导读:做好PPT排版于一般人而言并不容易,做好列表式的内容排版难度更大。今天的PPT教程,专门针对列表式内容排版做一些实用的分享。

这是一篇为各位读者定制的文章。
之所以写这篇文章,主要来自昨天文章后的留言:

不可否认,对于这种类型的内容而言,经常会导致页面排版单调,而且,在排版上,的确存在很大难度。
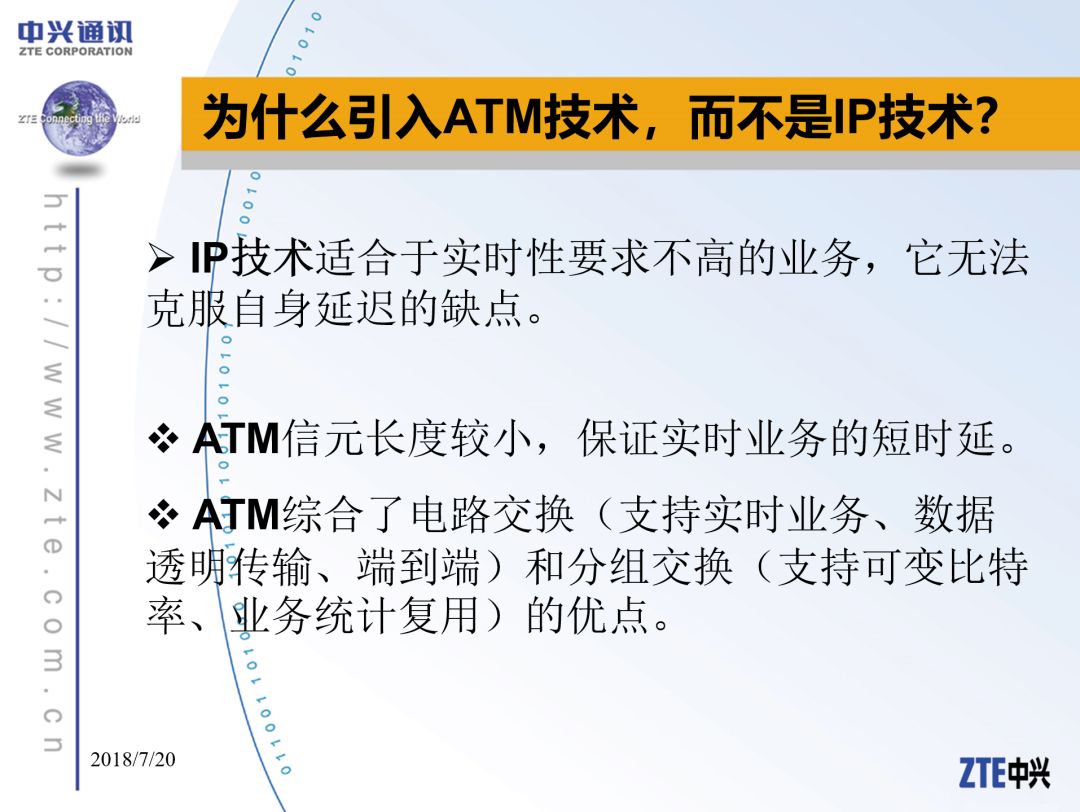
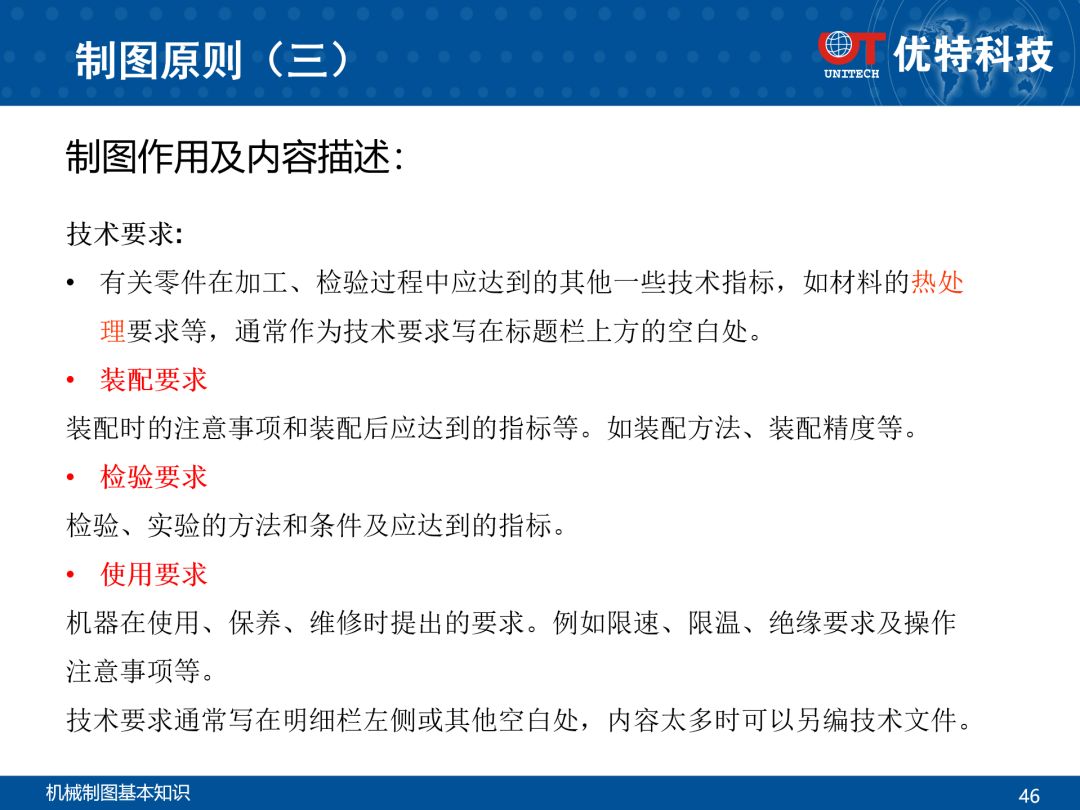
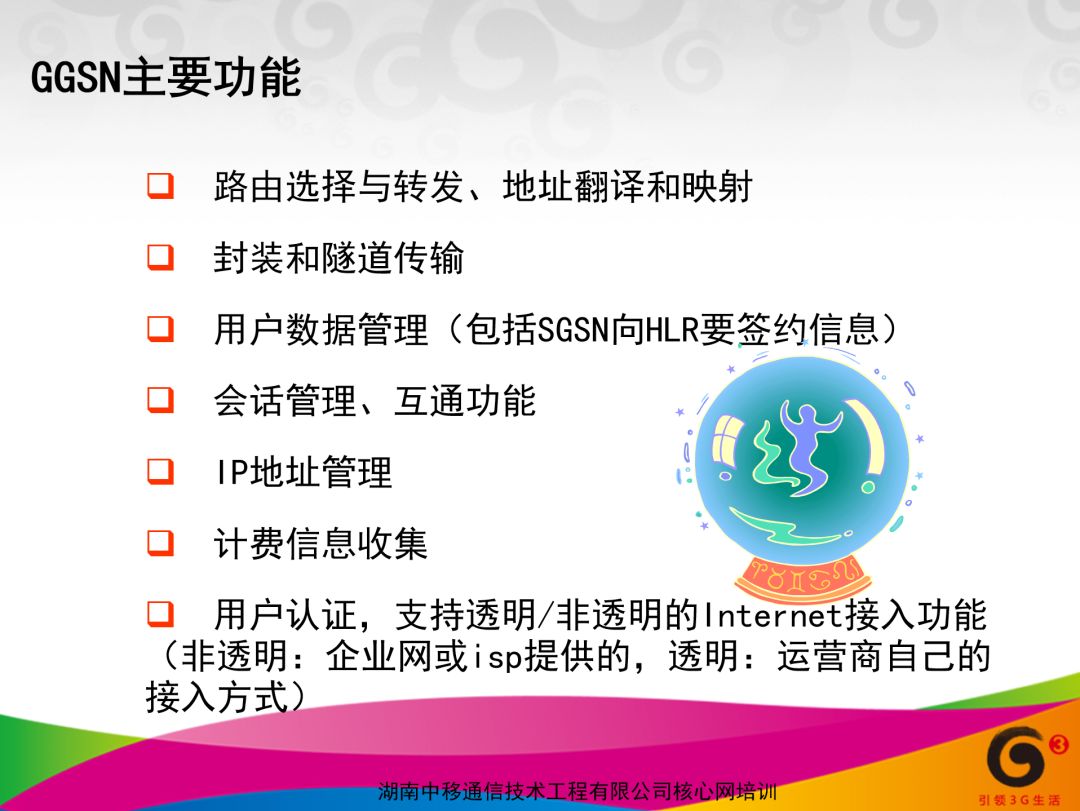
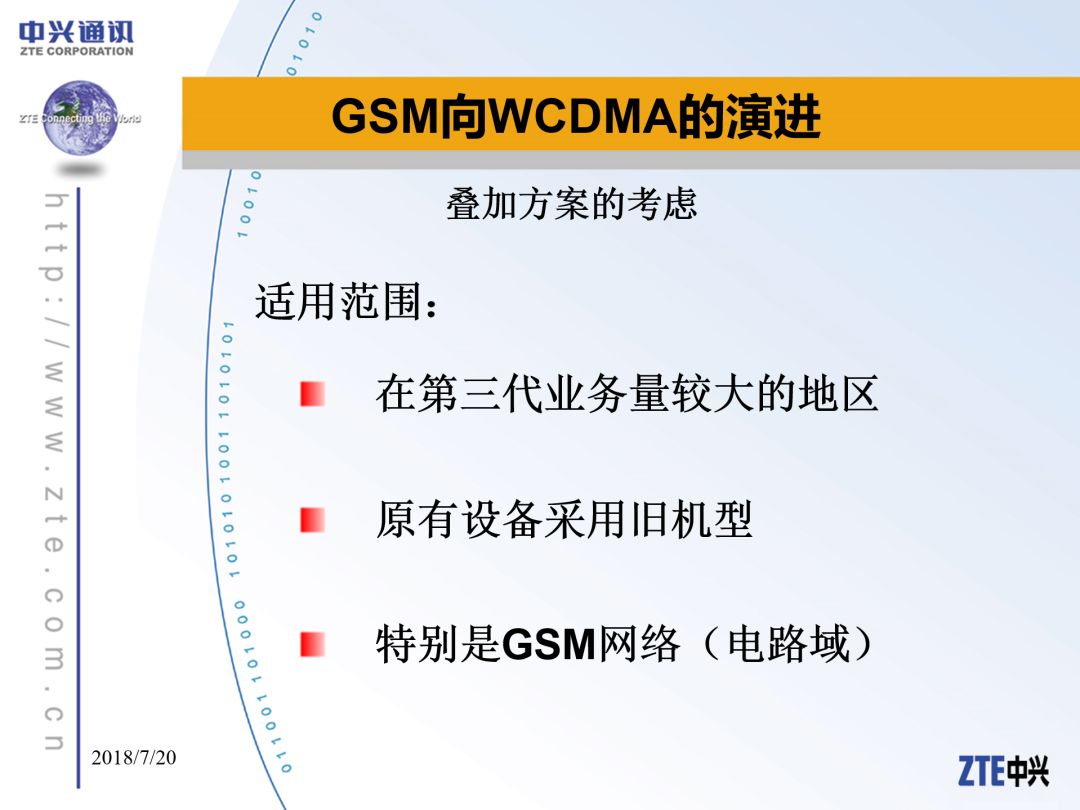
所以,一旦在页面上出现了列表式文字,我们经常会看到这样的页面:



可以说,是超级丑了。
那么,如何才能更好地进行条理式内容的排版呢?这篇文章,我将向各位分享4个方法。

借用表格
让文字更具条理性
对于列表式内容而言,最重要的,可能就是展示出清晰的条理,而结合表格,能够将这一点发挥到极致。
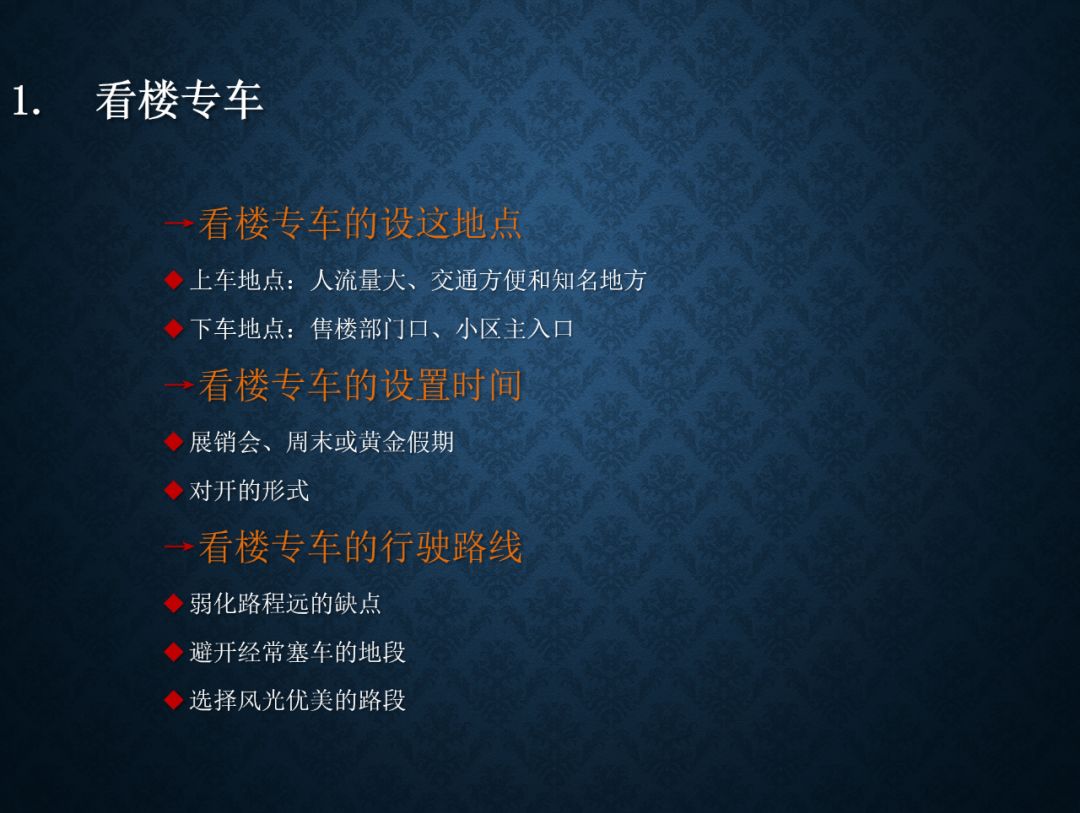
简单举个例子。比如当我们看到这一页 PPT 内容:

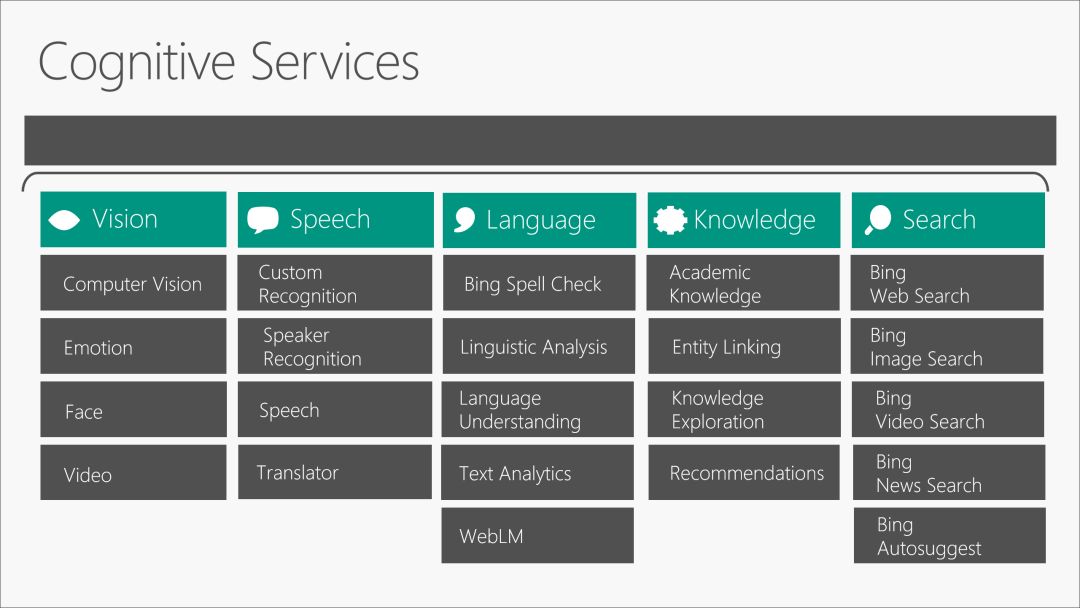
当我们逐条将其置入表格中,并且在页面右侧添加一张图片,就可以得到这样的页面,看起来还不错,对吗?

这是最简单,也是最实用的一种方法。在很多 PPT 中,也都会用到。
比如像这些:


当然,除了 PPT 设计,其它 UI 设计也会使用表格来完成类似的内容设计:


这里有一点建议,在将内容置入表格时,只需要保留表格的横线即可,这样,就不会有太过明显的表格痕迹。

借用色块
统一文段长度
当然,对于条列文字而言,不一定非要中规中矩地将其逐条排列,其实,我们还可以在文字底部添加一些统一的色块。这样做的好处,就在于,即便文段长短不一,也可以保持视觉上的统一。
还是拿一些案例来说。比如说我们看到这样的一页 PPT 内容,典型的条列式排版:

那么,我们可以基于文字数量,在页面上添加一些色块,然后将文字置入,就能够很好地摆脱条理式排版:

同样地,我还做了一些其它的案例,大家可以参考下,有启发就好。
比如说这个:

我们可以为每一条内容添加一个色块,从而,更加凸显其条理性:

当然,还有像这些:






借用图片
丰富列表内容视觉效果
列表式内容排版,最大的一个问题,可能就是视觉单调。如果我们能够基于内容,添加适当的背景配图或者是图标,那么,就能够很好地解决这一问题。
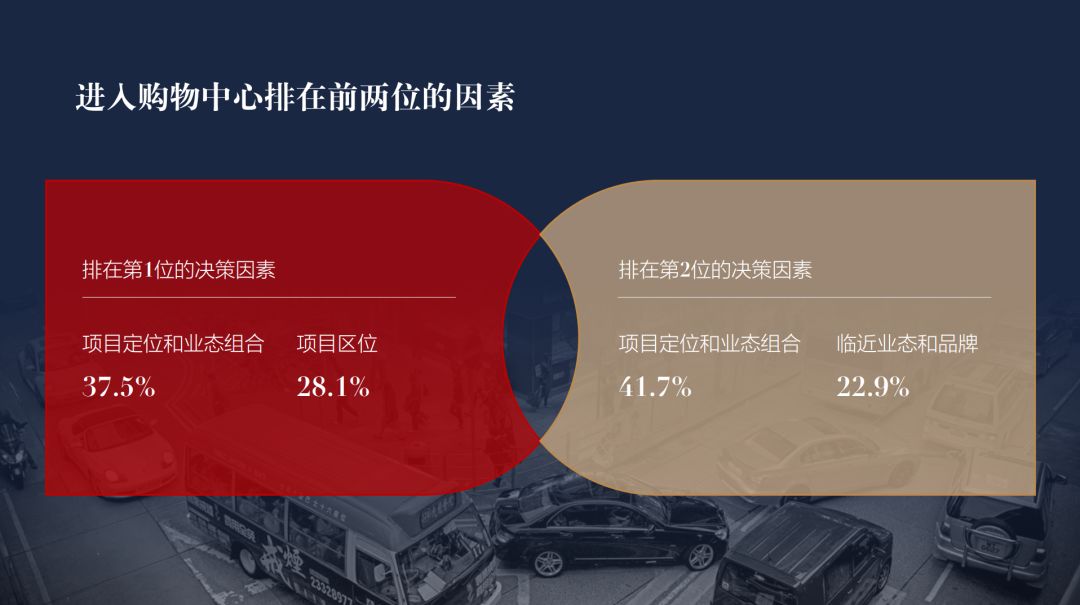
还是拿一个案例来说。页面上是包含两段并列展示的内容:

为了让页面更具视觉化,我们只需要在每一条内容下方,添加一张背景图即可:

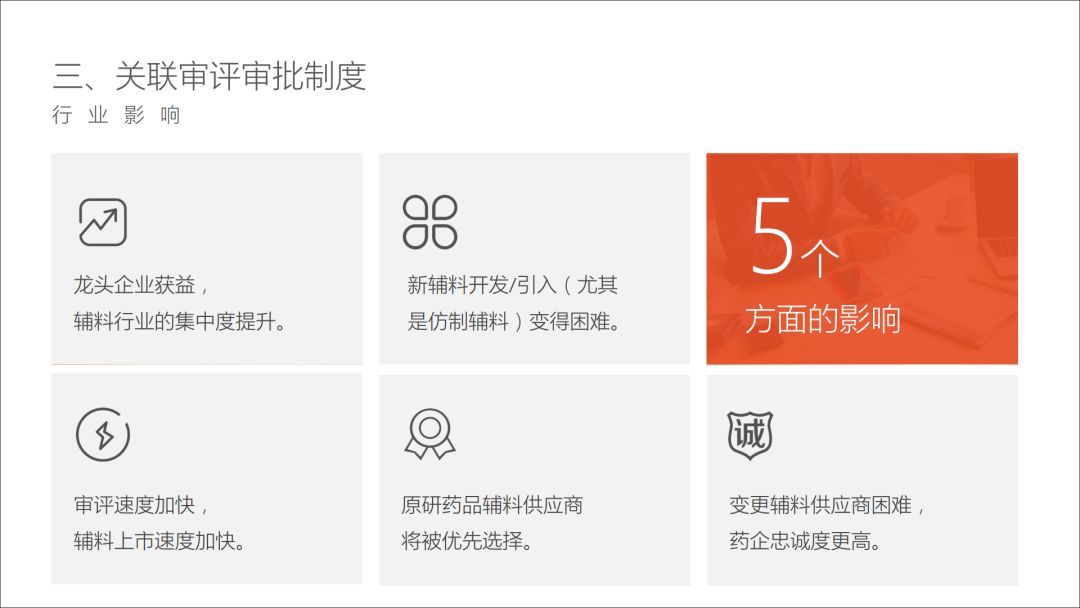
除了图片,我们还可以添加一些小图标,来解决页面单调的问题:

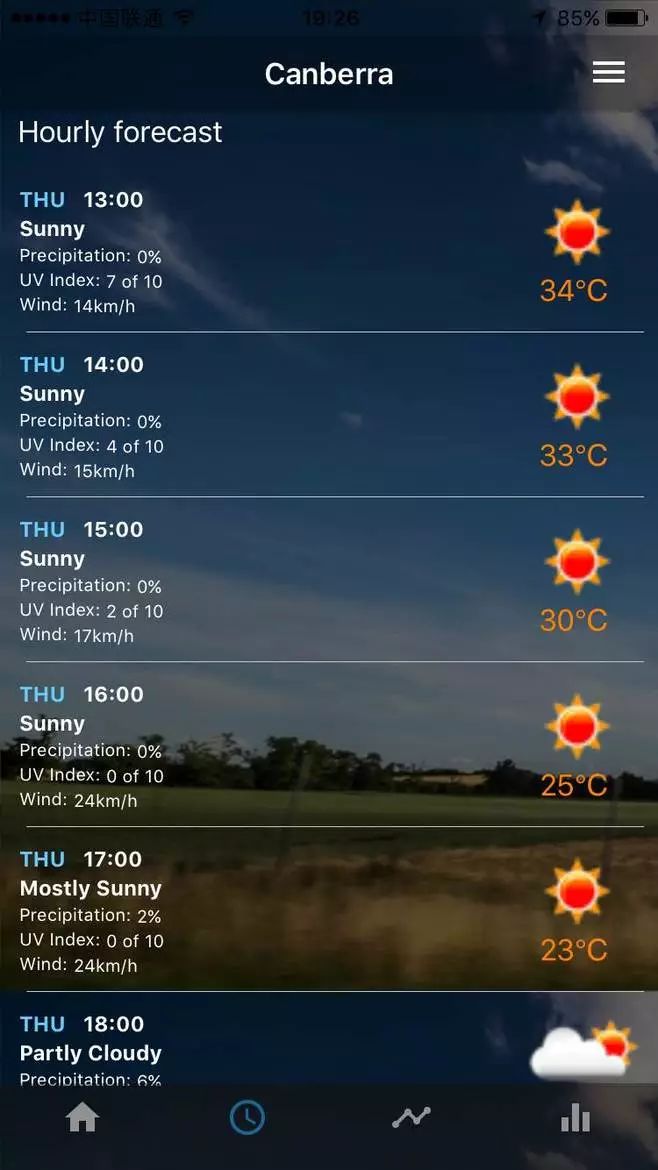
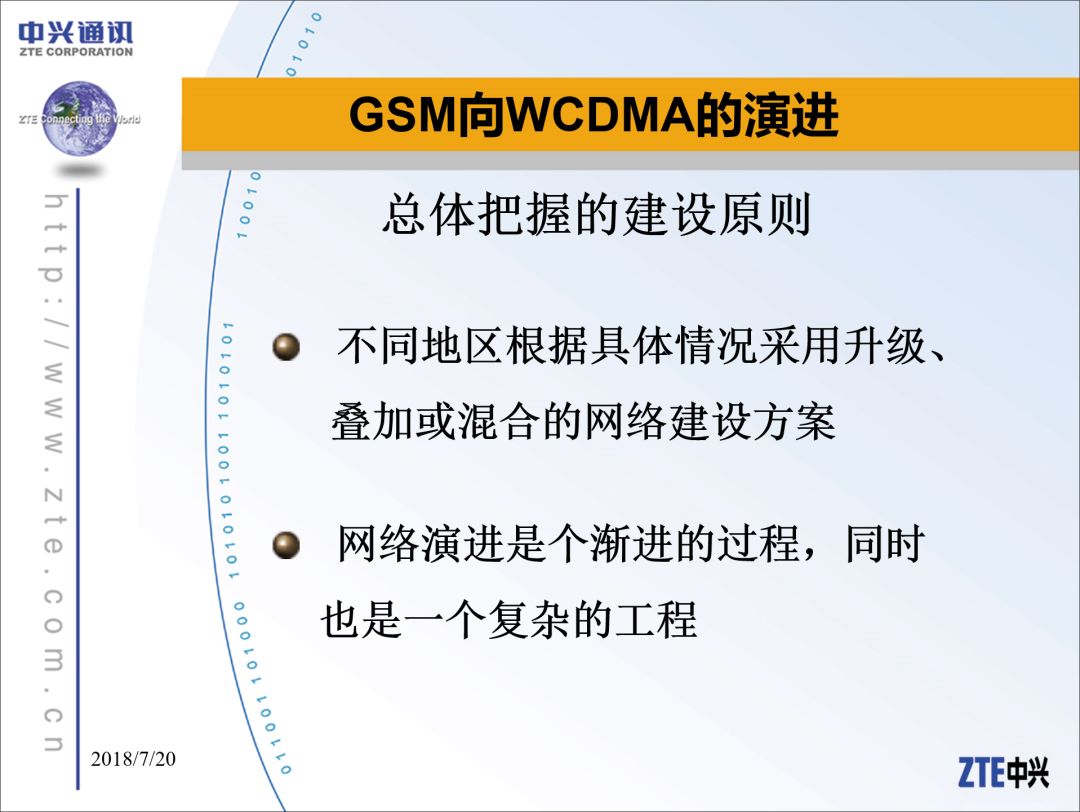
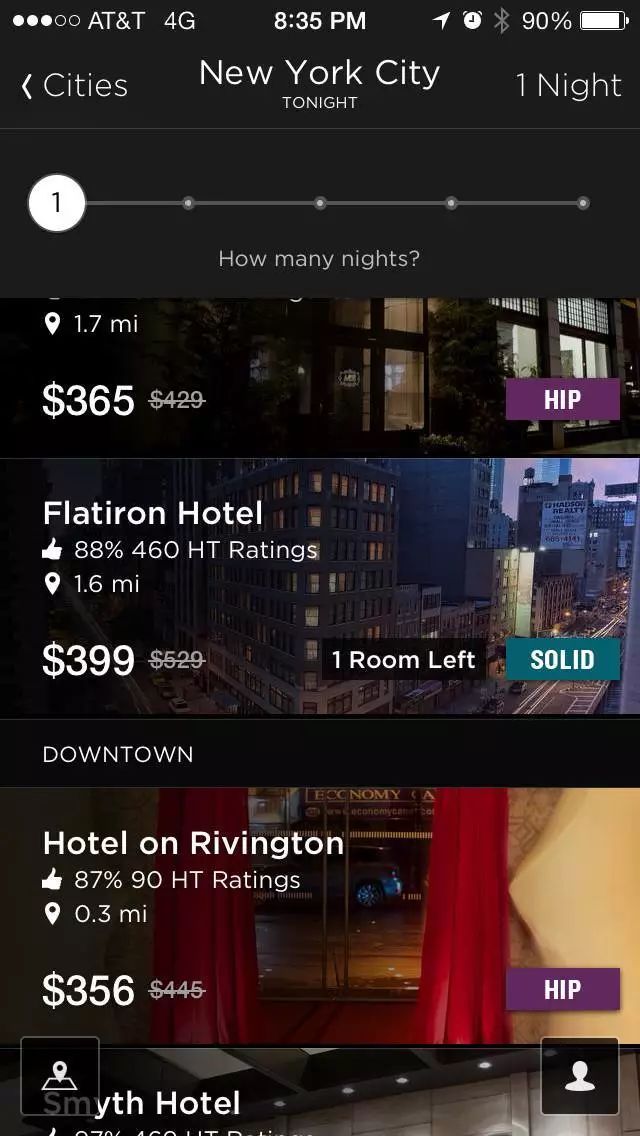
当然,不仅在 PPT 中,在很多游戏界面设计,或者是其它 APP 设计中,都会用到这个方法:


截图来自互联网

图形化设计
让列表内容更具视觉感
为了解决列表内容排版时的单调问题,我们也可以适当地进行内容的视觉化处理。因为就列表内容而言,本质上无非还是逻辑关系,所以,只要能够满足逻辑关系的图形,都可以移植进来。
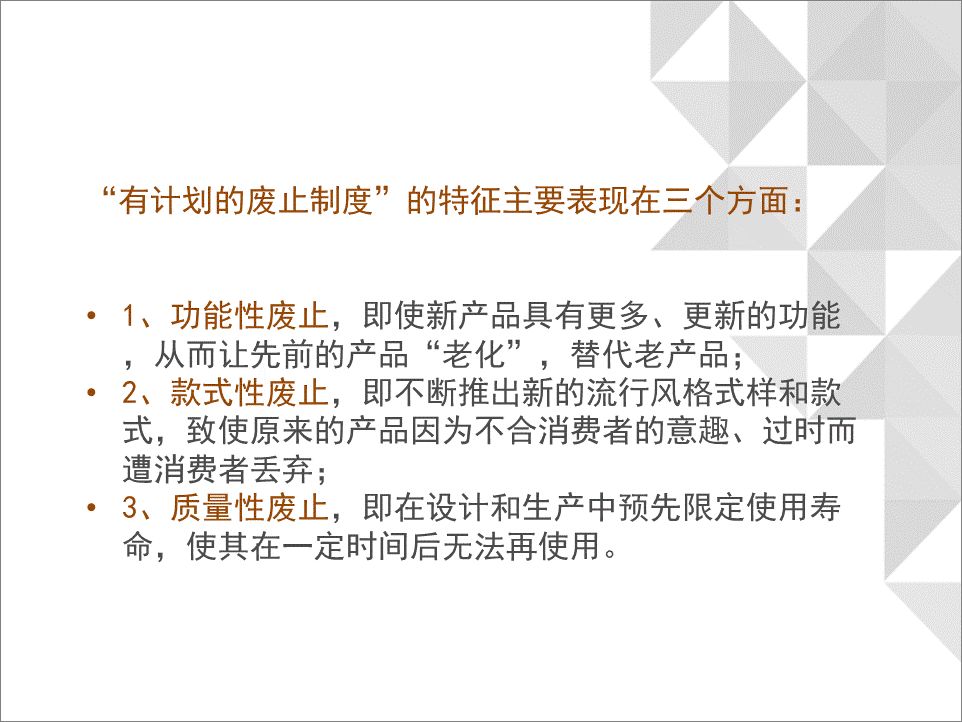
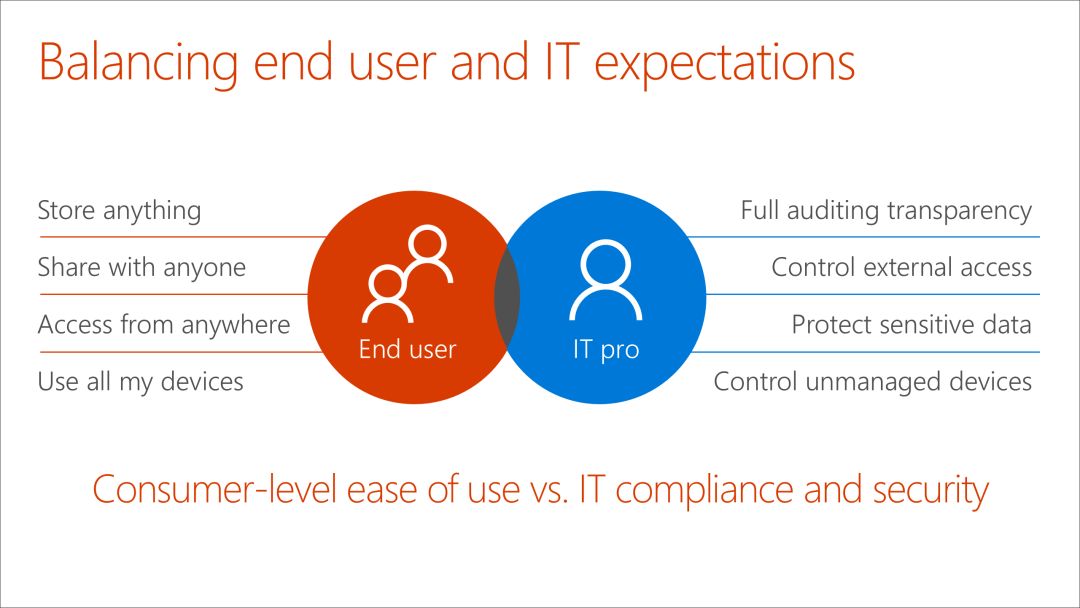
比如说像这个例子:

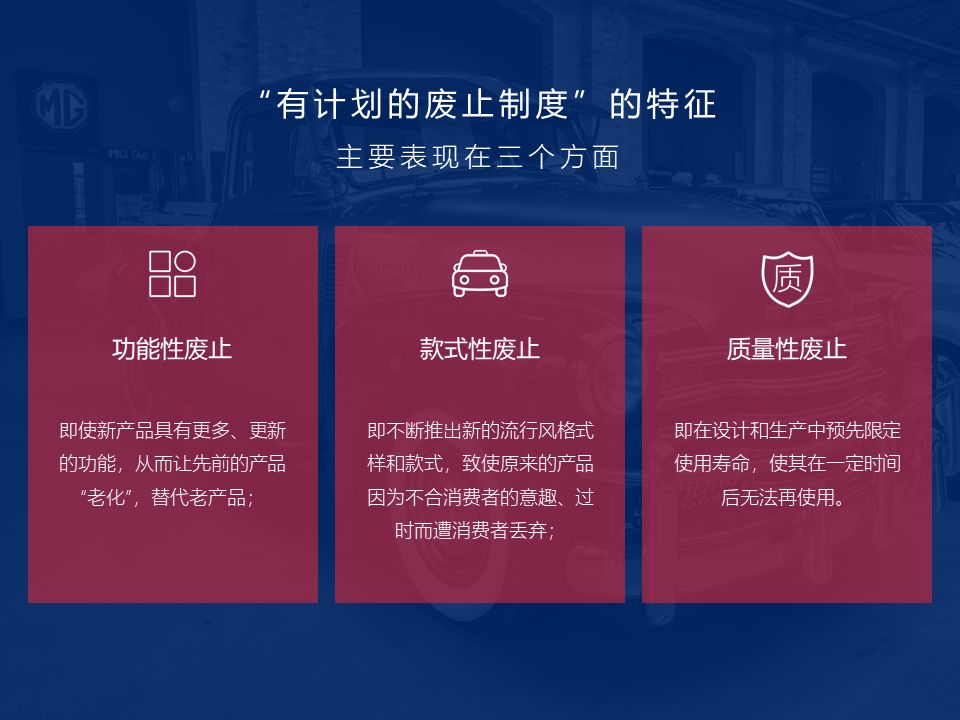
稍微理解一下它的逻辑,不难对其进行改造:

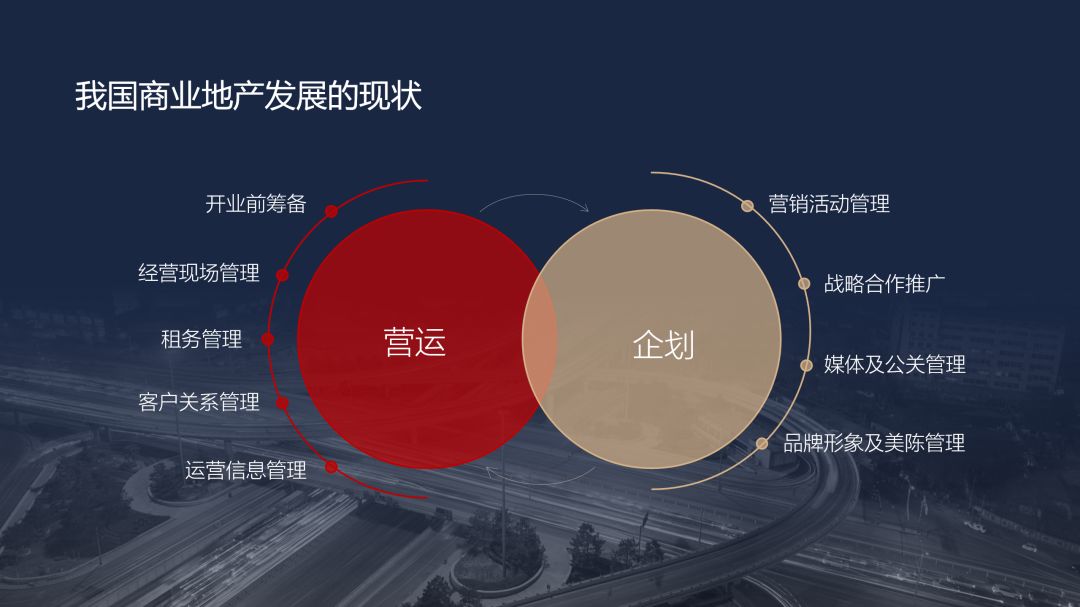
再比如像这个页面:

基于内容的逻辑关系,我们可以借助这样的图形进行设计:

当然,还有像这样的排版方式,大家可以参考下:


以上,就是针对列表式内容排版,我提出的4个方法,简单总结一下:
希望能够对各位有所帮助。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
PPT教程
2020-08-21 10:44:06

PPT教程
2020-07-03 15:05:47

PPT教程
2020-06-11 15:52:40

PPT教程
2020-07-01 15:04:14

PPT教程
2020-06-17 13:39:05

PPT教程
2020-06-09 12:07:57

发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959