关于LOGO的排版,我们应该从几个方面来考虑。
1)改变LOGO的整体风格色调。
LOGO的颜色是最复杂,是每一家企业的标准色,如果是五颜六色的出现在同一页设计中,会显得杂乱。可以通过统一色调直接排版。

上图为锤子科技发布会的LOGO呈现。
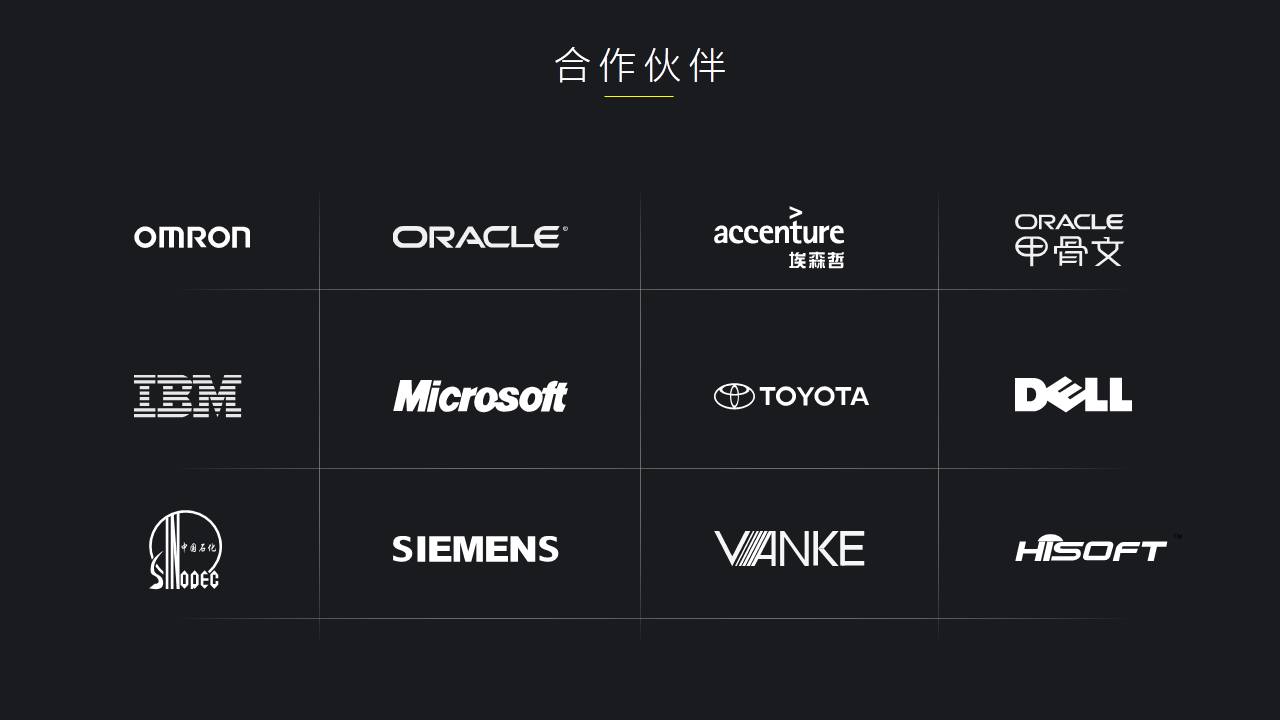
所以的LOGO色调都做了处理,深色的背景就更加突显每一个LOGO主题,如果用原有的LOGO色调将会是这样。

统一色调后,将会是这样。

2)对齐对齐。
LOGO的排版最忌讳就是不对齐,因为LOGO的差异性,如果不对齐会导致整个页面更加杂乱无章。

3)加入一组线条。
线条是为给差异性的LOGO加上视觉参考线,画上线条会让这个页面看上去更加整齐。


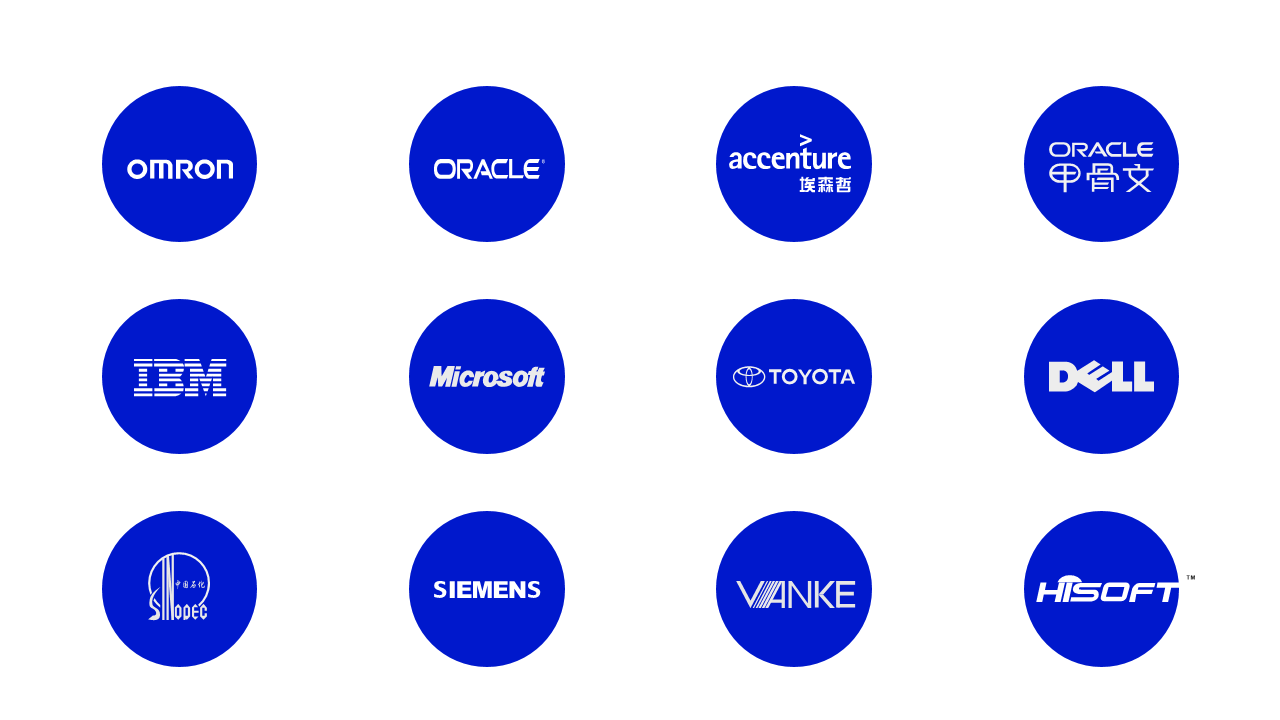
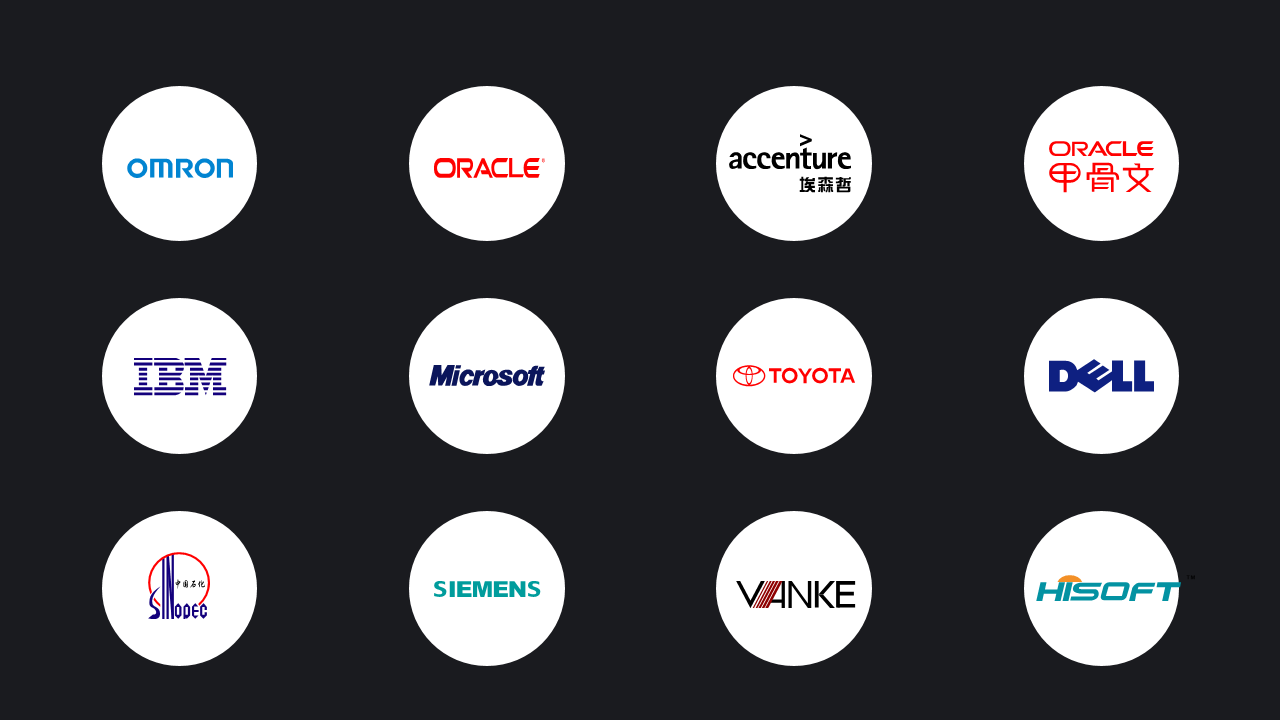
4)加入固定的形状。
也就是前面答友提及的“容器”,容器也是为了视觉效果更佳聚焦,令到页面更加整齐干净。
比如这里我们为每一个LOGO加入一个圆形,将它框起来,看看是什么感觉。

无论是深色还是白底,LOGO看上去都更加整齐,页面也比较干净。

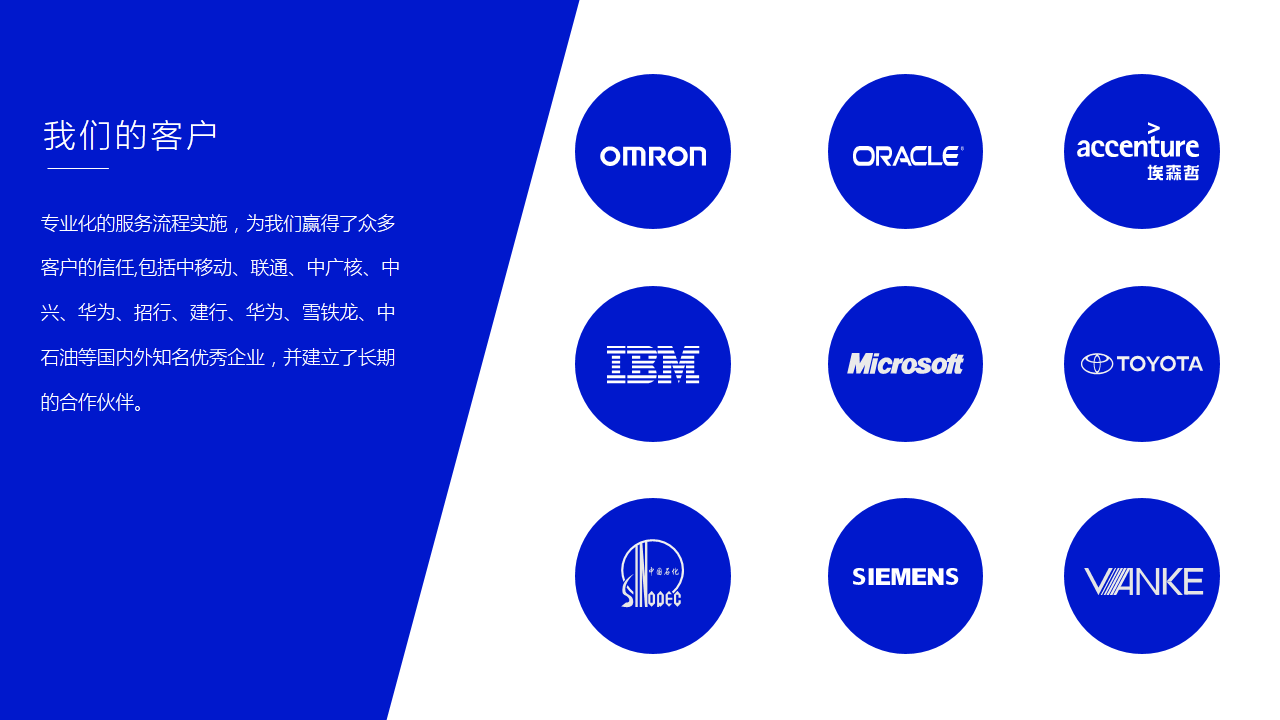
5)变换排版形式。
除了前面提到的,我们还可以在排版布局上做出改变,让LOGO排版更加好看。
比如我们可以用色块辅助来展示LOGO。

也可以用大图作为背景来展示LOGO,这里的案例都是我临时用幻灯片设计的案例,稍显粗燥,请理解。