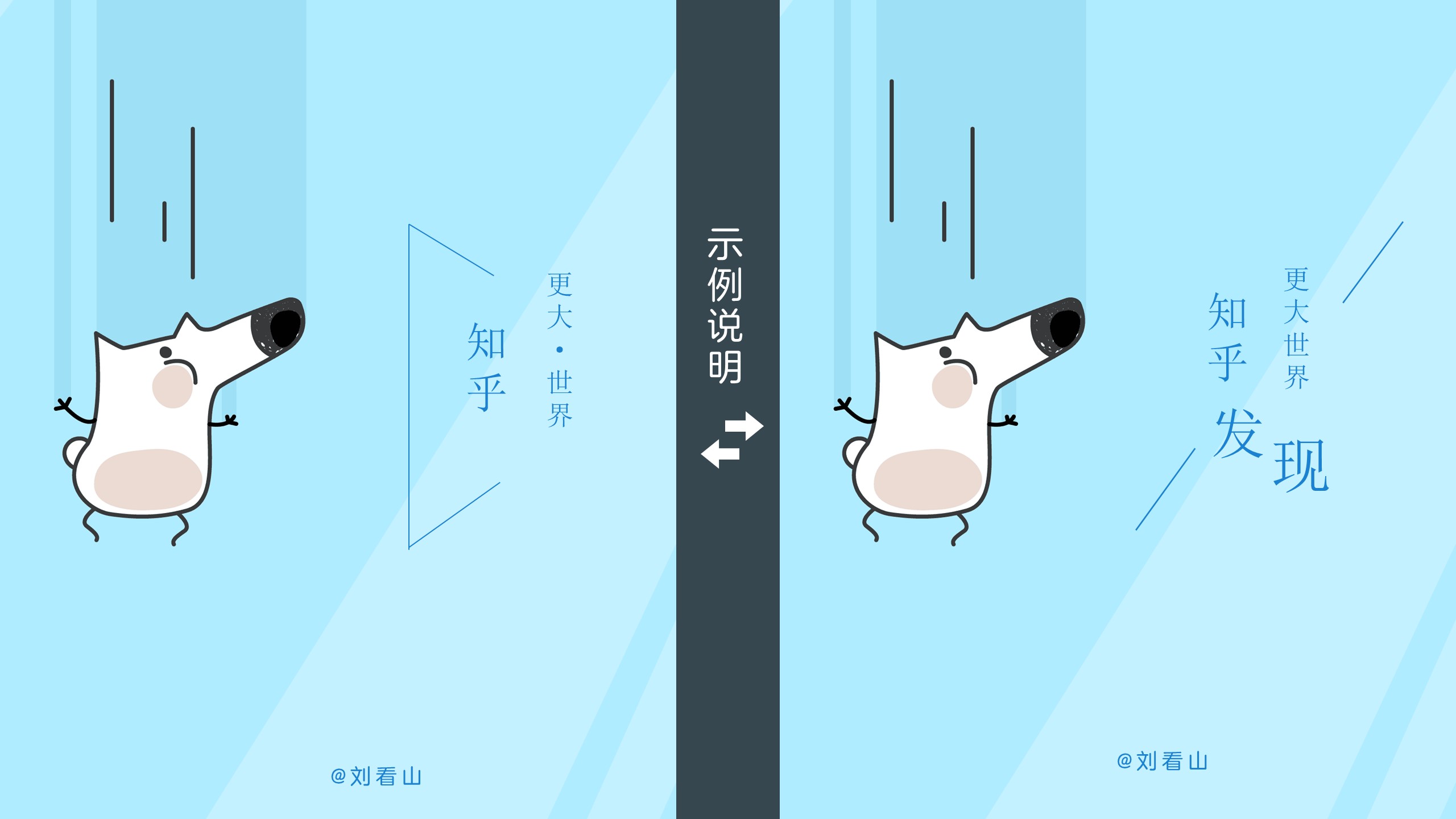
下图这种作为解释说明的文字,主要内容在水平中间呈现。而对于详细内容的解释,使用这种延伸的线条进行说明,这种自定义的线条,可给整个版面的布局增点色。

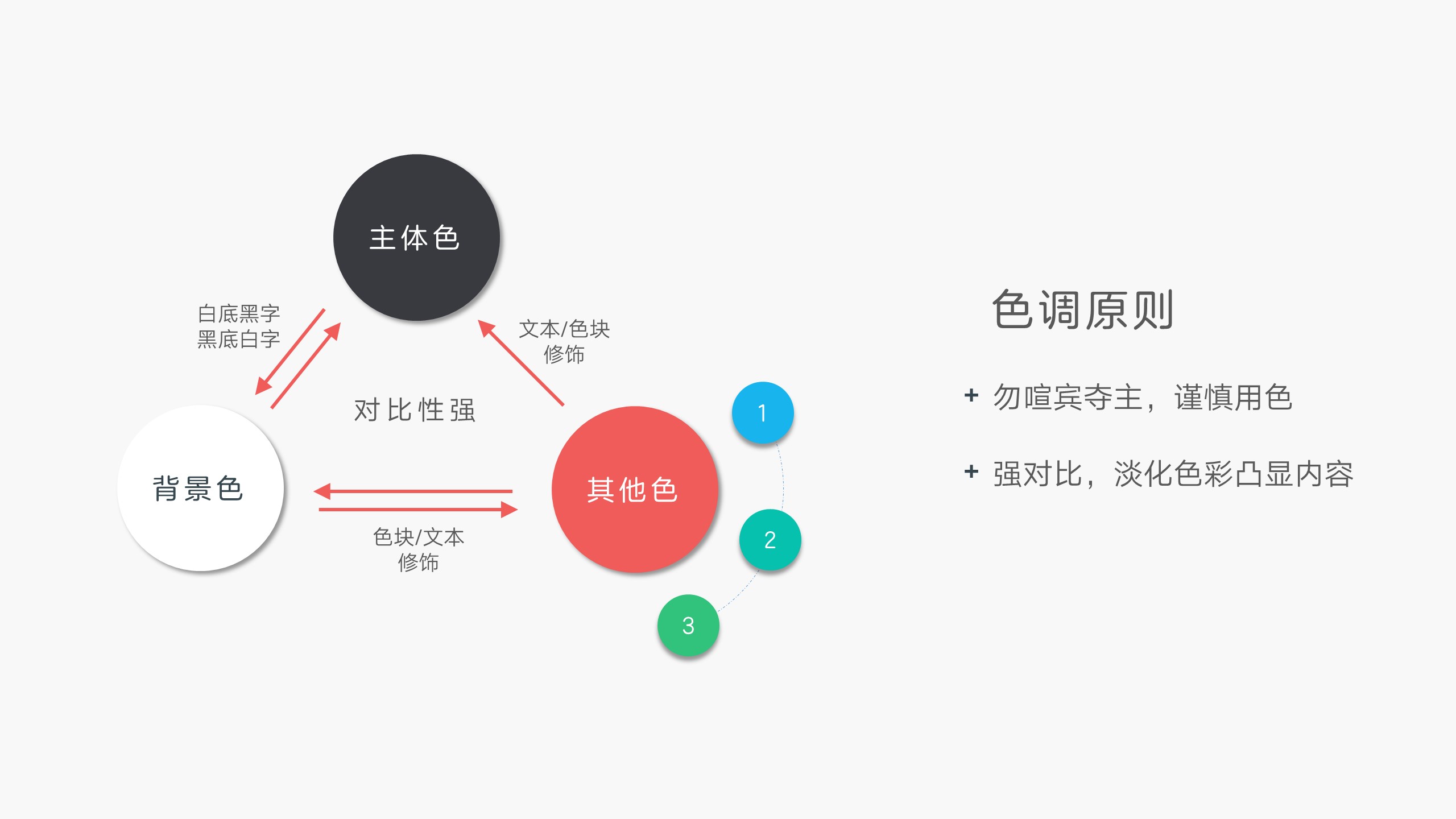
下图中三角关系,使用线条作为三个对象的关系导向,为了提高指示关系的辨识度,可以在箭头线条上加上精简文字说明。当然,你说四角,五角关系可不可以使用,答案是of course。但是对象越多,关系也就繁琐,只要能够分清主次即可。

对于上一篇关于「点」的文字中说到,点的指向作用,一方面是点的提示详细内容的,另外还有点和点之间的连接关系,二者就是通过线条连接实现的,这里就不再论述。
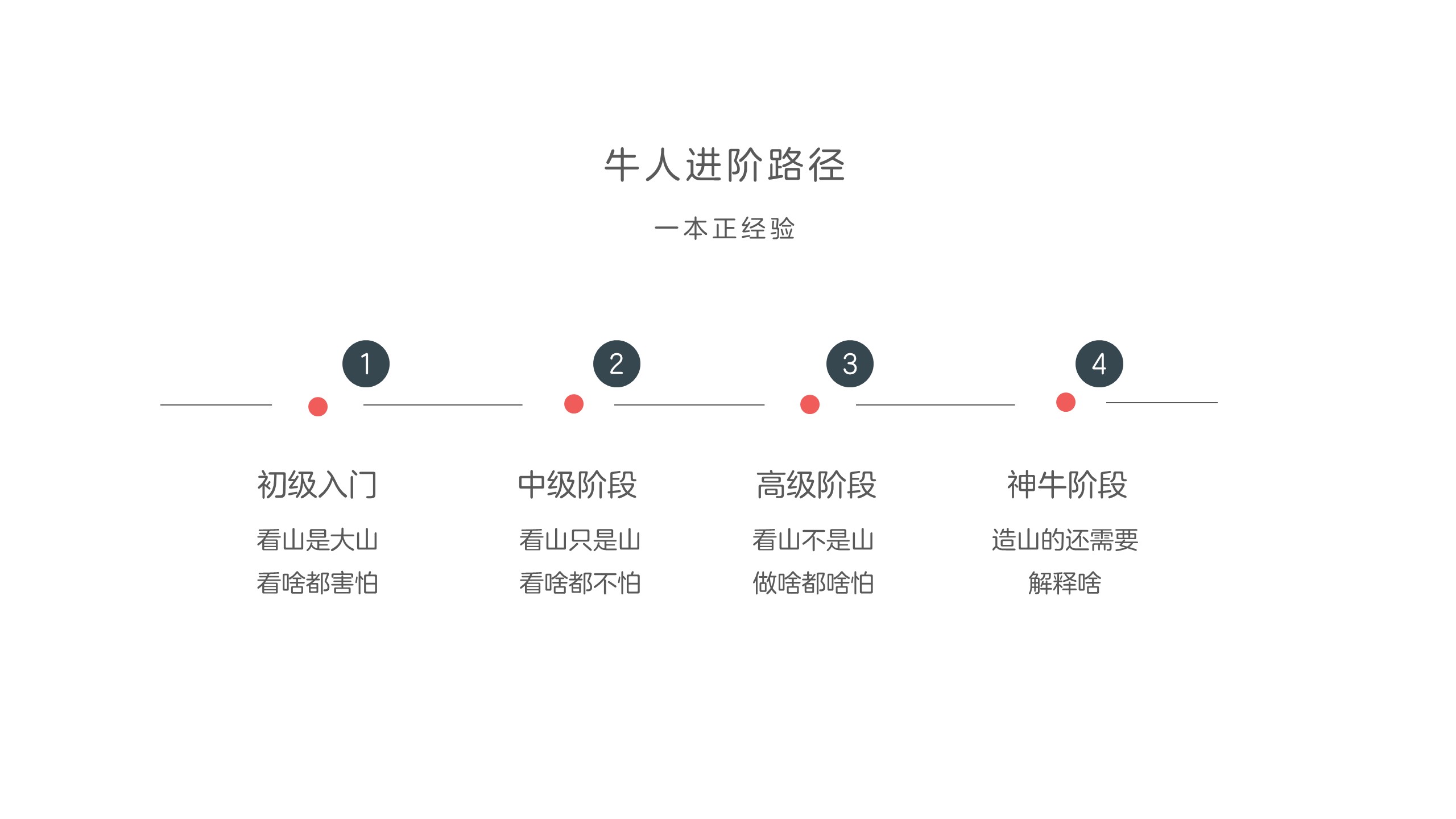
 使用曲线虚线作为流程连接,使得排版错落不一,也符合某些流程不定性的走势线条,和直线的连接线条相比,使用区别不大。
使用曲线虚线作为流程连接,使得排版错落不一,也符合某些流程不定性的走势线条,和直线的连接线条相比,使用区别不大。

根据幻灯片界面二维空间的布局关系,使用线条进行空间分隔,使得每一个小的平面区域实现各自的关系说明,进而达成区域与界面的分与合,区域和区域的独立。
线条分隔一个用处,是通过线条的显示,更加强调本已有的对称性。也就说说,将本已存在的对称性实实在在的体现出来,给人的视觉以提示:这存在哦。

无论知乎的设置界面、私信显示界面或微信的消息显示界面,使用线条划分内容实现内容的独立性,这种包含头像、标题、内容的ListView是消息视觉呈现的一种较好方式。和卡片式的边缘间隔不同,这种List的排布更加直观

线条分隔将更加细化分隔对象的直观展示,但是从整个叙述层级上来看,这样做的目的是很好的将线条的独立和主题的统一性结合起来。通过细化的内容展示,更加系统的理解整个页面所承载的统一论述。下面是几张图片说明。
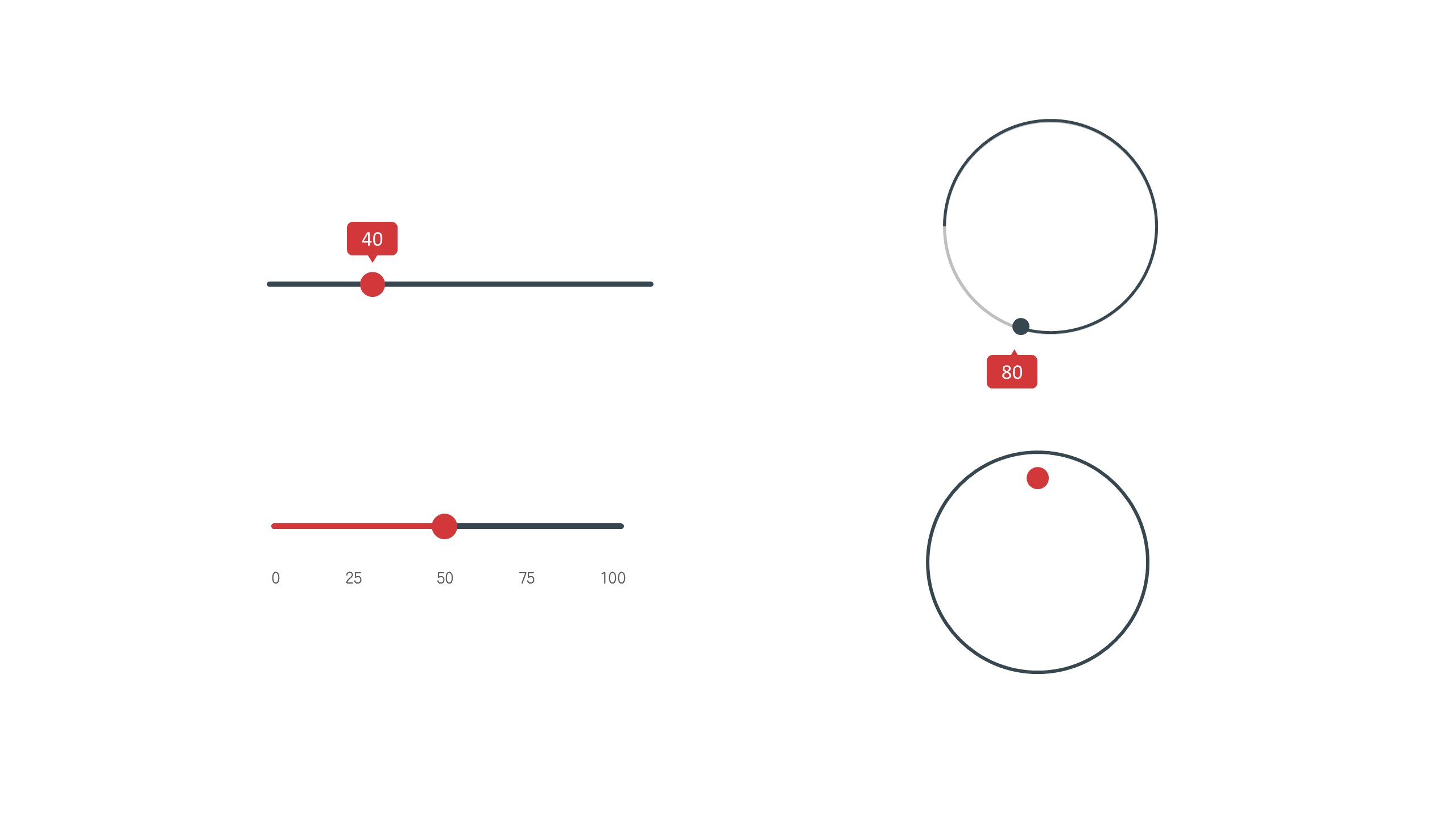
 上图中使用同心圆及圆环,作为内容的展示。从圆环的层级上,可以看出展示的顺序以及可以人为设置侧重点。然而,细微的动画显示才是这个界面展示的重中之重…
上图中使用同心圆及圆环,作为内容的展示。从圆环的层级上,可以看出展示的顺序以及可以人为设置侧重点。然而,细微的动画显示才是这个界面展示的重中之重…
作为点线面构图中的关键一环,线条所带来的美感更多是线条所勾勒划分版面的体现,作为一维结构的基础元素,可以用它来勾勒二维的线感,三维的面感。关于修饰这一块内容,真的是每个人均有自己的看法,这里列出的只是我的线条之美。

用线条来构建进度条,也是一个绝佳的选择。体会下,各位。

最后,第三篇专栏到此结束
交流可以私信或者评论留
推荐阅读
幻灯片中的点
作者:JunLing
来源:https://zhuanlan.zhihu.com/p/24863275
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959