导读:几乎机会每天都路过物美,装修之后觉得大气了许多。最醒目的算是招牌下的几幅巨型型招贴了,简单干净,视觉冲击力强。我们是否可以把这种表达方式应用到我们...
几乎机会每天都路过物美,装修之后觉得大气了许多。最醒目的算是招牌下的几幅巨型型招贴了,简单干净,视觉冲击力强。我们是否可以把这种表达方式应用到我们的课件设计中!前提是你必须懂一点点PS技巧。

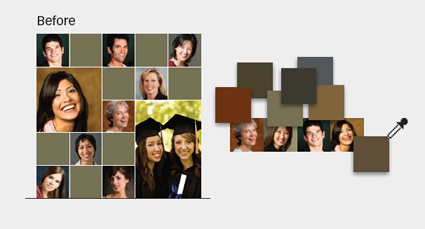
如果有很多图片放在版面上,如何让他们看起来整齐协调,而且更有活力呢?看看来自before-after 电子杂志的例子吧:
设计一:
任何公司培训中总是不厌其烦的强调“团队精神”,公司宣传册或多或少的都会体现。你是否会注意到这些公司的宣传册上师如何体现团队精神的,无非是几个人站在一起的或写实的或抽象的图片。那么除此之外的表现形式呢?
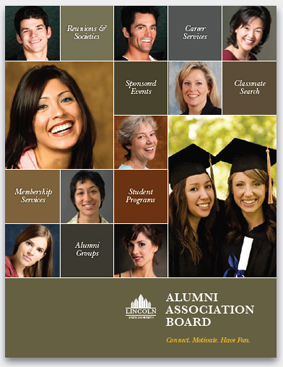
我们可以将公司职员的照片放在一起,当然不是简单的罗列,而是经过精心的设计。

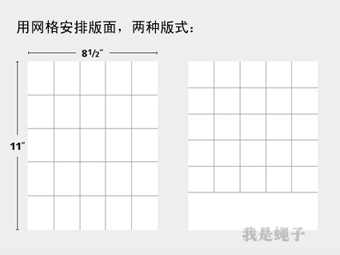
在空白的页面打好十字格的辅助线,以方便把照片各就各位地整齐排放。做这些之前,把每张相片进行统一处理,让每张照片的背景及效果都处理得尽可能一样。

将照片按网格排列放置,照片中的脸部基本都朝向内部。并且尽可能让整个版面的明暗平均分布。放大其中的一两张图片,增加视觉冲击力。


将一些照片用色块代替,并且在色块内放置相应的文字。色块可以吸取照片的背景颜色,增加层次感。
设计二:
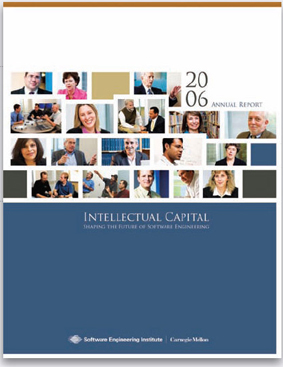
卡耐基 ・ 梅隆大学的软件工程学院 2006 年度报告的封面设计上,也是有很多职员的照片,可以看出经过了精心的设计,与其他一般年鉴设计封面相比,整个设计充满了视觉活力。



对图片精心安排使到这个封面充满能量!如何设计?第一步,为了让封面产生一种前中后的感觉,我们必须对挑选的图片进行适当的选择及剪切,并使他们分成前中后三种类型。然后,我们就将各行水平错开移动,注意,不要移成象砖墙那样的静态图案。最后,对个别图案拉大或拉小。
图片的方格艺术远远不是上面的两种那么简单,只要有心你就会发觉生活中的美。
看个例子:

延伸阅读:
Smashing Magazine:一个专门收集各类优秀英文网站的站点,他们收集的网站主要是和网页设计相关的的文章、参考资料、教程、免费的商业资料。
Psdtus:国内的PS教程网站里面的内容太过老套,没有心意。PSDTUTS的教程虽然不多,但大多都是精华。
Just Creative Design:这个网站主要是分享关于设计思路,激发你的设计灵感,分享优秀的设计资源站点等。
谈艺录:大多网络上关于before-after 电子杂志的中文翻译都来自谈艺录。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959