导读:相信很多朋友都知道,昨天,小米开了场发布会,足足有3个小时。坦白讲,虽然我今年对任何手机产品都无感了,但是,看到那款概念手机的时候,忽然有了一点点的心动…当然,这篇文章不是评价小米产品的,还是来聊聊这次发布会的 PPT。
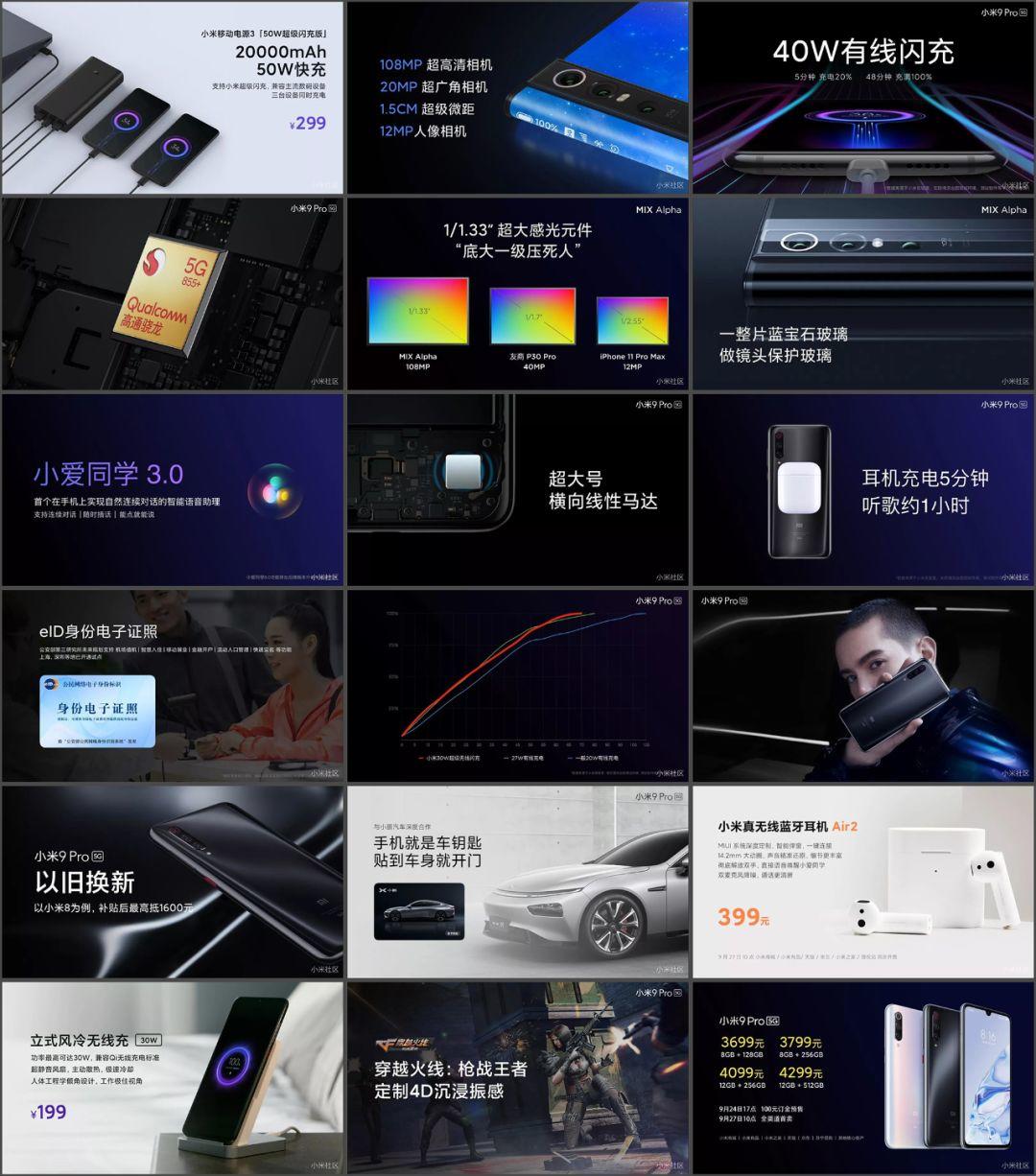
相信很多朋友都知道,昨天,小米开了场发布会,足足有3个小时。坦白讲,虽然我今年对任何手机产品都无感了,但是,看到那款概念手机的时候,忽然有了一点点的心动:

但是又一看价格,我忽然觉得 iPhone 11 也挺好,至少价格挺亲民的,才不到10000块钱。
咦,是什么勇气,竟然让我说出了『才』这个字?好奇怪。
当然,这篇文章不是评价小米产品的,还是来聊聊这次发布会的 PPT,因为从昨晚就有读者催我写这篇文章。

这次发布会的PPT,在视觉设计上,到底有哪些,可以给我们启发的地方呢?
可以说的点太多,我挑3个冷门但实用的来说。
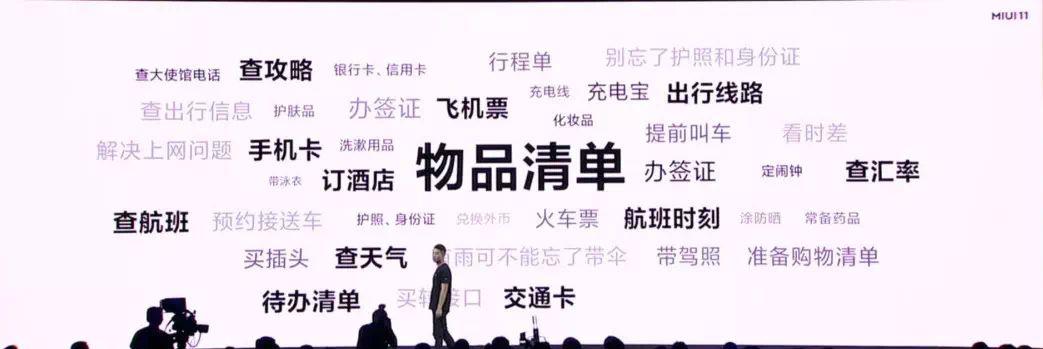
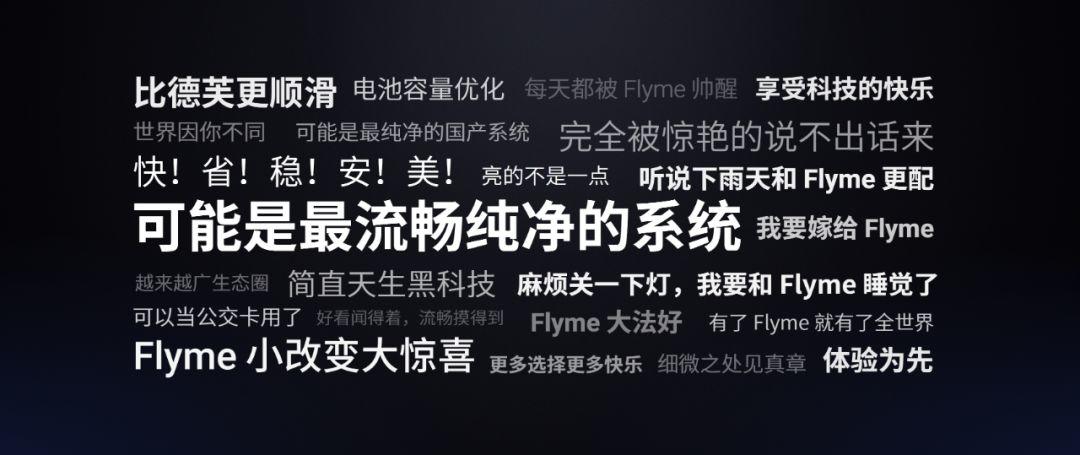
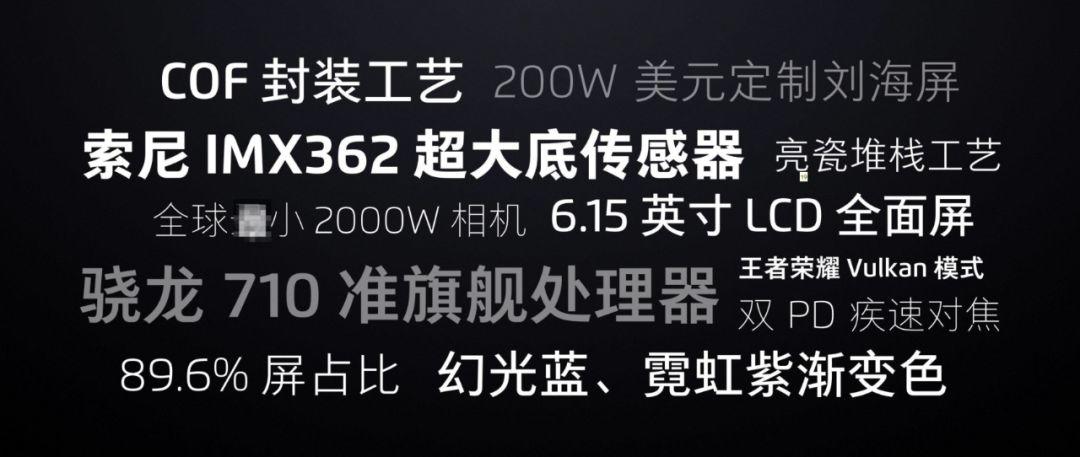
当我们想要呈现出信息量非常丰富时,使用文字云可以很好地呈现这一点。

在之前的发布会PPT中,也经常出现这种形式,很多人可能告诉你这是工具生成的,但我可以负责任的告诉你,这是纯手动排版出来的。


那么,这是怎么排版出来的呢?看似好像是随意摆放,但其实有一些技巧。我们只需要注意3个点即可。
哪3个呢?
视觉平衡
颜色对比
字号对比
什么意思呢?为了让各位理解的更深刻一点,咱们多看一个例子。
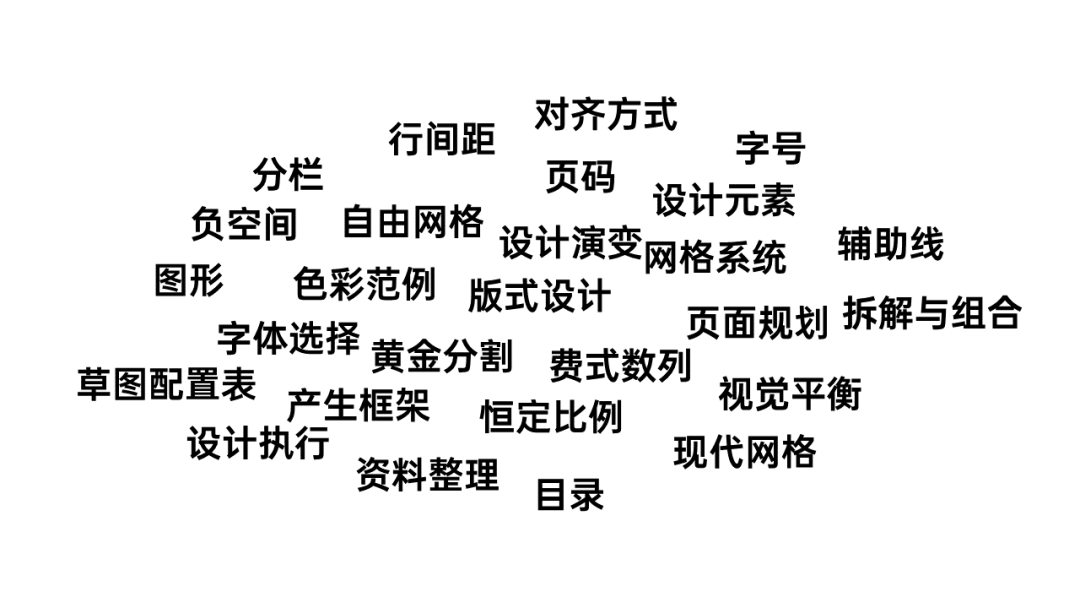
比如我们要将下面的这些文字排版成文字云,该怎么做呢?

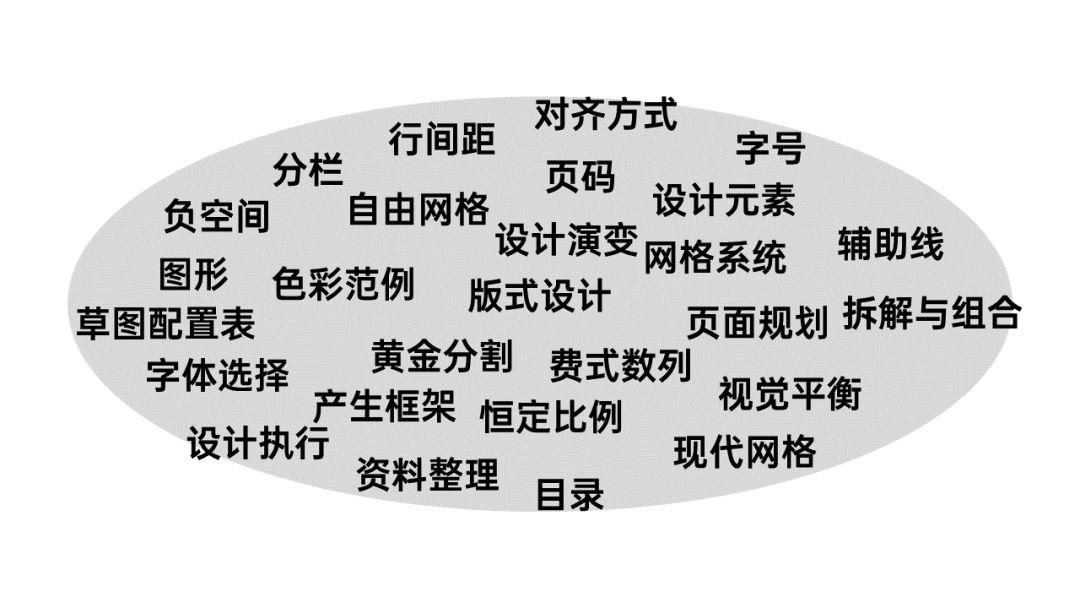
第一步,随意地对文字进行摆放,我一般会摆成一个椭圆形,保持视觉平衡:

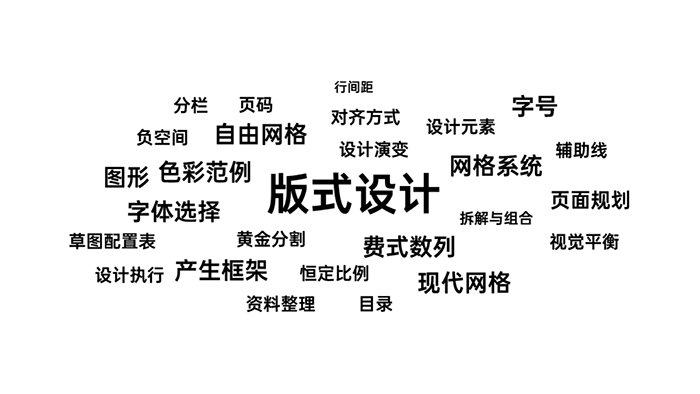
第二步,修改文字字号,进行大小之间的对比:
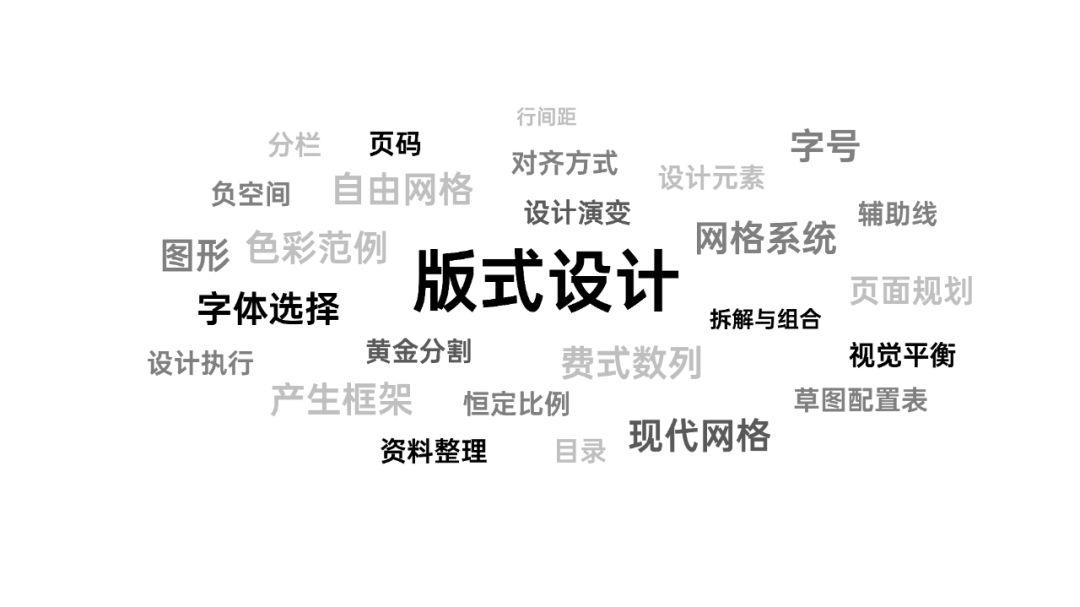
第三步,调整文字的颜色深浅,进一步调整对比,凸显层次感,完成:

看完整场发布会,我印象最深刻的就是这个动画设计,太赞了。

当然,这个是三维的动画,其实,在 PPT 设计中,我们也可以利用这个方法,来创建出二维的遮罩动画。
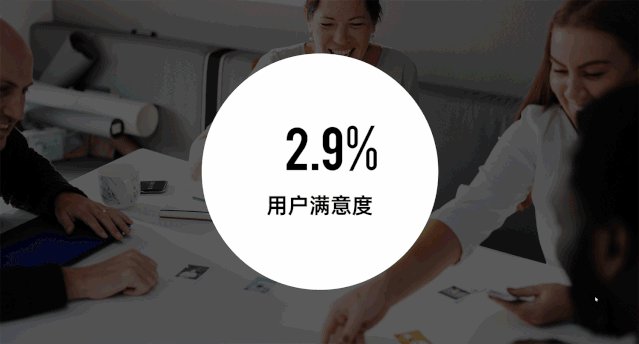
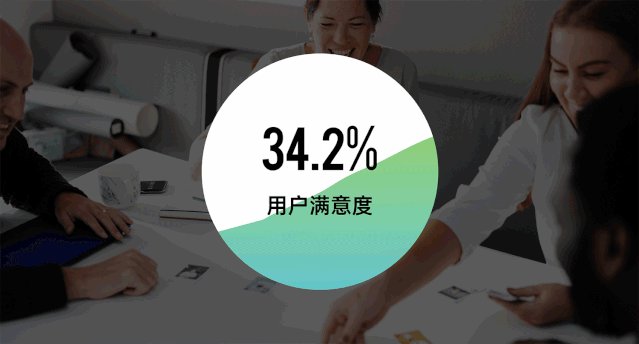
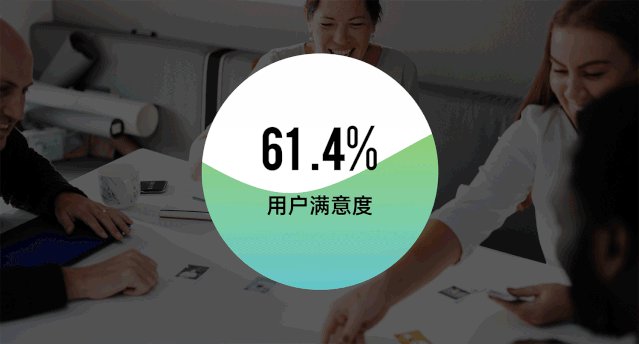
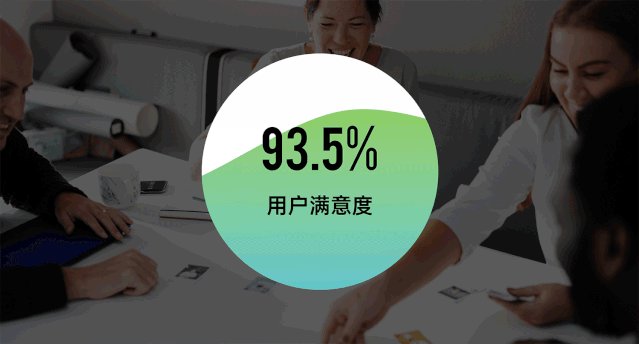
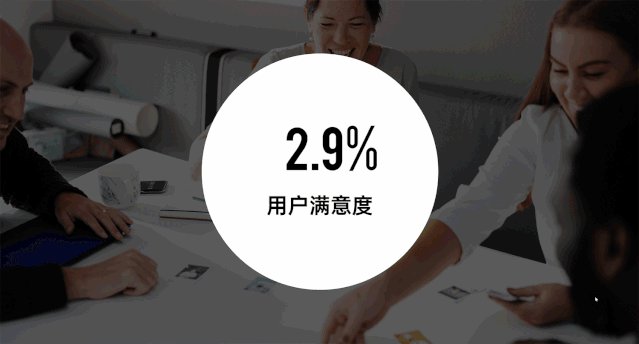
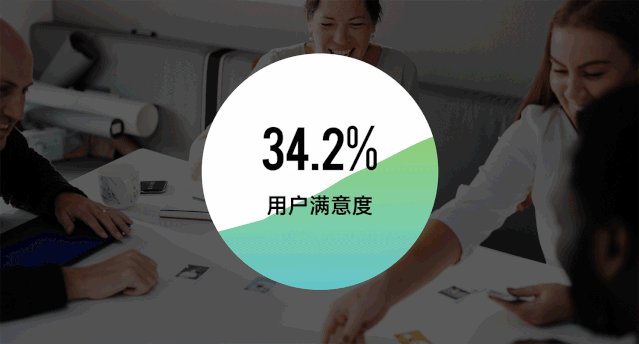
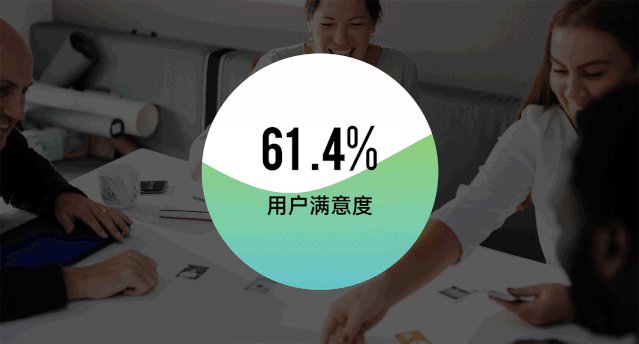
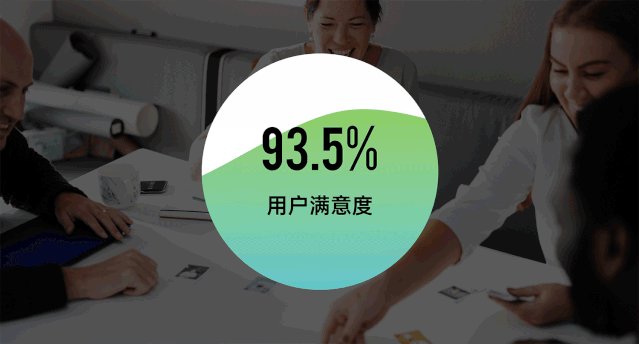
比如像这样,我们用来呈现用户满意度的提升:

那这个是怎么做的呢?我把页面给各位拆解一下。
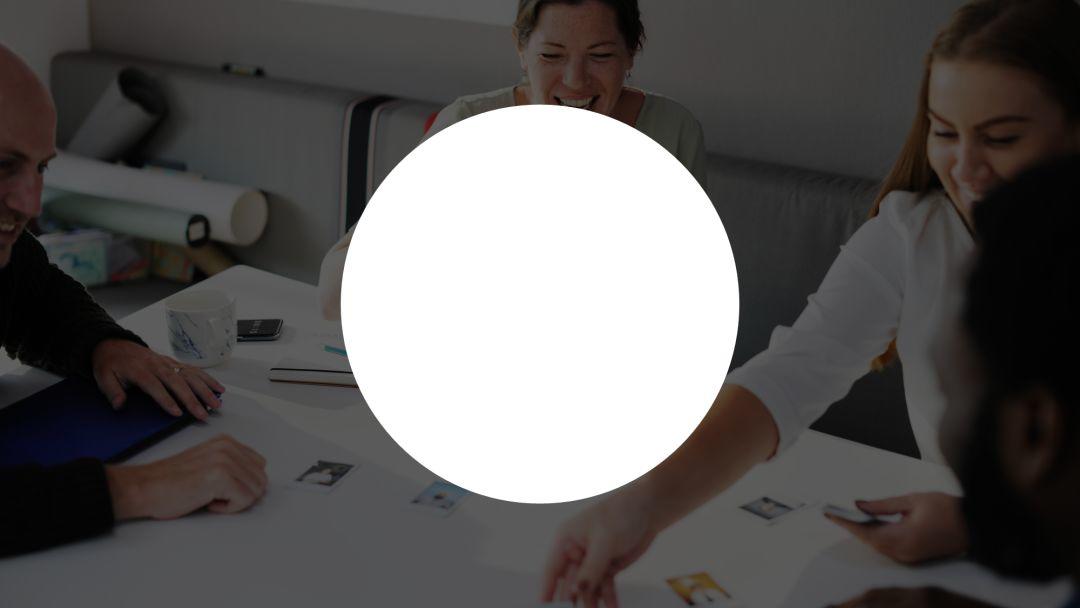
这个页面一共分为3层,最上层是文字,依次是图片,波浪形状:

大家可以看到,图片的中心部分,被挖出了一个圆形,是镂空的:

至于如何被挖出一个圆形
参见之前写过的布尔运算的文章
它的作用,就是让底部的波浪形状穿过,从而造成数据在上涨的错觉:

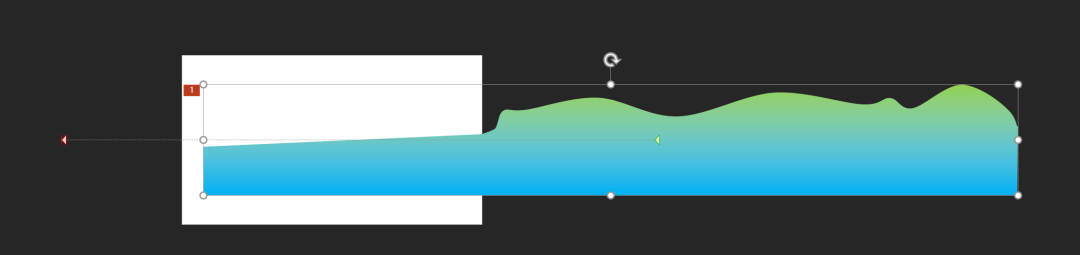
那还有一个问题,波浪形状是如何在上涨变化的呢?
其实很简单,我们只需要画一个呈上涨趋势的形状,然后为其添加一个直线路径动画即可:

明白了吗?
当我们在职场 PPT 中,展现某个产品,或者文件的细节,这是经常会遇到的场景。
很多人的做法,是在需要突出的部分,画上一个红圈,但不得不说,这种方式太粗糙了。
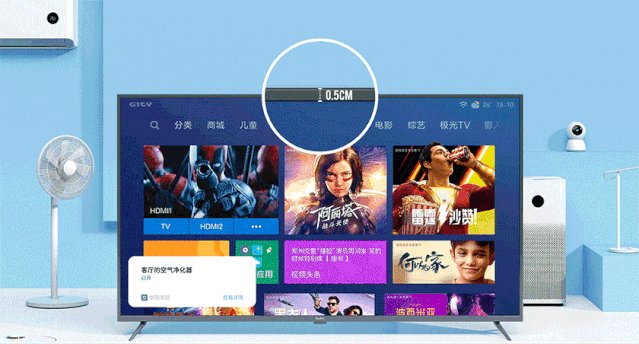
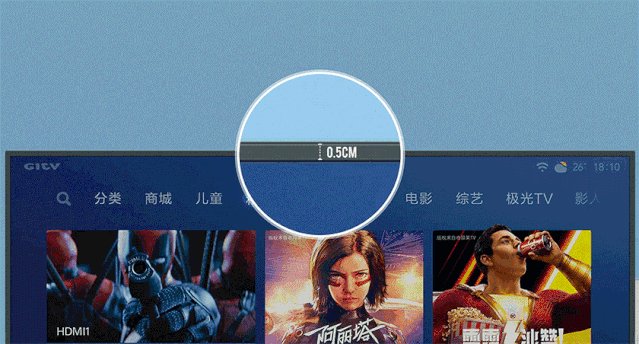
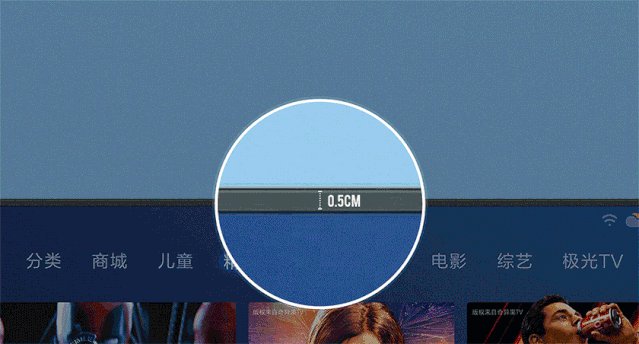
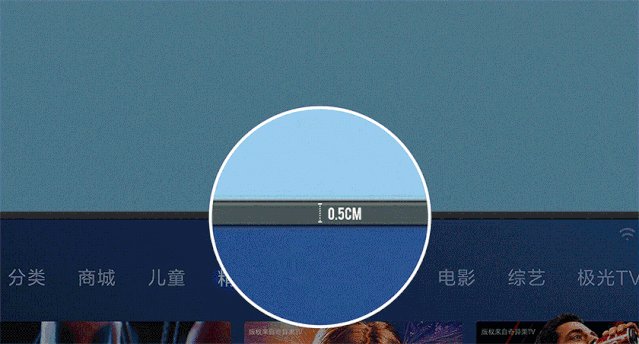
小米发布会 PPT 中的做法是什么呢?咱们先来看两个案例:


总结下来有两个,分别是:
暗场处理
局部放大
什么意思呢?简单来解释下。
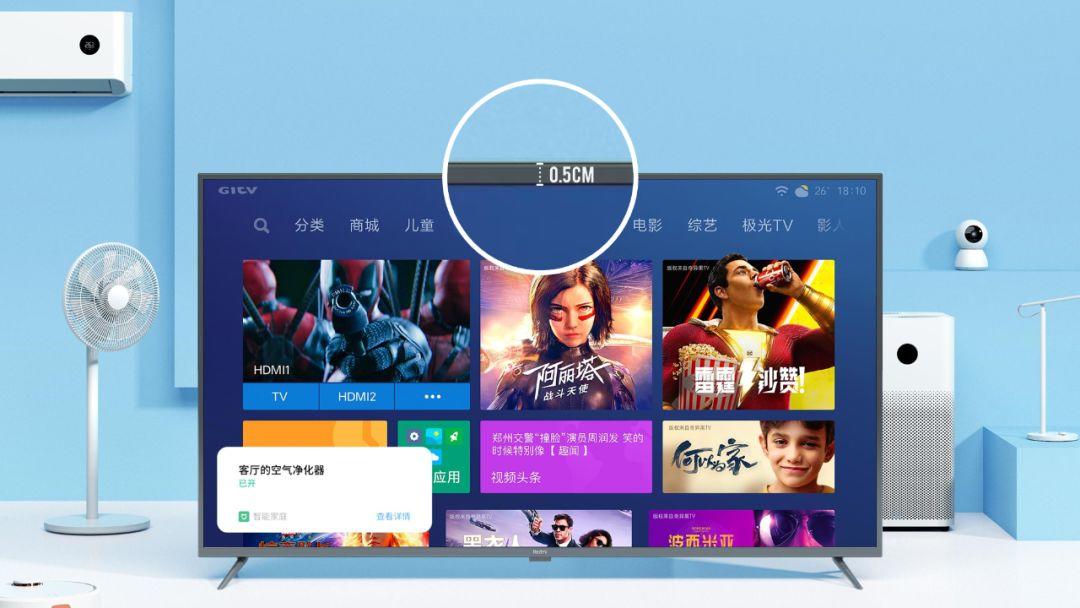
所谓局部放大,就是把要突出的部分,单独切出一块小图进行放大处理:

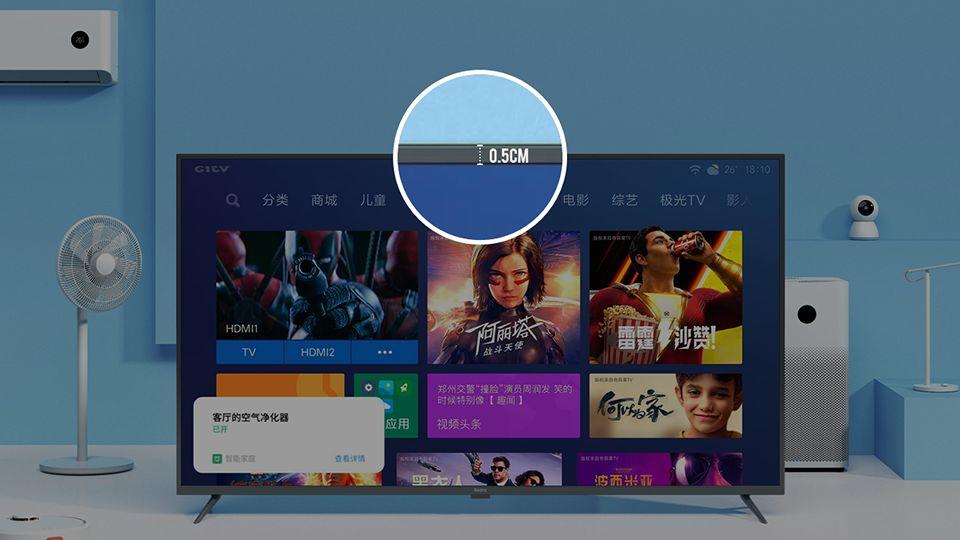
而所谓暗场处理呢,就是把非重点部分的图片色调压暗,从而形成对比。
当然,这两个技巧,可能会同时被使用,什么意思呢?
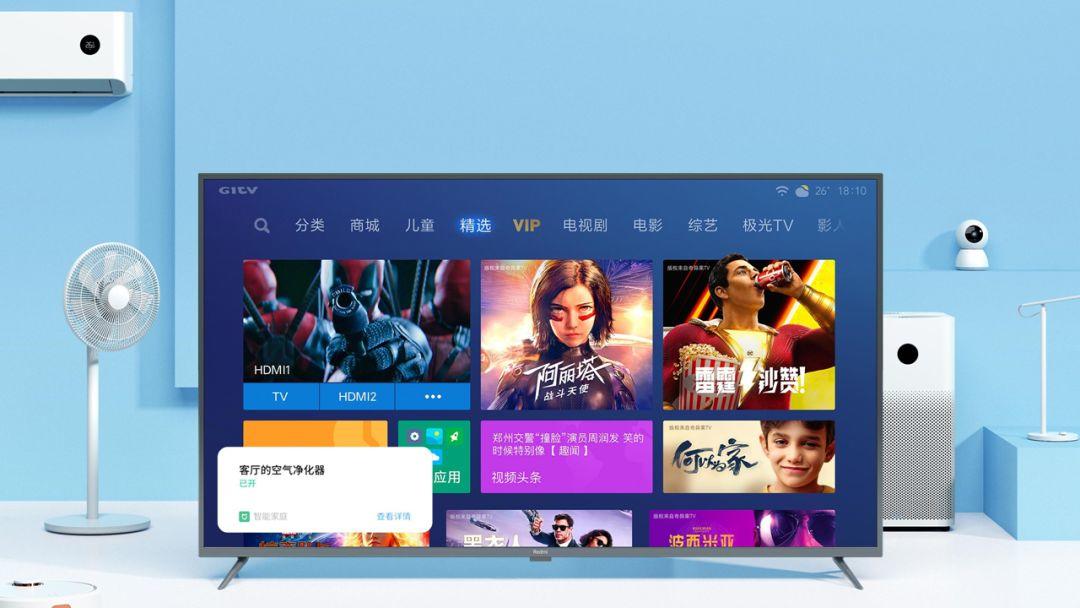
咱们来看一个例子,比如像下面这个电视产品:

如果我们想要凸显其边框很窄,那么,我们可以这样来做。
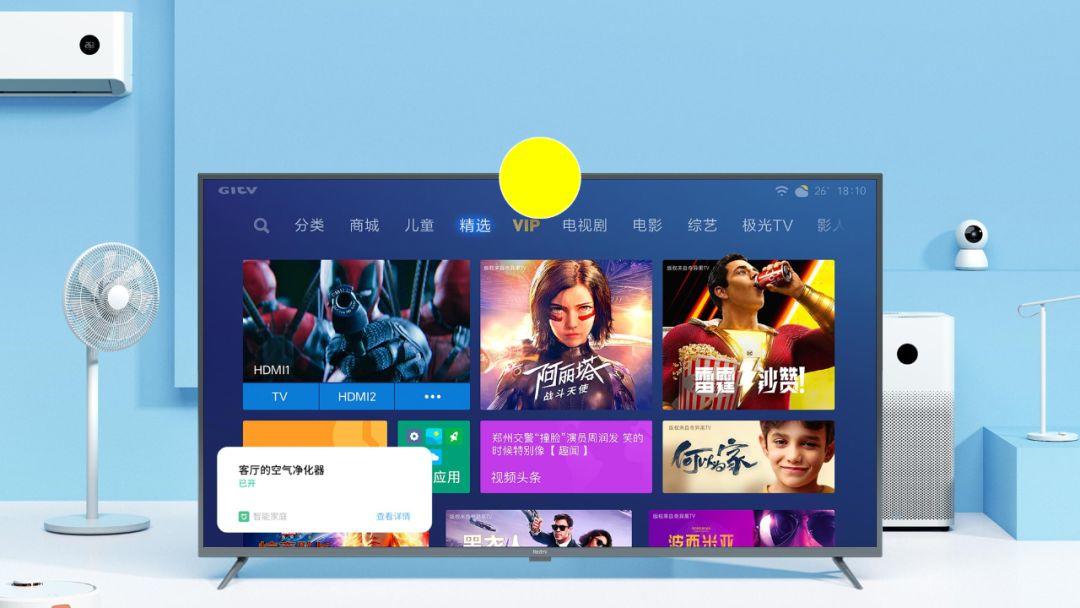
第一步,把图片复制一层,并在电视边框处,插入一个圆形:

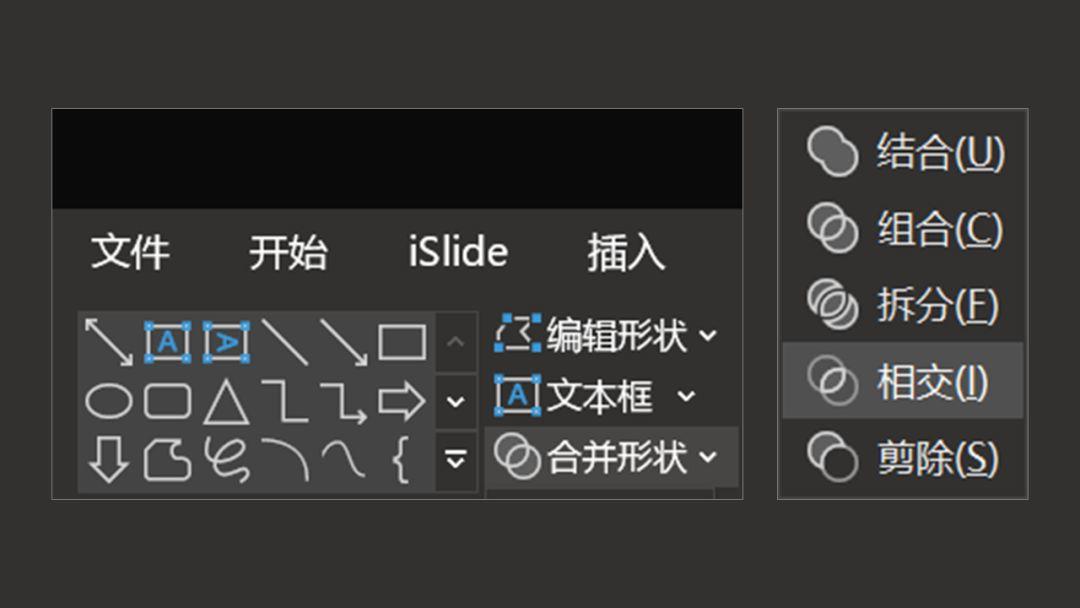
第二步,先选择上层图片,再选择形状,点击形状格式,选择相交:

我们可以得到一个局部的图片:

第三步,将相交后的圆形图片,放大处理:

第四步,选中底层图片,点击图片格式 > 调节,选择一个暗部的颜色:


当然,如果我们演示放映的版式较高,也可以使用平滑动画呈现:

很好理解,对不对?
当然,除了这3个点之外,还有一些很好的 PPT 处理方式,简单说一下。
比如像这一页的产品回顾,动画设计太棒了:

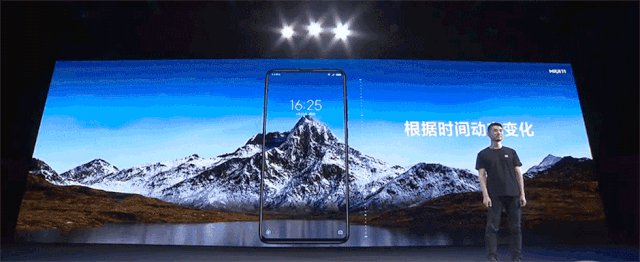
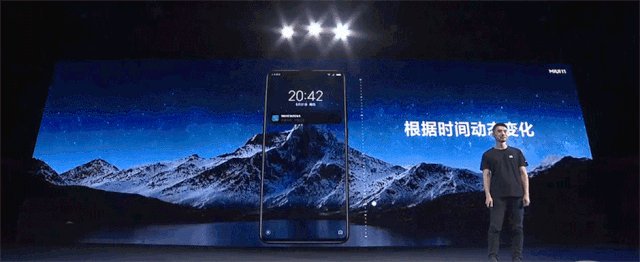
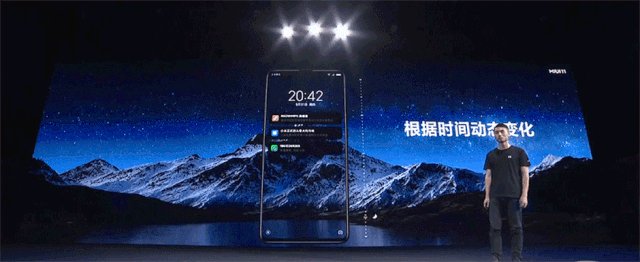
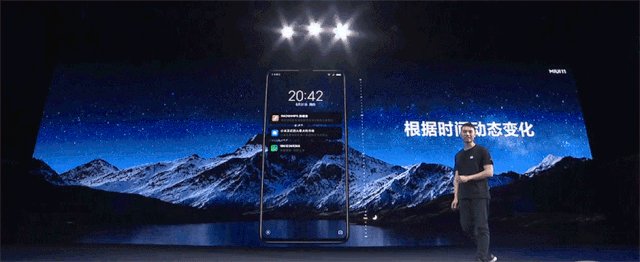
还有这一页的创意,通过底图色调的明暗变化,外加一条时间刻度尺,来呈现基于时间进行动态变化,太合适了:

以上,就是这场发布会PPT,带给我的一些启发,希望对各位有所启发。
最后,再用一句话来总结下这场发布会吧,买不起。
原文标题:小米又开发布会了,这3个冷门PPT创意技巧,一定要看看!
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
PPT教程
2020-07-17 14:29:51

PPT教程
2020-06-11 11:51:06

PPT教程
2020-06-17 10:50:00

PPT教程
2020-06-09 11:12:53

PPT教程
2020-06-04 13:37:27

PPT教程
2020-06-28 14:25:57

发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959