网站UI设计案例教程第3章网站UI设计的版式与布局PPT课件
PPT简介: 网站UI设计案例教程第3章网站UI设计的版式与布局PPT课件是一个有完整内容的PPT,文件下载后可编辑修改,PPT大小为11MB,页数为16页,满屏的页面布局是指在搭建网站时不为页面中的各个部分设置固定的位置,而是采用相对的百分比来放置元素。

















左侧页面布局是指页面中的内容居左排列。普通的4:3屏幕的分辨率多1024px×768px,所以在制作网页时一般会确定页面的固定宽度为1024px。长度可根据具体内容进行调整,如果长度大于768px,则需要使用滚动条。下图所示的页面当用户使用宽屏浏览时,由于左侧有一张大图,无法被平铺,所以只能将右侧的灰色背景不断横向平铺以填满屏幕。
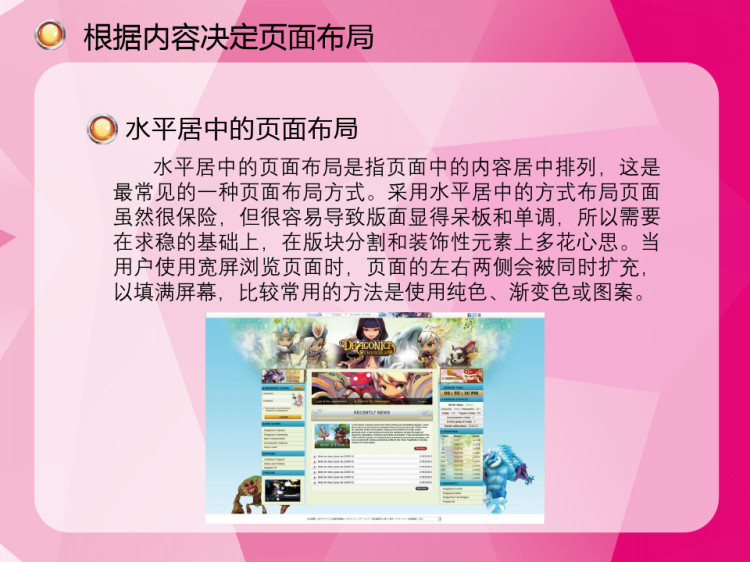
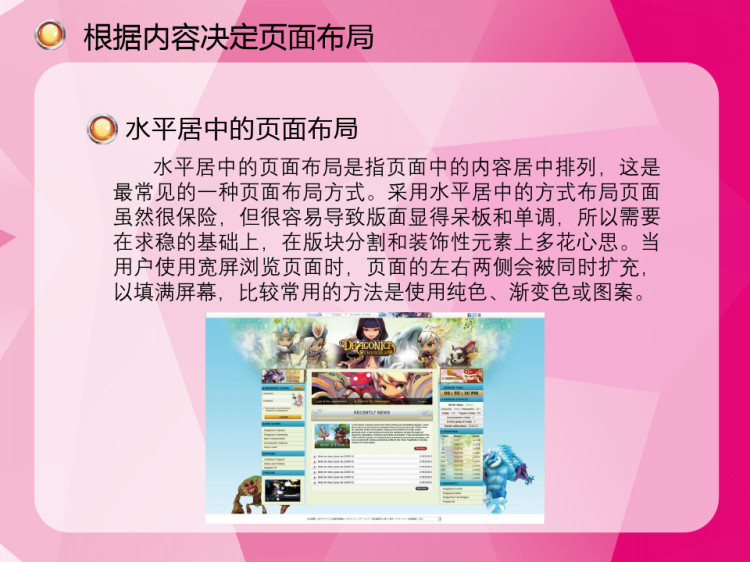
水平居中的页面布局是指页面中的内容居中排列,这是最常见的一种页面布局方式。采用水平居中的方式布局页面虽然很保险,但很容易导致版面显得呆板和单调,所以需要在求稳的基础上,在版块分割和装饰性元素上多花心思。当用户使用宽屏浏览页面时,页面的左右两侧会被同时扩充,以填满屏幕,比较常用的方法是使用纯色、渐变色或图案。
水平和垂直居中布局是指将页面的横向和纵向都设定为100%的布局方式,这类网页在任何分辨率的屏幕中都会绝对居中显示。如果页面采用了整体性很强或者很独特的排版方式,任何细微的改动都可能会导致页面的美观度大幅下降,此时就需要使用这种方式布局页面。
满屏的页面布局是指在搭建网站时不为页面中的各个部分设置固定的位置,而是采用相对的百分比来放置元素。这样在不同分辨率下,页面中的各个元素会自动调整显示的位置,页面总是满屏显示。但是这种布局方式也存在一个缺点,如果屏幕分辨率发生变化,页面中的图像可能被缩放,无法保证图像的清晰度。解决这个问题的方法就是使用矢量图形和HTML 5动画来代替位图图像。
视觉上的连贯性是指通过对图文和其他多媒体元素的一系列编排,构建出网站整体一致的视觉效果。动态交互的连贯性是指提供在所有页面中都适用的Logo、导航、菜单和具体内容等元素,可供用户浏览。保持页面在视觉上的连贯性虽然有助于构建统一的企业形象,但过度追求一致性可能会导致页面过于单调和乏味。下图所示的页面布局方式非常固定,虽然整体的协调性和一致性体现得非常好,但是局部变化不足,作为首页来说吸引力不够。
页面的分割方式主要有横向分割、纵向分割和横向纵向复合分割3种。在着手制作网页之前,应该根据具体内容选用其中一种分割方式,大致确定页面的整体框架和结构,再为局部区域填充细节,以保证页面的整体性。在网页设计时最好采用横向分割,因为横向分割页面的视觉效果更符合人们的阅读习惯。采用横向分割方式布局页面时,会将整个版面水平划分为几个区域,通常最上方是导航,紧接着是Banner,页面中部为主体部分,最下方往往是版底信息。
人人PPT提供精美好看的网站UI设计案例教程第3章网站UI设计的版式与布局PPT课件,使用场景是艺术设计,编号是X69248,格式是PPT,建议使用wps或office2010及以上软件打开,该PPT模板素材大小是11MB,尺寸是1920x1080像素,人人PPT专业提供大气新颖的PPT下载,内容包括医疗护理PPT、企业培训方案演示幻灯片、商务汇报工作总结PPT模板、个人简介等,源文件下载后可以编辑修改文字图片,下载ppt模板就到人人PPT。
![]() 1003
1003 网站UI设计案例教程第3章网站UI设计的版式与布局PPT课件
网站UI设计案例教程第3章网站UI设计的版式与布局PPT课件




































 关于我们
关于我们 备案号:鄂ICP备19020419号-4
备案号:鄂ICP备19020419号-4