导读:可能大家都听过这样的话:文不如字,字不如表,表不如图,以及一图胜千言等等,另外,我们经常看到这样的文章——《三张图带你看懂两会要义》等等,的确,图表相比文本和文字都具有得天独厚的优势,而这种优势来源于一个字——懒。


可能大家都听过这样的话:文不如字,字不如表,表不如图,以及一图胜千言等等,另外,我们经常看到这样的文章——《三张图带你看懂两会要义》等等,的确,图表相比文本和文字都具有得天独厚的优势,而这种优势来源于一个字——懒。
对的,就是人比较懒。相比于一段文字,我们更喜欢图形化的语言,单个的数字,字母,文字,图表,图片都可以当作图形化的语言。我们处理文本信息和图表信息的逻辑是不同的,TED有一个演讲《数据可视化之美》,推荐给大家。处理之间的差异见下图:

我们看时间,只需要一个圆环和两个指针就完全够了,所以,有很多极简风格的钟表设计和上边幻灯片左边的图形是理念一致的。另外这张幻灯片的制作很好的用了色块来进行分割来实现对比。

这一点其实很好理解,比如很多logo就是对文字,字母或者数字做出改动形成辨识度,比如Google,比如MUJI,比如Cocacola等等:

当然,不止英文字母,其他的文字也是可以的,比如下面这本书《白》(原研哉著)的封面就是用的方块字“白”:

当然,除了这些文字型的logo,数字也是一种很好的图形化语言,我们经常看到的幻灯片中单个数据放大处理,就是因为数字的高识别性,当然了,像3.141592653…这种就算啦,见例子:




几何图形就更容易理解,大部分的logo,比如苹果公司的logo,比如锤子的logo,华为的logo等等,具有品牌效应,具有广泛传播力。
所以,无论你走到哪里,只要看到这些logo,就能马上想起这个logo背后的各种信息,而苹果无疑是最具代表性的,它的所有产品,包括发布会,旗舰店等等,都会贴上一个“缺口苹果”的情感化标签,需要且仅需要这一个几何图形。

其他的手机厂商,如小米,锤子做法都是一样的,当图形化符号具有一定影响力和传播力,当它代表了一种集体文化,当它能建立起与客户或者其他人群的感情联系,需要且仅需要这样一个图形化符合。
当你看到五星红旗,你便不需要再加上一个中国。同样,当一个符号是你的观众都熟知的,便无需废话。
数据可视化很多时候其实就是合理运用基本几何图形,比如用条形长度进行对比,比如用线条反应走势,用面积表示比例,使用见下图,这里条形图和饼图效果差不多,不过从从美观的角度,我更愿意选择条形图。

当然,我们可以将数据和图形对比完美的结合,只要在数据后加上图形化语言即可,既可以直观看出差距大小,又能得到详细准确的数据信息:

这是前面的一个页面还原,还想多说几句,第一,弱化线条,增加透明度,若影若现即可。
因为谁都知道这是一张表格,清清楚楚的四列,线条太多反而觉得杂乱,影响信息获取,另外,弱化表格线条的处理方法非常常见,无论是美观上还是信息传递上,都具有优势。
还有就是背景渐变,很多人处理得太丑,还不如不要渐变,直接用深灰色。关于如何制作出一个漂亮的渐变效果,放到以后的文章中。

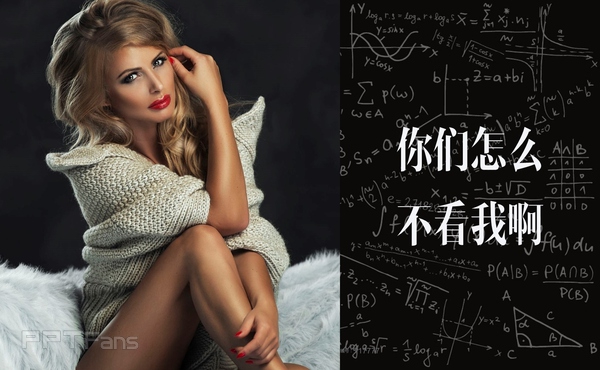
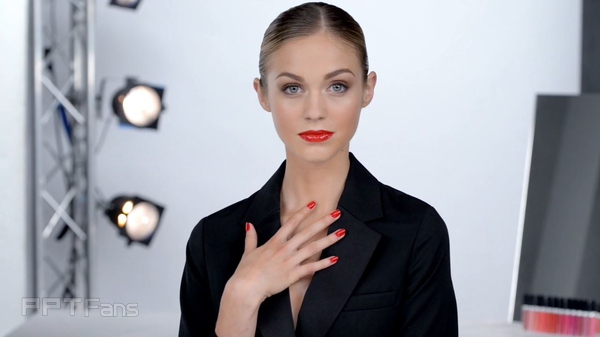
幻灯片最忌讳点之一就是乱用图片,当一张图片与要表达的内容构不成联系,而这张图片还高清专业摄影,这就好比一个屌丝身边站了一个美女,观众的目光会毫不犹豫地忽略屌丝。对比用得夸张一点就像下面这张图一样:

一张高质量的图片往往天生傲娇,用好了,能直观有效传达信息,用得不好,直接对信息的传达造成10000点伤害。
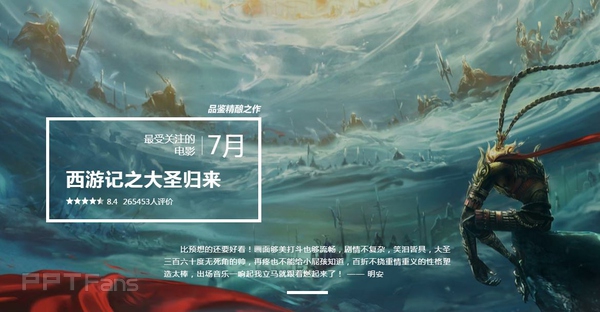
一张正确的全图加文本传递信息应该像这样,以豆瓣2015的电影榜单全图网页为例:

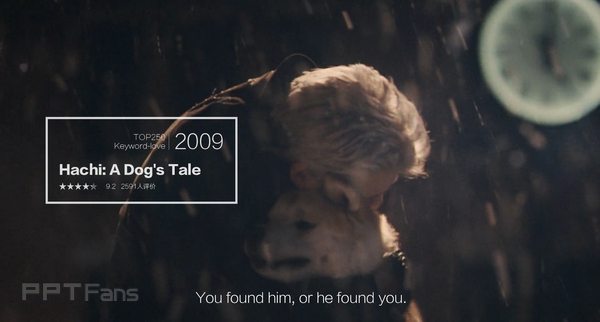
 同样,类似地可以处理电影,电视剧等等,以《忠犬八哥的故事》为例,选择一张合适的截图,然后用同样的方框,然后压字:
同样,类似地可以处理电影,电视剧等等,以《忠犬八哥的故事》为例,选择一张合适的截图,然后用同样的方框,然后压字:
对于幻灯片的制作而言,很多网站能提供非常好的参考,比如之前调到过的dribble——文章链接少有人知的创意门,以及很多知名品牌的网站都非常具有参考价值。

 这是Dior腕表网站的一张图片,它要强调的是腕表,所以,你看不到鲜艳的指甲油和口红。当然,在口红广告中,则是相反的情况:
这是Dior腕表网站的一张图片,它要强调的是腕表,所以,你看不到鲜艳的指甲油和口红。当然,在口红广告中,则是相反的情况: 它们之间另一个相同之处就是不能乱用和避免全篇用。不能乱用在上面已经提到,而口红和指甲油颜色的选择往往与服装肤色都有关系。
为什么要避免全篇演示文稿用?一篇文章全部强调等于没强调,一个5平方厘米的的鲜艳红点能让你觉得欣喜,一张5平米的鲜红毛毯能让你兴奋,但如果把你放到一个鲜红的封闭空间里,你会感到狂躁。
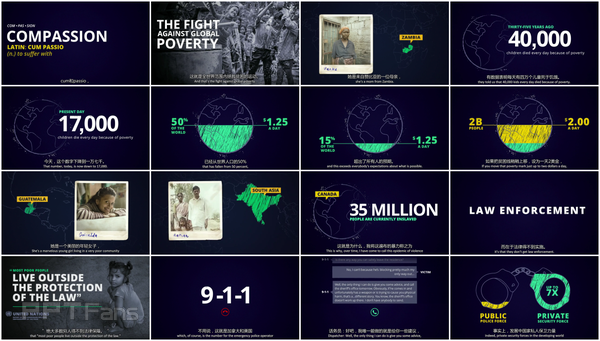
一般情况下,一个完整的演示文稿不会全部都用图片,特别是全图形的幻灯片页面。它往往是间接性出现,来加强认同感等等。比如演讲《贫穷的真正根源》文章详见链接演讲用的PPT到底长什么样:
它们之间另一个相同之处就是不能乱用和避免全篇用。不能乱用在上面已经提到,而口红和指甲油颜色的选择往往与服装肤色都有关系。
为什么要避免全篇演示文稿用?一篇文章全部强调等于没强调,一个5平方厘米的的鲜艳红点能让你觉得欣喜,一张5平米的鲜红毛毯能让你兴奋,但如果把你放到一个鲜红的封闭空间里,你会感到狂躁。
一般情况下,一个完整的演示文稿不会全部都用图片,特别是全图形的幻灯片页面。它往往是间接性出现,来加强认同感等等。比如演讲《贫穷的真正根源》文章详见链接演讲用的PPT到底长什么样:
 在这个演讲中,用了三到四张全图幻灯片,首先是贫困现状引入,将观众带入场景,然后是贫困线下的孤零零的孩子活在法律的保护之外,还有一张是呼吁大家要行动起来。
而其余的幻灯片则大多使用图形化语言,将数据可视化,来论证观点。而这些全图形的幻灯片往往是论证后的情感深化,来增强观众的认同感。
有没有全部是全图型页面的情况?也还是有的,将每一个point浓缩到一张全图幻灯片做背景,剩下的靠口才。
另外,我们经常会对图片进行弱化处理,就像是腕表广告的模特弱化口红和指甲油,关于幻灯片选图和图片处理的艺术,后续更新。
原标题:图形化语言就像女人的口红和指甲油
作者:公子小菜
在这个演讲中,用了三到四张全图幻灯片,首先是贫困现状引入,将观众带入场景,然后是贫困线下的孤零零的孩子活在法律的保护之外,还有一张是呼吁大家要行动起来。
而其余的幻灯片则大多使用图形化语言,将数据可视化,来论证观点。而这些全图形的幻灯片往往是论证后的情感深化,来增强观众的认同感。
有没有全部是全图型页面的情况?也还是有的,将每一个point浓缩到一张全图幻灯片做背景,剩下的靠口才。
另外,我们经常会对图片进行弱化处理,就像是腕表广告的模特弱化口红和指甲油,关于幻灯片选图和图片处理的艺术,后续更新。
原标题:图形化语言就像女人的口红和指甲油
作者:公子小菜3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959